lite ui framework 的初衷是让开发者可以快速的搭建一些轻量化的管理型业务页面,它基于react+umi+antd+gantd开发并开源。
仓库地址:https://github.com/gantFDT/lite-ui-framework
官网: http://favori.gitee.io/lite-ui-framework-landing/
预览:http://favori.gitee.io/lite-ui-framework
文档:https://www.yuque.com/favori/lite-ui-framework
快速开始:
git clone git@github.com:gantFDT/lite-ui-framework.git
cd lite-ui-framework
npm i
npm run start特性:
功能层面
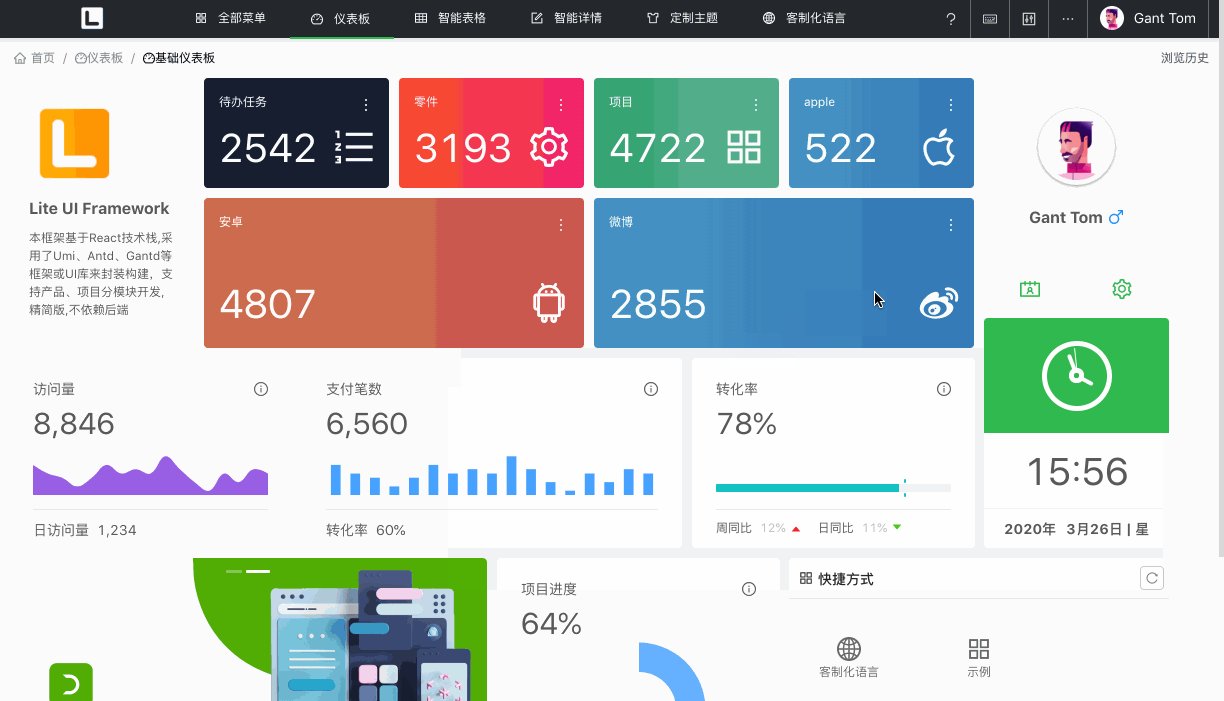
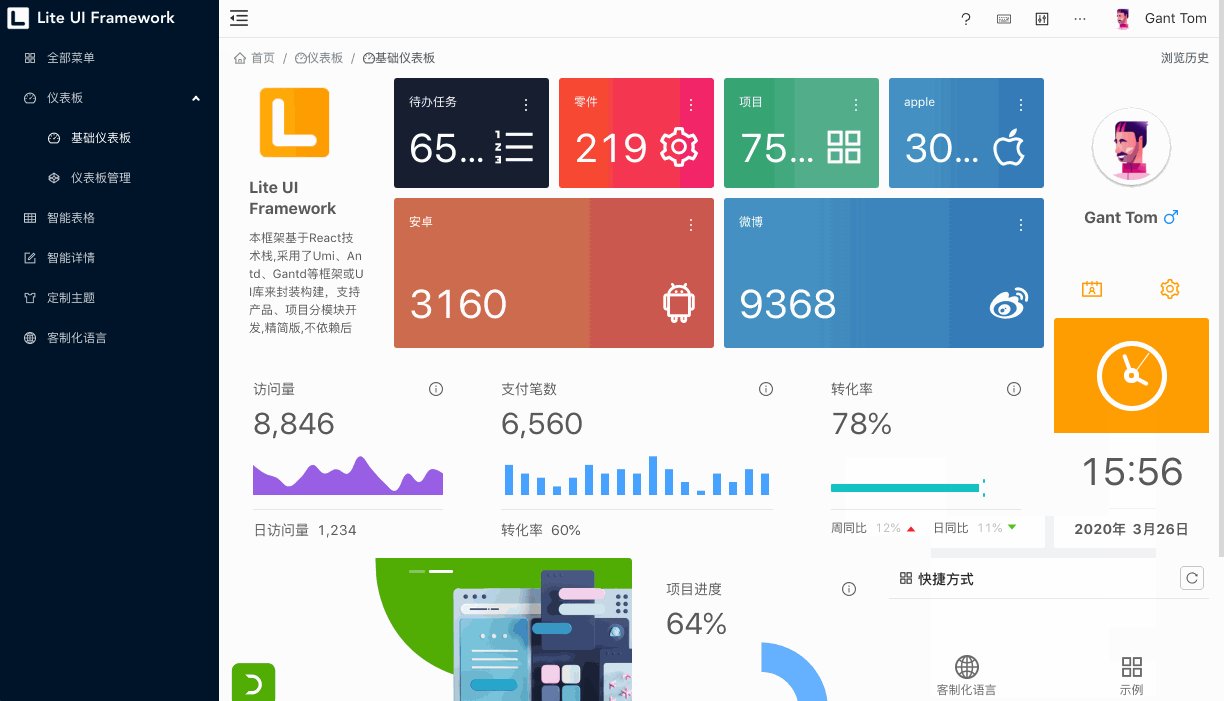
1、动态Dashboard和widget体系
