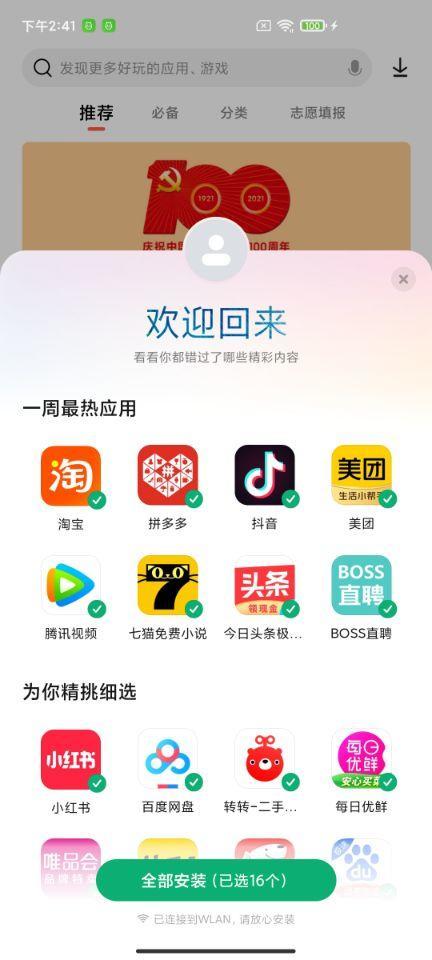
小菜发现在长期未登陆小米应用市场时,再次登陆会有可滑动的半屏底部菜单,供用户方便下载和推广;而在 Flutter 中这个半屏底部菜单并不是一个简单的 BottomSheet 完成的,可以通过 DraggableScrollableSheet 根据手势操作滑动固定位的菜单栏完成;小菜简单学习一下;
DraggableScrollableSheet
源码分析
const DraggableScrollableSheet({
Key key,
this.initialChildSize = 0.5, // 初始比例
this.minChildSize = 0.25, // 最小比例
this.maxChildSize = 1.0, // 最大比例
this.expand = true, // 是否填充满
@required this.builder,
})
@overridep
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
_extent.availablePixels = widget.maxChildSize * constraints.biggest.height;
final Widget sheet = FractionallySizedBox(
heightFactor: _extent.currentExtent,
child: widget.builder(context, _scrollController),
alignment: Alignment.bottomCenter,
);
return widget.expand ? SizedBox.expand(child: sheet) : sheet;
},
);
}简单分析源码 DraggableScrollableSheet 作为一个有状态的 StatefulWidget 小组件,通过 FractionallySizedBox 以父 Widget 为基数,可设置宽高比例的容器构建子内容;
案例尝试
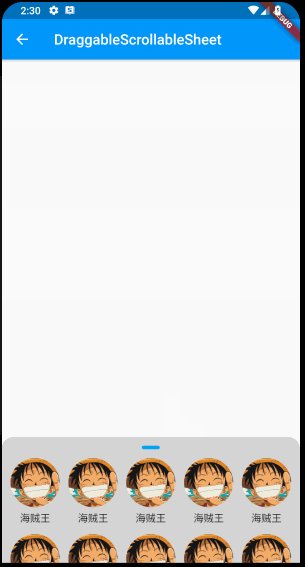
1. builder
ScrollableWidgetBuilder 构造器作为必选字段,用于在 DraggableScrollableSheet 中显示可滑动的子内容;其中返回内容需为可滑动的 ScrollableWidget,例如 ListView / GridView / SingleChildScrollView 等;
_listWid(controller) => SingleChildScrollView(
controller: controller,
child: Column(children: [
Container(
height: 5.0, width: 25.0,
decoration: BoxDecoration(color: Colors.blue.withOpacity(0.8), borderRadius: BorderRadius.all(Radius.circular(16.0))),
margin: EdgeInsets.symmetric(vertical: 12.0)),
Padding(
padding: EdgeInsets.symmetric(horizontal: 12.0),
child: GridView.builder(
