🌟 引言
WebSocket,一个让实时通信变得轻而易举的神器,它打破了传统HTTP协议的限制,实现了浏览器与服务器间的全双工通信。想象一下,即时消息、在线游戏、实时股票报价…这一切都离不开WebSocket的魔力💫。下面,我们就来深入探索WebSocket的奥秘,并动手实践一段代码吧!💻
📚 WebSocket基础概念
📌 什么是WebSocket?
WebSocket是一种在单个TCP连接上提供全双工通信能力的协议。简单来说,它允许客户端和服务器互相推送数据,无需重复建立连接,大大提升了交互效率和实时性🚀。
📌 为什么需要WebSocket?
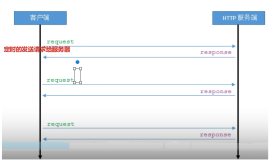
在WebSocket之前,我们常用轮询或长轮询来模拟实时通信,但这两种方式都存在资源消耗大、延迟高的问题🚫。WebSocket的出现,让服务器能够主动推送信息给客户端,从而实现了真正意义上的实时互动🎉。
📌 与HTTP的关系
WebSocket握手基于HTTP协议,但随后的通信则独立于HTTP,形成了持久的双向通道。这意味着,尽管它们共享相同的起始握手过程,WebSocket的数据传输不依赖于HTTP请求响应模型🌐。
💻 WebSocket API 使用指南
🛠️ 创建WebSocket实例
const socket = new WebSocket('ws://yourserver.com:port/path');
这里ws://是WebSocket的URL scheme,确保你的服务器支持WebSocket并指定了正确的地址和端口。
🎯 事件监听
WebSocket的核心在于事件处理,以下是一些关键事件:
- open: 连接建立时触发
- message: 收到服务器消息时触发
- error: 发生错误时触发
- close: 连接关闭时触发
示例代码:
socket.addEventListener('open', (event) => { console.log('Connected to WebSocket server!', event); }); socket.addEventListener('message', (event) => { console.log('Received:', event.data); }); socket.addEventListener('error', (err) => { console.error('WebSocket error observed:', err); }); socket.addEventListener('close', (event) => { console.log('WebSocket connection closed', event); });
📨 发送消息
向服务器发送文本或二进制数据非常直接:
socket.send('Hello, WebSocket Server!'); // 或发送二进制数据 const binaryData = new Uint8Array([...]); // 二进制数据数组 socket.send(binaryData);
🔍 深入WebSocket原理
WebSocket通信流程包括:
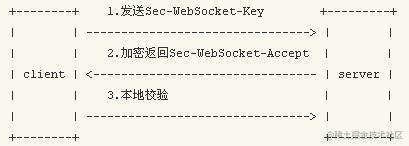
- 握手:客户端通过
HTTP Upgrade请求初始化连接。 - 帧协议:一旦连接建立,数据以帧的形式传输,每个帧包含数据负载和控制信息。
- 心跳维护:为了保持连接活跃,双方可能会定期发送心跳包。
🚀 实战演练
想象一个简单的聊天应用,前端使用WebSocket与后端实时通信,用户发送的消息能即时显示在页面上。
📌 前端示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>WebSocket 实时通信示例</title> <style> /* 样式定义:无序列表去除默认样式,设置消息区域的内边距,按钮样式 */ #messages { list-style-type: none; padding: 0; } #messages li { padding: 5px 10px; } /* 每条消息的样式 */ button { margin: 5px; } /* 按钮样式 */ </style> </head> <body> <h1>WebSocket 实时消息</h1> <div> <!-- 输入框及按钮布局,用于输入消息、发送、连接及断开连接 --> <label for="messageInput">消息:</label> <input type="text" id="messageInput" placeholder="请输入消息..."> <button id="sendBtn" onclick="sendMessage()" disabled>发送</button> <!-- 发送按钮,默认禁用 --> <button id="connectBtn" onclick="connect()">连接</button> <!-- 连接WebSocket服务器按钮 --> <button id="disconnectBtn" onclick="disconnect()" disabled>断开连接</button> <!-- 断开连接按钮,默认禁用 --> </div> <ul id="messages"></ul> <!