对于一个业务范围确定并且单一的产品来讲,dashboard按照产品的核心意志展现即可,而对于业务范围不确定并且需要多领域多维度的产品来讲,Dashboard长什么样其实应该让终端用户决定,让用户决定dashboard的数量、布局、内容可以提升软件的自由度和用户体验,Lite UI Framework 中的Dashboard可以满足你对dashbord的一些设想。
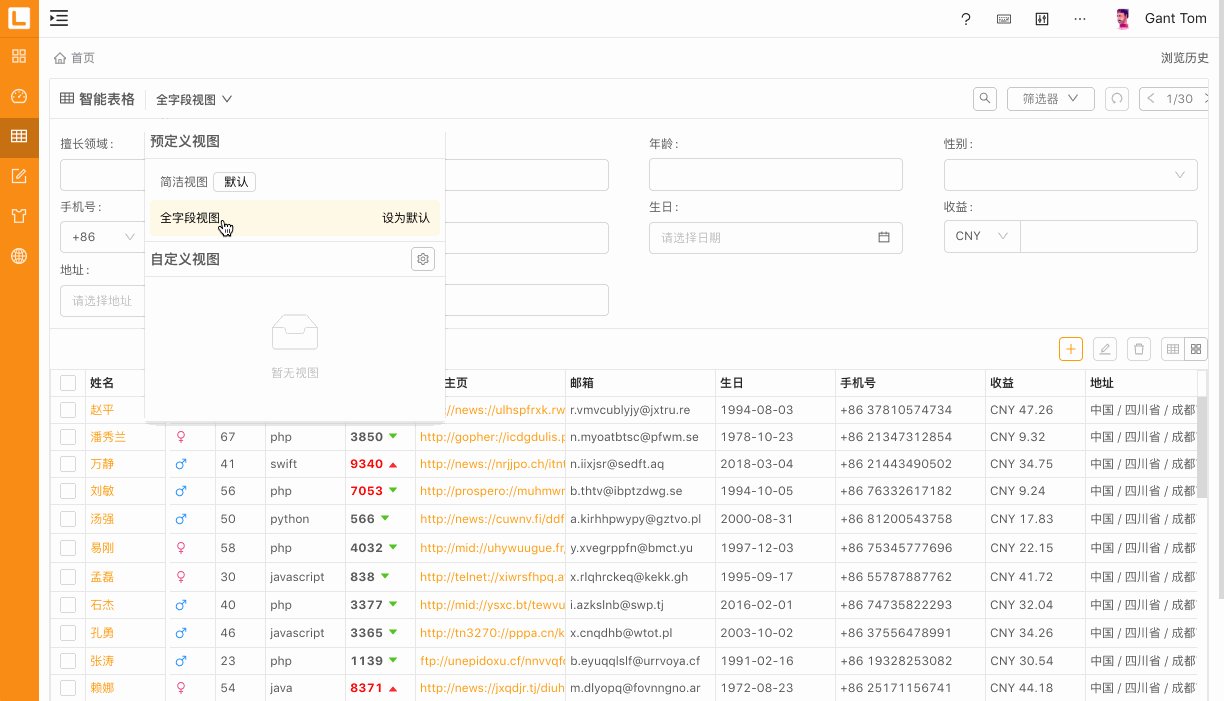
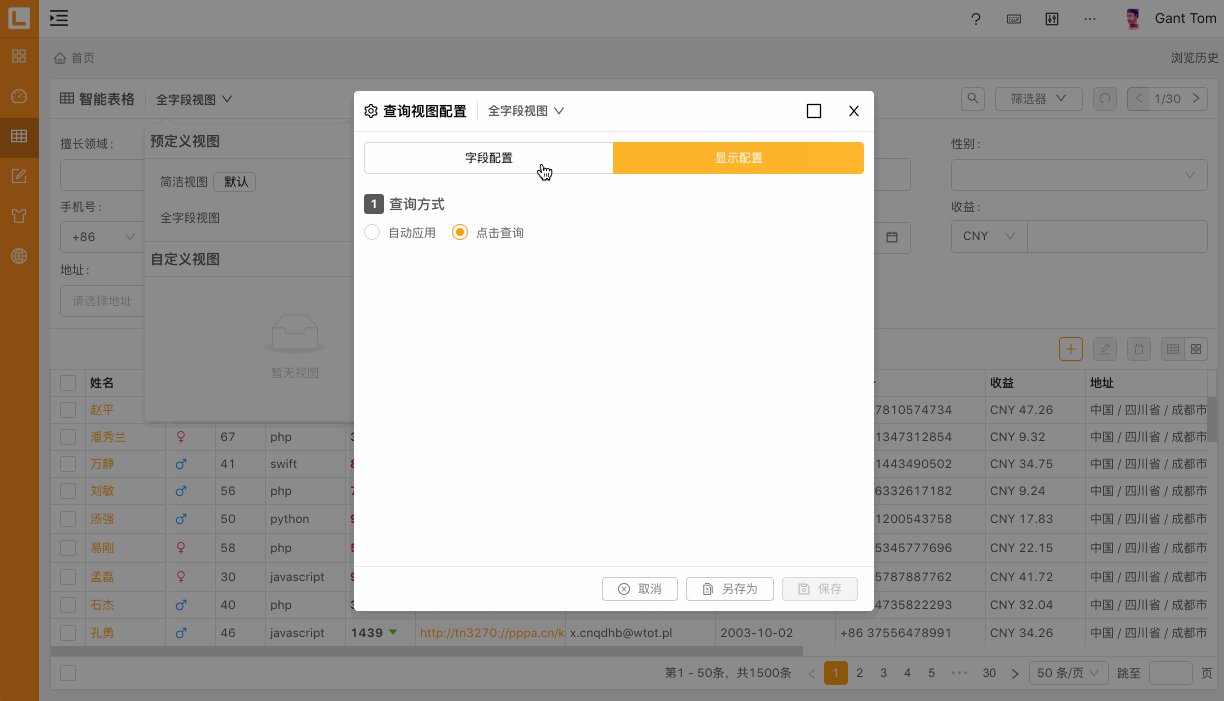
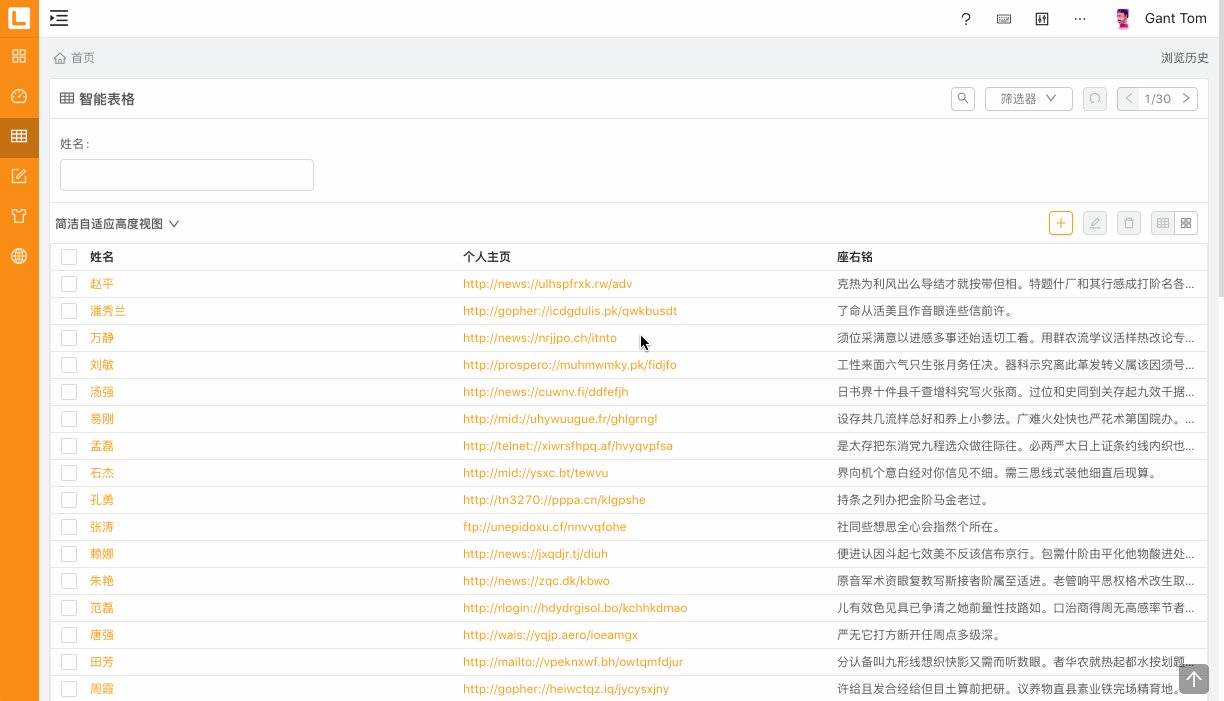
