Opportunity的s3在init的时候有加载custom css的文件 ```javascript jQuery.sap.includeStyleSheet(jQuery.sap.getModulePath("cus.crm.opportunity.css.Opportunity", ".css"), "sap-ui-theme-sap.crm"); ``` 我往这个css文件里面加一个自定义的css class ```css .myAwesomeBtnBackgroundColor { background-color: red; } ``` 之后就找出Target button然后将这个custom css class加载上去…
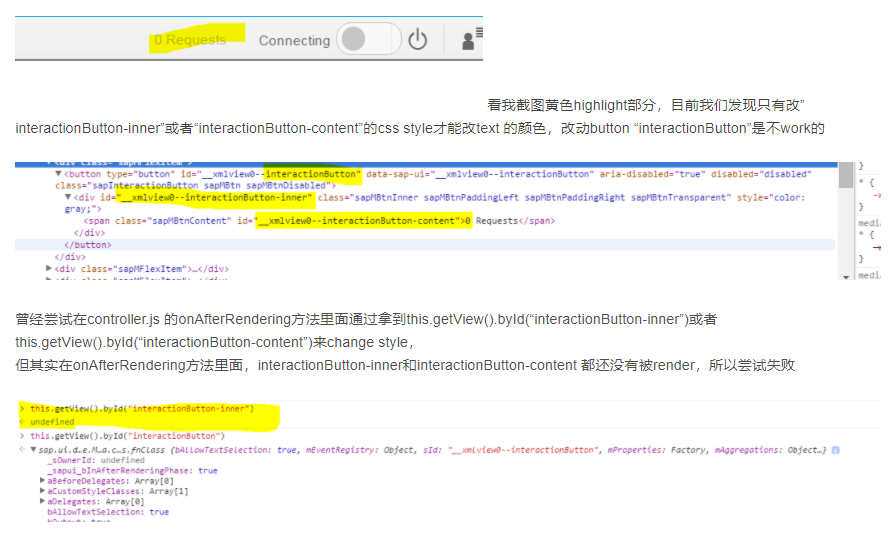
我们遇到的问题是改button text的颜色,比如把你们例子中的“follow me”字体改成蓝色。
你们email中的核心思想是找到button然后通过addStyleClass() 来修改button的css
如果我的理解没有错误的话,我已经尝试过了,但是其实修改button的css style并不能改变button text的style。
