版权声明:本文首发 http://asing1elife.com ,转载请注明出处。 https://blog.csdn.net/asing1elife/article/details/82892933
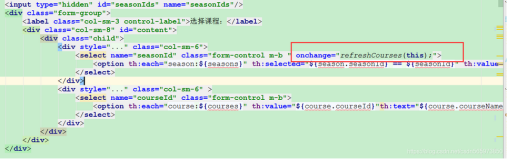
select 的 option 默认没有 click 事件,所以无法直接通过 jquery 控制 select 下某个 option 被选中
更多精彩
- 更多技术博客,请移步 asing1elife’s blog
为 select 定义 change 事件
$myTrainingSelect.change(function () {
console.log("option change")
})
为需要被选中的 option 赋值 selected
$myTrainingSelect.find("option[value='1'][data-type='open']").prop("selected", true);
手动触发 select 的 change 事件
$myTrainingSelect.trigger("change");