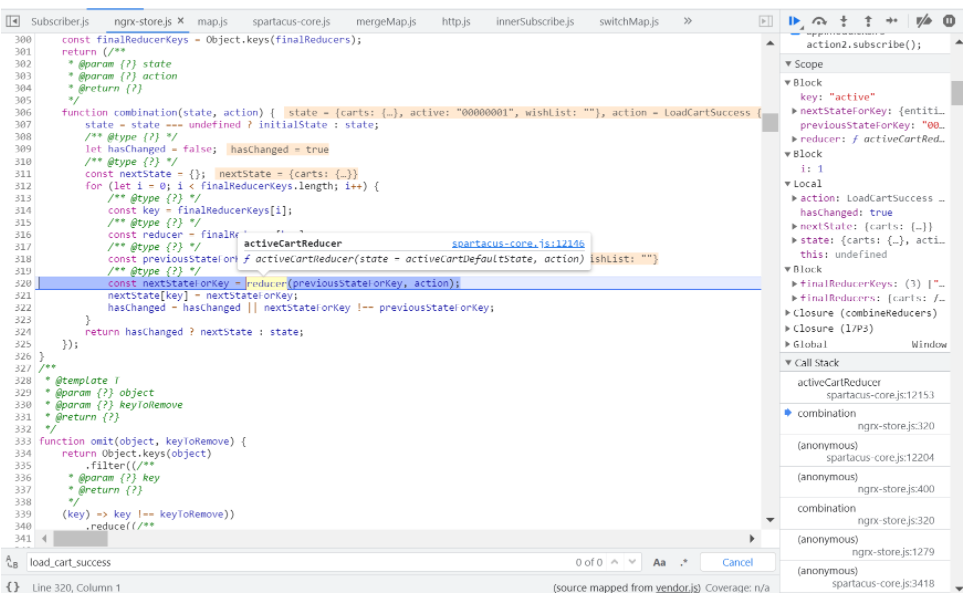
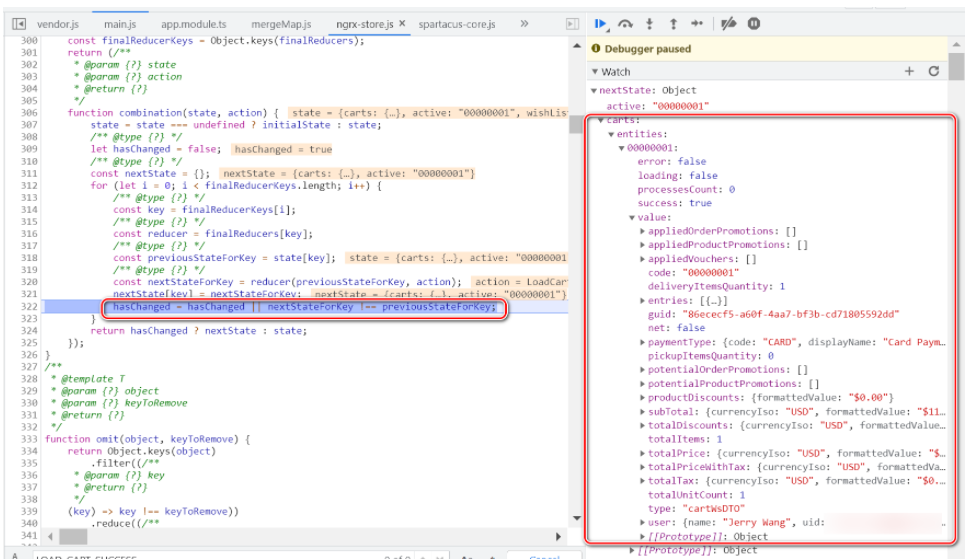
简而言之:通过 cart reducer 配合 ngrx-store.js 框架代码。
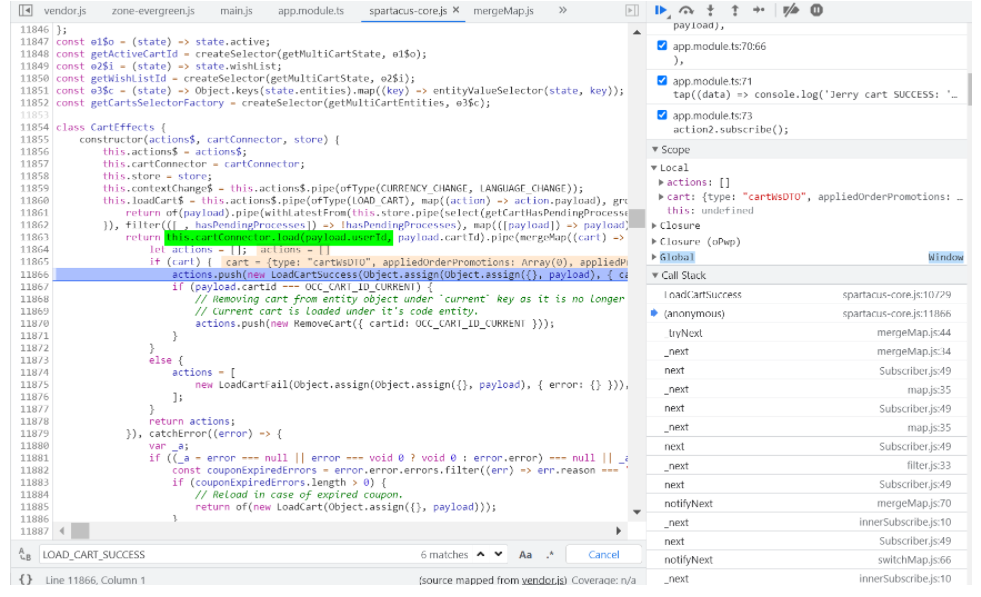
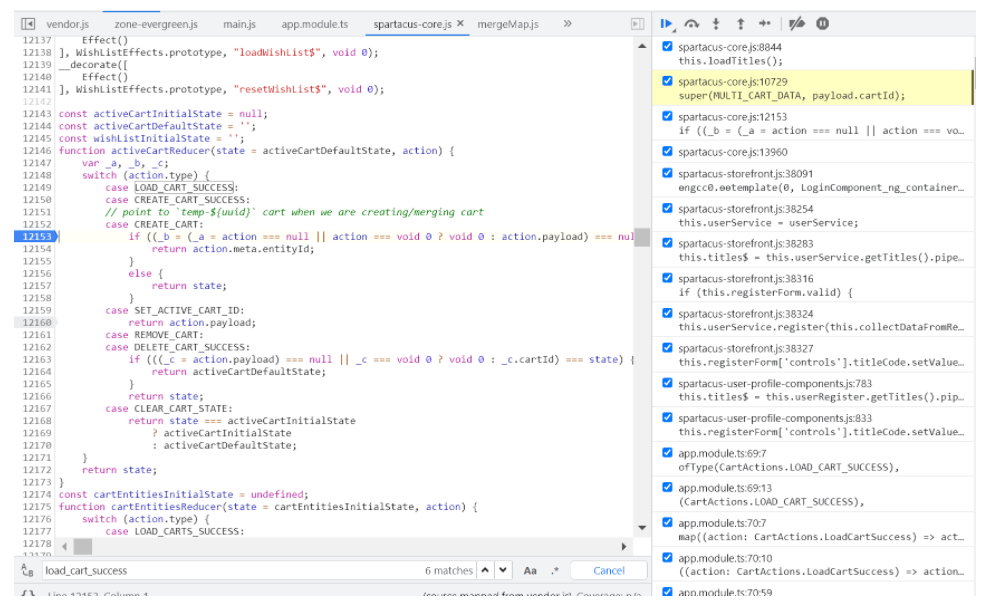
