前言
关于非input文件上传,点上传按钮后,这个弹出的windows的控件了,已经跳出三界之外了,不属于selenium的管辖范围(selenium不是万能的,只能操作web上元素)。autoit工具处理windows的控件窗口是专业的,所以这个需借助AutoIt来解决了。
一、环境准备
1.可以autoit官网上下载,安装 http://www.autoitscript.com/site/
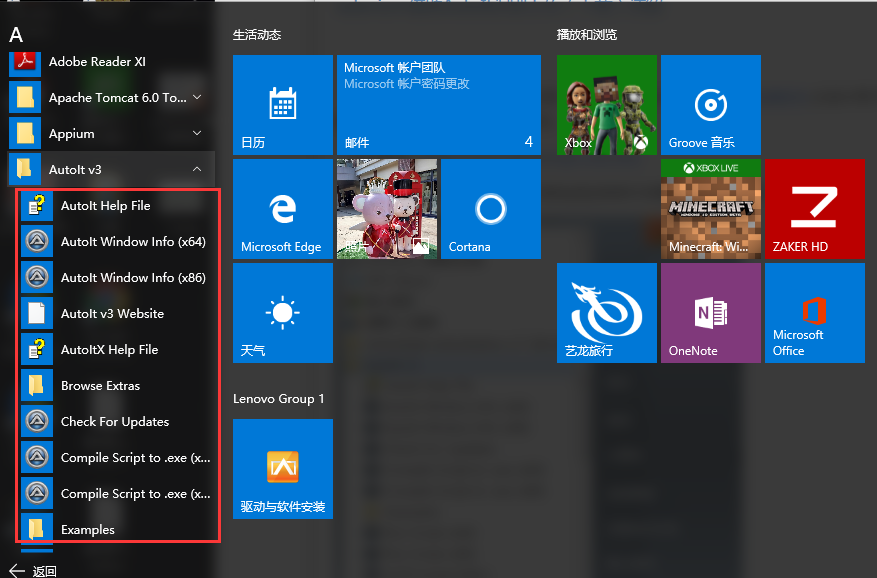
2.下载到本地后傻瓜式安装,安装完之后在应用程序找到这个Autoit v3
3.AutoIt里面几个菜单功能介绍:
- SciTE Script Editor 编辑器,在这里编写AutoIt脚本
- AutoIt Windows Info 元素定位器,用于识Windows控件信息
- Run Script 执行AutoIt脚本
- Compile Script to.exe 将AutoIt生成 .exe 可执行文件
4.autoit 在线文档,是中文版http://www.autoitx.com/Doc/
二、脚本实现
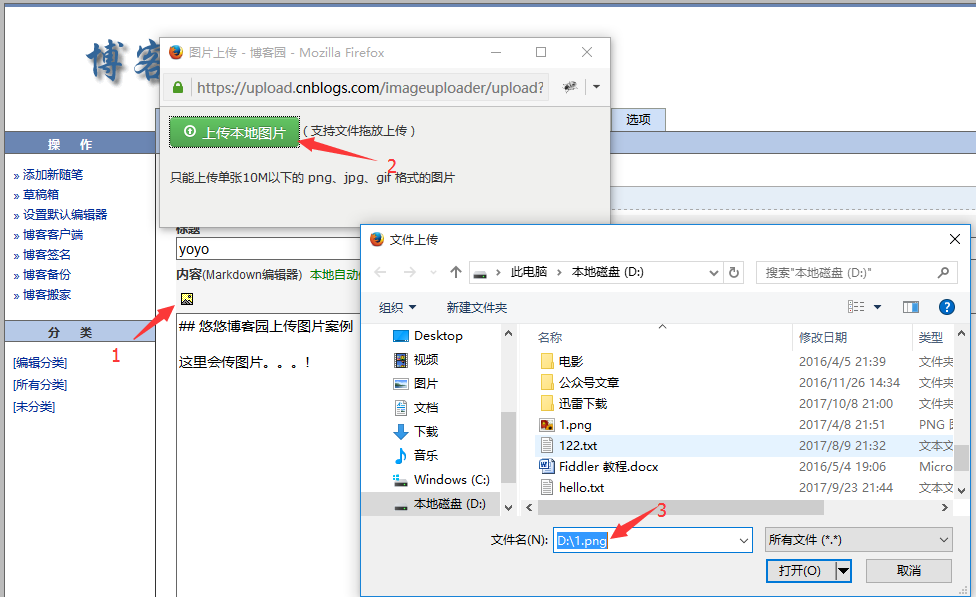
1.先准备好web页面的环境,以博客园的上传图片为例:新建博客>点图片上传>上传本地图片>弹出选择图片界面,在这里不要动了
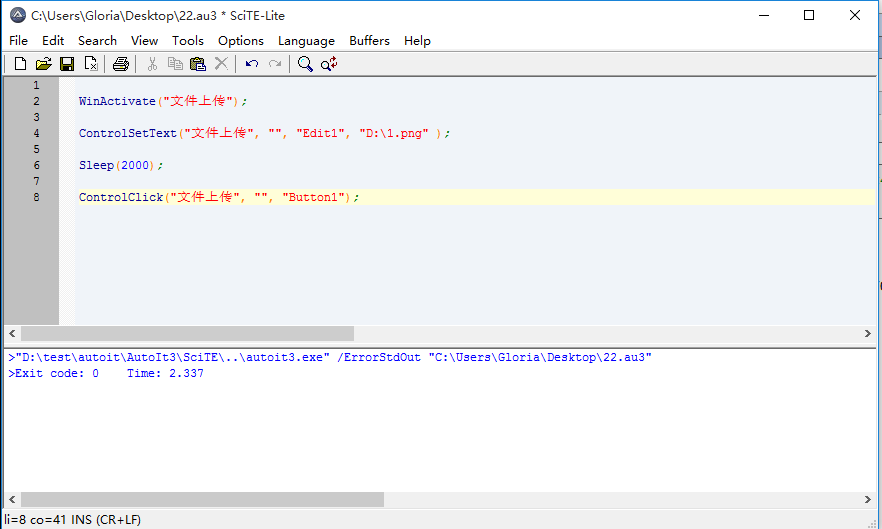
2.打开 SciTE Script Editor编辑器,开始写脚本,代码非常简单只有四行
WinActivate("文件上传");
ControlSetText("文件上传", "", "Edit1", "D:\1.png" );
Sleep(2000);
ControlClick("文件上传", "", "Button1");
3.编辑完成后执行,tools>go ;或者按f5执行,执行完之后就能看到图片上传成功了。