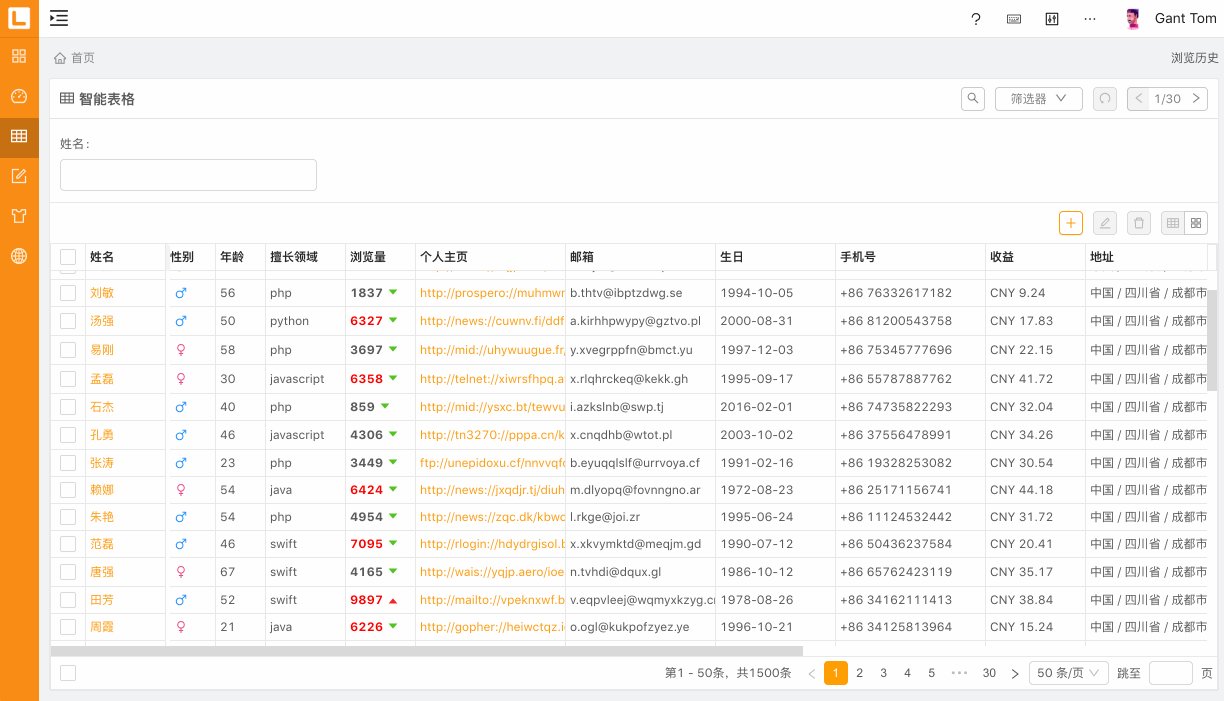
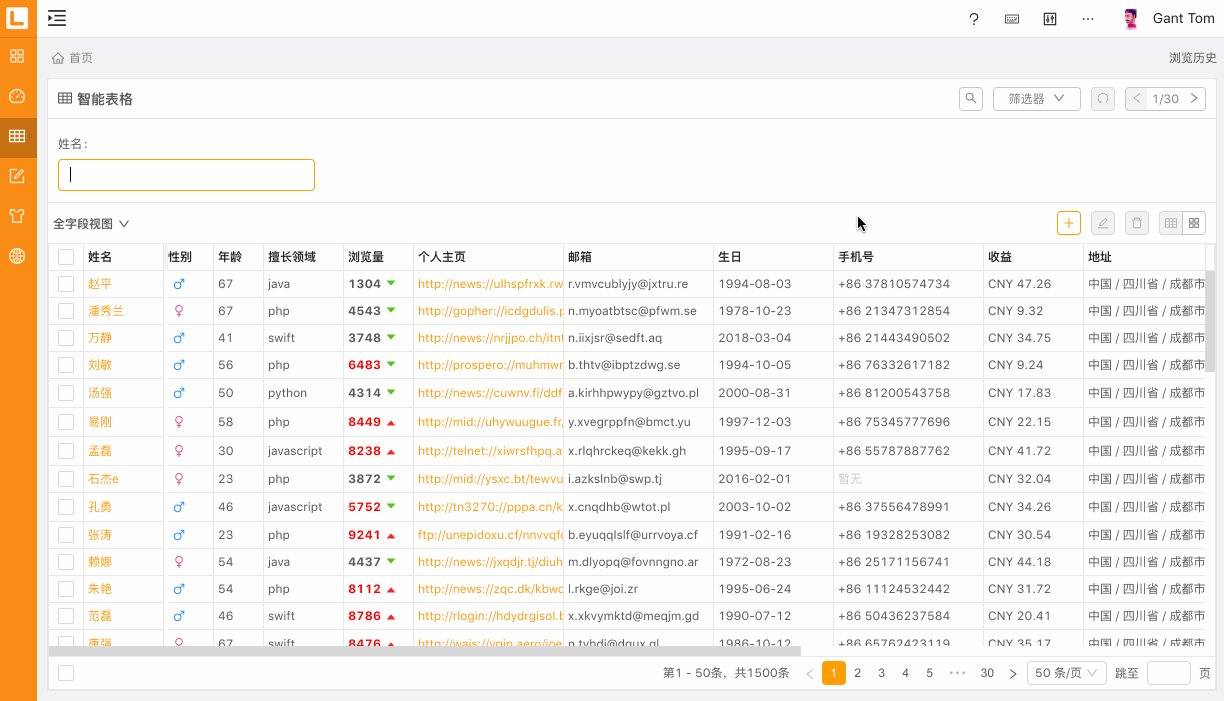
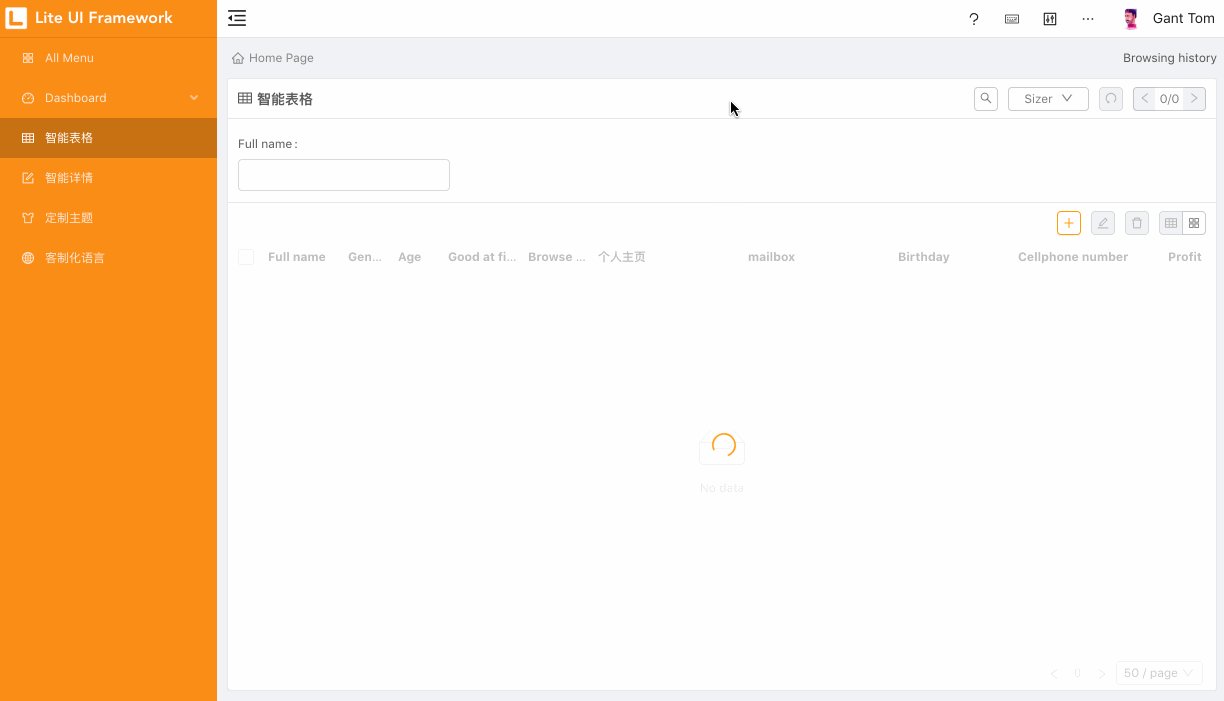
2、基于SmartTable的实现的增删改查模板

企业级管理型业务通常是围绕着Table和Form展开,基于这两种组件可以实现大部分的业务场景,我们可以基于特定的Table和Form页面模板来快速开发一些轻量化的管理型业务页面。
