前言
说到Rollup,大家可能并不陌生,它是一款JS的模块打包器,适合对工具库和组件进行打包,将多个模块合并成单个文件,与Webpack,Browserify等不太一样,其对更小更快的库比较友好。此外,他可以生成ESM、CommonJS、AMD 和 UMD等输出格式,并且支持TS输入,可以检查TS类型及代码
Why Not TS?
近期也在更新TS的文章,tsc是可以直接将TS编译成指定的JS的,那么为什么不直接使用TS编译?
其实在早期编写工具包的时候使用的是TS编译,后来为了兼容不同环境产出了这篇文章,用于做Node早期版本以及新版本的适配,然而在使用UMD时出现了问题:
我们知道在tsconfig中使用"module": "UMD"编译时,并没有像官方文档中的代码,生成以下的代码
(function (root, factory) { if (typeof define === "function" && define.amd) { define(["libName"], factory); } else if (typeof module === "object" && module.exports) { module.exports = factory(require("libName")); } else { root.returnExports = factory(root.libName); } }(this, function (b) {
而是生成了下面的代码,只针对cjs和amd做了适配,导致全局环境中取不到对应的声明,关于这个在很早就有人提出过
if (typeof module === "object" && typeof module.exports === "object") ... else if (typeof define === "function" && define.amd) ...
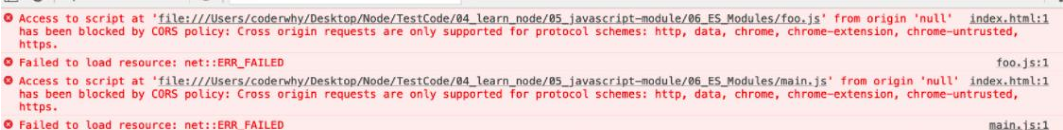
这对浏览器的script形式不太友好。除了这个问题之外,在使用ESM打包后产生的文件引入模块时不会自动生成.js后缀,需要每次手动补上.js,这使在浏览器端使用依赖雪上加霜,参考这篇文章,通过手动增加.js后缀或使用脚本解决此问题
这些问题驱使我使用起了打包工具
rollup能够解决上述的问题,并且使代码打包更规范统一
环境搭建
在工具库或新文件夹中使用pnpm init初始化
然后使用pnpm i --save-dev @rollup/plugin-alias @rollup/plugin-json @rollup/plugin-node-resolve @rollup/plugin-typescript rollup rollup-plugin-terser tslib typescript 安装rollup以及一些常用的开发依赖
其中
- @rollup/plugin-alias:在代码中使用别名来引用模块。这里我们可以用于给ESM引入.js后缀
- @rollup/plugin-node-resolve:解析第三方模块的依赖关系
- @rollup/plugin-typescript:支持对TypeScript代码的打包
- rollup:模块打包器
- rollup-plugin-terser:Terser压缩代码,减小文件大小
- tslib:如果在tsconfig中配置了lib就需要使用tslib依赖
- typescript:使用TS语法和类型系统
工具配置
安装并了解了rollup依赖及插件后,我们就要对打包工具进行配置了
在根目录新建rollup.config.js配置文件,输入以下代码
import typescript from "@rollup/plugin-typescript"; import resolve from "@rollup/plugin-node-resolve"; import { readFileSync } from "fs"; import { terser } from "rollup-plugin-terser"; import alias from "@rollup/plugin-alias"; const packageJson = JSON.parse(readFileSync("./package.json", "utf8")); // 读取UMD全局模块名,在package中定义了 const pkgName = packageJson.umdModuleName; export default { input: "src/index.ts", output: [ { file: "dist/esm/index.js", format: "esm", }, { file: "dist/cjs/index.js", format: "cjs", }, { file: "dist/umd/index.js", format: "umd", name: pkgName, globals: { // 配置依赖中的UMD全局变量名 "event-message-center": "MessageCenter", "task-queue-lib": "TaskQueue", }, }, { file: "dist/bundle/index.js", format: "iife", name: pkgName, plugins: [terser()], }, ], plugins: [ typescript({ tsconfig: "./tsconfig.json", }), alias({ resolve: [".js"], }), resolve(), ], };
在package中新建脚本命令
"rollup:build": "rm -fr dist && pnpm rollup -c"
编写代码
下载两个工具依赖pnpm i event-message-center task-queue-lib
export * from "event-message-center" export * from "task-queue-lib" import eventMessageCenter from "event-message-center" import taskQueueLib from "task-queue-lib" export default { eventMessageCenter, taskQueueLib }
打包&发布
运行pnpm run rollup:build对程序进行打包
4种模块类型的文件打的板板正正
最后通过npm publish进行代码发布
安利一波我之前写的打包工具,现在加入了publish功能,通过 -pub命令可以直接git tag并发布至npm,有兴趣的朋友可以试试
总结
本文以TS+rollup为例,介绍了安装配置开发部署一个工具包的全过程,希望对你有帮助
感谢你看到最后,有什么问题欢迎在评论区留言或私信
如果喜欢这篇文章还望点赞支持一下博主,谢谢