1.CSS3新增文本属性
对于新增的文本属性,先让我们看一下有哪些:
(1)文本阴影:text-shadow
——text-shadow属性的作用为:用于给文本添加阴影。
其语法形式为:
text-shadow: h-shadow v-shadow blur color;
其中:
| 值 | 含义 |
| h-shadow | 必需写,水平阴影的位置。允许负值。 |
| v-shadow | 必需写,垂直阴影的位置。允许负值。 |
| blur | 可选,模糊的距离。 |
| color | 可选,阴影的颜色 |
当然,对于一个文本而言,其默认值为text-shadow:none ,表示没有阴影。
这样我们就大致的了解了文本阴影:text-shadow的基本使用方式了,为了更好的使你理解,现在我们使用一个实例来进一步帮助你理解:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./2024.5.21.css"> </head> <body> <div>这是一段文字!!!</div> </body> </html>
CSS代码:
div { font-size: 30px; text-shadow: 5px 5px 3px orange; }
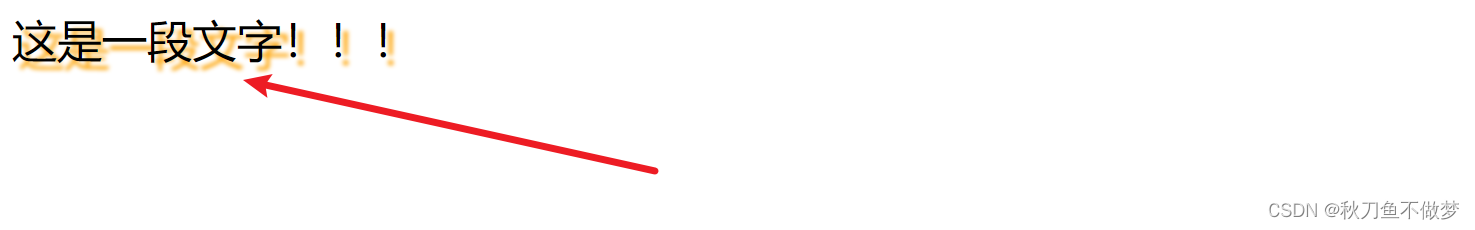
这里我们使文字具有30像素的字体大小,并且其文本会有一个向右和向下各偏移5像素、模糊半径为3像素的橙色阴影,效果如上图。
这样我们就大致文本阴影的使用了。
(2)文本换行:white-space
——white-space属性的作用为:用于设置文本换行方式。
其常用值如下:
| 值 | 含义 |
| normal | 文本超出边界自动换行,文本中的换行被浏览器识别为一个空格。(默认值) |
| pre | 原样输出,与pre 标签的效果相同。 |
| pre-wrap | 在pre 效果的基础上,超出元素边界自动换行。 |
| pre-line | 在pre 效果的基础上,超出元素边界自动换行,且只识别文本中的换行,空格 会忽略。 |
| nowrap | 强制不换行 |
感觉看了之后,懂是懂了,但是还是感觉欠点意思,没关系,现在我们使用一个案例来进一步帮助你理解文本换行:(我们使用pre和nowrap进行演示,其他的效果读者可以自行尝试)
