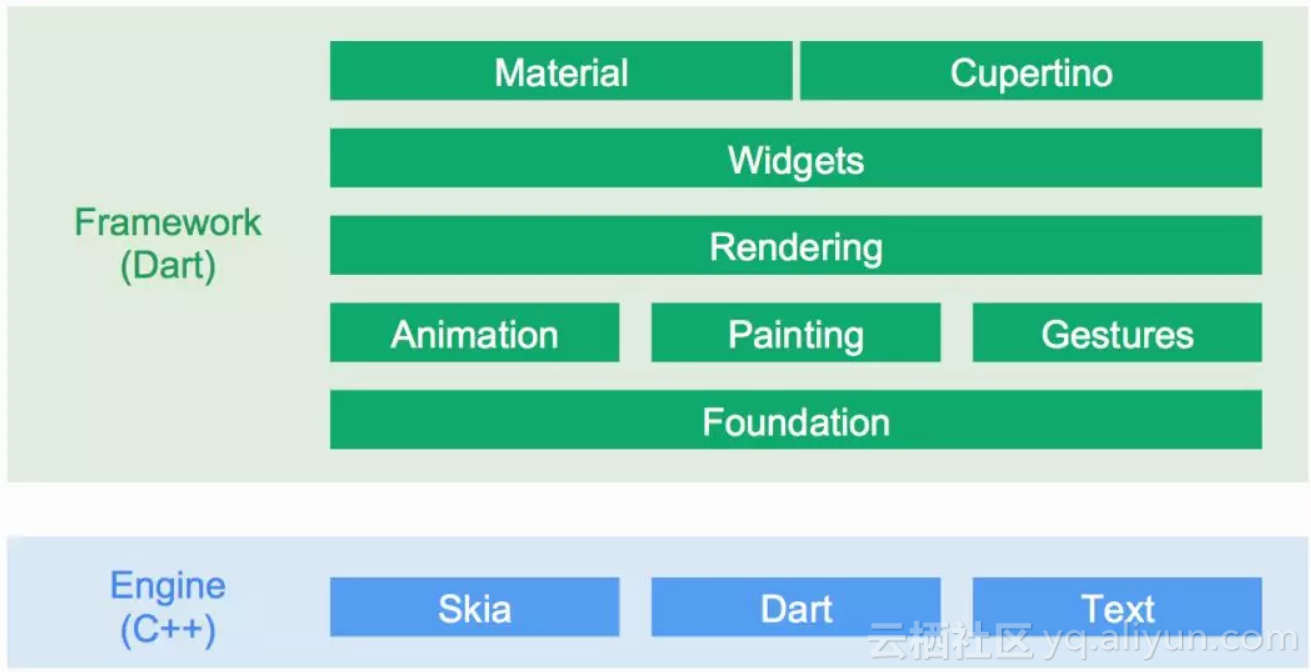
Flutter框架简介

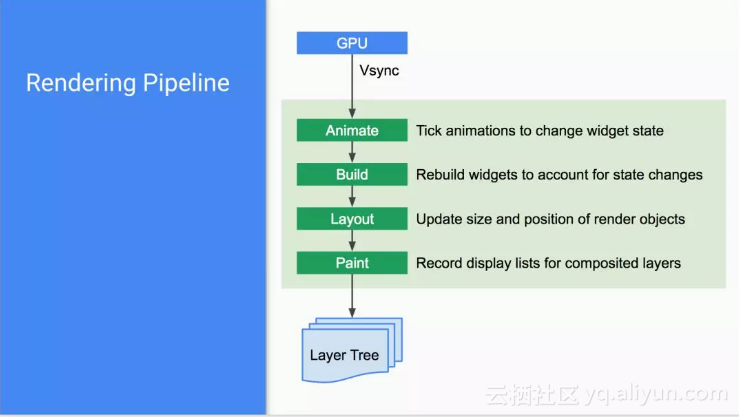
Rendering Pipeline

本文主要介绍build、layout、paint的三个阶段。
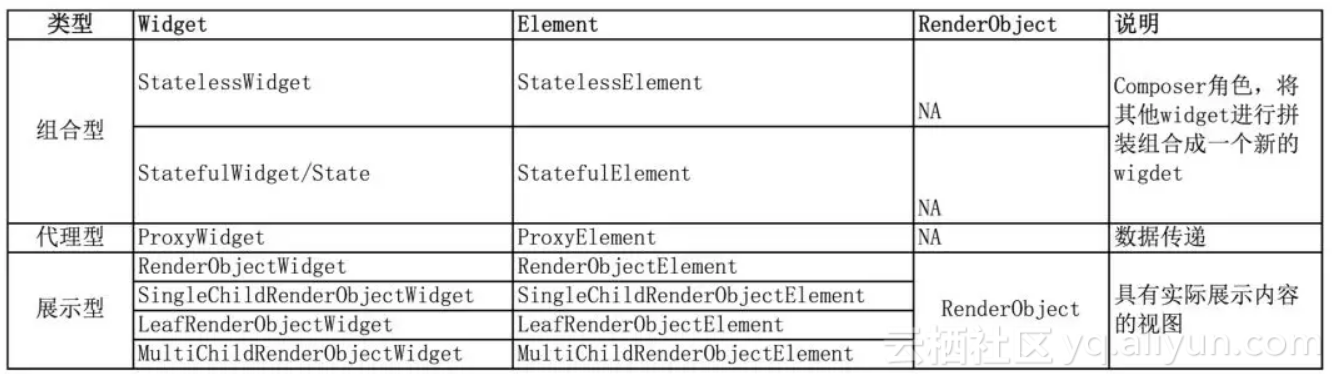
视图树
Widget&Element&RenderObject

Flutter视图树包含了三种树,上图只是介绍了三颗树的基础class的对应关系和功能介绍。
