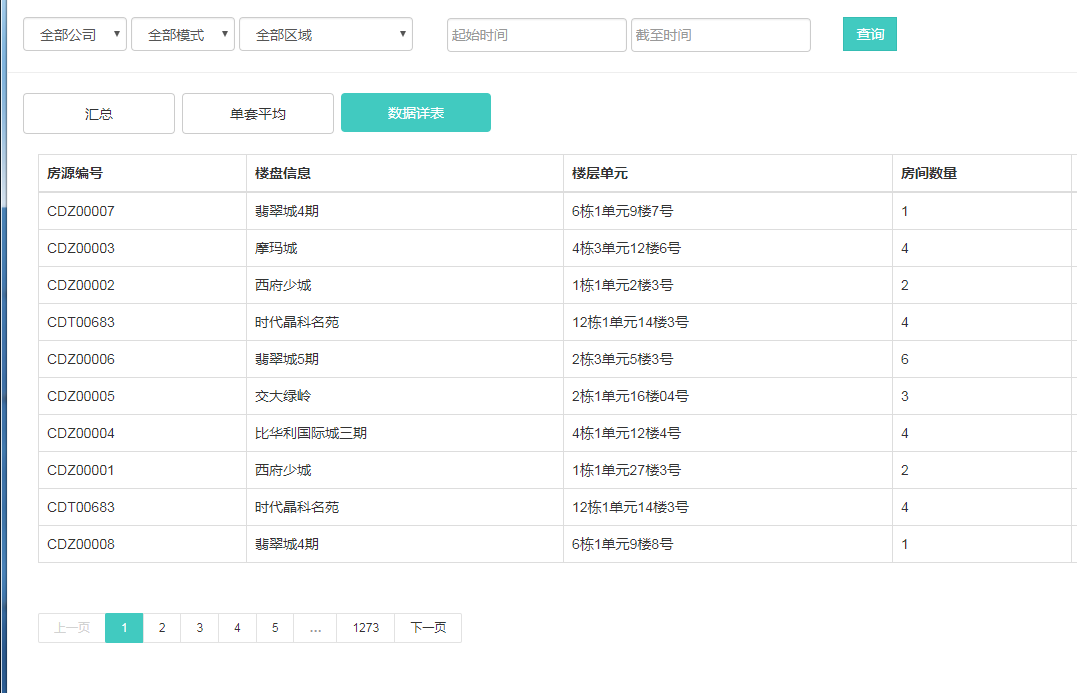
在一个静态见面上做数据分析,由于前后端分离 前端使用Angularjs框架,后端使用RESTFUL,如图

A:在分页上遇到要使用三方分页插件
laypage其使用方法如下:
var laypage;
layui.use('laypage',function(){
laypage = layui.laypage ;
});
laypage.render({
elem: 'pageDetail' //分页容器的id
,count: page.count //总页数
,skin: '#41cac0' //自定义选中色值
,theme: '#41cac0'
,curr: page.page
//,skip: true //开启跳页
,jump: function(obj, first){
if(!first){
$scope.pro(obj.curr);
}
}
});三方插件直接在app.controller中使用是无效的
var app = angular.module('datas',[]).controller('DatasController',function($scope,$http){
//这里初始化是无效的,laypage undifined
//var laypage;
//layui.use('laypage',function(){ laypage = layui.laypage ; });
}
angular.bootstrap(document,["datas"]);
Angularjs 如何调用三方插件 laypage,实现思路是既然在内部初始化无效,则使用外部初始化,并设置全局变量
var laypage;
layui.use('laypage',function(){
laypage = layui.laypage ;
});
//TODO 关键点是通过这里向Controller传值laypage
app.value('laypage',laypage);
angular.bootstrap(document,['datas']);
这样就可以在Controller内部通过 laypage.render() 方法调用laypage插件
$scope.page = function(){
var page = $scope.condition;
laypage.render({
elem: 'pageDetail' //分页容器的id
,count: page.count //总页数
,skin: '#41cac0' //自定义选中色值
,theme: '#41cac0'
,curr: page.page
//,skip: true //开启跳页
,jump: function(obj, first){
if(!first){
$scope.pro(obj.curr);
}
}
});
}B 关于模板解析
1,模板内容包含angularjs语法
<script type="text/template" id="template">
<div class="treeview-item">
<i class="btn-expand" action="toggleExpand" tag="{{tageId}}" ng-click="getChildTemplate($event)"></i>
<span class="label-name" action="detailItem">{{tageName}} </span>
</div>
__CONTENT__
</script>2,动态Html语法
var result = $("#template").html();
//todo 替换template中的值
$("#templateItems").html(result);3以上写法,由于template中包含ng-click 语法,执行网页动态脚本添加的时候,是已经编译过的网页内容,Angularjs无法识别到ng-click,则无法调用对应的方法,修改代码如下