搜索关键字 LoadCartSuccess:运行时断点触发:上下文:cartConnector 的回调里。根据关键字 LOAD_CART_SUCCESS 继续搜索:我们明确一点:action 在 reducer 里进行状态迁移。
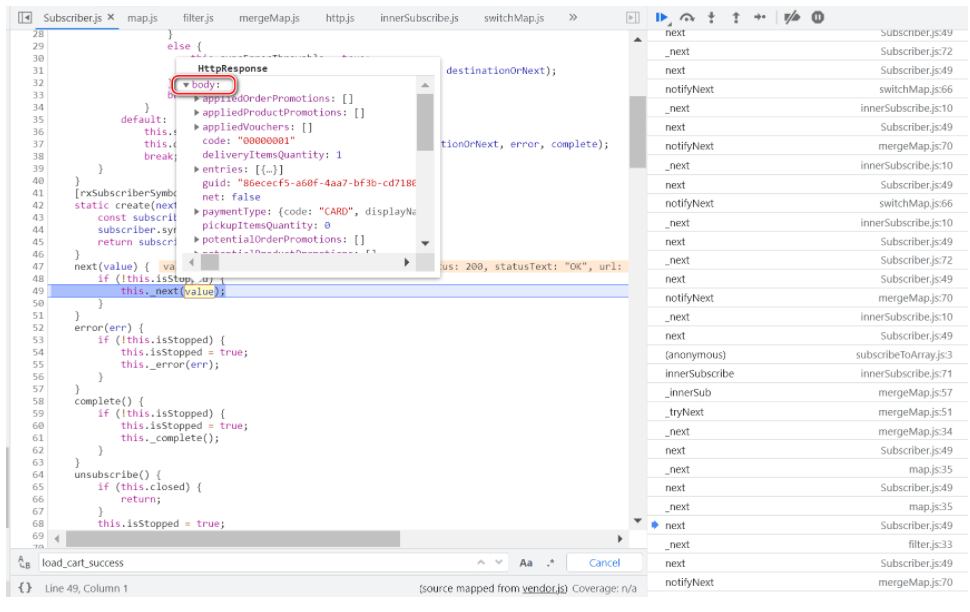
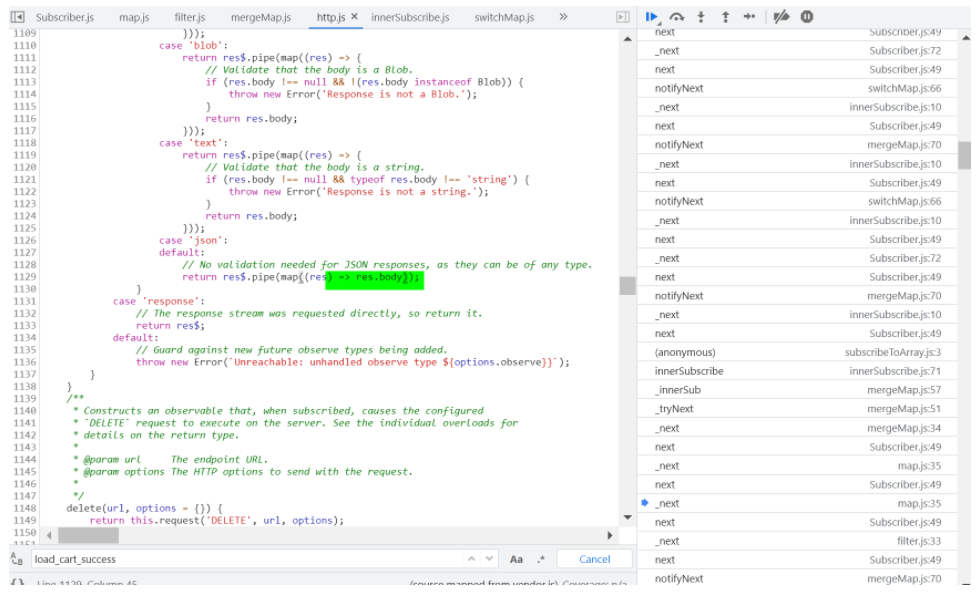
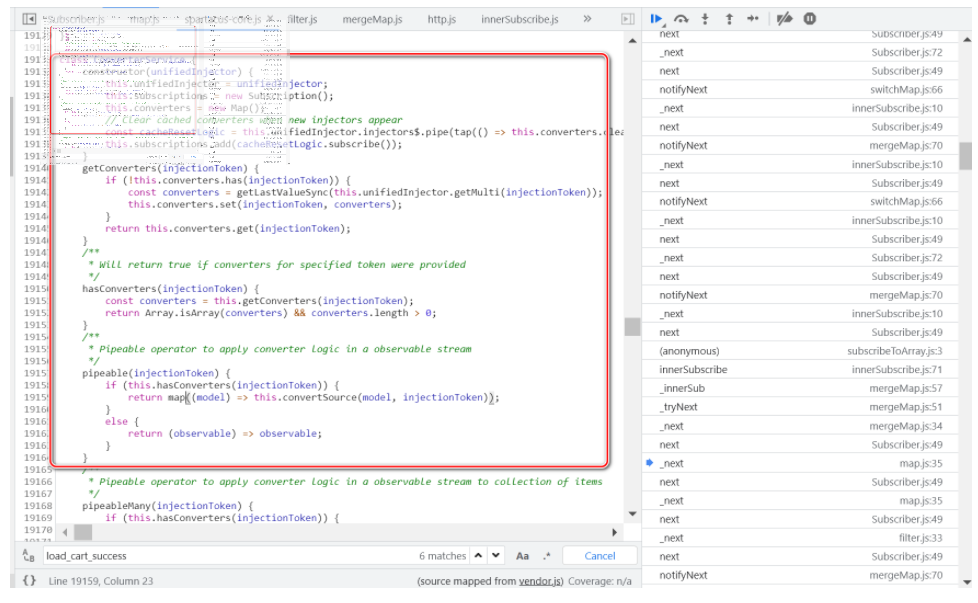
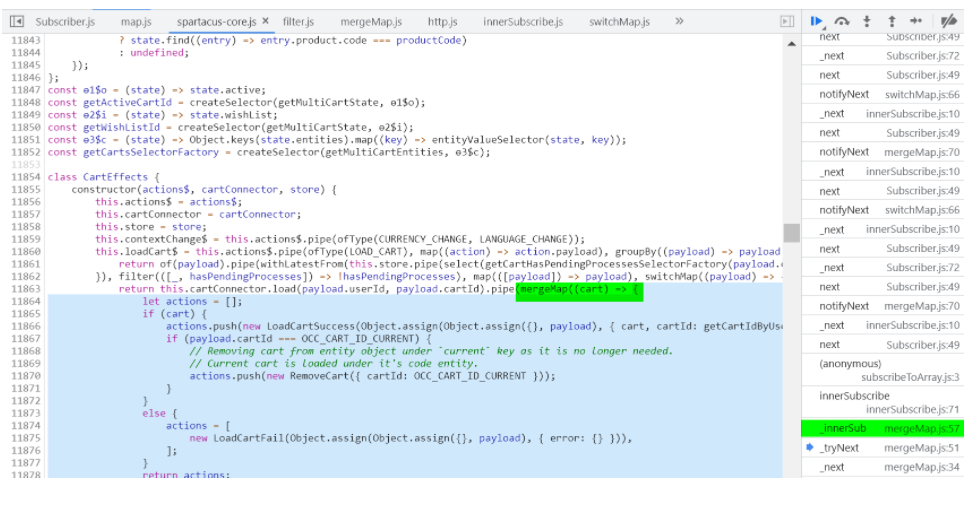
