【零起点入门系列教程】将会带给大家从业务视角出发由浅入深地学习用宜搭实现应用搭建。即便是没有任何代码基础的新手只要跟着系列课程,从0开始慢慢修炼,也能找到成功搭建应用的乐趣。今天第二讲,把一张纸单变成电子表单。
创建应用,大部分人的第一个需求普遍是“如何把一张纸单变成电子表单?”。今天我们就来解决这个问题。
需要理解一个概念,每个页面对应的就是一张传统纸质审批单。一张纸单怎么变为电子表单?这里有几个对应关系:
|
传统纸单 |
电子表单 |
表单 |
表格里手写文字 |
用组件库对应实现,按数据类型分类 |
审批 |
找审批人签字 |
自动识别审批人,推送任务流 |
数据 |
对照纸单人工录入统计 |
自动在线统计数据 |
接下来以具体的一张请假单、出差申请单,来看看纸单是如何变为在线表单的。
设计请假表单
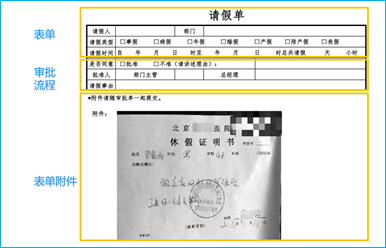
在设计表单前,首先需要拆解一下纸质表单包含的要素。仔细看这份请假单,它其实分为3个模块。
- 第一块是要申请人填写的表单内容;
- 第二块是需要审批人签署审批意见;
- 第三块是跟随表单一起递交的附件;
而在线表单,不是简单的将这张纸单原封不动的演绎成电子版。你会发现,任何一项审批工作都包含:填写表单、审批流程、追踪统计数据这三个步骤。
在原本的纸质世界里,不具备数据统计和分析的能力,而通过宜搭实现业务在线化,这些事情都可以自动完成。
接下来,让我们来分析一下纸单文字变成电子表单过程中会使用的对应组件,来完成对请假单的纸单转化。
纸单文字 |
对应组件 |
用途 |
请假人 |
成员组件 |
为用户提供人员选择的功能 |
部门 |
部门组件 |