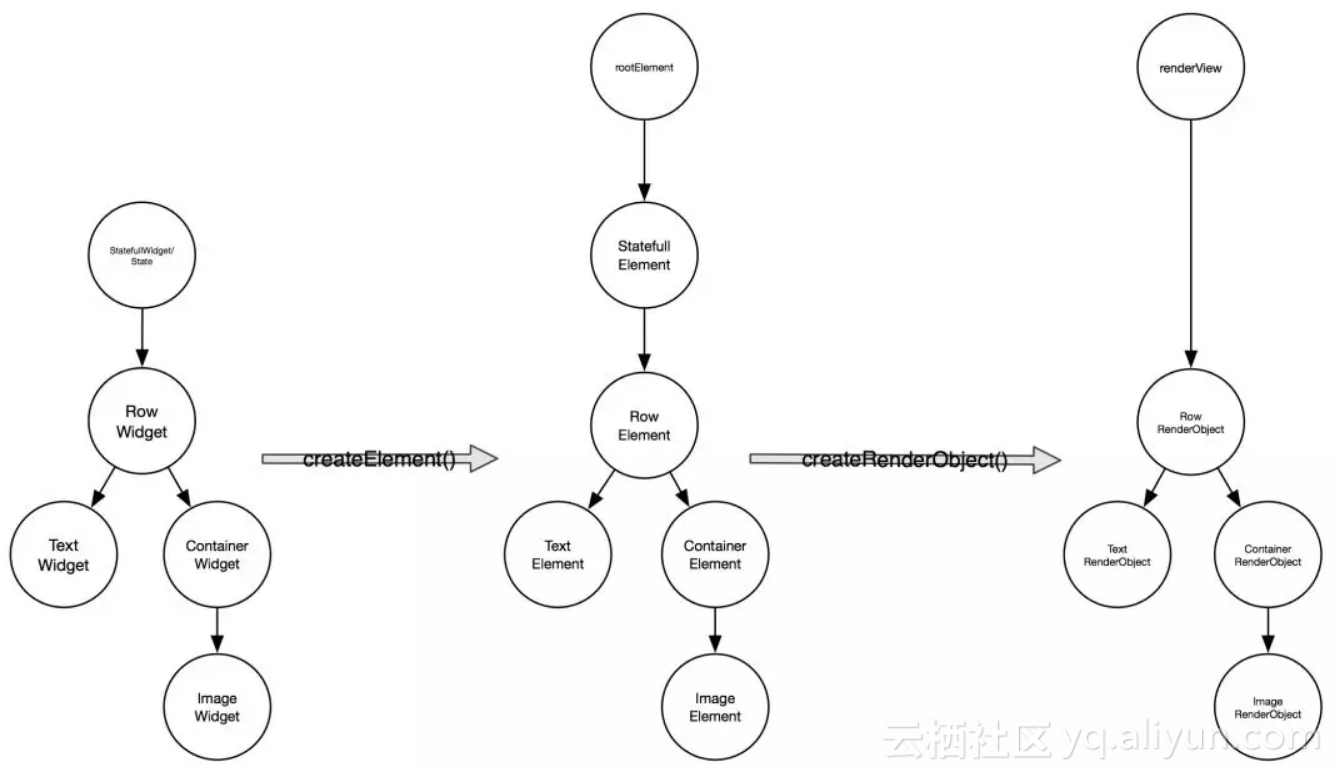
创建树
![]() 调用runApp(rootWidget),将rootWidget传给rootElement,做为rootElement的子节点,生成Element树,由Element树生成Render树
调用runApp(rootWidget),将rootWidget传给rootElement,做为rootElement的子节点,生成Element树,由Element树生成Render树