html代码:(pre)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./2024.5.21.css"> </head> <body> <div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem ipsa quis dignissimos quos obcaecati fugiat sunt odio enim! Ipsa, sit.</div> </body> </html>
CSS代码:(pre)
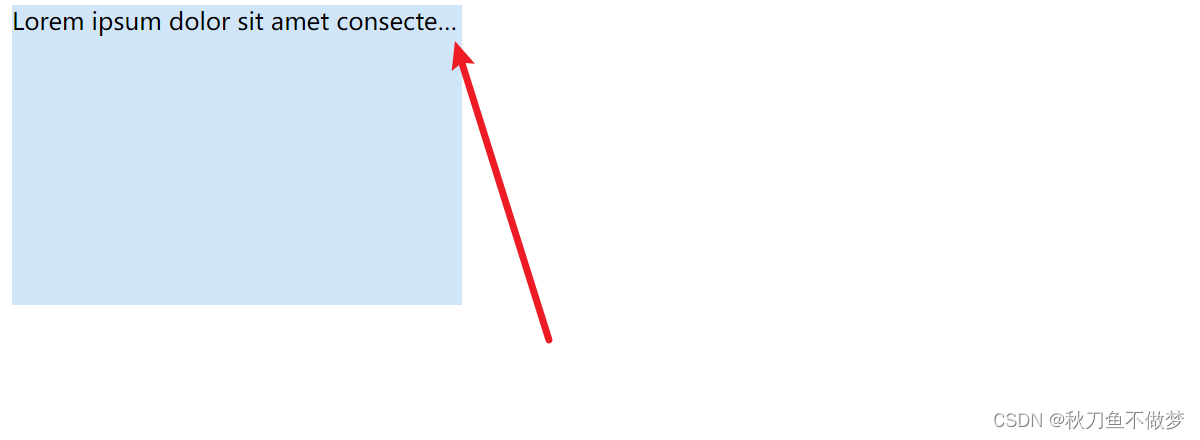
div { width: 300px; height: 200px; /* 使文本原样输出 */ white-space: pre; background-color: rgb(208, 229, 248); }
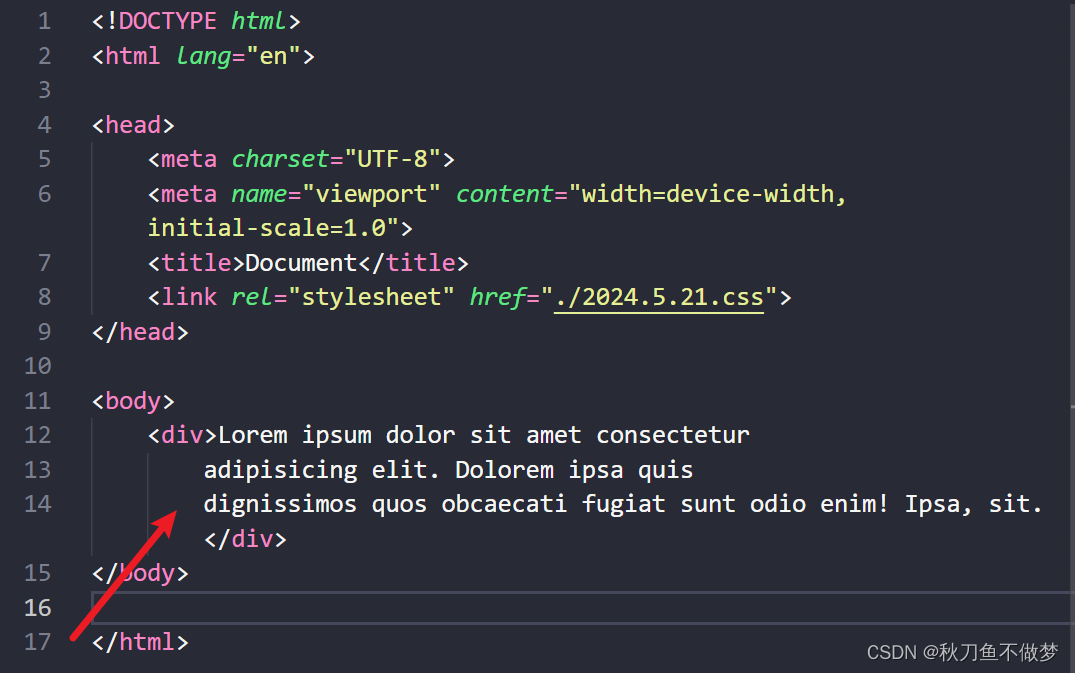
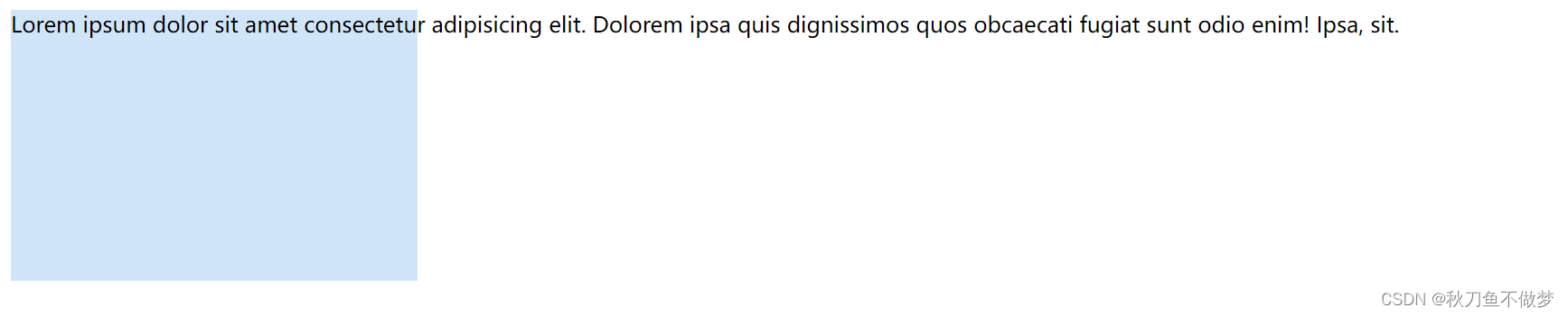
为什么说是按照原样输出:(如图)
我们会发现在代码的前面有一些空格,最终展示的效果里前面也有一些空格,原代码分为三行,最终展示的效果也是这样的三行(本应该一行展示),这就是按照原样输出。
html代码:(nowrap)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./2024.5.21.css"> </head> <body> <div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem ipsa quis dignissimos quos obcaecati fugiat sunt odio enim! Ipsa, sit.</div> </body> </html>
CSS代码:(nowrap)
div { width: 300px; height: 200px; /* 使文本强制不换行 */ white-space: nowrap; background-color: rgb(208, 229, 248); }
我们会发现,即使文本超出了边界,其也不会进行换行,这就是nowrap:强制不换行。
当然我们还有几个文本换行的属性值,这里不在进行集中演示了,读者可以自行尝试。这样我们就大致文本换行的使用了。
(3)文本溢出:text-overflow