开启多选模式,可以选择多个部门 |
请假类型 |
单选组件 |
用于在有限的、互斥相关选项中选择一个选项 |
请假时间 |
日期组件 |
各类的时间标准格式 |
请假事由 |
单行文本 |
可以输入255个字符内文本。多行文本不限 |
附件 |
附件组件 |
可以上传视频、图片等附件 |
分步操作
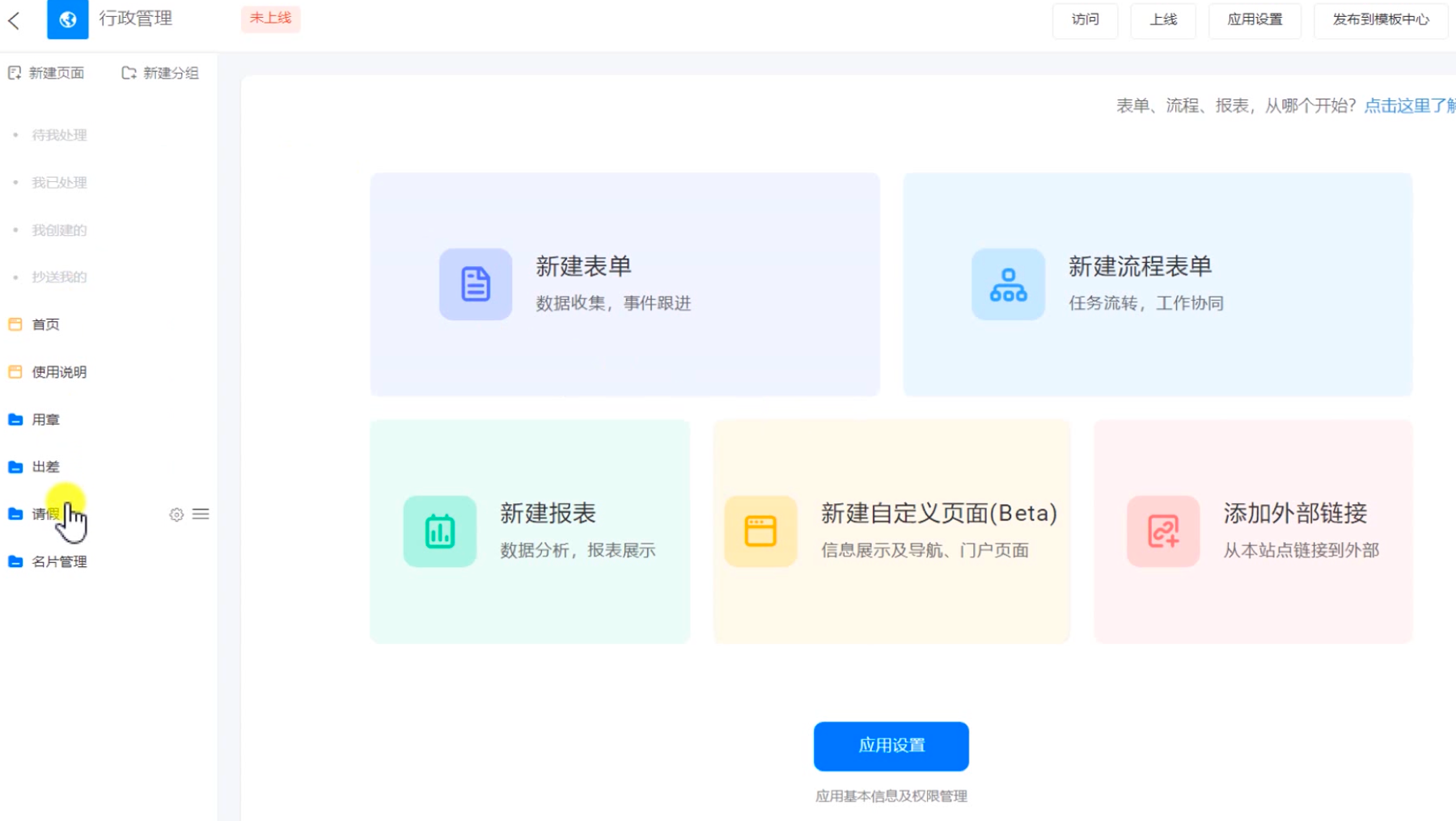
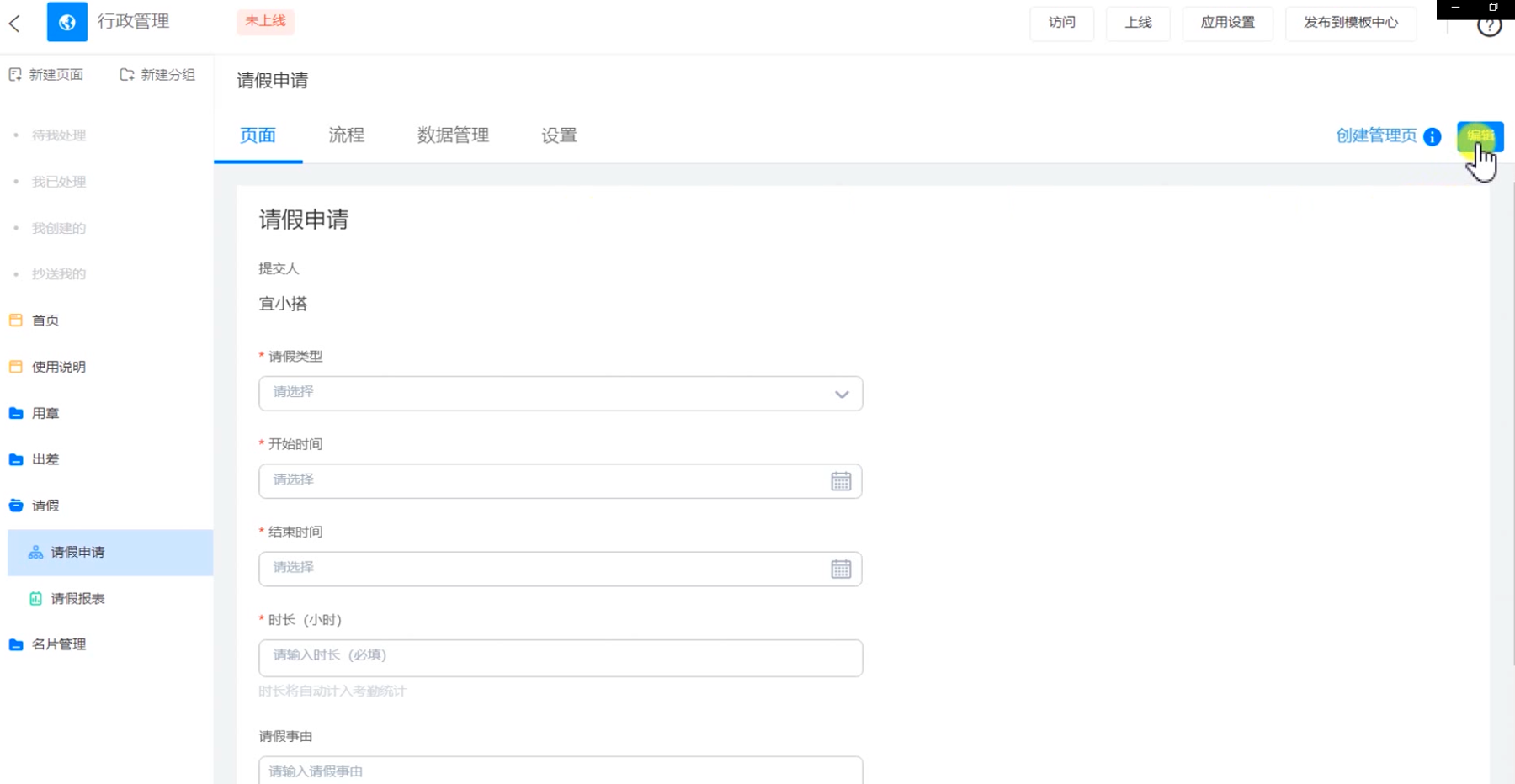
根据上一节课程的内容【零起点入门教程①】1分钟极简操作,新手也能搭应用,初级阶段启动一个应用分为6步,在左侧的分组当中,可以看到请假的业务模链接块,点击该分组,分组内有包含请假申请的一张流程表单,点击该流程表单可以看到关于流程表单的一个大致的预览状态,点击右上角的编辑进入到修改状态。
