搭建Dashboard(k8s Web UI)
基于已经搭建好的Kubernetes集群进行部署Dashboard
下载yaml文件
wget https://raw.githubusercontent.com/kubernetes/dashboard/v2.0.4/aio/deploy/recommended.yaml国内网下载此文件应该会出错
下载镜像
部署时也会下载,为了部署时可以更快的Running,所以提前下载
docker pull kubernetesui/dashboard:v2.0.4
修改yaml文件
默认这个文件部署之后不是通过节点ip访问的,为了更友好的访问,采用 NodePort的方式部署
# dashboard 2.0.4版本
# 40行添加,spec下面
type: NodePort修改镜像下载策略
因为刚才已经下载了镜像,这里修改为如果镜像存在直接使用,不存在才回去下载
# 191行
imagePullPolicy: IfNotPresent
# 将Always修改为IfNotPresent部署Dashboard
# kubectl apply -f recommended.yaml
namespace/kubernetes-dashboard created
serviceaccount/kubernetes-dashboard created
service/kubernetes-dashboard created
secret/kubernetes-dashboard-certs created
secret/kubernetes-dashboard-csrf created
secret/kubernetes-dashboard-key-holder created
configmap/kubernetes-dashboard-settings created
role.rbac.authorization.k8s.io/kubernetes-dashboard created
clusterrole.rbac.authorization.k8s.io/kubernetes-dashboard created
rolebinding.rbac.authorization.k8s.io/kubernetes-dashboard created
clusterrolebinding.rbac.authorization.k8s.io/kubernetes-dashboard created
deployment.apps/kubernetes-dashboard created
service/dashboard-metrics-scraper created
deployment.apps/dashboard-metrics-scraper created查看是否运行
[root@node01 ~]# kubectl get pods -n kubernetes-dashboard
NAME READY STATUS RESTARTS AGE
dashboard-metrics-scraper-6b4884c9d5-gqmn4 1/1 Running 0 2m39s
kubernetes-dashboard-8478c4964c-r2vt8 1/1 Running 0 2m39s查看映射到主机的访问端口
主机ip:192.168.1.10
映射port:30321
[root@node01 ~]# kubectl get svc -n kubernetes-dashboard
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
dashboard-metrics-scraper ClusterIP 10.96.237.228 <none> 8000/TCP 3m8s
kubernetes-dashboard NodePort 10.106.24.161 <none> 443:30321/TCP 3m9s
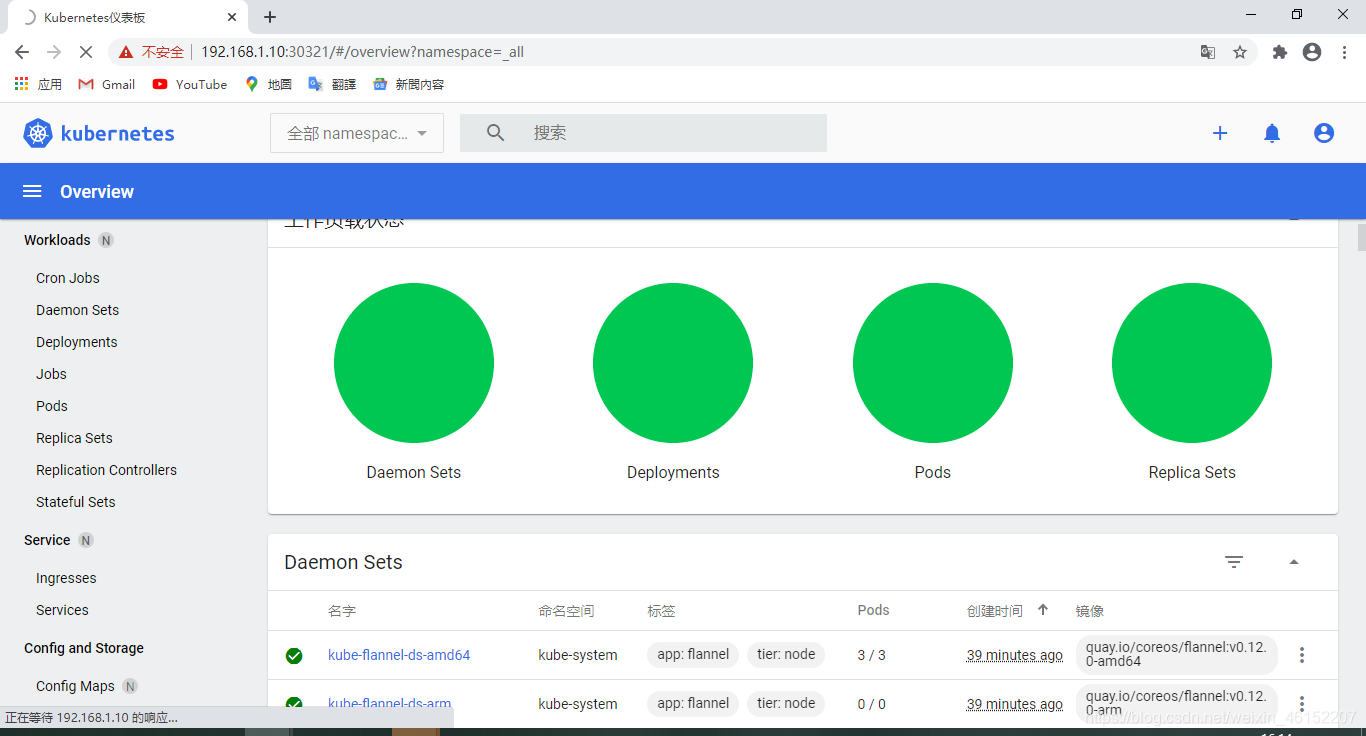
验证访问Dashboard
网络内服务器访问https://NodeIP:port,也就是https://192.168.1.10:30321

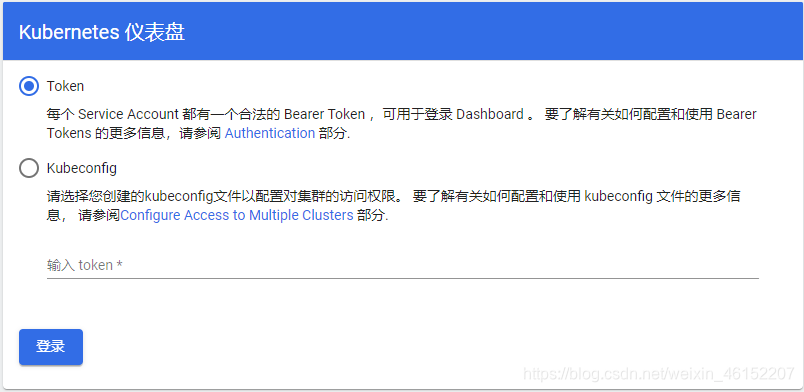
验证方式这里就选择token,需要获取token,往下看
Token认证方式登录
给所有namespace授权
# 创建serviceaccount
kubectl create serviceaccount dashboard-serviceaccount -n kubernetes-dashboard
# 创建clusterrolebinding
kubectl create clusterrolebinding dashboard-cluster-admin --clusterrole=cluster-admin --serviceaccount=kubernetes-dashboard:dashboard-serviceaccount获取token
[root@node01 ~]# kubectl get secret -n kubernetes-dashboard | grep dashboard-serviceaccount-token
dashboard-serviceaccount-token-vd64k kubernetes.io/service-account-token 3 55s
[root@node01 ~]# kubectl describe secret dashboard-serviceaccount-token-vd64k -n kubernetes-dashboard将token字段的值复制到网页的token部分,即可登录