更新树
为什么widget都是immutable?
Flutter界面开发是一种响应式编程,主张simple is fast,Flutter设计的初衷希望数据变更时发送通知到对应的可变更节点(可能是一个StatefullWidget子节点,也可以是rootWidget),由上到下重新create widget树进行刷新,这种思路比较简单,不用关心数据变更会影响到哪些节点。
widget重新创建,element树和renderObject树是否也重新创建?
widget只是一个配置数据结构,创建是非常轻量的,加上Flutter团队对widget的创建/销毁做了优化,不用担心整个widget树重新创建所带来的性能问题,但是renderobject就不一样了,renderobject涉及到layout、paint等复杂操作,是一个真正渲染的view,整个view 树重新创建开销就比较大,所以答案是否定的。
树的更新规则
注意事项:
如何触发树更新
Widget
StatefullWidget vs StatelessWidget
State 生命周期
-
初始化时,在initState()之后立刻调用
-
当依赖的InheritedWidget rebuild,会触发此接口被调用
-
After calling [initState].
-
After calling [didUpdateWidget].
-
After receiving a call to [setState].
-
After a dependency of this [State] object changes (e.g., an[InheritedWidget] referenced by the previous [build] changes).
-
After calling [deactivate] and then reinserting the [State] object into the tree at another location.
注意事项:
数据流转
从上往下
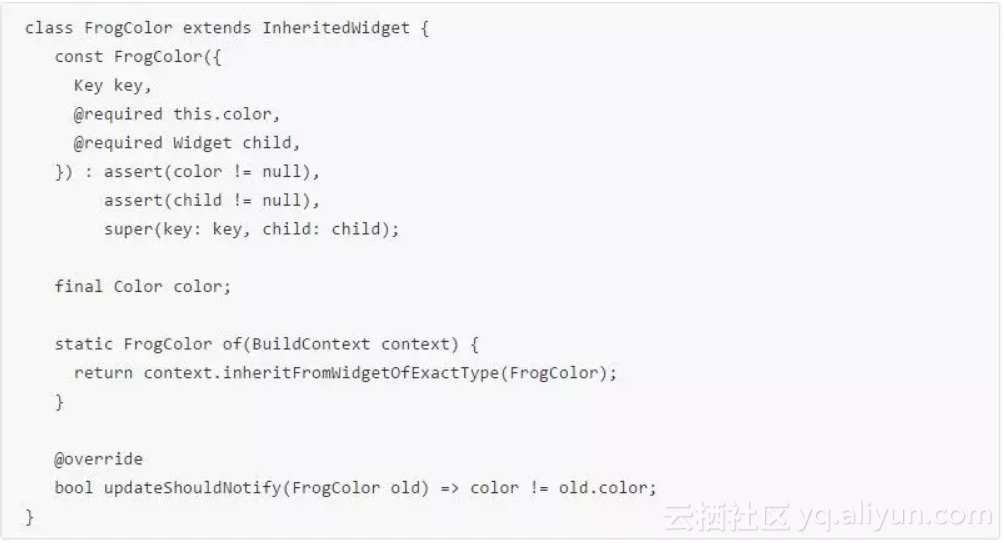
数据从根往下传数据,常规做法是一层层往下,当深度变大,数据的传输变的困难,Flutter提供InheritedWidget用于子节点向祖先节点获取数据的机制,如下例子:

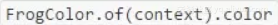
child及其以下的节点可以通过调用下面的接口读取color数据:

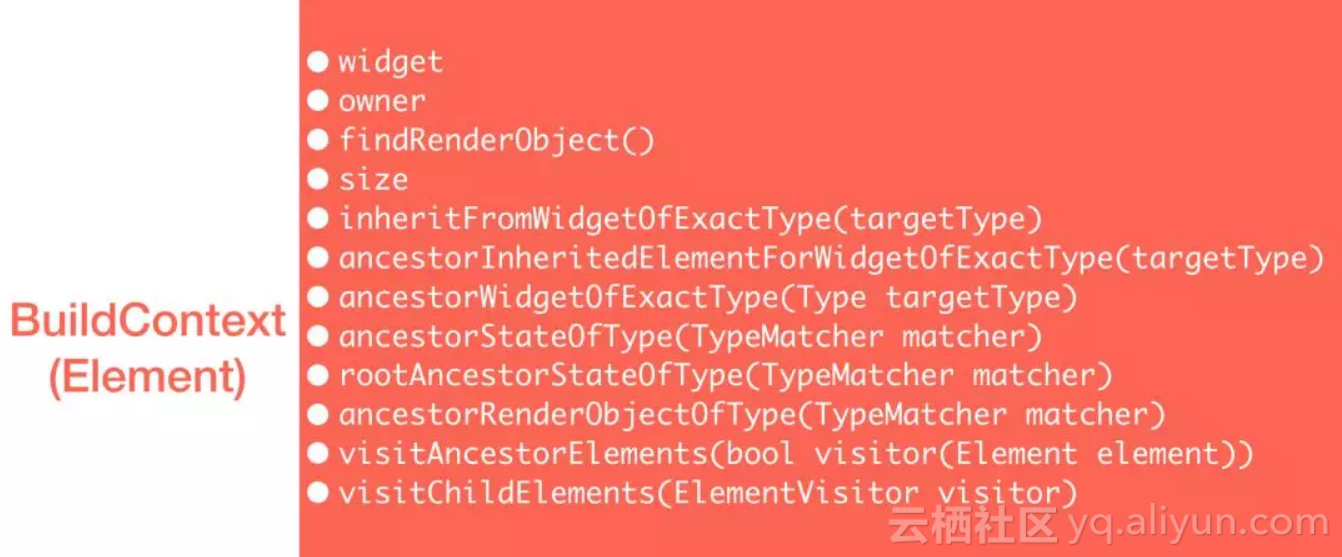
说明:BuildContext 就是Element的一个接口类

context.inheritFromWidgetOfExactType(FrogColor)其实是通过context/element往上遍历树,查找到第一个FrogColor的祖先节点,取该节点的widget对象。
从下往上
子节点状态变更,向上上报通过发送通知的方式
![]() 父节点使用NotificationListener 进行监听捕获通知
父节点使用NotificationListener 进行监听捕获通知
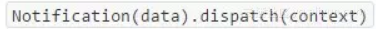
![]() 子节点有数据变更调用下面接口进行数据上报
子节点有数据变更调用下面接口进行数据上报

