
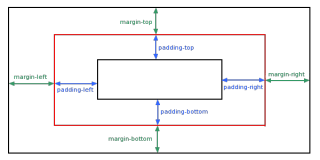
一张图搞懂盒子模型 margin padding
2024-08-19
42
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
这篇文章通过一张图帮助读者理解CSS中的盒子模型,特别是`margin`和`padding`的概念,解决容易混淆这两个属性的问题。
目录
相关文章
|
8月前
|
8月前
|
编解码
前端开发
|
3月前
|
前端开发
前端:行内元素的 margin 和 padding
在前端开发中,行内元素的处理是至关重要的。行内元素默认与其他元素在同一行显示,不会占据独立的空间。对于行内元素而言,其外边距(margin)和内边距(padding)的设置有特定规则:垂直方向上的外边距和内边距不会影响其他元素,但水平方向的则会增加元素的宽度,可能会影响相邻元素的位置。合理设置这些属性,可以有效控制页面布局与间距。
142
2
2
|
3月前
|
前端开发
小程序
JavaScript
|
8月前
|
编解码
|
编解码
前端开发
【CSS】一文搞懂 em、px、rem、vh、vw 的区别!🔥🔥
前言
大家好,我是HoMeTown,今天聊一下CSS中em、px、rem、vh、vw这些单位都有什么区别,什么时候该用什么单位,如何正确使用。
207
0
0
|
C#
容器
|
前端开发
开发者
怪异盒模型border-box真的“一无是处”吗?
虽然w3c制定了标准盒模型,但在 `box-sizing` 属性中却还是保留了怪异盒模型,可能就是希望开发者在不同的场景中适当地运用,前提是如何理解它。
153
0
0
|
前端开发
web前端学习(二十)——CSS3外边距属性(margin)及填充属性(padding)的相关设置
web前端学习(二十)——CSS3外边距属性(margin)及填充属性(padding)的相关设置
312
0
0

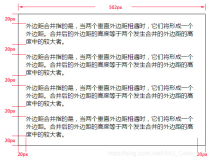
web中盒子模型的“外边距合并”与“margin-top塌陷问题”
外边距合并
盒子模型在嵌套的情况下,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
242
0
0

热门文章
最新文章
1
securecrt克隆会话与sshd 的 MaxSessions
2
阿里云学生服务器优惠购买入口
3
GitHub 宣布正式收购 npm | 云原生生态周报 Vol. 42
4
“2016首届北森用户生态大会”携你探寻人才管理的新生态
5
贵州邮政:IMO班聊让内部沟通信息跳涨10万+
6
Android的界面设计工具 DroidDraw
7
使用Android Studio创建第一个Hello World应用程序
8
C# 结构(很少能用到)
9
[BoUML]生成代码
10
Tsung: A open-source, multi-protocol, distributed load testing tool
1
《探寻开源AI项目的资金密码:可持续运营之路》
29
2
《开源数据:点燃人工智能在自然语言处理与计算机视觉领域的突破引擎》
21
3
《开源算法:人工智能领域的双刃剑》
30
4
《深度剖析:开源与闭源模型,AI舞台上的不同角色》
28
5
《解锁数据新动能:数据标注工具与AI模型训练平台的无缝对接热潮》
28
6
为了提升运维工程师及开发者
104
7
吴恩达2024 AI总结 | AI大咖说
30
8
招行面试:高并发写,为什么不推荐关系数据?
48
9
基于QLearning强化学习的较大规模栅格地图机器人路径规划matlab仿真
116
10
《docker基础篇:6.本地镜像发布到私有库》包括本地镜像发布到私有库流程、docker regisry是什么、将本地镜像推送到私有库
52