你可以在命令行中运行:
docsify init ./
来对文件夹进行初始化
你可用看到界面:
C:WorkDirRepositorycwiki-us-docsspring-boot-docs>docsify init ./
Initialization succeeded! Please run docsify serve ./
C:WorkDirRepositorycwiki-us-docsspring-boot-docs>
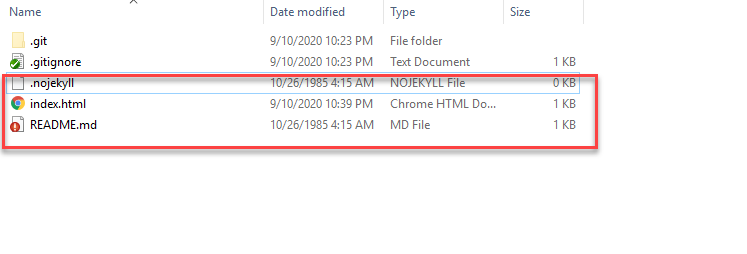
初始化成功后,会创建:
README.md
index.html
.nojekyll
3 个文件。