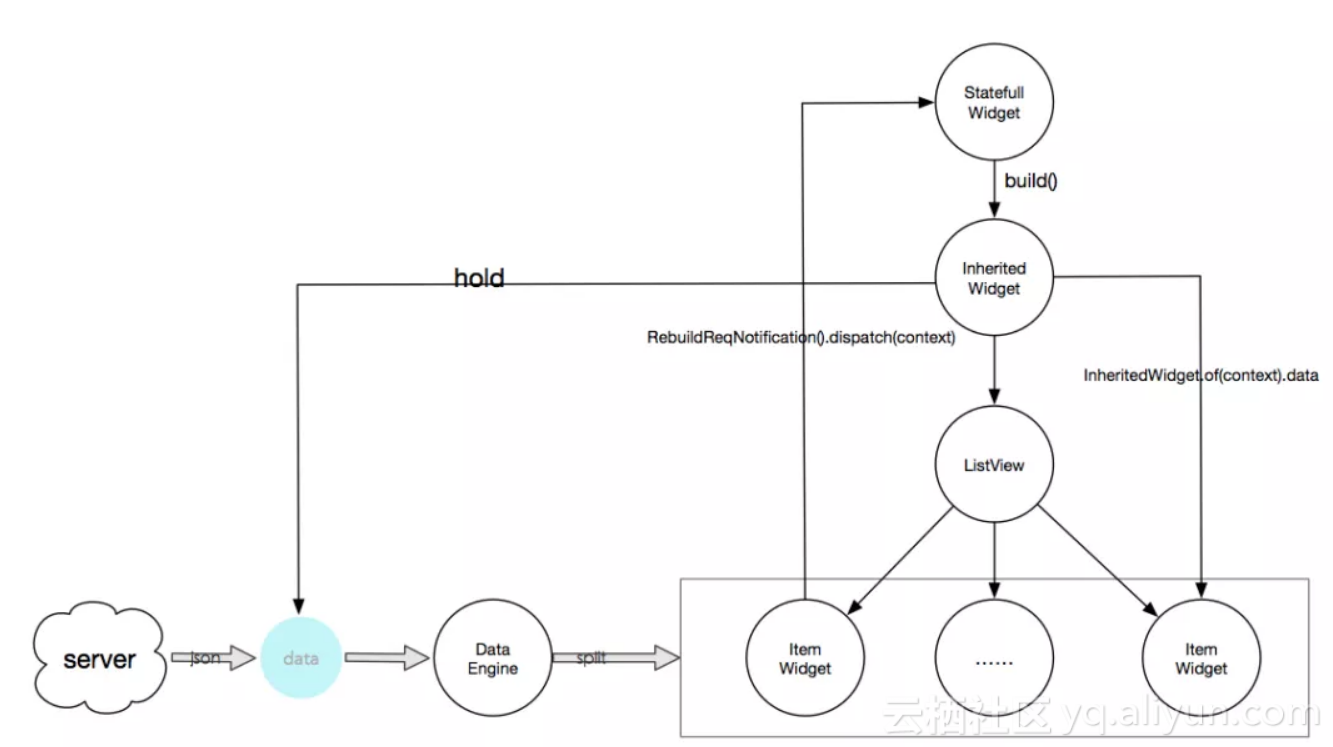
闲鱼Flutter的界面框架设计

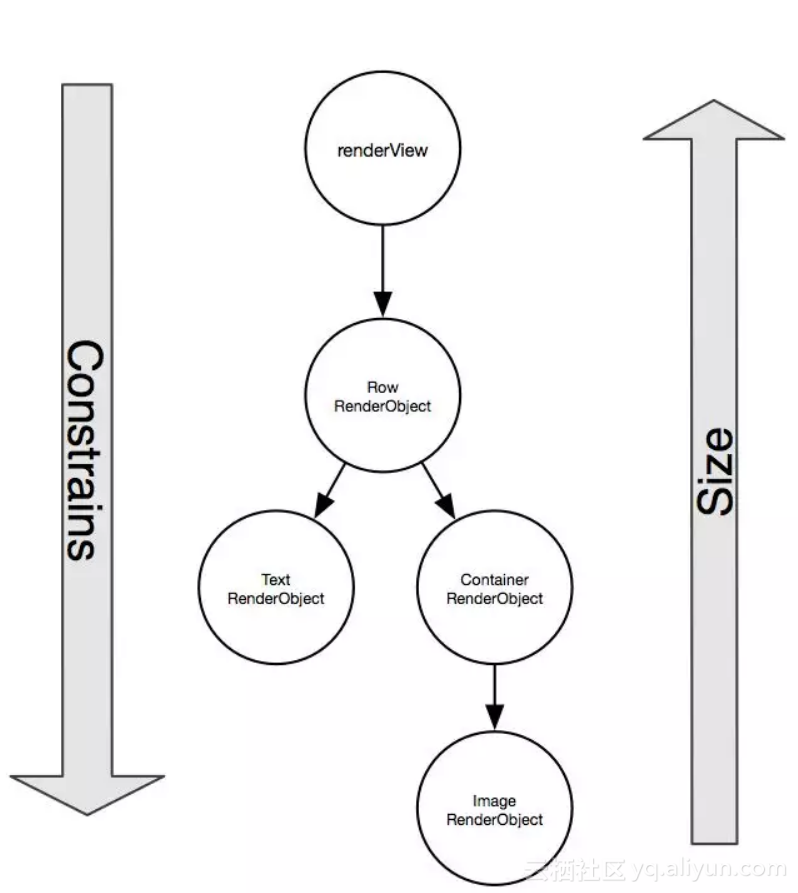
Layout
Size 计算

parent传入约束条件,在dramframe的layout阶段,child根据自身的渲染内容返回size。
问题:在build()阶段获取不到size,很多时候需要提前知道部分widget size来进行布局,解决方案当widget 在对应renderobject的layout阶段之后,发送一个LayoutChangeNotification,参考SizeChangedLayoutNotifier class,但是SizeChangedLayoutNotifier没有上报init layout size,可以自己参考这个实现封装一个Notifier。
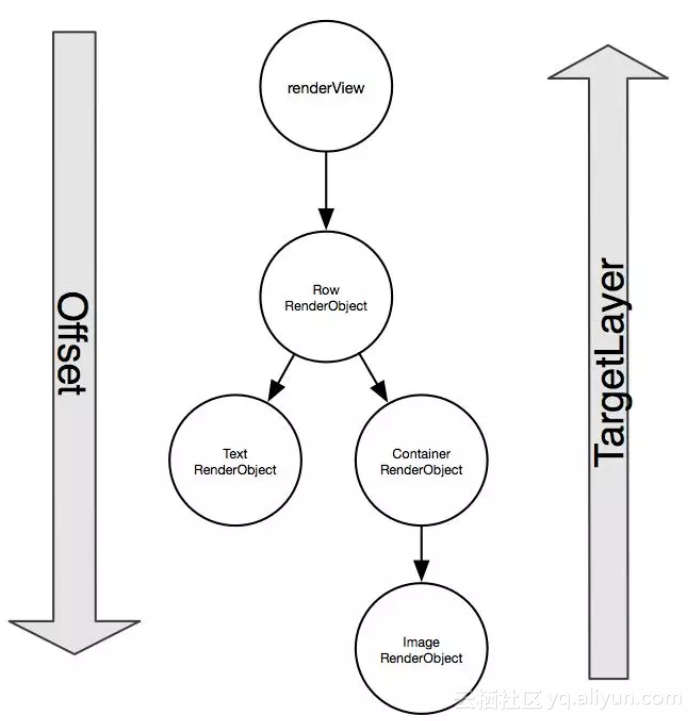
Offset 计算
Relayout boundary
renderObject在layout阶段做了Relayout boundary的优化,当子树进行relayout时,满足下面三种中的一种:
那么该renderObject设置为Relayout boundary,也就是该renderObject的重新layout不触发parent的layout,一般情况下开发人员不需要关心Relayout boundary,除非是使用CustomMultiChildLayout。
Paint
Layer
iOS的每一个UIView都有一个layer,Flutter的render object不一定存在layer,一般情况下一个renderObject子树都渲染在一个layer上,那么什么renderObject具有layer,子renderObject怎么渲染到这个layer?
