前不久,微信的企业号使用了强制的消息加密方式,随后公众号也加入了可选的消息加密选项。目前企业号和公众号的加密方式是一致的(格式会有少许差别)。
加密设置
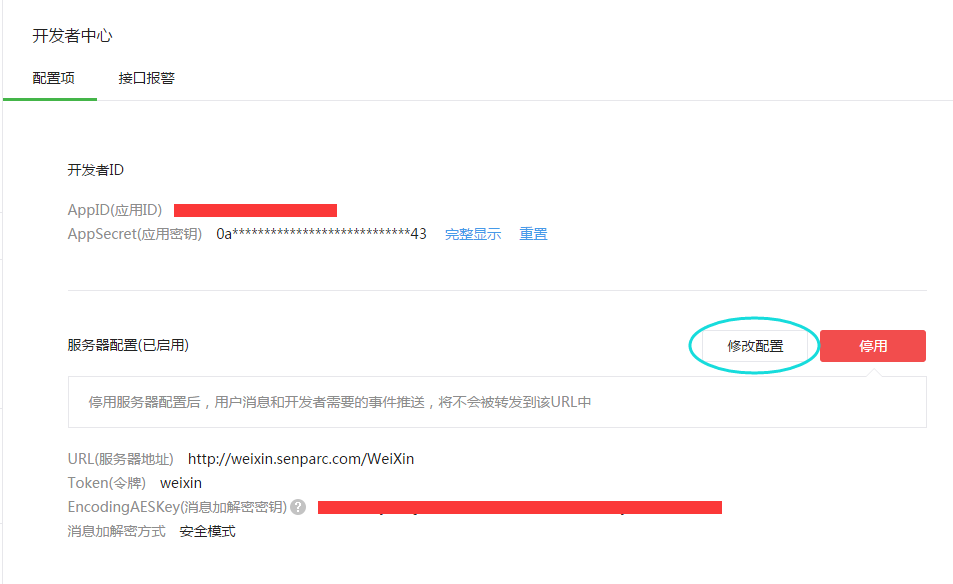
进入公众号后台的“开发者中心”,我们可以看到Url对接的设置:

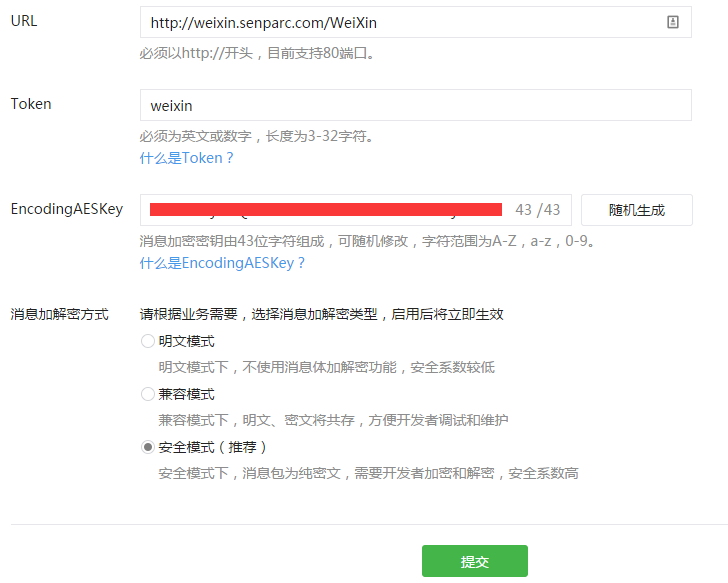
点击【修改设置】,可以进入到修改页面:

加密的方式一共有3种:
- 明文模式,即原始的消息格式
- 兼容模式,明文、密文将共存,正式发布的产品不建议使用(因为仍然包含了明文,达不到加密的效果)
- 安全模式,这种模式下消息将会被加密,开发者的服务器可以通过官方给出的算法进行解密,得到明文模式下的消息原文。
凡是加密的消息,返回的信息也需要经过加密。
处理加密信息
Senparc.Weixin.MP已经对三类消息作了自动判断,开发的过程中无需关注任何解密和加密的过程,仍然保持“明文模式”下的开发过程即可。
对应的MessageHandler中,我们可以通过一些参数得知目前的加密状态:
messageHandler.UsingEcryptMessage:是否使用了加密信息(包括兼容模式和安全模式)
messageHandler.UsingCompatibilityModelEcryptMessage:是否使用了兼容模式加密信息
通过上面2个属性的组合,我们便可以知道目前账号使用的是哪种加密模式(当然,大多数情况下开发者已经无需关心)。
为了可以更好地跟踪信息,MessageHandler新加入了FinalResponseDocument这个属性:
messageHandler.ResponseDocument:明文结构的响应数据XML对象
messageHandler.FinalResponseDocument:最终会返回给服务器的XML对象,在不加密的情况下将和ResponseDocument一致,否则会自动进行加密
加密原理
有关加密的算法(包括几种语言的示例下载)在官方的帮助文档里面可以找到:http://mp.weixin.qq.com/wiki/index.php?title=%E6%8A%80%E6%9C%AF%E6%96%B9%E6%A1%88
这里要说明一下的是EncodingAESKey,官方的解释有点绕。实际上EncodingAESKey是对AESKey的一次Base64编码处理,而AESKey是一个长度为32的随机字符串(从a-z,A-Z,0-9中选取)。由于32个字符的Base64编码长度为固定的44(最后一个字符为=),所以去掉=之后,就生成了最终的43个字符长度的EncodingAESKey。EncodingAESKey在消息加密和解密的过程中都会用到,需要进行严格的保密。
下面是一段C#生成EncodingAESKey的代码:
protected string CreateEncodingAESKey()
{
string aesKey = GetRadomStr(32);//获得a-z,A-Z,0-9的随机字符串
var encodingAesKey = Convert.ToBase64String(Encoding.UTF8.GetBytes(aesKey), Base64FormattingOptions.None);
return encodingAesKey.Substring(0, encodingAesKey.Length - 1);
}
系列教程索引
地址:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
QQ:498977166
http://szw.cnblogs.com/
研究、探讨.NET开发
转载请注明出处和作者,谢谢!

Senparc官方教程《微信开发深度解析:微信公众号、小程序高效开发秘籍》,耗时2年精心打造的微信开发权威教程,点击这里,购买正版!