-- 消息展示区域 --> <script> let socket; // 声明一个全局变量用来保存WebSocket实例 // 连接WebSocket服务器函数 function connect() { socket = new WebSocket('ws://localhost:8080'); // 创建WebSocket连接 // 监听WebSocket的open事件,表示连接成功建立 socket.addEventListener('open', (event) => { console.log('连接已建立'); // 修改页面上按钮的可用状态 document.getElementById('connectBtn').disabled = true; document.getElementById('disconnectBtn').disabled = false; document.getElementById('sendBtn').disabled = false; }); // 监听message事件,处理服务器发来的消息 socket.addEventListener('message', (event) => { const messageData = JSON.parse(event.data); // 解析JSON格式的消息数据 const messageElement = document.createElement('li'); // 创建一个新的LI元素来显示消息 messageElement.textContent = messageData.content; // 设置消息内容 document.getElementById('messages').appendChild(messageElement); // 将消息添加到页面中 }); // 监听close事件,表示连接已关闭 socket.addEventListener('close', (event) => { console.log('连接已关闭'); // 调整按钮状态 document.getElementById('connectBtn').disabled = false; document.getElementById('disconnectBtn').disabled = true; document.getElementById('sendBtn').disabled = true; }); } // 发送消息函数 function sendMessage() { const input = document.getElementById('messageInput'); // 获取消息输入框 const message = input.value; // 获取输入的消息内容 if (message.trim()) { // 如果消息不为空 const data = { type: 'text', // 消息类型为文本 content: message, // 消息内容 timestamp: new Date().getTime() // 添加时间戳 }; socket.send(JSON.stringify(data)); // 将消息转换为JSON字符串并发送 input.value = ''; // 清空输入框 } } // 断开WebSocket连接函数 function disconnect() { if (socket && socket.readyState === WebSocket.OPEN) { // 确保WebSocket连接是打开状态才执行关闭操作 socket.close(); } } // 初始化页面时禁用发送和断开连接按钮 document.getElementById('sendBtn').disabled = true; document.getElementById('disconnectBtn').disabled = true; </script> </body> </html>
📌 后端示例代码:
const WebSocket = require('ws'); const wss = new WebSocket.Server({ port: 8080 }); wss.on('connection', (ws) => { console.log('客户端已连接'); ws.on('message', (message) => { try { const data = JSON.parse(message); // 解析接收到的JSON数据 if (data.type === 'text') { ws.send(JSON.stringify(data)); // 发送回处理后的JSON数据 } } catch (error) { console.error('处理消息时出错:', error); } }); ws.on('close', () => { console.log('客户端已断开连接'); }); ws.on('error', (err) => { console.error('WebSocket错误:', err); }); }); console.log('WebSocket服务器正在监听8080端口...');
🎯总结
📌 核心概念巩固
- WebSocket定义:
WebSocket协议是一种在单个TCP连接上提供全双工通信的协议,它允许数据在客户端和服务器之间自由流动,无需反复建立HTTP连接,极大地提升了实时性和效率。 - 与HTTP关系:虽然
WebSocket握手阶段借助HTTP协议,但后续数据传输完全独立,实现了真正的实时推送技术。 - 应用场景:广泛应用于即时通讯、在线游戏、金融实时报价、协同编辑等对实时性要求极高的场景。
📌 关键技术点回顾
- 创建连接:通过
WebSocket(url)构造函数,指定服务端地址,建立连接。 - 事件处理:包括
open、message、error、close四大事件,构成了WebSocket通信的基石。 - 数据收发:使用
send(data)方法发送消息,无论是文本还是二进制数据,都能轻松处理。 - 协议细节:了解帧格式、握手过程及心跳维护机制,对于优化和调试WebSocket应用至关重要。
📌 实战经验积累
- 案例实践:简易聊天室的实现,不仅加深了对
WebSocket API使用的理解,也展示了其实时交互的强大魅力。 - 问题解决:识别并解决实际开发中可能遇到的问题,如跨域、错误处理、性能优化等,是提升应用质量的关键。
WebSocket的学习不仅是技术层面的探索,更是对现代Web应用可能性的一次深入挖掘。掌握它,意味着你拥有了构建更加丰富、动态和互动用户体验的能力。继续前行,在实时通信的世界里,还有更多的精彩等待着你去发现和创造!🌟
🔐 相关知识点
- TCP 与 UDP: 深入浅出TCP 与 UDP