——text-overflow属性的作用为:用于设置文本内容溢出时的呈现模式。
其常用值如下:
| 值 | 含义 |
| clip | 当内联内容溢出时,将溢出部分裁切掉。 (默认值) |
| ellipsis | 当内联内容溢出块容器时,将溢出部分替换为 ... 。 |
注意:
要使得 text-overflow 属性生效,块容器必须显式定义 overflow 为非 visible值, white-space 为 nowrap 值。
这里我们直接使用实例来进行演示:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./2024.5.21.css"> </head> <body> <div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem ipsa quis dignissimos quos obcaecati fugiat sunt odio enim! Ipsa, sit.</div> </body> </html>
CSS代码:
div { width: 300px; height: 200px; /* 必须设置 overflow 为非 visible 值, white-space 为 nowrap 值。 */ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; background-color: rgb(208, 229, 248); }
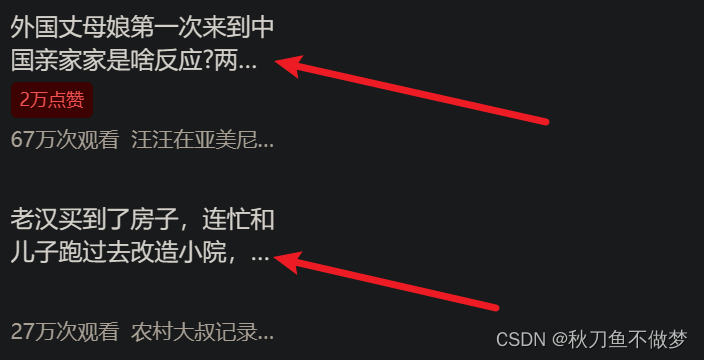
有没有感觉这种显示方式很熟悉,是的,你肯定在网上浏览新闻的时候见到过,如图(选自头条):
——这就是其在日常生活中的应用场景。
这样我们就大致文本溢出的使用了。
(4)文本修饰:text-decoration
——我们要知道在CSS3中,其升级了text-decoration 属性,让其变成了复合属性。
text-decoration: text-decoration-line || text-decoration-style || text-decorationcolor
但是我们也是可以分别设置其子属性的,子属性及其含义:
1. text-decoration-line 设置文本装饰线的位置:
none : 指定文字无装饰 (默认值)
underline : 指定文字的装饰是下划线