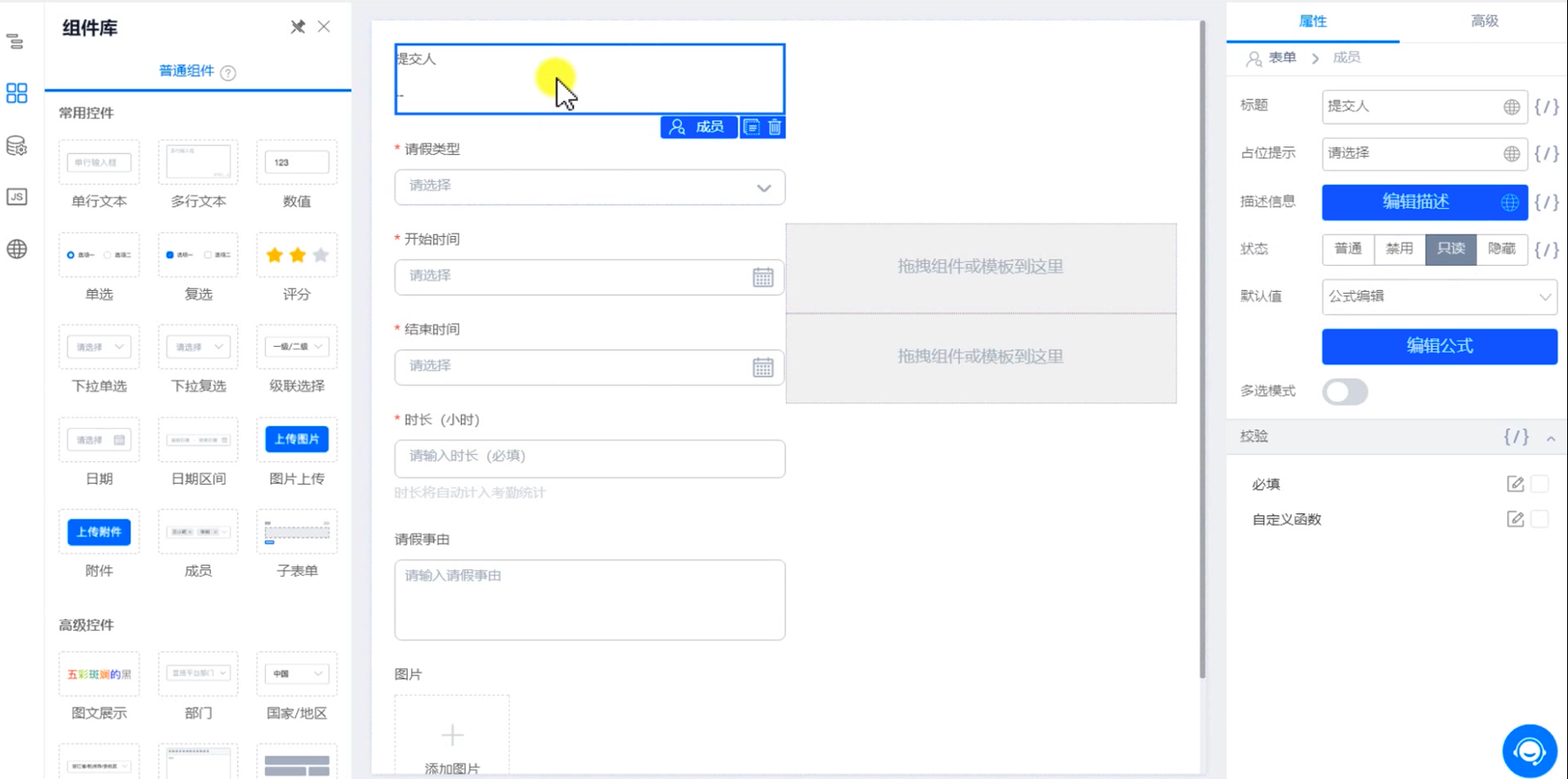
如下图所示,对照电子的请假单,第一项可以看到请假人的输入项,所以在表单设计器内拖动相应的组件到画布中,作为请假人的一个输入项,通过成员组建,作为请假人的一个信息输入字段。
拖动组件到表单当中之后,下图所示,可以看到关于组件的一些标题信息,还有一些基础属性信息,点击标题来编辑它的一个标题,选择状态属性,模板内还提供提交人组件的状态,并且它配置了默认公式。
部门的字段,可以看到表单设计器内并没有包含部门的一个输入项,所以在组件库内拖动部门组件,来作为这一张在线表单的一个部门字段的输入项,可以去把它的状态勾选为必填,用户在提交这张表单时,必须要填完部门信息才可以提交。
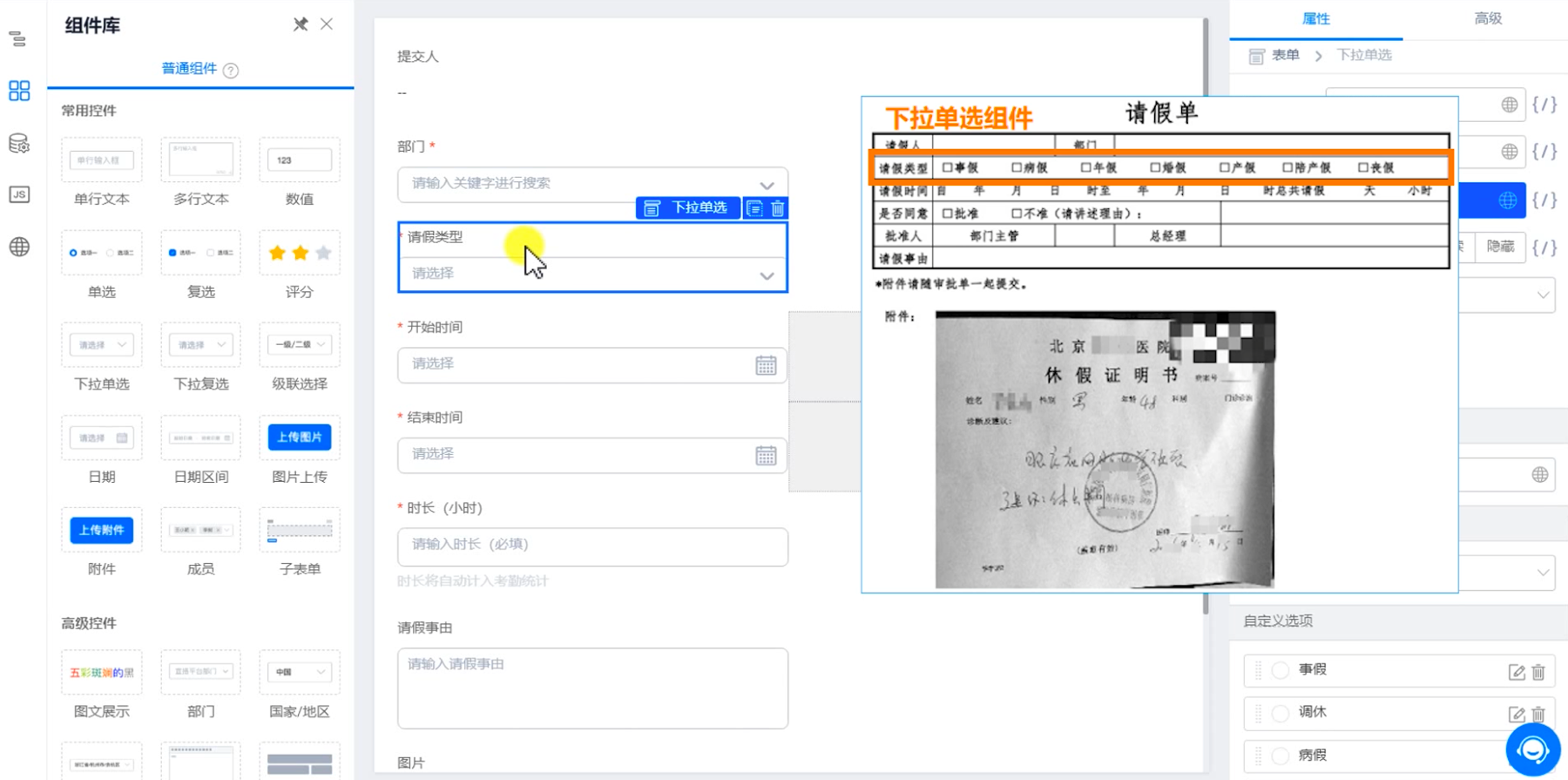