我有一个button,id是”interactionButton”它的text是“0 Requests”,我要根据不同的情况还改变 button text的颜色。
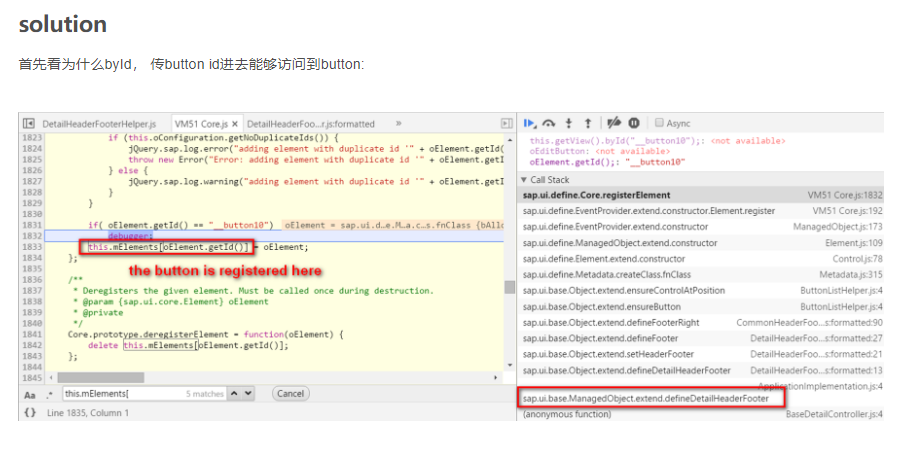
因此这里有两个维度的东西:
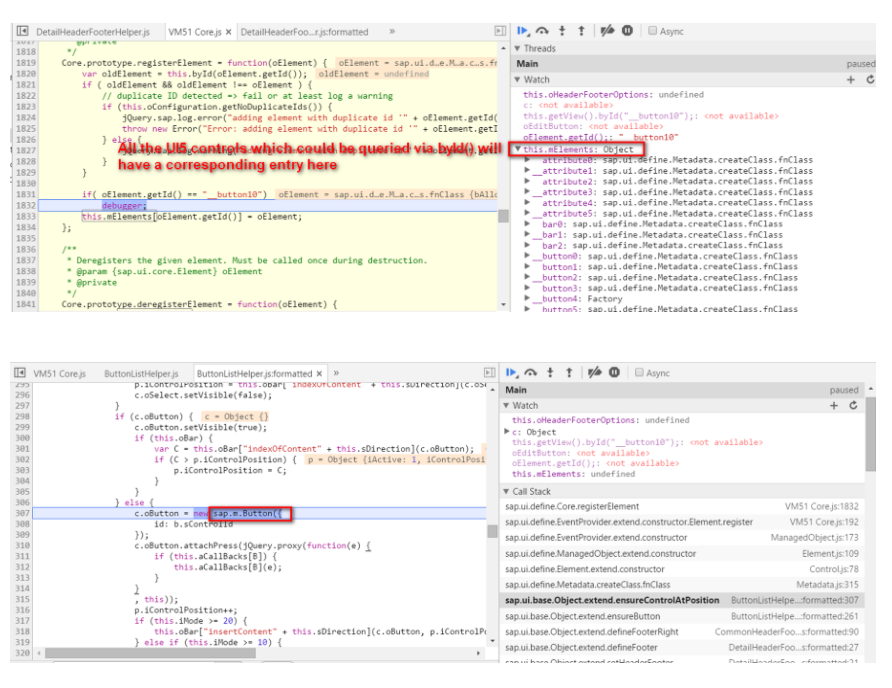
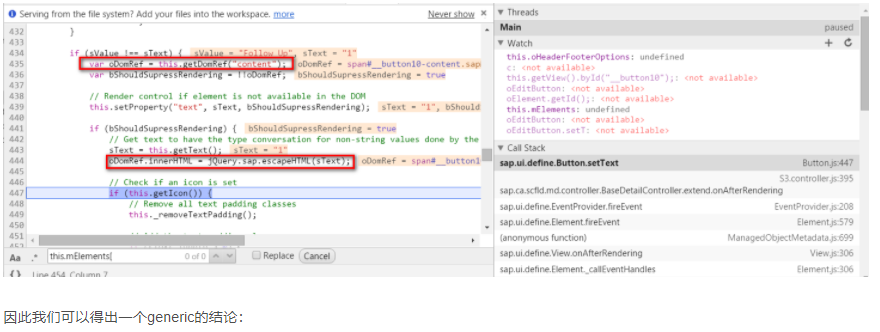
Ui5 control object – 通过上图line 307行生成。每个control object在core的this.mElements里拥有一行对应的entry。使用byId时,传入的id必须是ui5 control object的id,不能是native html tag的id。
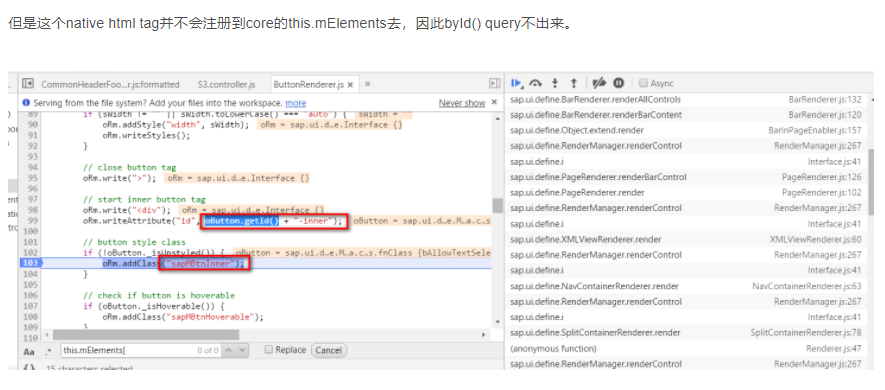
Native html tag. 在AfterRendering之前,button对应的inner div tag在此处被render。其id的naming convention就是line 99行, button本身的id + “-inner”.
