像外行一样思考,像专家一样实践
原创文/寒树Office 图/ACE
引文:平滑切换是PowerPoint 中全新的动画引擎。在这里,物体、图像、文字和字符都可以轻松的实现跨幻灯片位置移动和效果的变化。因为它是智能的,所以你无需掌握复杂的动画设计。只要有足够的创意,即使是小白也可以创造出强大的动画效果。平滑切换不仅仅用来吸引注意力,它提供了一种新的视觉手段来轻松地解释复杂事物,这是一种广泛应用于电影行业的技术。
图注:平滑切换
PPT动画的发展
传统的 PPT 动画有两种自定义动画和切换动画,从 PowerPoint 2003就己经存在,而平滑切换只要 PowerPoint 2016以上的新版本中存在。
除此之外,还有四种非传统意义的动画,VBA动画、函数动画、缩进放动画和3D动画,如需了解更多详情,敬请关注头条号"史记微软"的"PPT中的数学"系列。
自定义动画
自定义动画是应用在 PPT 对象上的一组效果,使得对象在幻灯片放映中进行动画处理。自定义动画效果分为四类:进入、退出、强调和路径。进入效果在幻灯片放映期间进入动画;退出效果让对象使用动画离开幻灯片;强调效果可以在过程中处理动画;路径效果允许对象在幻灯片放映中移动。每个效果包含变量,如开始(点击,有前一个,后一个),延迟,速度,重复和触发。这使得动画更灵活,更具交互性。
切换动画
切换动画类似自定义动画。不同的是切换动画只能应用单张幻灯片,它的本意是指一张幻灯片到下一张幻灯片的切换过程。传统的切换,都是一些普通的转场切换,常用如推进、淡出、平移、旋转等效果,在2013版中添加了不少酷炫的切换模式,但是太过炫酷很多看起来不实用。
平滑切换
平滑切换是一种特别的效果类型的切换动画,可以在幻灯片上实现平滑的动画、切换和对象移动。它可以帮你在PowerPoint中做出各种对象(如文本、形状、图片、SmartArt、艺术字以及图表)的切换效果。如此炫酷的动画,在动画窗格里却什么都看不到。
平滑切换的特点
名称的演化
平滑切换(morph transition)并非最早的名称,微软一向随意调整功能的命名的传统。最初的名称"变体"来自英文名称" Morph" 的直译,大概是被吐槽太多了后改名为"变形",现在又称之为"平滑",而小编个人以为"变体"或"变形"较为贴切。而最早提出"平滑"这个概念的则是 Flash 软件中的"变形动画",出现在苹果电脑的 Keynote 中,称之为"神奇移动",现在被微软 PowerPoint 借鉴并引入。
传统动画的缺点
虽然可以使用自定义动画来轻松创建动画,但是由于缺少关键帧和补间过程,使得 PPT 动画在设置时比专业动画程序(如 Flash)要更加繁琐。切换动画虽然设置简单,却也只能实现两页之间的整体像素的变化,无法在对象的级别上进行变化。平滑切换则是披着切换的皮,实则是一种全新的动画模式。
与传统动画的对比
平滑切换可以部分替代自定义动画中的效果,比如移动(直线)、缩放、大小、旋转、颜色(透明)淡入(淡出)、飞入(飞出)等。缺少完全路径动画和滤镜功能。但是可以实现自定义动画中所没有的变形动画、和3D变形。
平滑切换的优点
平滑是一种非常有趣的转场形式,利用它 ppt 会自动识别两张幻灯片之间同类的元素,包括相同的单词/字符、同类型的形状、同源的图片、同源的3D模型等,然后在转场时完成字体、颜色、大小、位置、角度等属性的的渐变(用线性插值的方法)。
如果存在多个对应的可能,优先采取近似原则,其次采取就近原则(顶点间最短距离)进行变换。总之这是非常人性化的设置,有种 flash 动画的感觉,但又完全不需要对每个元素进行单独设定,完完全全是傻瓜式操作!
简单地来说,如果前后两张幻灯片有共同的内容,这项功能就能自动想办法让这两张幻灯片的过渡更自然、美观和帅气。而平滑切换效果可以在连续多张幻灯片之间使用,效果却仿佛是在同一张幻灯片中千变万化,不会让人产生跳跃感,这或许更能体现微软"平滑"的命名吧。
历次更新
图注:详细的更新列表:
- 版本1511:开始增加平滑切换;
- 版本1708:支持3D 模型的平滑效果。
平滑的算法基础
变形算法
变形(Morphing)又称二维形体渐变,是指从初始物体到目标物体的连续、光滑、自然的过渡(这里的物体可以是数字图像、多边形、多面体等),即需要由两个初始的关键帧自动生成连续变化的中间帧。其算法是给定一个初始和最终的多边形(关键帧),求初始多边形光滑过度到终止多边形的中间渐变过程,它包核两个核心问题:顶点对应问题(实现二维多边形之间的对应)、顶点插值路径问题(解决过渡多边形的位置)。变形动画要点是操作每个顶点的移动。算法的目标包括:多边形之间实现光滑过渡;多边形避免发生自交、收缩、内部区域扭曲等不自然现象;尽可能保留源和目标多边形上的视觉特征。
对应问题
对应问题是建立初末两物体的元素(如顶点、边等)之间的对应关系,在两个多边形顶点个数不同时,如何加入新的顶点与如何建立顶点间的对应关系。总的来说,一个好的顶点对应满足如下两个要求:
两个形体之间最终的顶点个数相同、一一对应,并且顶点对应与顶点排列顺序是一致的;相似特征问的顶点一一对应。