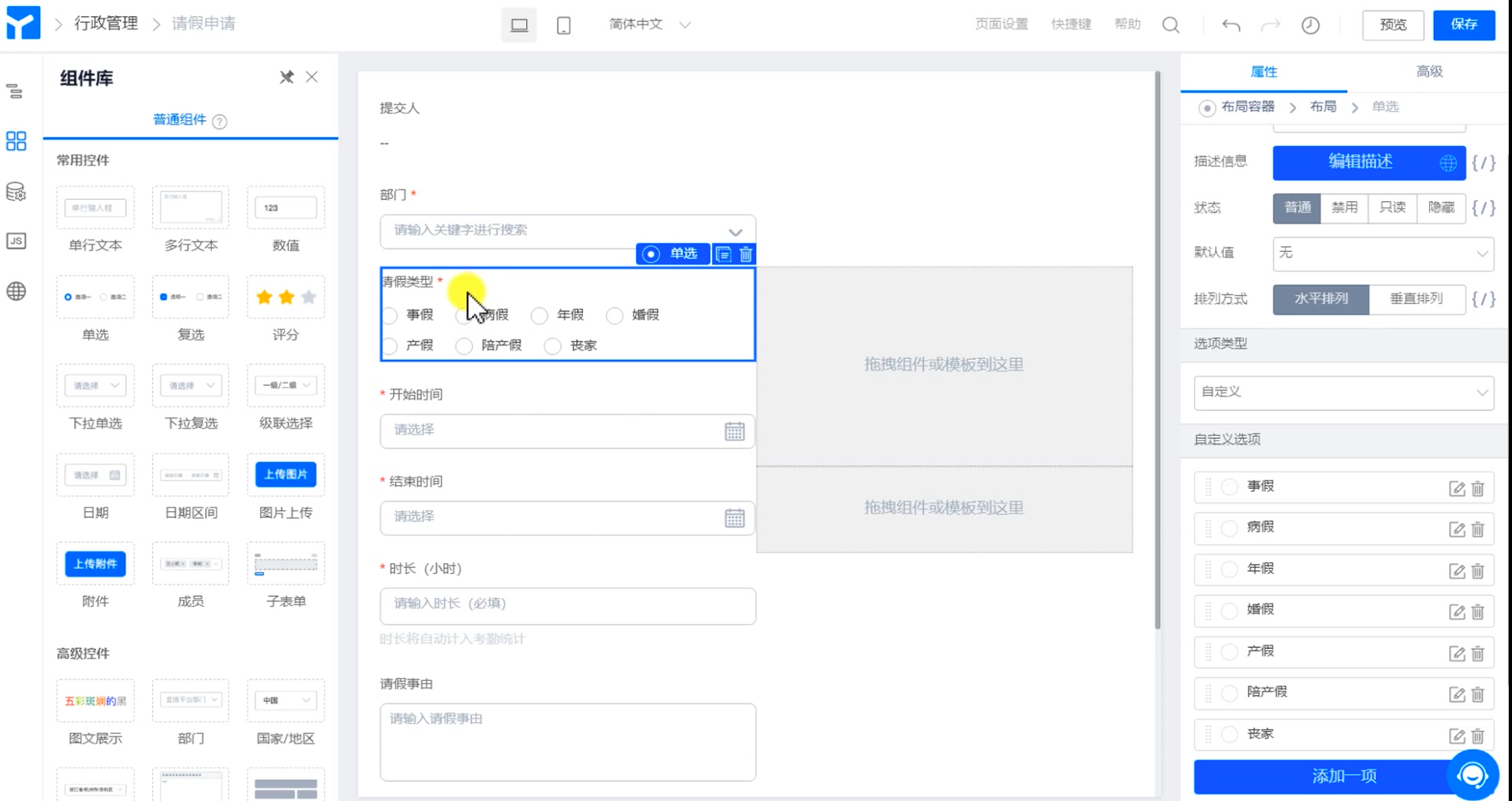
请假类型,在纸质的单里面可以看到其他类型,是一个点选的模式,但是模板内提供的是一个下拉选择的模式,所以需要修改它的组件类型,当前用的是下拉单选,可以删除此组件,然后拖动相应的单选组件到表单设计器的指定位置中,去修改它的标题为请假类型,修改它的必填项,最后逐个去修改内部内置的选项,我们的指示当中提供了请假事假的其他类型,以及病假年假、婚嫁、产假、陪产假等。定义完类型之后,可以看到单选主键,它与下拉单选主键的区别就是在于单选组件可以把内部的选项平铺在整个表单中。
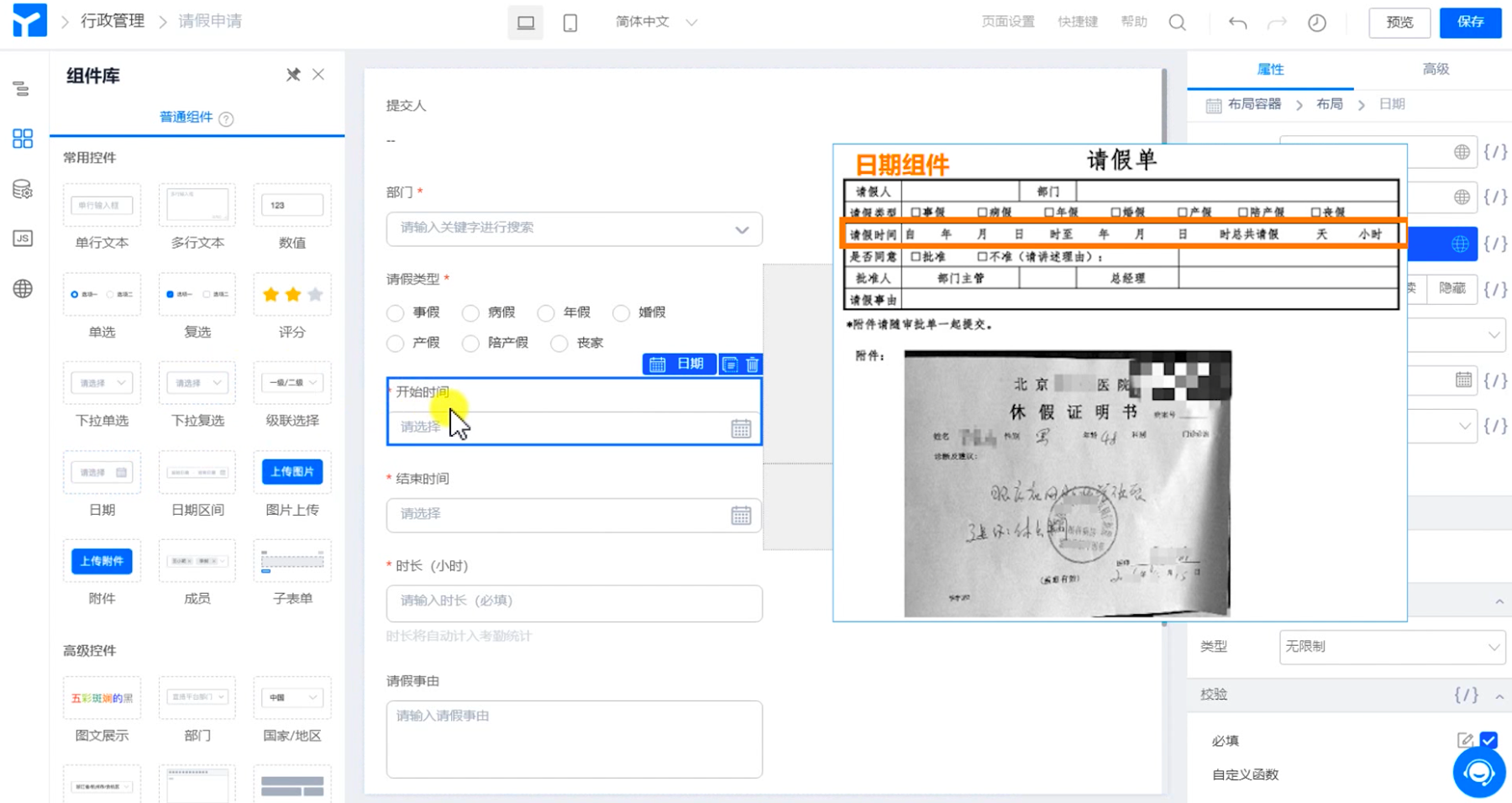
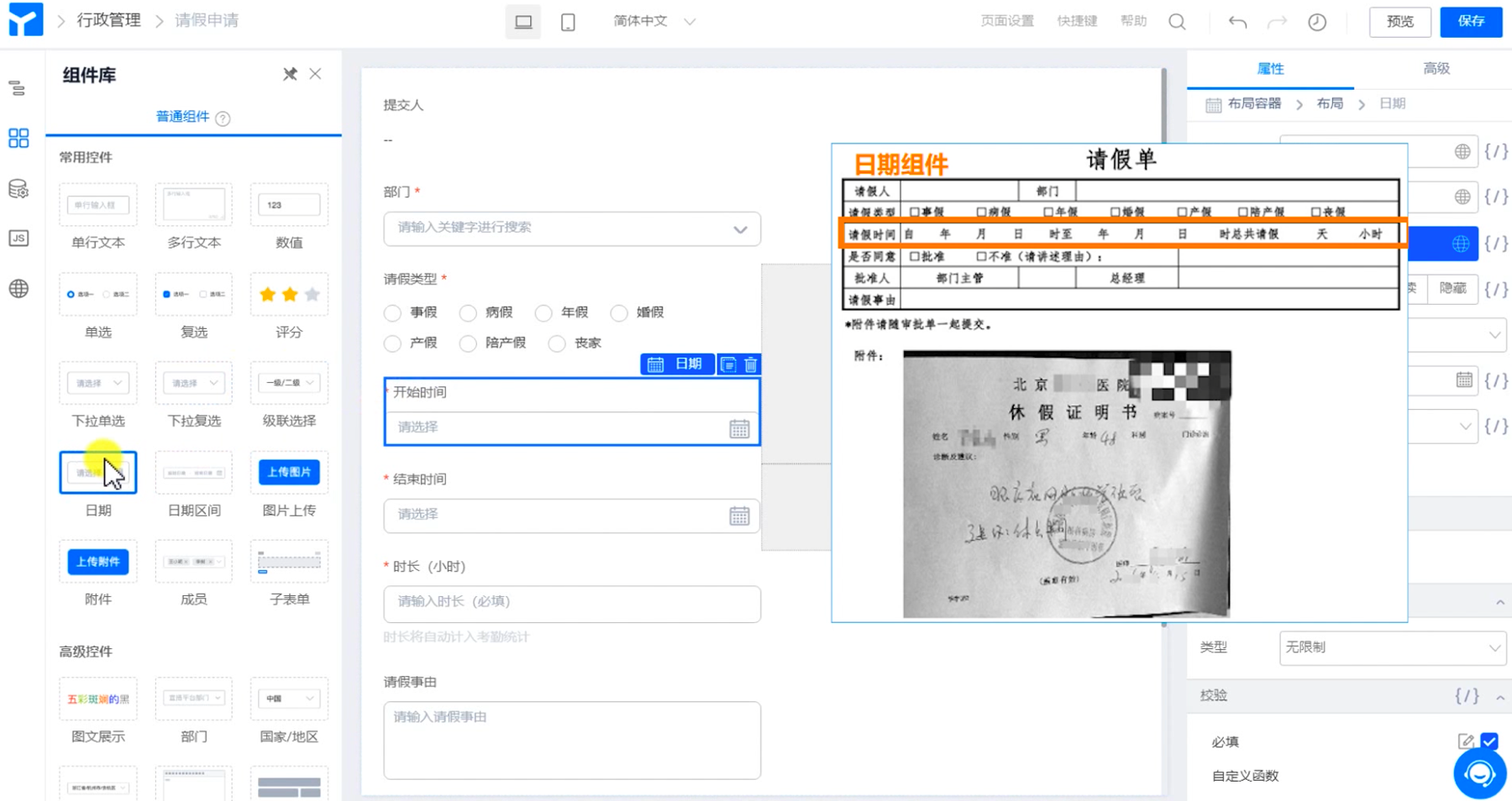