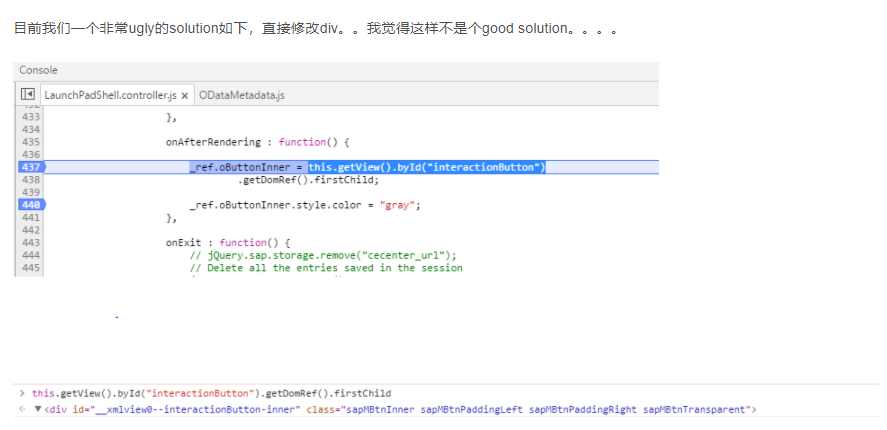
所以再回到你的需求,button的inner div这个实现对于我们application developer是透明的。如果我们要修改text color, 只能通过button 提供的API。
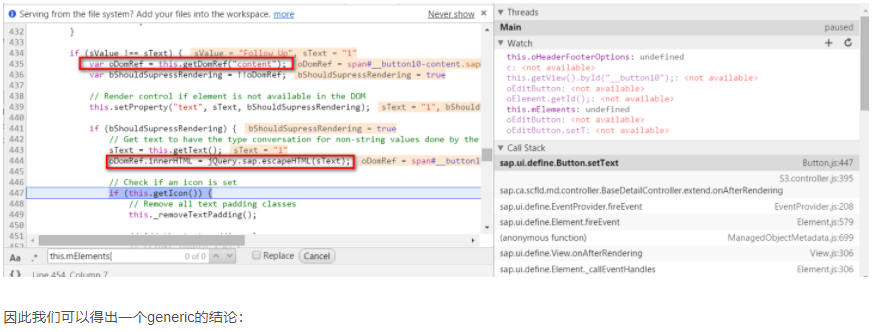
但是API 文档上button只有setText的功能,那我们先看看setText 是怎么被框架实现的?
通过读代码发现和你的实现一致。
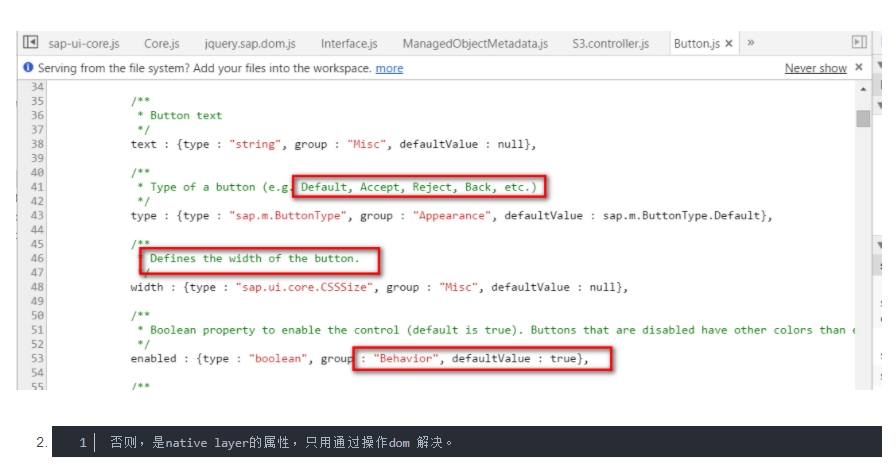
如果需求希望修改button的属性是UI5 layer的,换句话说属性能在这个button.js里找到,则直接用button reference的API修改