在正式搭建项目之前我们首先要认识一下vue-cli:
vue-cli就是vue的脚手架,顾名思义就是它的上面可以搭载很多工具,当你需要其中一个工具对工程进行构建时只需要将它安装到脚手架上,然后使用命令调用它,而你并不需要知道他是怎么运行的,这样我们在项目构建中就可以更加得心应手,当有一天你的脚手架拆除的时候,展露出来的就是你精美的作品了!
需要注意的是vue-cli有两个相差比较大的版本,2.x和3.x,因为很多类库2.x不支持所以我们尽量安装3.x:
npm install -g @vue/cli
安装完成后我们需要用cmd命令验证一下是否安装成功:vue --version
如果出现3.x的版本号说明安装成功了,如果设备之前安装过2.x的版本,需要将之前的版本卸载掉在执行上面的语句,卸载命令:npm uninstall vue-cli -g。
接下来就要进入我们的正题了——搭建项目。vue项目搭建有两种方式,一种是在命令窗口中执行,另一种是运行一个ui页面,鉴于可读性和可操作性我们使用ui页面的教程搭建项目:
运行vue ui
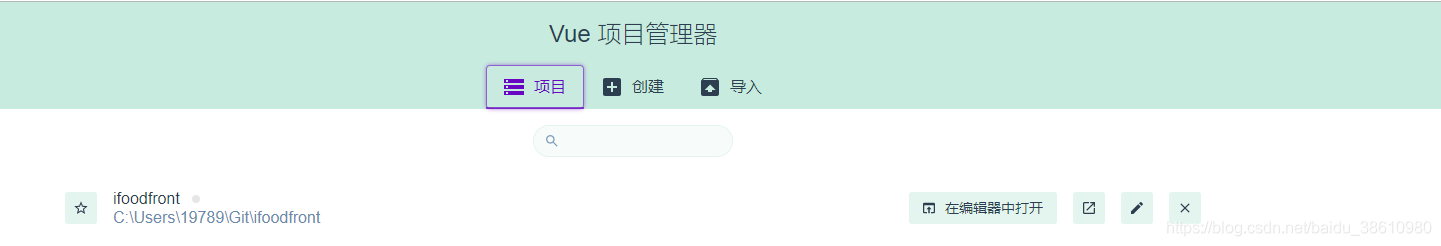
自动弹出如下图的一个项目管理器页面:
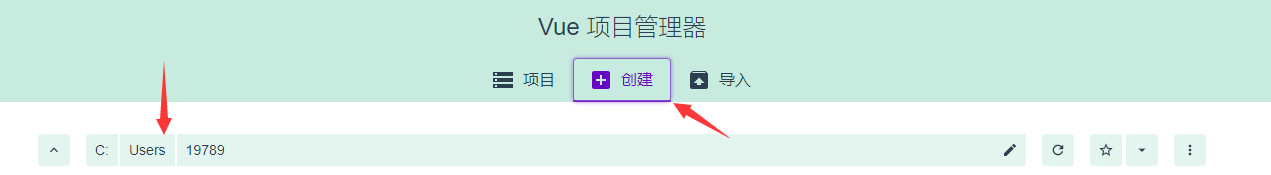
点击创建,选择项目根路径:
选中项目后,点击正下方的:
接下来就是一些项目基本项的配置:
1、这里我们选用的包管理工具是npm
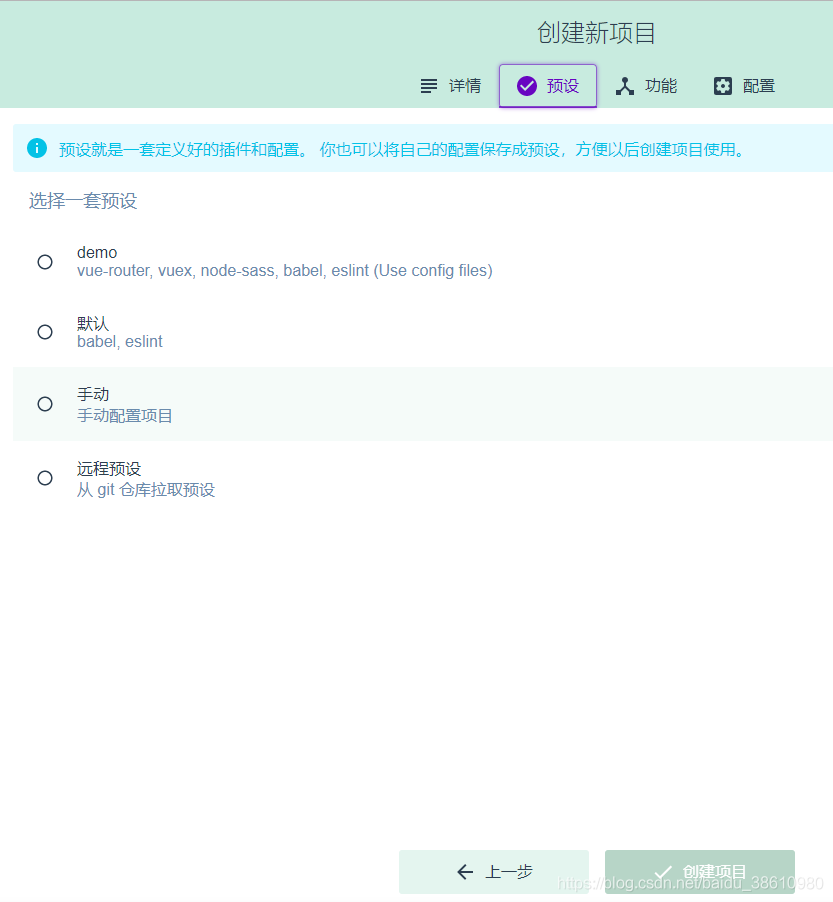
2、选择预设配置
这里的demo是我以前预设好的配置可以拿来直接用,这个配置基本上是不用动的,等一下大家可以把接下来的配置都做成预设,这样就不用了每次搭建工程都重新选择配置项了!所以这里我们选择手动!!
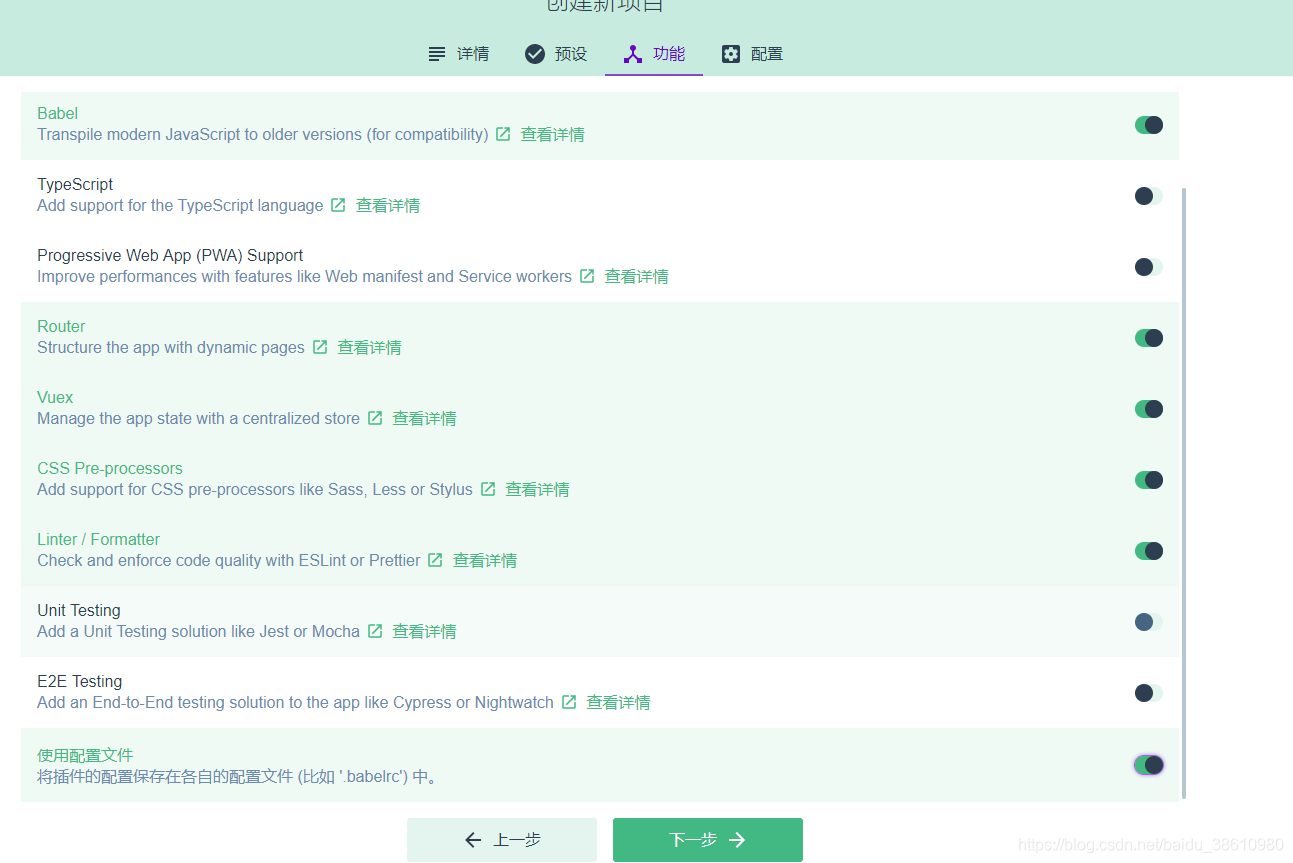
3、新建功能选择
其中:
①router是vue的路由,官方解释为:Vue路由器是Vue.js的官方路由器。它与Vue.js核心深度集成!