请假时间,请假时间它是一个区间段,所以用了两个日期组建作为请假的开始和结束时间,直接拖动日期组建到指定的位置当中,在右侧去编辑标题,还有用户在选择日期时的格式,可以选择到某一具体的某一天或者某一个小时以及某一分钟,添加完时间日期组件之后,会涉及到自动计算时长的组件,之后会详细展开讲述。
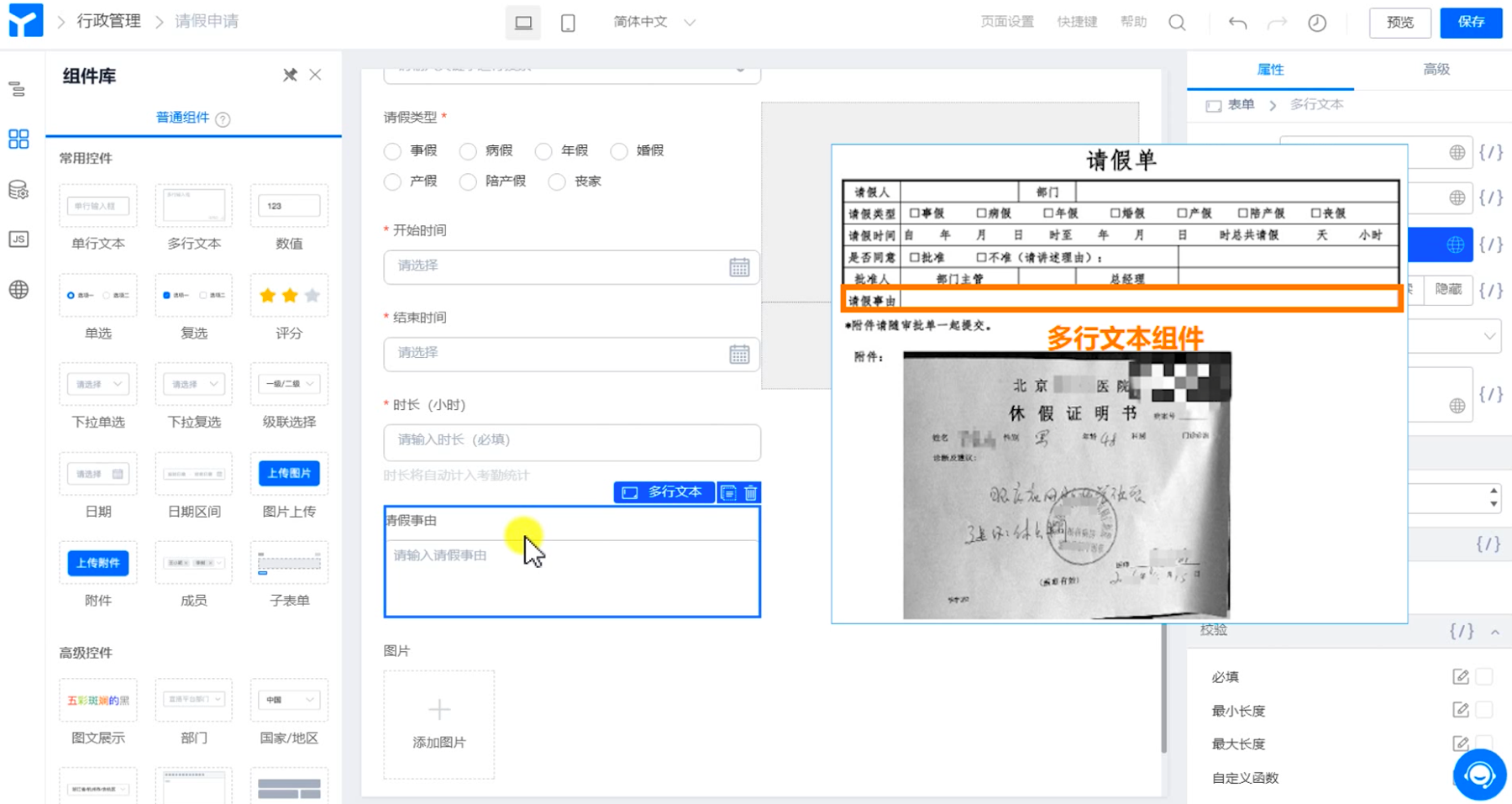
请假事由,是采用了多行文本作为它的一个输入项,不用单行,因为单行文本它的输入字符的长度是有限制的,目前只支持输入255个字符,而多行文本是没有字符上限的。
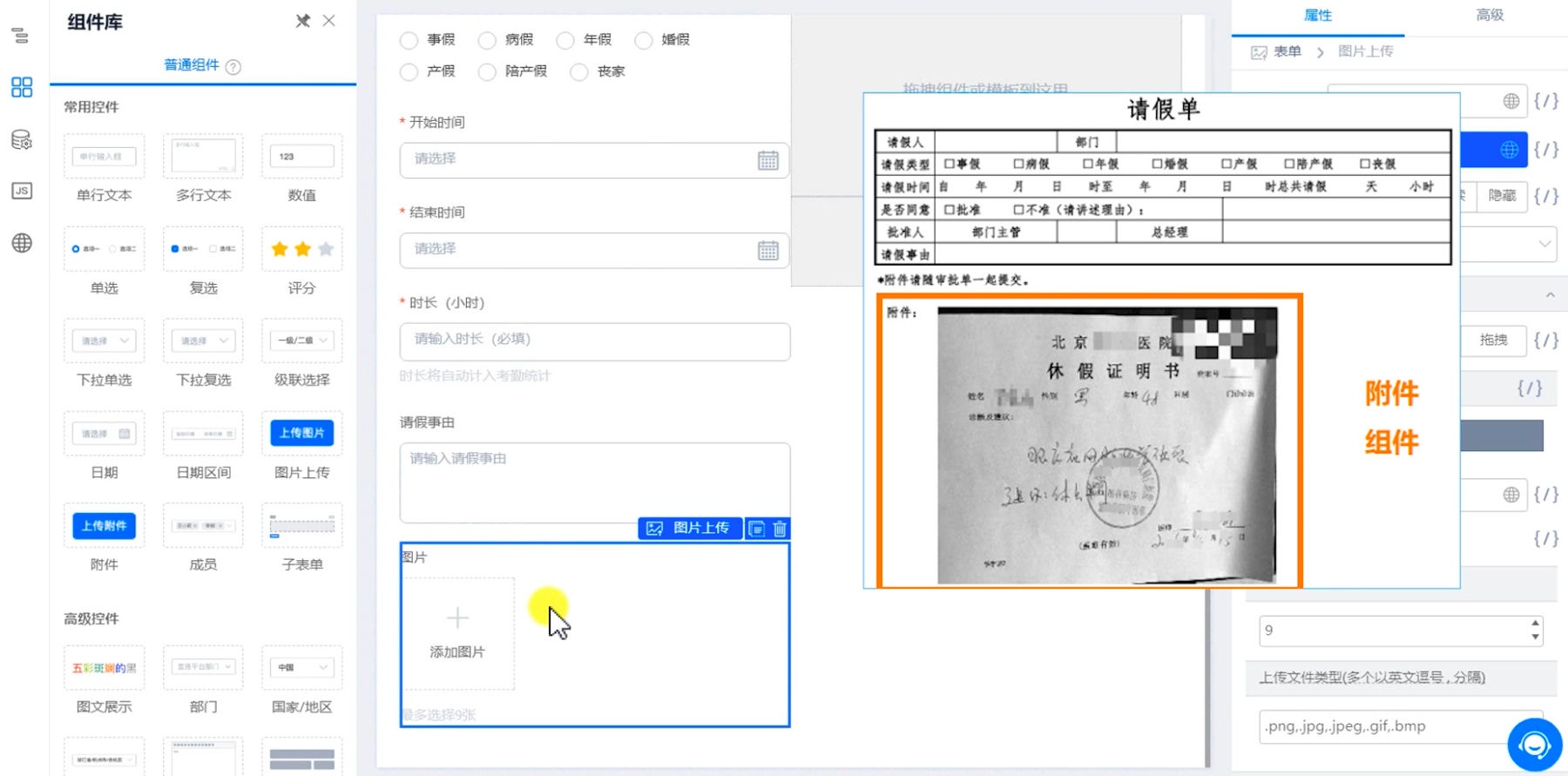
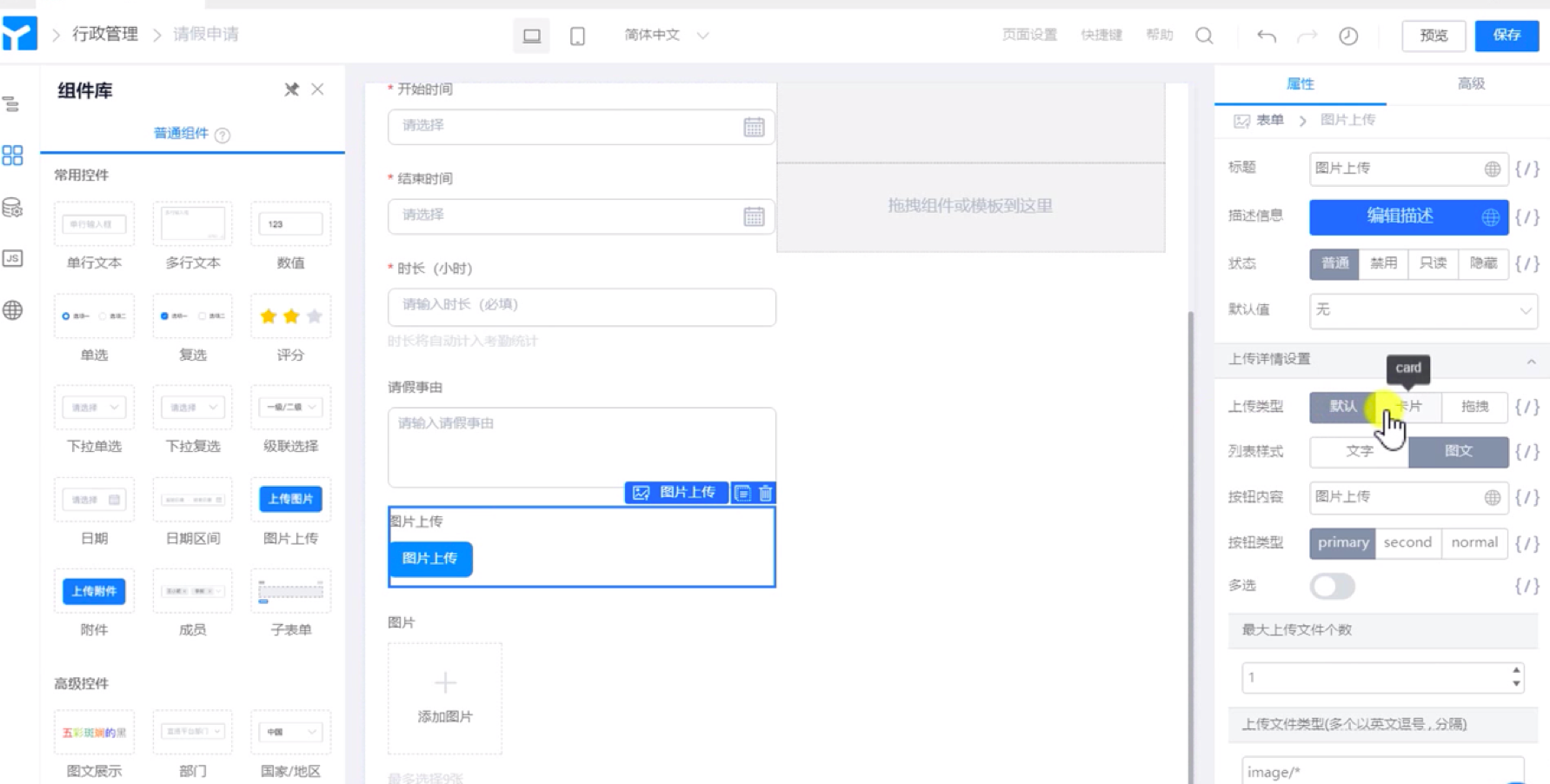