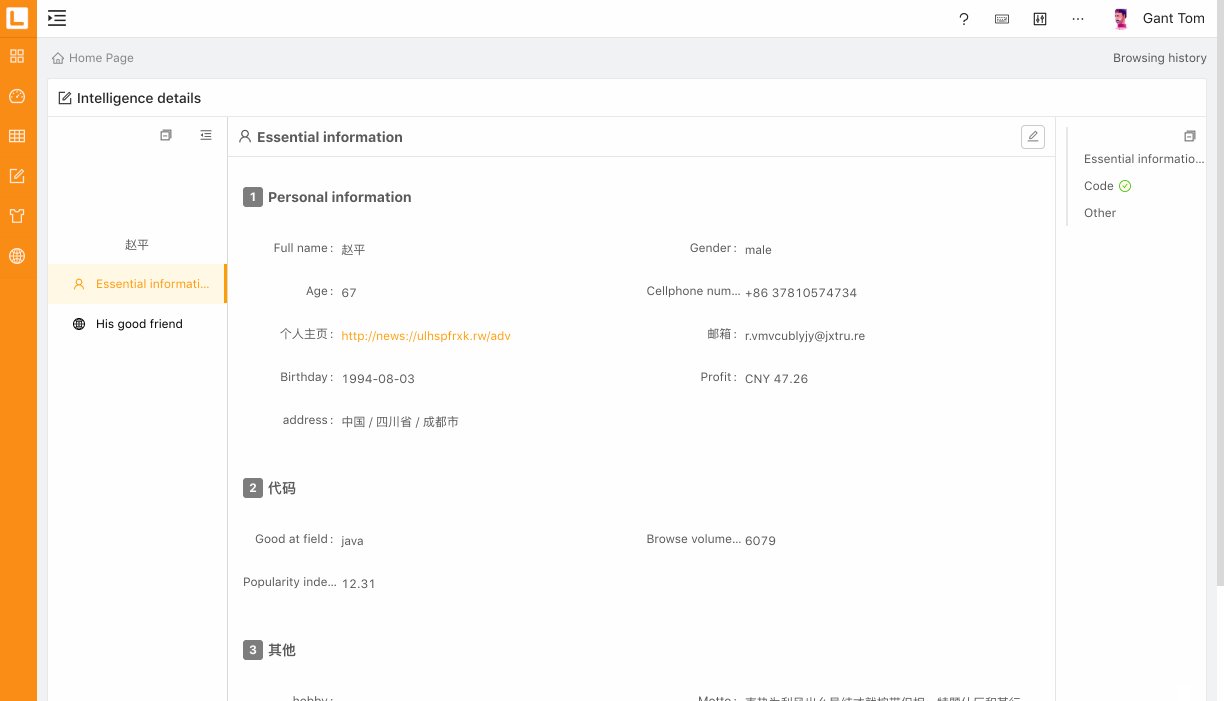
3、基于SchemaForm实现的详情页面模板

对于详情页面(一个对象的详细信息),我们在基于SchemaForm的基础上做了Submenu和Anchor的加持,布局状态也可由终端用户自由自切换。
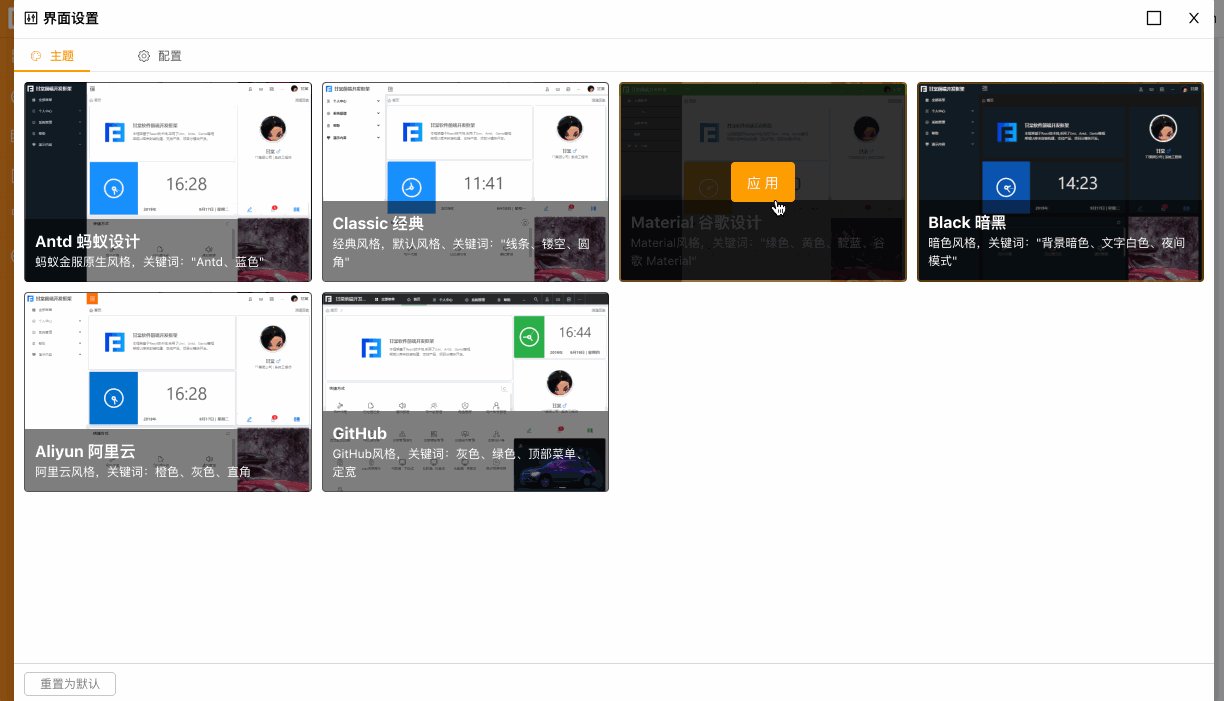
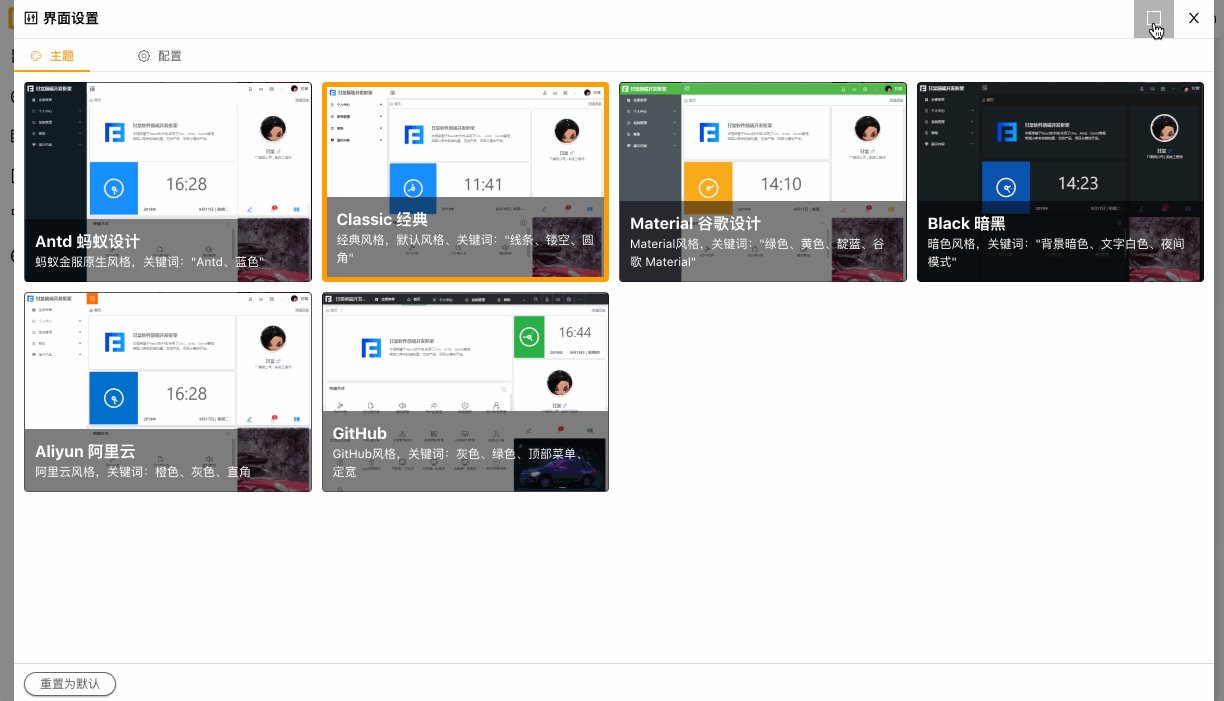
4、基于CSS变量实现的自由定制主题机制
