
前言
web自动化测试是我们工作中的重要一环,随着Web应用程序和网站的复杂性不断增加,跨浏览器测试变得越来越必要。而Playwright作为一种新兴的跨浏览器测试工具,为开发人员提供了一种轻松愉快的方式来进行自动化测试。本文将带您深入探索Playwright的安装过程,并结合Python语言,揭示其中的一些独到之处以及与Selenium相比的优势。
Playwright相对于Selenium的优势
在介绍Playwright的安装与Python集成之前,让我们先了解一下Playwright相对于传统的自动化测试工具Selenium的优势所在。
1.1 跨浏览器支持
Playwright支持多种主流浏览器,包括Chrome、Firefox和WebKit(用于Safari),而Selenium在一段时间内对新版本的浏览器支持可能会滞后。
1.2 更快的执行速度
Playwright以其快速的执行速度著称,它能够在多个浏览器上同时执行测试,从而大大减少了测试的执行时间。相比之下,Selenium在执行速度方面可能会慢一些。
1.3 更稳定的选择器
Playwright使用了更先进的选择器引擎,能够更稳定地识别页面上的元素,减少了因页面变化而导致的测试失败的可能性。而Selenium在这方面可能会更容易受到页面变化的影响。
环境安装
Playwright 是专门为满足端到端测试的需要而创建的。Playwright 支持所有现代渲染引擎,包括 Chromium、webkit 和 Firefox。在 Windows、Linux 和 macOS 上进行本地测试或在 CI 上进行测试。
注:playwright需要Python3.7或更新的版本
安装playwright只需要一条命令,就是pip安装命令,命令如下:
pip install playwright
安装好playwright之后,我们还需要安装所需要的浏览器,和selenium不同,我们不再是安装对应的浏览器驱动,所以不需要再头疼浏览器驱动版本的问题了。安装命令如下:
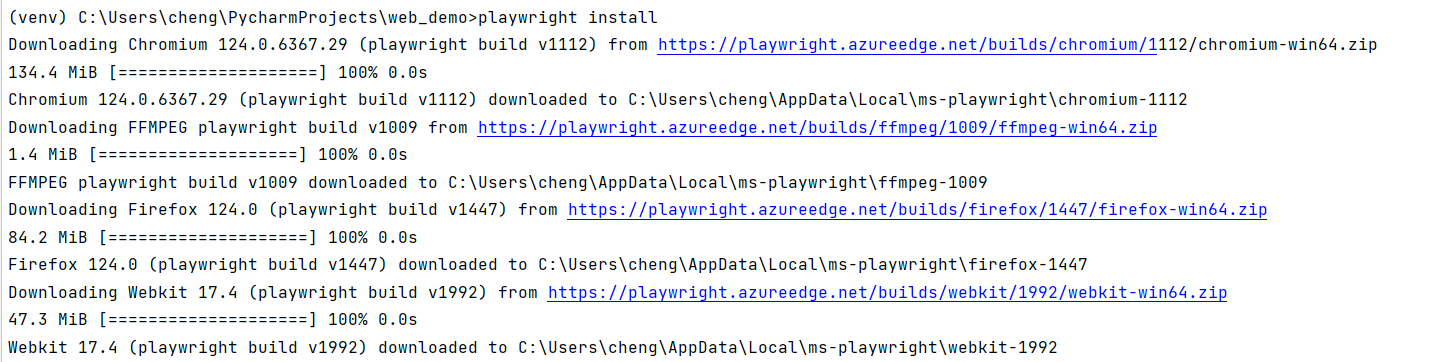
playwright install
运行命令后,会安装chromium,firefox 和 webkit浏览器,如下图:

这是playwright的另外一个大优势,就是不需要我们像selenium那样再安装各种浏览器的驱动了,也不需要我们时不时的更新浏览器的驱动。
注:如果安装报错,提示缺少Visual C++,则需要安装Microsoft Visual C++ Redistributable 2019
直接点击就可以下载了,下载后直接安装即可。
总结
本文主要介绍了playwright相对于selenium的优势以及playwright的安装。作为一个强大而灵活的跨浏览器测试工具,Playwright将成为测试工作流程中的强力助手,为我们的自动化测试项目带来更高效的测试和更可靠的结果。