关于图片,如请病假的时候,需要提交一些附件,一个病例本或者一些医院证明,采用了一个图片组件,同时大家也可以采用附件组件,直接拖动图片组件到设计器当中,拖动进的组件与模板内置的组件的图片样式不太相同,可以点击这个图片组件在右侧去修改它的一个上传类型,来实现对整个图片组件上传的一个样式修改。
这样整个表单就设计完成了,可以去点击右上角的预览,来大概预览一下用户访问到的在线表单的样子,确认无误之后再切换回表单设计器,点击右上角的保存,保存完毕之后,点击左上角的应用名称回到应用后台管理页。
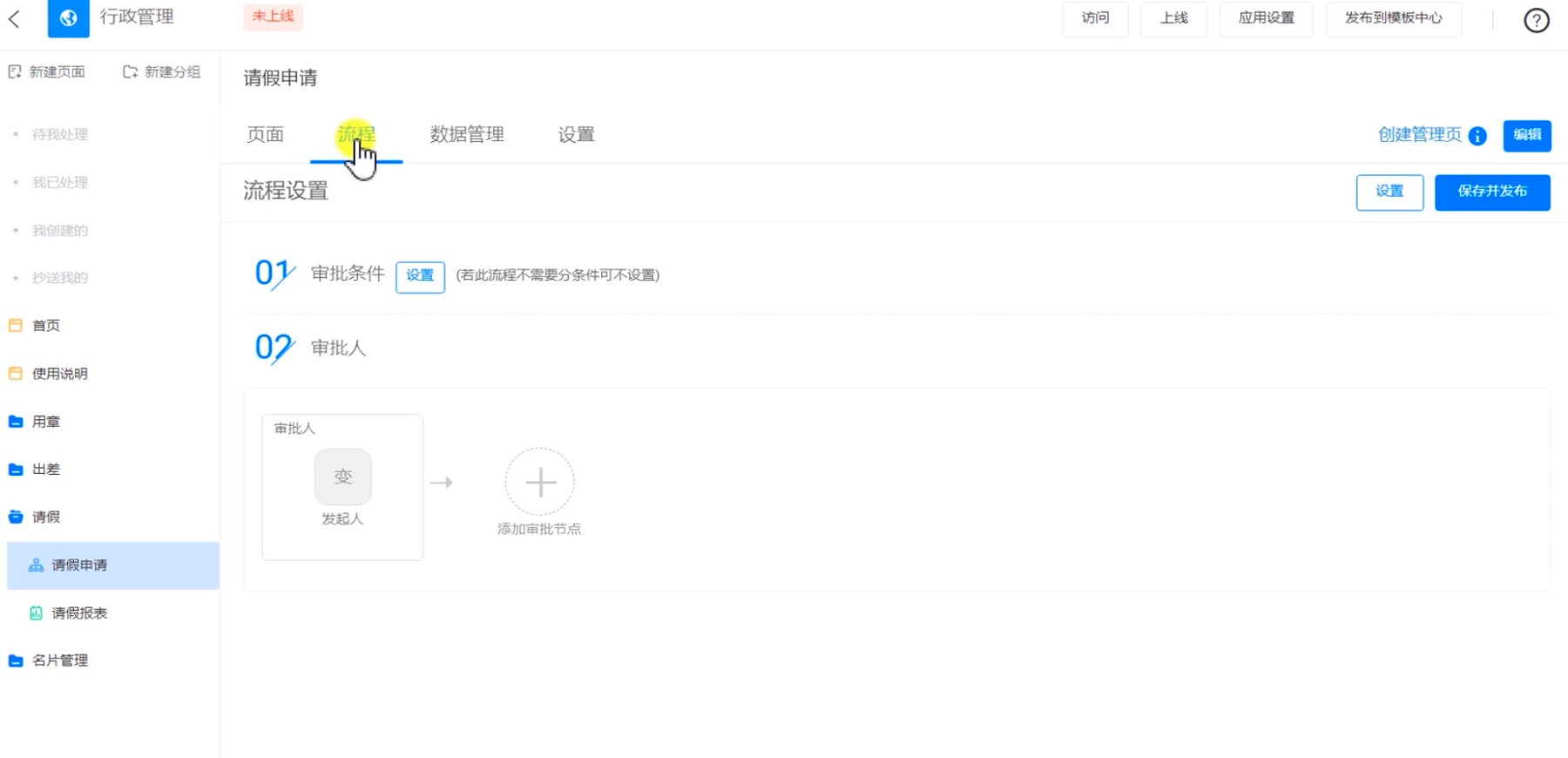
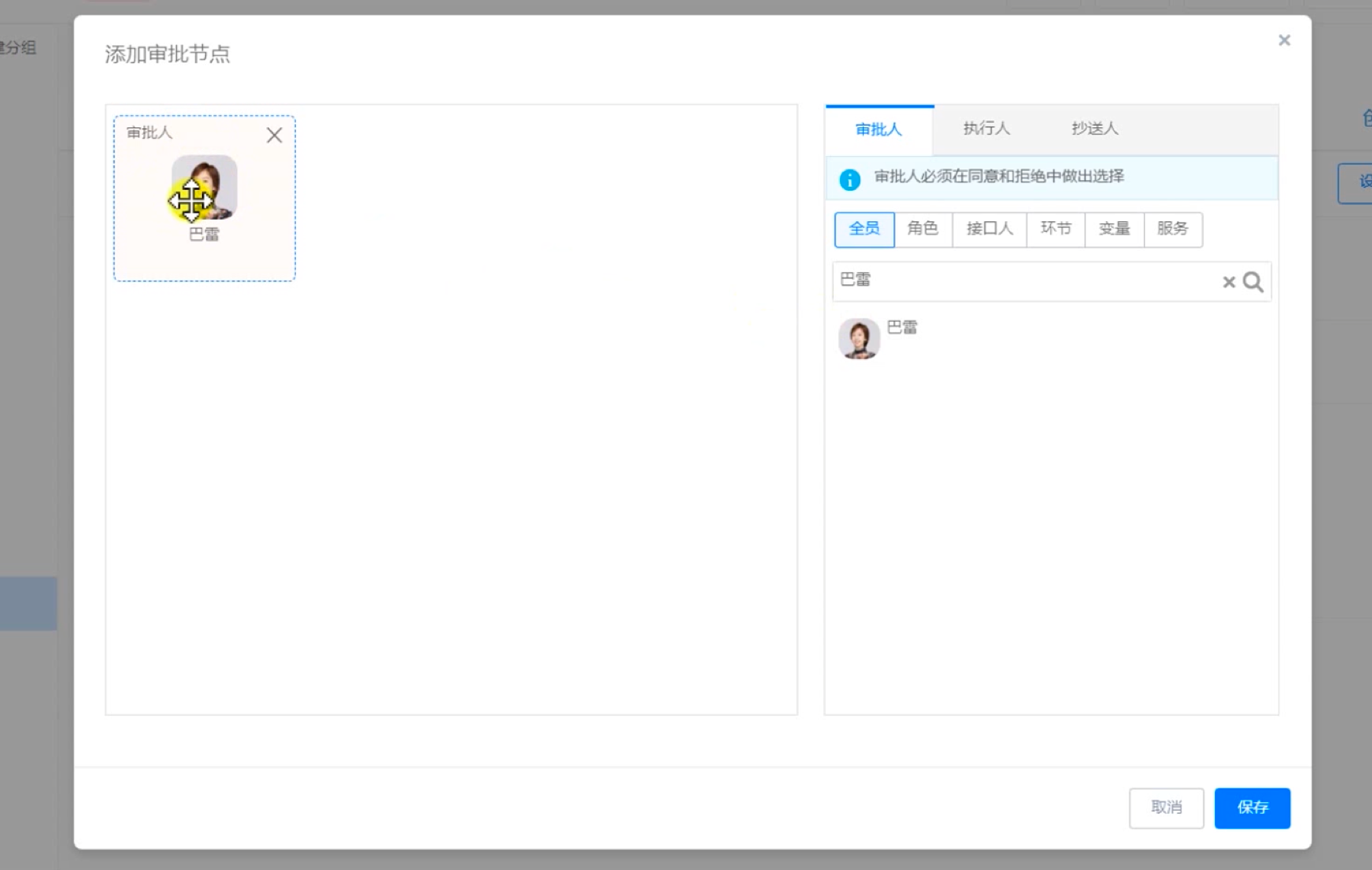
由于请假单还包含了流程审批的部分,所以需要在这个表单右侧的流程设置模块当中去定义它的审批人以及审批规则,如下图所示,可以看到点击切换到流程模块之后,流程审批人里面会内置一个发起人的节点,删除此节点,重新添加一个新节点。如主管是巴雷,就直接搜索巴雷,然后点击添加一个审批节点,让她作为当前这一个流程的审批人,然后点击保存,确认无误之后,点击右上角的保存并发布流程,此时它会有一个流程发布成功的提示,点击上线,上线完毕之后用户就会正常的去提交数据,提交请假申请。
将一张传统的纸单变为在线表单,通过这个案例发现纸质的表单数据凌乱,分散在各个业务环节,且数据不可见,推进和汇总缓慢,在线的表单可以把这件事拆解为三个模块,分别对应的是表单流程数据,发起人填写的表单,各类数据整合为一体,透明可见的审批流程,移动在线,不再需要去办公室门口等待领导签字,自带数据汇总和查询,便于随时追溯和统计分析。
>>>>点击收看视频版课程
欢迎钉钉扫码关注“宜搭”服务窗,了解更多宜搭产品培训、最新功能和客户案例