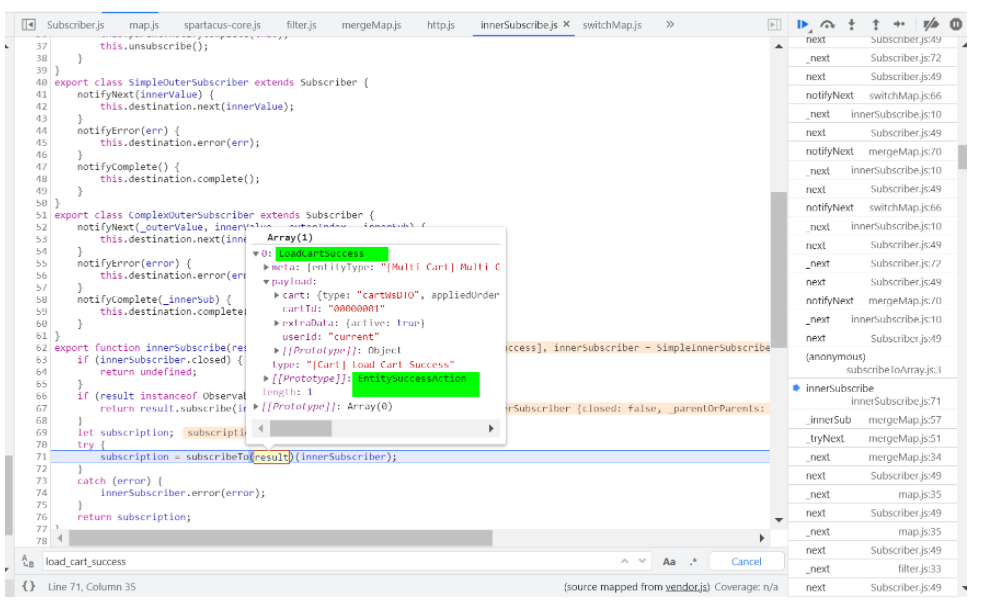
根据这个关键字,很快就搜索到了 LOAD_CART_SUCCESS 所在的状态迁移:可以看到,http.js 上下文里,调用 observer 的 next 方法,将从 Commerce Cloud 后台返回的 API response,通知其他观察者body 字段里才是真正的 payload:这里使用 .body, 将 payload 解析出来:在这段代码里,进行 conversion:此处触发 Spartacus team 开发的 mergeMap callback:把 HTTP.js 返回的 response,包装成 LoadCartSuccess 的强类型 payload:包装完之后的强类型 response:最后 Spartacus cart reducer 被调用:reducer 执行完毕后,我们就能在 ngrx-store.js 的 combination 函数里的变量 nextState, 看到最新的 cart memory value: