微信公众平台开发模式
高级功能
微信公众平台地址:https://mp.weixin.qq.com
登录微信公众平台后台,选择高级功能

进入后就看到两种模式

我们需要关闭编辑模式。点击编辑模式的进入

滑动关闭

原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
开发模式
进入开发模式里面

点击成为开发者

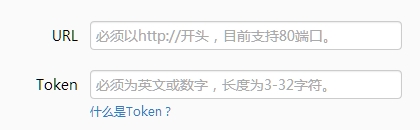
弹出URL和Token填写框

此处的URL为创建百度云应用的域名,包括后面的duapp.com,而Token为index.php中定义的值。
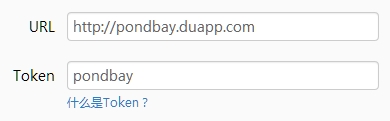
URL: http://pondbay.duapp.com
Token: pondbay
填写如下图,

提交成功

再滑动右上角启用按钮。

恭喜,你成功启用开发模式。
原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
简单的自动回复
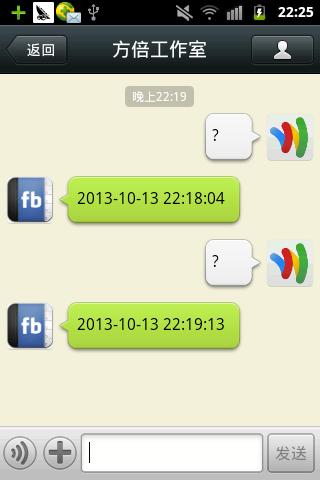
在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
效果如下:

至此,你的微信公众平台账号已经实现自动回复了。
原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html