physics: ScrollPhysics(),
primary: false, shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 5, mainAxisSpacing: 8.0, crossAxisSpacing: 12.0, childAspectRatio: 0.7),
itemCount: 12,
itemBuilder: (context, index) => GestureDetector(
child: Column(children: <Widget>[
PhysicalModel(
color: Colors.transparent, shape: BoxShape.circle,
clipBehavior: Clip.antiAlias, child: Image.asset('images/icon_hzw01.jpg')),
SizedBox(height: 4), Text('海贼王')
]),
onTap: () {}))),
ListView.builder(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: 15,
itemBuilder: (BuildContext context, index) => ListTile(title: Text('Current Item = ${(index + 1)}')))
]));
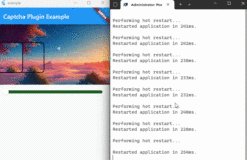
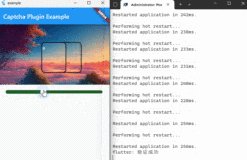
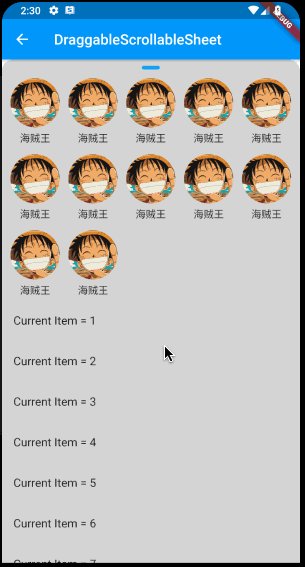
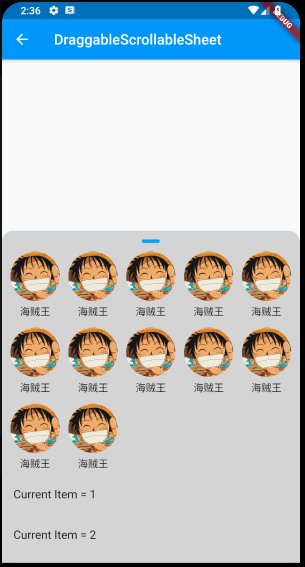
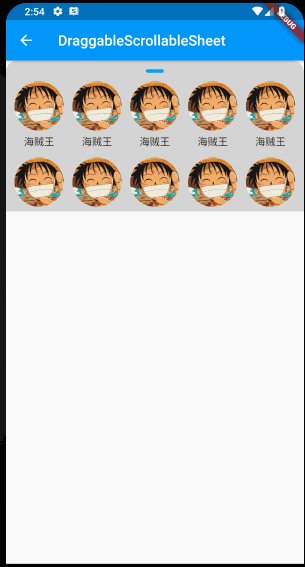
2. initialChildSize
initialChildSize 用于显示初始子 Widgets 所占父 Widget 比例;同时,若返回的子 Widget 未提供 ScrollController,则 DraggableScrollableSheet 不会随手势进行滑动,小菜理解为 initialChildSize = minChildSize = maxChildSize;
_sheetWid02() => DraggableScrollableSheet(
initialChildSize: 0.66,
builder: (BuildContext context, ScrollController scrollController) =>
Container(
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.4),
borderRadius: BorderRadius.only(topLeft: Radius.circular(16.0), topRight: Radius.circular(16.0))),
child: _listWid(null)));
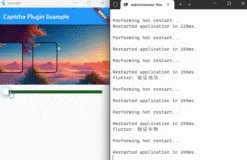
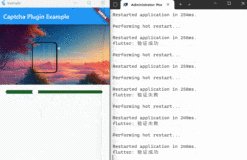
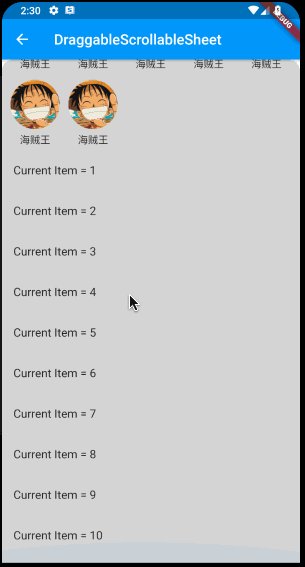
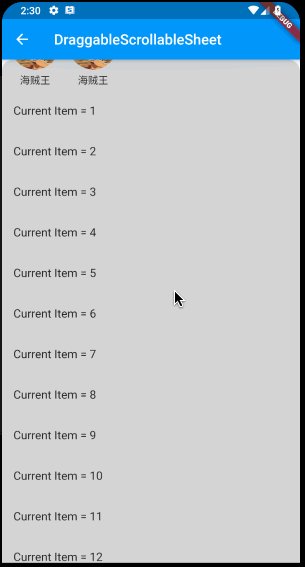