路径问题
在变形过程中研究对应元素的变形轨迹,但是不同的变形轨迹是由于插值不同的变量产生,因此轨迹问题也称为插值问题。路径问题用来解决源多边形上的各顶点如何运动到目标多边形上的对应顶点。平滑切换采用了简单的线性插值法,不幸的是线性插值方法会带来收缩(Shrinkage)和扭结现象(Kink),特别是源、目标形体间主要进行刚性运动(旋转、平移)时,表现得尤为明显。
形状对应法则
同型相同原则:同类型的对象之间才会有变体效果。线条、形状、图形、图片、曲线、文字、3D、SmartArt对象、图表和组合。否则不能配对。
种类相同原则:线条、形状须种类相同,图形、图片、3D须同源,文字须字或词相同,组合的成员须相同,否则不能配对。曲线无要求。
文字相同原则:含相同文字(前后空格不算)的形状和曲线进行配对,文字不同不配对。
属性相同原则:除了位置、大小和角度(含翻转)外,线条的所有属性要求相同,连接符的连接点也要相同。
属性相似优先:除了位置、大小和角度(含翻转)外,属性相近的优先配对,比如边框。优先级高于距离相近原则。
距离相近优先:距离相同和较近的优先配对。距离指对象中心之间距离。
关于iSpring
从 iSpring 8.5版开始,iSpring PPT-to-HTML5 工具支持平滑切换。iSpring是第一个将这种复杂效果转换为 HTML5 格式的电子学习创作工具。这是一项非常了不起的工作,对算法的掌控有很高的要求,小编曾经偿试过,但是己失败而告终。如果想理一步了解平滑切换的实现原理,不妨看看 iSpring 的实现效果,主要是 JS 代码部分。
使用平滑切换
在任何一个图中你看不到从一张幻灯片到另一张幻灯片的移动。这种变化是渐进的和微妙的,不是突然发生。你会看到形状,位置和颜色从第一个对象缓慢变形到第二个对象。该功能实现起来非常简单,唯一真正的限制是您自己的想象力。
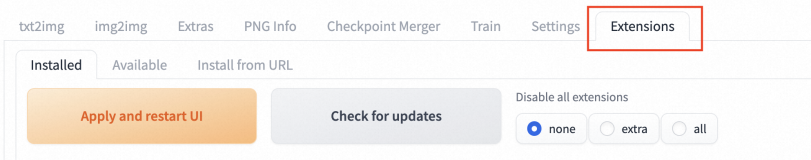
功能选择
图示:使用平滑切换
若要有效地使用平滑切换效果,你将需要两个以上的幻灯片,至少有一个以上的共性对象。最简单方法是复制当前幻灯片(Ctrl-D),或复制上页幻灯片上的对象到第下页。若要查看哪些平滑效果,可以点击幻灯片缩略图上的"*"进行预览。具体如下:
- 在左侧缩略图窗格中,单击要应用切换效果,应该是你添加对象、 图片或你想要对其应用将效果的单词的第二个幻灯片的幻灯片;
- 在"切换"选项卡上,选择"平滑";
- 选择切换>效果选项来选择只是你希望如何平滑转换工作;
- 可以选择在幻灯片上四处移动对象、更改颜色、四处移动文字和字符以及执行其他操作;
- 单击预览以查看平滑转换操作。
操作:【RIBBON】→【切换】>选中【平滑】。
功能选项
图注:效果选项
效果属性设置:平滑切换可设置三种效果属性,分别是对象、文字(单词)、字符(字母)。准确来说是这调整对象的粒度,决定了切换时文本框整体变化,亦或是按单词(字符)来变化。对中文而言,后面二者没有区别。英文和数字的情况下,字符与字母又是不同的粒度。
动画时长的设置:与普通的切换动画一样,用来设置平滑切换动画的持续时间。
形状转矢量
图注:转换为任意多边形
根据"种类相同原则",只有同一类型的形状之间才可以实现平滑切换效果。不同类型的形状之间,实现平滑切换效果,需要做一点小处理,借助曲线这个中间桥梁,实现平滑切换效果。
实现形状转矢量的功能,有三种方法:编辑顶点法、布尔运算法和隐藏功能法,而使用PPT的隐藏功能"转换为任意多边形"最为方便。需要借助PPT的隐藏功能"转换为任意多边形"。在"不在功能区的命令"中找到"转换为任意多边形"添加到快捷栏备用。
平滑切换的兼容性
兼容旧版本
图注:动画转录
平滑切换是在 PowerPoint 2016 和 Office 365中才有的新功能,老版本中演示将失平滑切换的动画效果。解决方案是将平滑切换导出为视频,然后将该视频放在幻灯片上。这很简单,而且看起来与任何版本的 PowerPoint 完全一样。
在两个或多个幻灯片之间创建变形过渡。如果幻灯片是较大演示文稿的一部分,请使用其他名称保存文件,然后删除除变形幻灯片之外的所有文件。将变形幻灯片导出为视频。将视频插入演示文稿。 将视频设置为自动启动,并在视频停止后将幻灯片设置为自动切换。
Islide 中的补间动画
图注:补间动画
菜单栏中打开 iSlide ,在"动画"组中可以看到"补间动画"选项。可以对各种属性进行插值设置。在没有平滑切换功能时,是不错的替代选择。缺点是会生成大量的中间元素,增加了文件大小。
Sqirlz Morph
Sqirlz Morph
使用此工具创建变形效果,Sqirlz Morph允许你在多个图像上标记要素,并且程序会混合图像,使一个图像上的每个要素平滑移动到其他图像上的相应要素。Sqirlz Morph的最大优势之一是它易于使用。除了图片之外,Sqirlz Morph的一个特权是你可以将动画保存为 AVI、Flash和GIF。Sqirlz Morph 是一个漂亮的程序,可以让任何级别的用户将多个图像变换为一个复合图像。