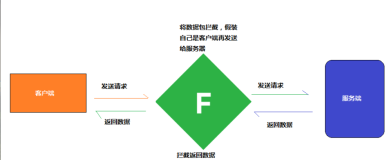
- 首先是fiddler的工作的一个架构图,从中能够看到的是Fiddler抓包是在客户端和服务端之间建立的一个代理服务器,目的是为了监听从本机发出的请求和服务器返回的响应结果。
- 在启动fiddler的时候我们会在本机-windows设置-网络和internet中的代理会看到是用代理服务器为开的状态,并且在地址显示为fiddler使用的代理服务器

- 下面是fiddler的一个工作原理
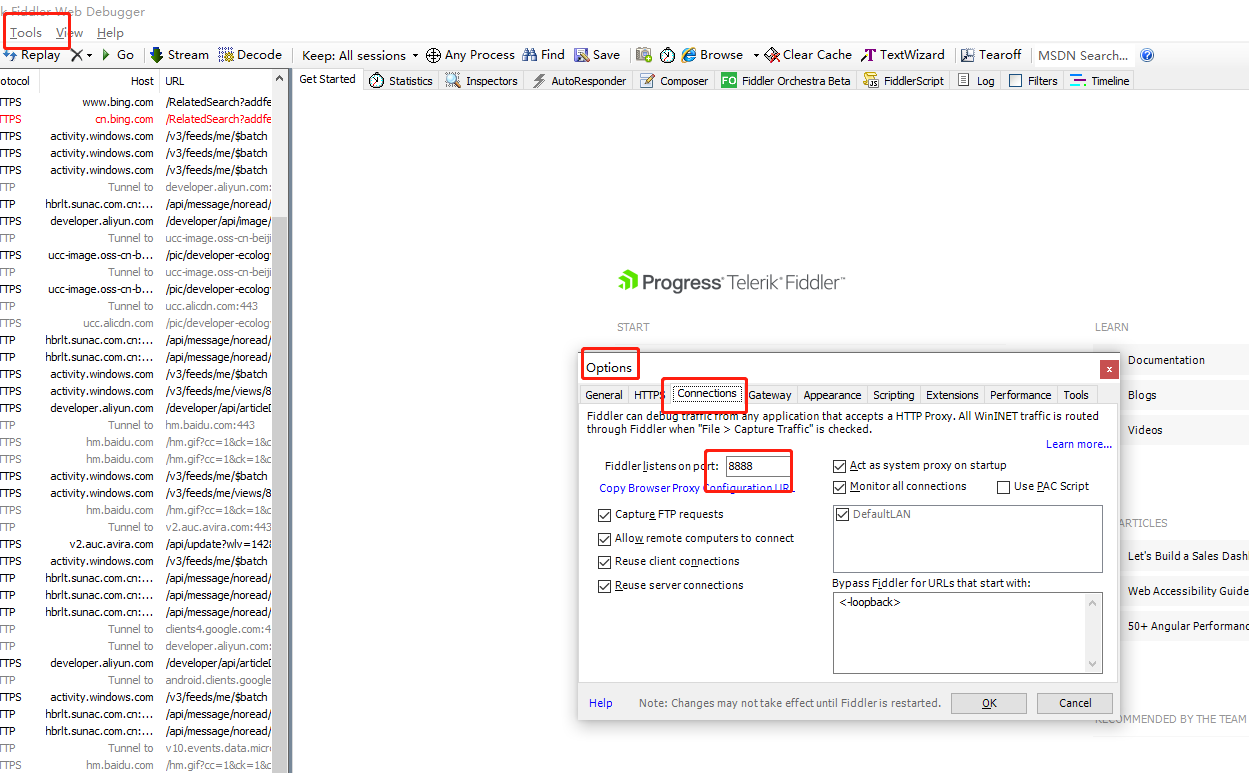
浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器。 而Fiddler是c#开发的http代理服务器,fiddler工作于七层中的应用层,能够捕获到通过的http(s)请求。fiddler启动后会自动将代理服务器设置为本机,端口是fiddler监听端口。监听的端口号在fiddler 菜单 Tools-options-connections中可以修改。

端口系统默认为8888,可以对端口进行更改,更改后需要重新启动fiddler端口才会生效。此端口在后面对于移动抓包下载手机的证书尤其重要,因此,在手机抓包的过程中,fiddler通过监听端口对移动端的数据进行获取。
在上述的图中的会话区不难看出fiddler对于浏览器正在进行进行着监听,由于浏览器对服务端发送请求,由于fiddler作为其中的代理服务器,因此简单就说
浏览器 < -> Fiddler < -> 服务器