4.autoit几个常用的语法
- WinActivate("title") 聚焦到指定活动窗口
- ControlFocus ( "title", "窗口文本", controlID) 设置输入焦点到指定窗口的某个控件上;
- WinWait ( "title" , "窗口文本" , 超时时间 ) 暂停脚本的执行直至指定窗口存在(出现)为止;
- ControlSetText ( "title", "窗口文本", controlID, "新文本" ) 修改指定控件的文本;
- Sleep ( 延迟 ) 使脚本暂停指定时间,单位是毫秒;
- ControlClick ( "title", "窗口文本", 控件ID , 按钮 , 点击次数 ) 向指定控件发送鼠标点击命令;
四、元素定位
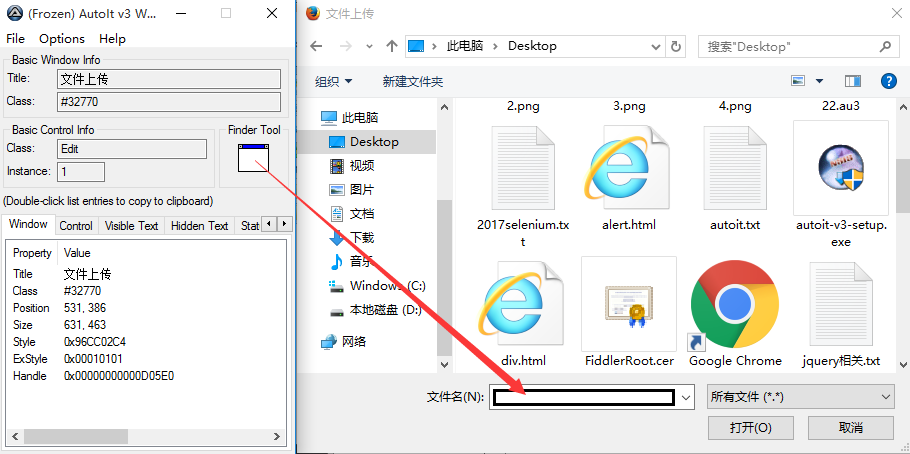
1.Find Tool 查看元素属性,用鼠标按住Find Tool下的图标,然后拖拽到你想定位的元素上
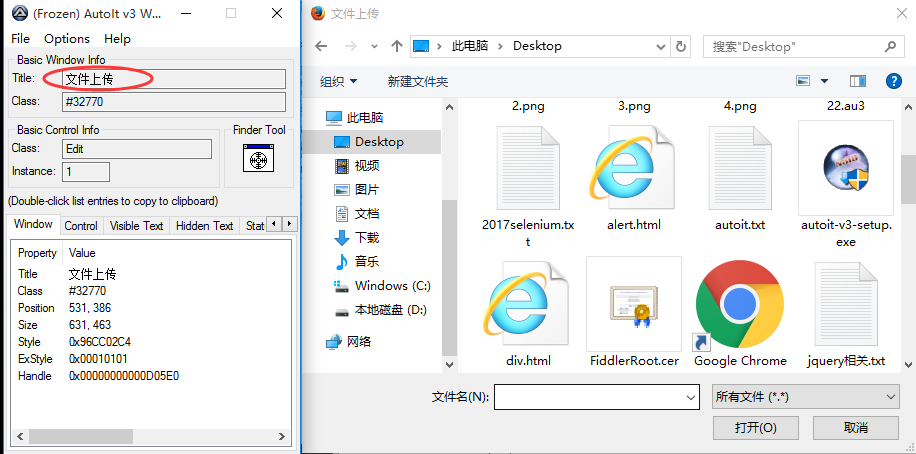
2.查看title,title即AutoIt Window Info识别出的Title字段
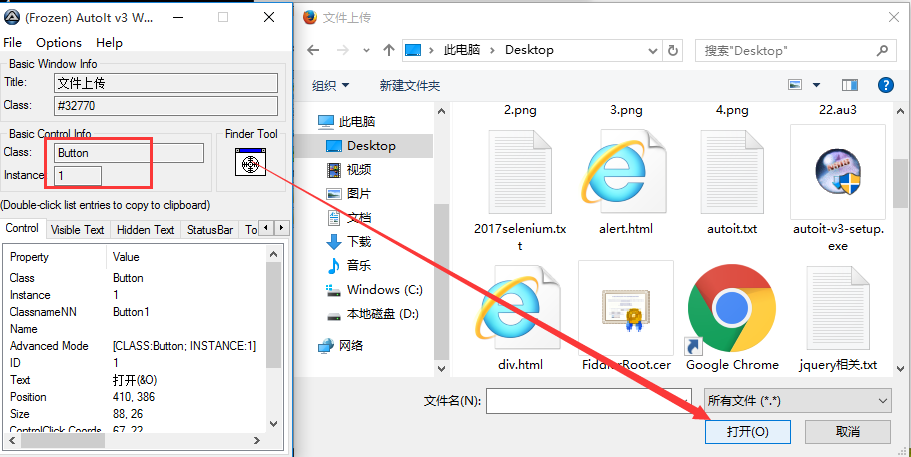
3.查看controlID,controlID即AutoIt Window Info识别出的Class和Instance的拼接
如这里的“打开”按钮的Class属性是Button,Instance属性是1,那么controlID属性就是Button1

五、导出为exe文件
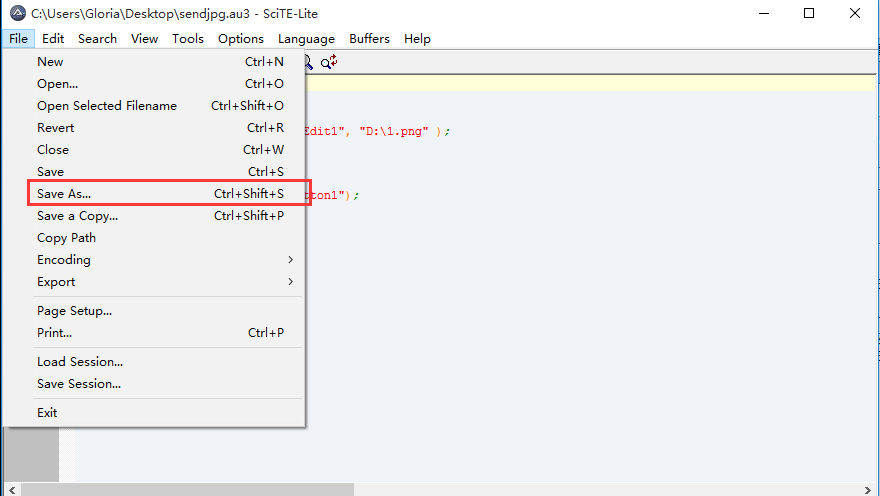
1.第三步执行成功后,先把脚本保存到本地
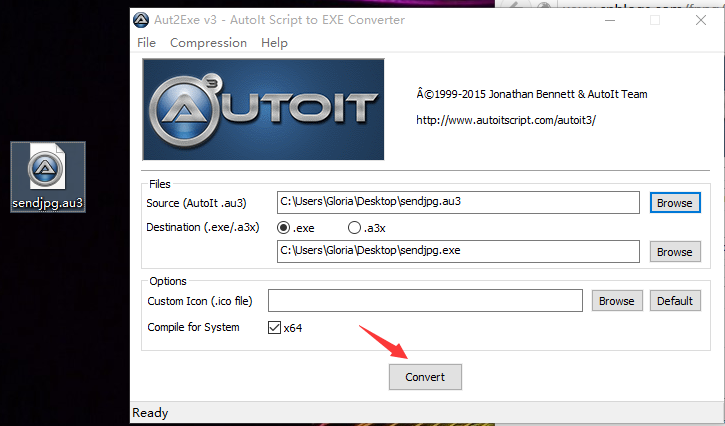
2.在应用程序里面找到打开Compile Script to.exe工具,将刚才导出的.au3文件转化成.exe文件
