博客地址:http://blog.csdn.net/FoxDave
本篇接上一篇,阐述一下关于页面上自定制的内容要如何进行现代化转换时的修复。
页面上的自定制
SharePoint有很多种经典网站页面如wiki、web部件页、发布页面等。每种页面都允许用户进行自定制,比如添加web部件、格式化的文本或嵌入JavaScript来实现自定义操作等。
拆箱即用的经典web部件
SharePoint有很多拆箱即用的web部件(包括脚本编辑器web部件),它们在经典页面工作,但是并不支持现代化页面。也就是说,没有完全对等的客户端web部件来跟传统经典web部件一一对应。
如果我们需要经典web部件的功能作为客户端的等价实现,我们必须自己开发基于SharePoint Framework的客户端web部件,我们可以从GitHub上找到web部件库。
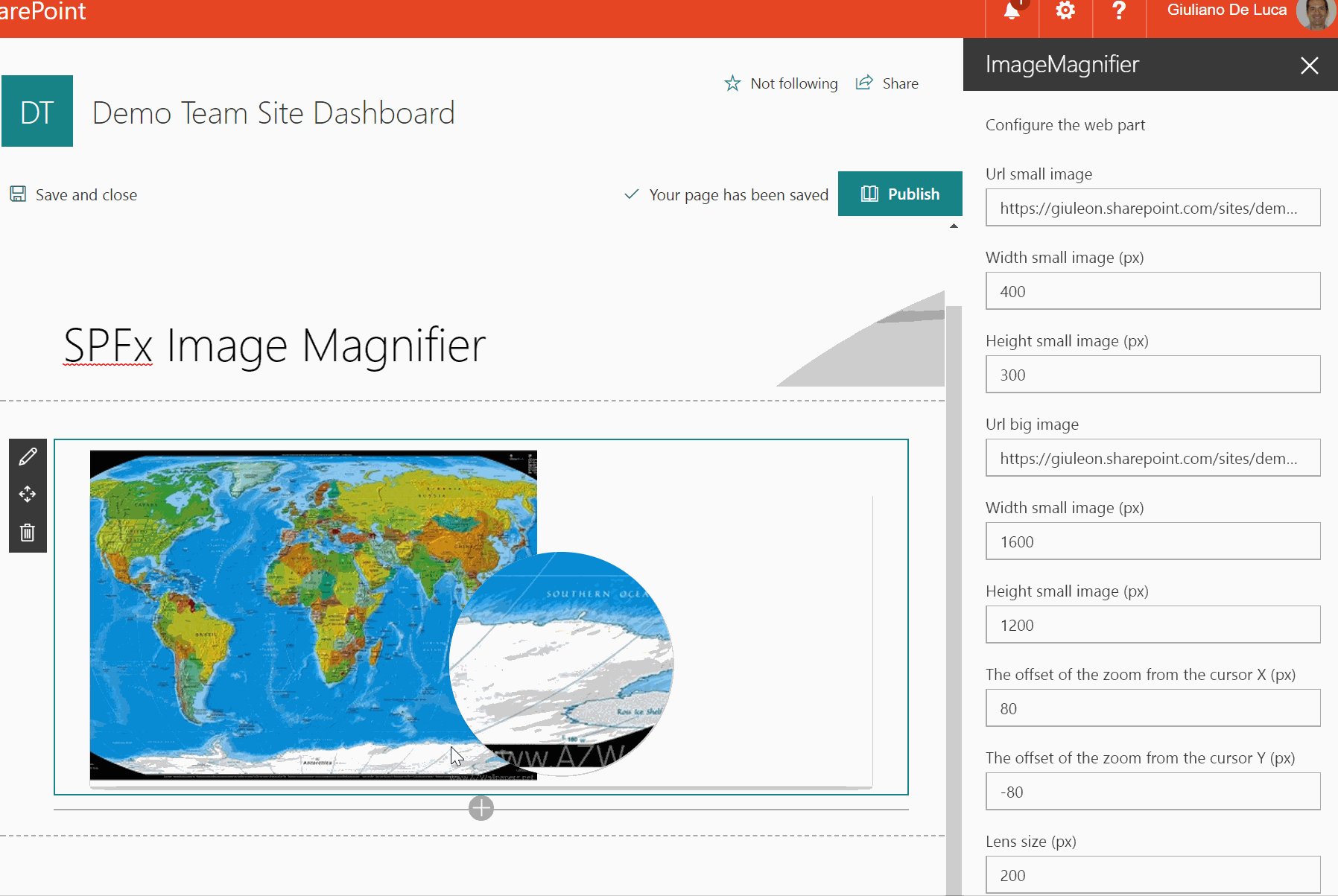