功能包括:
嵌套路线/视图映射
模块化,基于组件的路由器配置
路由参数,查询,通配符
查看由Vue提供的转换效果。js的转换系统
细粒度的导航控制
链接自动活动的CSS类
HTML5历史模式或散列模式,在IE9中具有自动回退功能
可定制的滚动行为
反正就是很重要啦!在我们的项目中也是必不可少的!!
②Vuex帮助我们处理共享状态
通俗的讲,vuex就是一个存放全局变量的容器,可以存放同步不同vue文件之间的状态,例如我们的web项目的登录功能,当你完成一次登录后需要将当前登录人的信息存放在项目中,这样方便在以后其他功能中随时可以调用,这时候就可以将登录人信息存放在vuex中,这样即使你离开了登录页面,也可以在其他页面中获取到登录人信息
③PostCSS为css预处理器,这个可以查看
4、配置选择
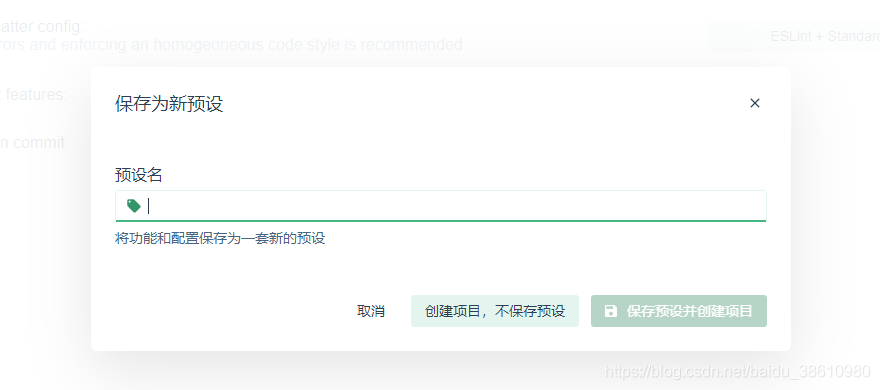
配置选择如上所示,点击创建项目会弹出下面弹窗
为你的配置填入一个预设名,下次创建项目就可以直接使用预设啦!!