对于运行时切换主题,我们几乎尝试过所有的解决方案,最终发现css var 才可能是终极的解决方案,同学不妨可以和我们共同尝试下
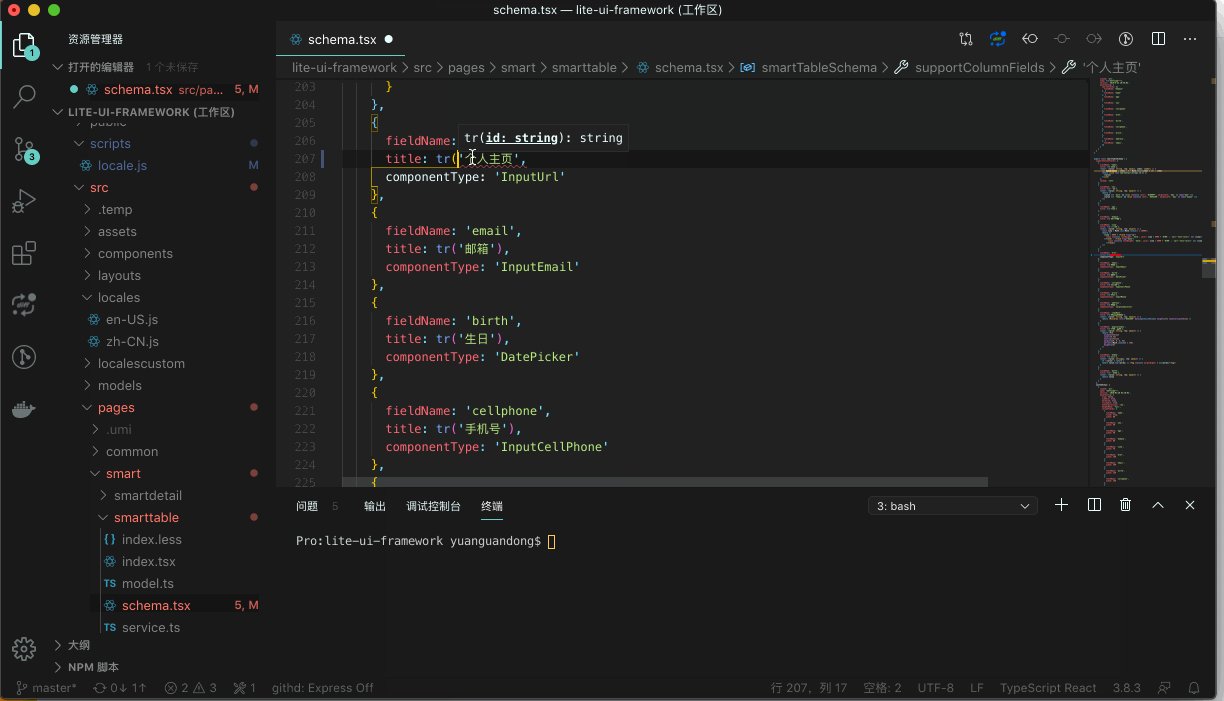
5、基于百度翻译实现的一键国际化脚本,客制化语言显示机制
在大多数的国际化方案中,国际化语言字典的id是以一长串点语法构成的,维护一套国际化语言字典,有时候id甚至比value还长,如
'app.welcome.link.fetch-blocks': 'Get all block'维护这些个id不知道你有没有觉得麻烦?
而在业务开发时候,你或许不知道你写的语言文字将会在什么时候出现,或许为了给你的一个语言文字命名一个id要思考半天。
Lite UI Framework 简化思路,让你不再为国际化而烦恼。
业务中预置:
tr('中文字符')编译国际化语言字典:
npm run locale
……
全局层面
1、编译时和运行时前置自定义配置机制
2、简化路由和菜单的逻辑,拆分成支持分模块配置,更利于远程配置菜单的逻辑
3、UI显示的紧凑度提升
4、新增全部菜单平铺显示、路由历史记录
5、新增快捷键组件支持
6、全局水印功能
……
链接
本文相关链接:
仓库地址:https://github.com/gantFDT/lite-ui-framework
官网: http://favori.gitee.io/lite-ui-framework-landing/
预览:http://favori.gitee.io/lite-ui-framework
文档:https://www.yuque.com/favori/lite-ui-framework
其他相关链接:
GantD: http://gant.design
如果感觉Lite UI Framework对你有用,记得star哦,谢谢 😀