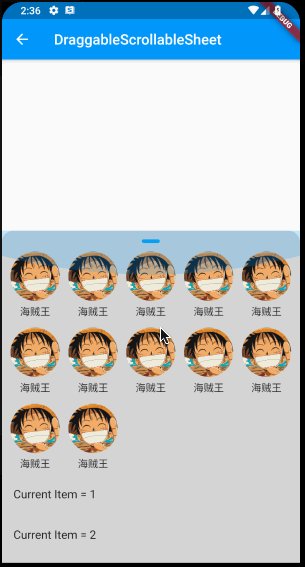
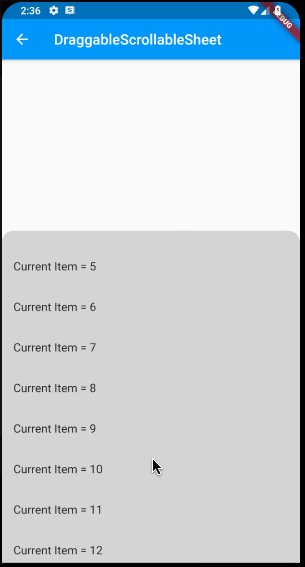
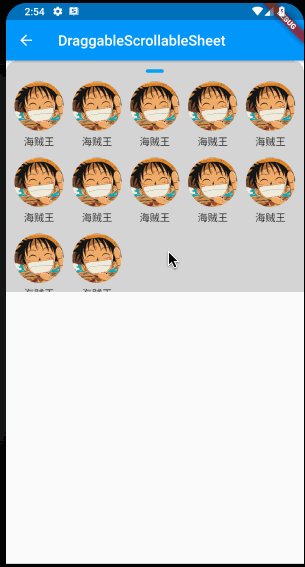
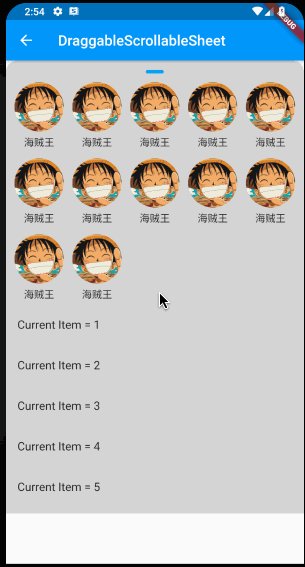
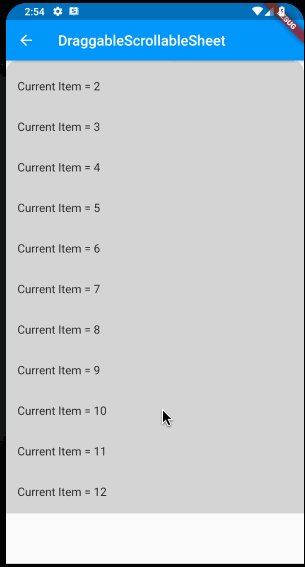
3. minChildSize & maxChildSize
minChildSize & maxChildSize 分别对应子 Widgets 占整体的最大最小比例,其中 initialChildSize 需要在两者之间;
_sheetWid03() => DraggableScrollableSheet(
initialChildSize: 0.6,
minChildSize: 0.3,
maxChildSize: 0.9,
expand: true,
builder: (BuildContext context, ScrollController scrollController) =>
Container(
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.4),
borderRadius: BorderRadius.only(topLeft: Radius.circular(16.0), topRight: Radius.circular(16.0))),
child: _listWid(scrollController)));
4. expand
expand 用于是否填充满父 Widget,若 DraggableScrollableSheet 外层固定高度则不影响;若外层未对高度进行固定,expand 作用于是否填充满父 Widget;构造的源码也是通过 SizedBox.expand 对父 Widget 进行填充判断的;
return widget.expand ? SizedBox.expand(child: sheet) : sheet;
小扩展
之前在分析 DraggableScrollableSheet 时其源码采用了 FractionallySizedBox 比例容器,小菜简单了解一下,其源码非常简单,通过设置 heightFactor & widthFactor 占父 Widget 的比例即可,通过 alignment 设置所在父 widget 的对齐方式;
SizedBox.expand(child: _sizedBox())
_sizedBox() => FractionallySizedBox(
heightFactor: 0.5,
widthFactor: 0.5,
alignment: Alignment.center,
child: Container(
color: Colors.deepOrange.withOpacity(0.4),
child: ListView.builder(
itemCount: 15,
itemBuilder: (BuildContext context, index) => ListTile(title: Text('Current Item = ${(index + 1)}')))));
小菜对 DraggableScrollableSheet 的手势滑动过程还不够熟悉,之后会对手势进行进一步学习;如有错误,请多多指导!
来源: 阿策小和尚