然后就是耐心的等待了
这个过程vue会自动下载安装自己需要的工具,如果网速慢可能要多等一会。
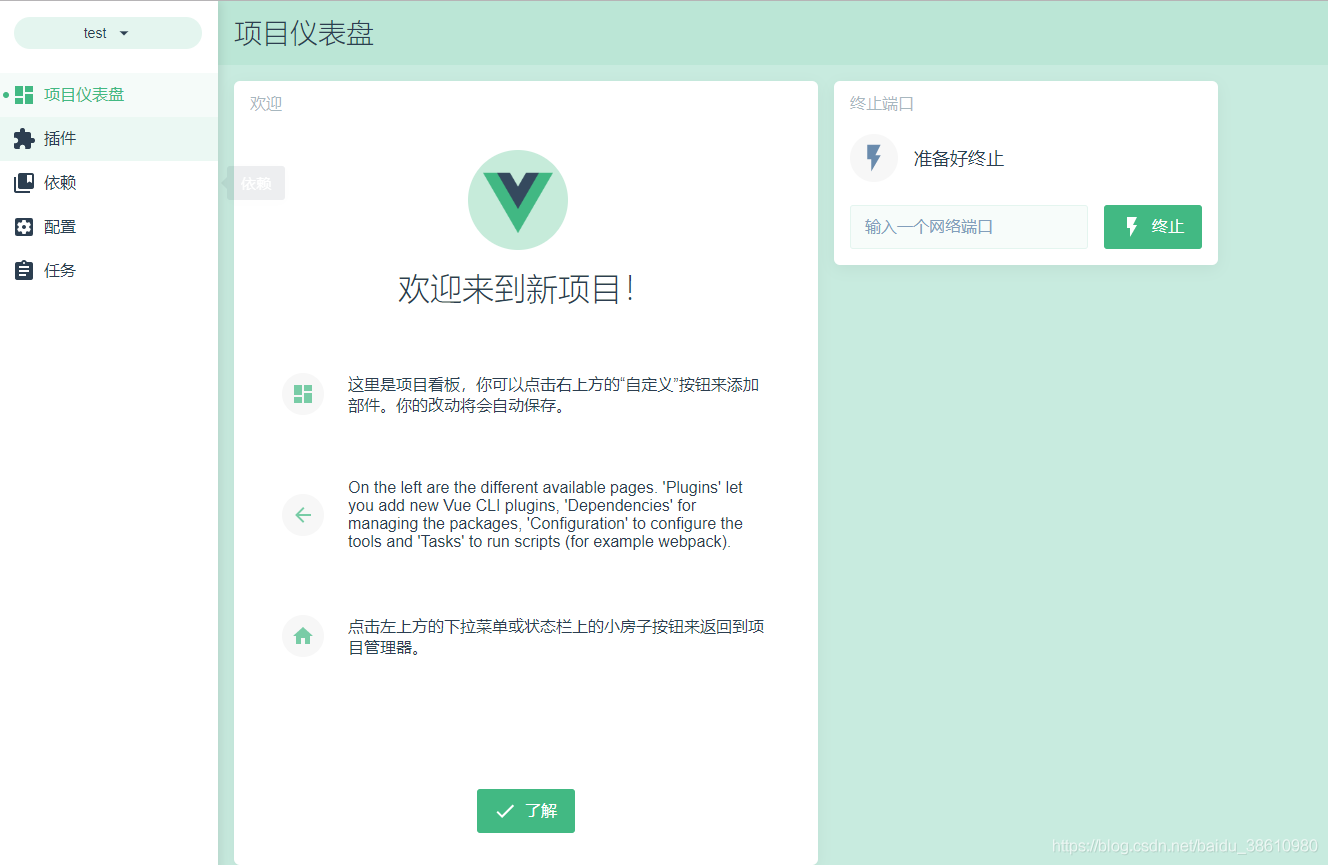
当出现下面这个页面的时候,恭喜你你的第一个vue项目已经可以进入开发阶段啦~~