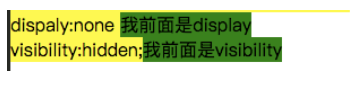
style.display与style.visibility的区别
style.visibility一般取值'visible'或'hidden'进行显示和隐藏,但是元素所占据的网页位置是不释放的,只是看不见。效果就是该位置上空了一块。而style.display一般取值'block'或'none'进行显示和隐藏,不过会释放掉网页上的位置.style.display与style.visibility的区别
2014-07-17
704
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
style.display与style.visibility的区别
style.visibility一般取值'visible'或'hidden'进行显示和隐藏,但是元素所占据的网页位置是不释放的,只是看不见。
目录
相关文章
|
18天前
|
前端开发
|
10月前
CSS3【display: flex;】与【align-items: 侧轴对齐方式;】的使用
CSS3【display: flex;】与【align-items: 侧轴对齐方式;】的使用
43
0
0
|
10月前
|
前端开发
每日一学—CSS overflow与text-overflow与white-space属性
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。white-space属性指定元素内的空白怎样处理。
239
0
0

|
前端开发
容器
|
前端开发
JavaScript
API
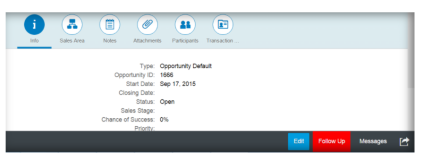
How to change the background color of button in Footer area
How to change the background color of button in Footer area
107
0
0

|
网络协议
1.3. display
896
0
0