1.当一个renderObject的 或者
或者 ,renderOject会有对应的compositing layer。
,renderOject会有对应的compositing layer。
2.子renderObject会对目标layer返回对应的offsetLayer, 目标compositing layer再根据offset合成一个渲染的纹理buffer。

Repaint Boundary
类似Relayout boundary,Paint阶段也有Repaint Boundary,目的和layout一样,就是对应子树的paint不会导致外部的repaint,但是Relayout boundary需要开发人员自己设置,使用RepaintBoundary widget进行设置,ListView在渲染的item默认都是使用了RepaintBoundary,显而易见ListView的children之间都是相互独立的。Flutter建议复杂的image渲染使用RepaintBoundary,image的渲染需要io操作,然后解码,最后渲染,使用RepaintBoundary可以进行gpu的缓存,但是不一定就会缓存,engine会判断这个image是否足够复杂,毕竟gpu缓存还是非常珍贵的,同时RepaintBoundary还会对一些反复渲染的layer进行缓存处理(反复渲染3次及以上,这个是Flutter的视频中提到的)。
结语
Flutter还处于Beta阶段,有些界面编程的接口设计还不够成熟,相比iOS和安卓生态还很不成熟,需要我们共同的创建,Flutter提供的调试工具相比一开始接触的时候,已经完善很多,让我们给Flutter更多的耐心和包容,期待Flutter越来越完善。
原文发布时间为:2018-06-6
本文作者:闲鱼技术团队