overline : 指定文字的装饰是上划线
line-through : 指定文字的装饰是贯穿线
2. text-decoration-style 文本装饰线条的形状
solid : 实线 (默认)
double : 双线
dotted : 点状线条
dashed : 虚线
wavy : 波浪线
3. text-decoration-color 文本装饰线条的颜色
直接使用设置颜色的几种方式修饰即可。
这里我们还是直接使用实例来进行演示:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./2024.5.21.css"> </head> <body> <div>这是一段文字!!!</div> </body> </html>
CSS代码:
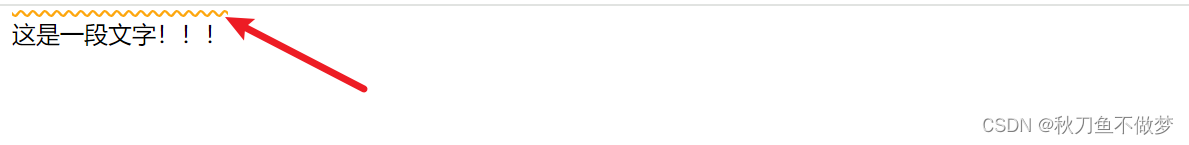
div { text-decoration-line: overline; text-decoration-style: wavy; text-decoration-color: orange; }
这样我们也可以对文本进行修饰,但是不建议,建议直接使用复合属性。
这样我们就大致文本修饰的使用了。
(5)文本描边:text-stroke
——text-stroke属性的作用为:为文字设置文本描边。
其常用属性值:
-webkit-text-stroke-width :设置文字描边的宽度,写长度值。
-webkit-text-stroke-color :设置文字描边的颜色,写颜色值。
-webkit-text-stroke :复合属性,设置文字描边宽度和颜色。
注意:文字描边功能仅 webkit 内核浏览器支持。
这里我们直接使用案例来进行讲解:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./2024.5.22.css"> </head> <body> <div>这是一段文字!!!</div> </body> </html>
CSS代码:
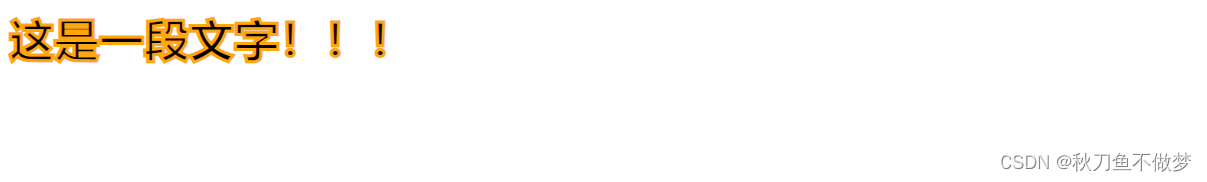
/* 给文字设置其描边 */ div { font-size: 30px; font-weight: bold; -webkit-text-stroke: 2px orange; }
这样我们就俩就了文本如何使用文本描边了。