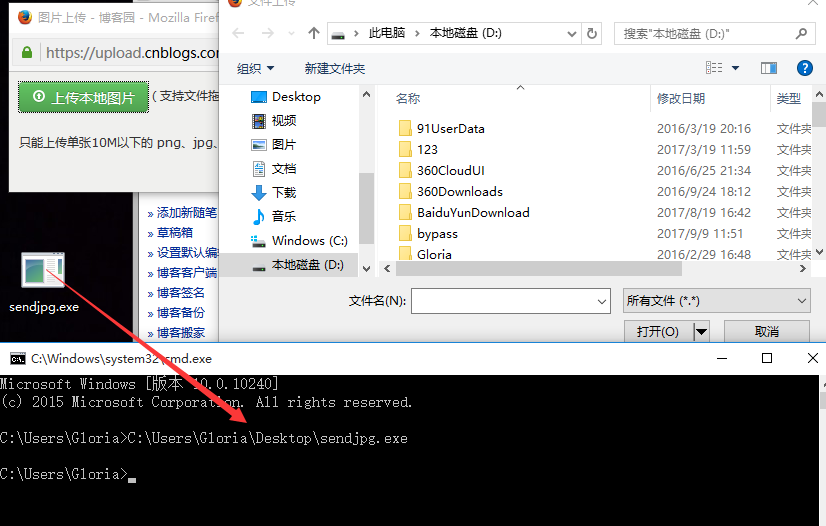
3.为了验证这个生成的.exe文件是有效的,先在cmd去执行一次
直接把生成的这个.exe文件拽到cmd里面,回车就能执行了
六、python执行
1.把上传文件的动作已经弄成了一个.exe的文件了,接下来用python去执行这个.exe文件就能实现文件上传了
python调用dos,用这个方法os.system("需执行的指令")
# coding:utf-8
from selenium import webdriver
import time
import os
# 加载配置文件实现免登录
profileDir = r'C:\Users\Gloria\AppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default' # 你自己电脑的配置文件路径,不要抄我的
profile = webdriver.FirefoxProfile(profileDir)
driver = webdriver.Firefox(profile)
driver.implicitly_wait(30)
driver.get("http://www.cnblogs.com/yoyoketang/")
driver.find_element_by_link_text("新随笔").click()
time.sleep(3)
# 点开编辑器图片
driver.find_element_by_css_selector("img.mceIcon").click()
time.sleep(3)
# 定位所有iframe,取第二个
iframe = driver.find_elements_by_tag_name('iframe')[1]
# 切换到iframe上
driver.switch_to_frame(iframe)