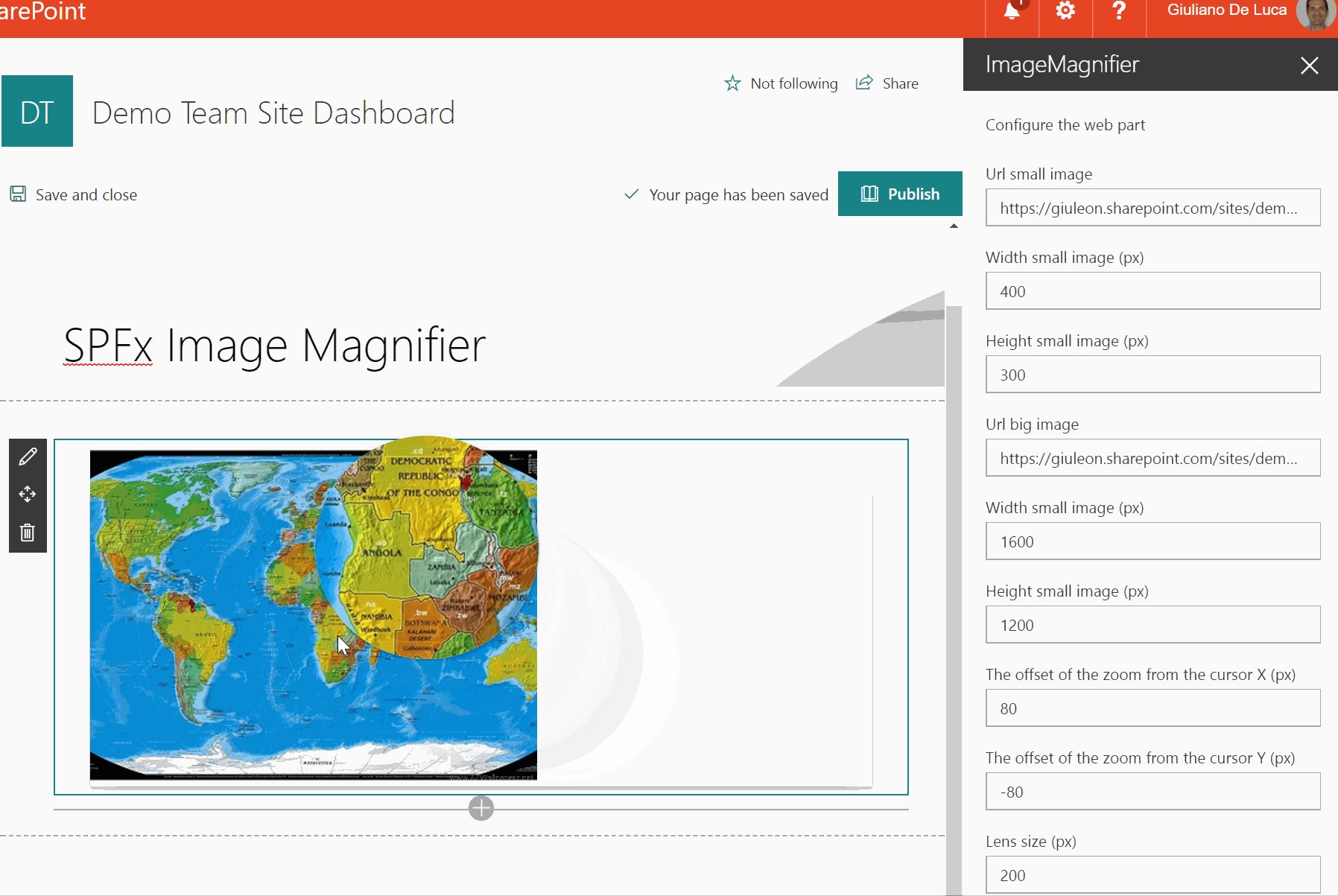
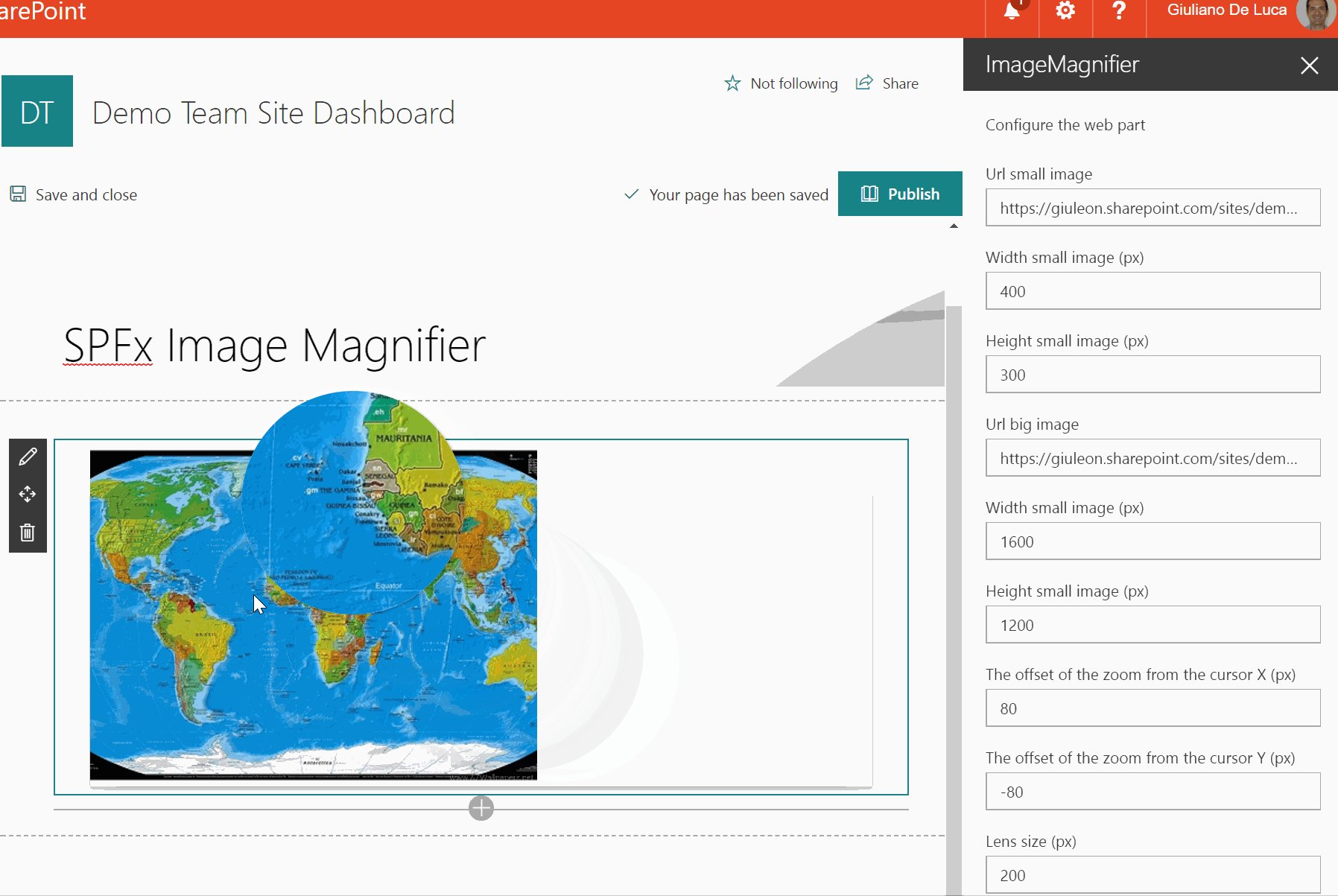
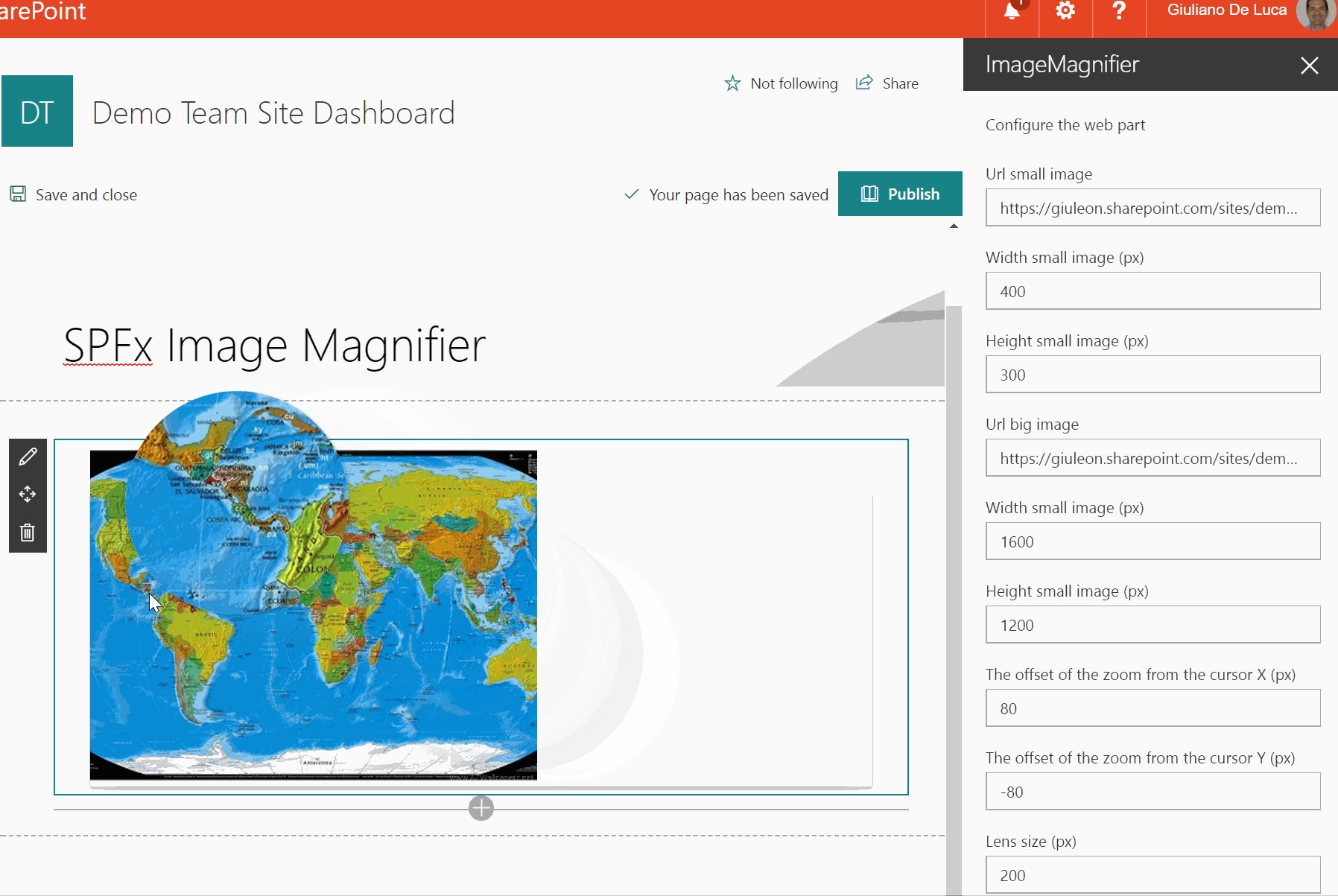
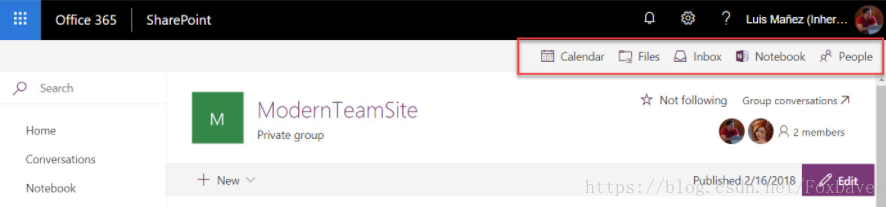
下图是一个web部件示例。
基于网站集或网站的嵌入JavaScript的自定义操作
在之前的介绍中,我们提到过常用的添加网站展示条的模式是通过嵌入JavaScript实现自定义操作。但这种是不兼容现代化用户接口的,我们必须基于SharePoint Framework应用自定义扩展重新开发它们。我们可以通过扩展插入自定义脚本来将HTML嵌入到SharePoint现代化用户接口。
更多具体内容将在以后进行介绍。
网站操作菜单中的自定义菜单项
目前无法将我们的自定义菜单项添加到现代化页面的网站操作菜单上(齿轮图标菜单)。我们可以通过将链接添加到网站首页的导航中来变通实现。