# 点开文件上传按钮
driver.find_element_by_name('file').click()
# 执行autoit上传文件
os.system("C:\Users\Gloria\Desktop\sendjpg.exe") # 你自己本地的这个.exe文件绝对路径七、autoit命令行参数
1.上面打包的exe文件把上传文件的路径给写死了,每次只能传固定的那个图片,我们实际测试时候希望传不同的图片,这样就需要参数化文件路径了。
想要参数化传入的参数,可以通过autoit的命令行参数:
myProg.exe param1 “This is a string parameter” 99在脚本中,可用以下变量获取命令行参数:
$CmdLine[0] ; = 3
$CmdLine[1] ; = param1
$CmdLine[2] ; = "This is a string parameter"
$CmdLine[3] ; = 99
$CmdLineRaw ; = 'param1 "This is a string parameter" 99'$CmdLine[0] 获取的是命令行参数的总数,在上例中$CmdLine[0]=3
$CmdLine[1]~$CmdLine[63] 获取的是命令行参数第1到第63位,这个方式最多只能获取63个参数,不过正常情况下是足够用的
$CmdLineRaw 获取的是未拆分的所有参数,是一个长字符串,这种情况下不局限与63个参数
WinActivate("文件上传");
ControlSetText("文件上传", "", "Edit1", $CmdLine[1] );
Sleep(2000);
ControlClick("文件上传", "", "Button1");2.问题来了,如果想批量上传图片,又如何实现呢??参数化后是不是so easy了。
学习过程中有遇到疑问的,可以加selenium(python+java) QQ群交流:646645429
也可以关注下我的个人微信公众号:yoyoketang