1.简介
今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历多选按钮。大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的多选按钮进行实战。
2.demo准备
2.1demo页面的HTML代码
1.这里宏哥为了省事节约时间就直接用上一篇中那个radio.html。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试单选</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin: 20px 300px 50px 300px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
#hg
{
margin: 20px 300px 50px 300px;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
<div id="hg">
<div>
<h3>复选框 checkbox</h3> 请选择喜欢的打野英雄:<br>
<label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br>
<label><input name="checkbox2" type="checkbox" value="韩信"/>韩信 </label><br>
<label><input name="checkbox3" type="checkbox" value="公孙离" checked="checked"/>公孙离 </label><br>
<label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br>
</div>
<div>
<h3>单选框 radio</h3> 选择喜欢的打野英雄:<br>
<label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br>
<label><input name="radio" type="radio" value="1"/>韩信 </label><br>
<label><input name="radio" type="radio" value="2"/>露娜 </label><br>
<label><input name="radio" type="radio" value="3"/>孙尚香 </label><br>
</div>
</div>
</body>
</html>
2.页面效果,如下图所示:
2.2多选遍历
和单选一样的遍历思路:
1.首先找到所有单选按钮的共同点。
2.使用共同点来定位单选按钮,将其放在list容器中。
3.利用for循环将其从容其中一一遍历出来。
2.3代码设计
根据上边的遍历思路进行代码设计如下图所示:
2.4参考代码
package lessons;
import java.util.concurrent.TimeUnit;
import java.util.List;
import org.junit.Assert;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(三十五)-java+ selenium自动化测试-单选和多选按钮操作-下篇(详解教程)
*
* 2021年10月21日
*/
public class TestRadio {
@Test
public void testRadio() throws InterruptedException {
System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe");
WebDriver driver =null;
driver =new ChromeDriver();
driver.get("file:///C:/Users/DELL/Desktop/test/radio.html");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
//查找value属性值为“露娜”的复选框元素
WebElement lounaCheckBox = driver.findElement(By.xpath("//input[@value='露娜']"));
//如果此复选框没有被选中,则调用click方法单击选中此复选框
if(!lounaCheckBox.isSelected()){
lounaCheckBox.click();
Thread.sleep(1000);
}
//断言此复选框是否被选中成功
Assert.assertTrue(lounaCheckBox.isSelected());
//如果此复选框处于选中,则再次调用click方法单击取消此复选框选中状态
if(lounaCheckBox.isSelected()){
lounaCheckBox.click();
Thread.sleep(1000);
}
//断言此复选框处于非选中状态
Assert.assertFalse(lounaCheckBox.isSelected());
//查找所有name值为“checkbox”的复选框,并存放在list容器中
List<WebElement> elements = driver.findElements(By.cssSelector("[type='checkbox']"));
for (WebElement webElement :elements) {
//点击选中
webElement.click();
}
}
}
2.5运行代码
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.JQueryUI网站
3.1被测网址
1.被测网址的地址:
https://jqueryui.com/resources/demos/checkboxradio/default.html
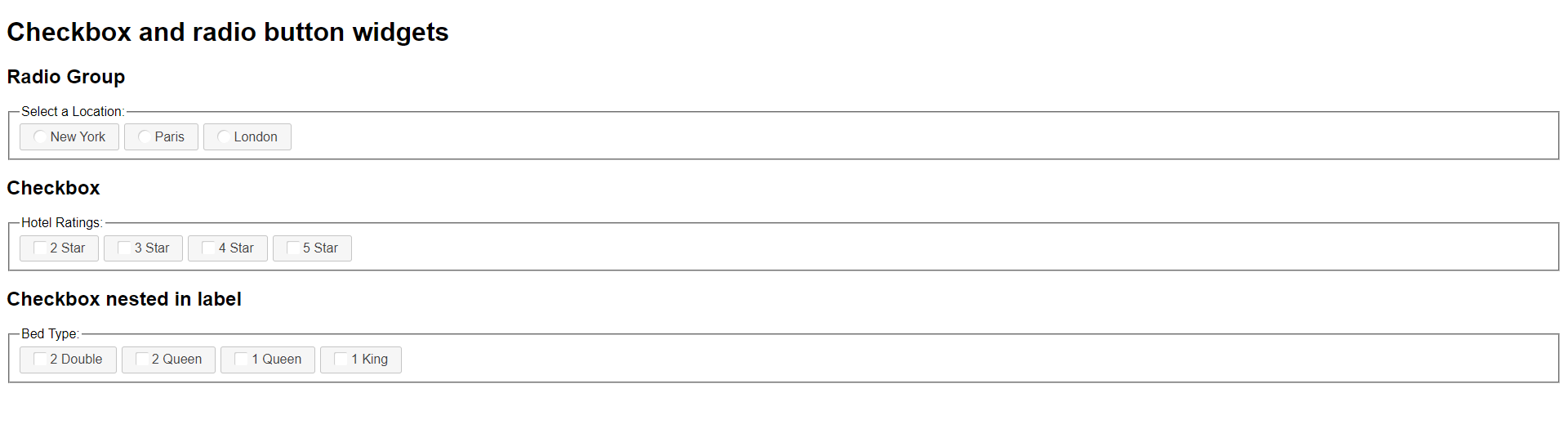
2.网页如下图:
3.2代码设计
根据demo中的遍历思路进行代码设计如下图所示:
3.3参考代码
package lessons;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(三十五)-java+ selenium自动化测试-单选和多选按钮操作-下篇(详解教程)
*
* 2021年10月21日
*/
public class operatRadio {
@Test
public void testRadio() {
System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe");
WebDriver driver =null;
driver =new ChromeDriver();
driver.get("https://jqueryui.com/resources/demos/checkboxradio/default.html");
try{
driver.manage().window().maximize();
Thread.sleep(2000);
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
List<WebElement> dx = driver.findElements(By.xpath("//*/div/fieldset[2]/label/span[1]")); //将所有多选按钮对象,存储到一个list容器中
//使用for循环遍历list容器中的每一个多选按钮
for ( WebElement d : dx ){
//按遍历顺序依次点击按钮
d.click();
Thread.sleep(1000);
}
}catch (Exception e) {
e.printStackTrace();
}finally {
// driver.quit();
}
}
}
3.4运行代码
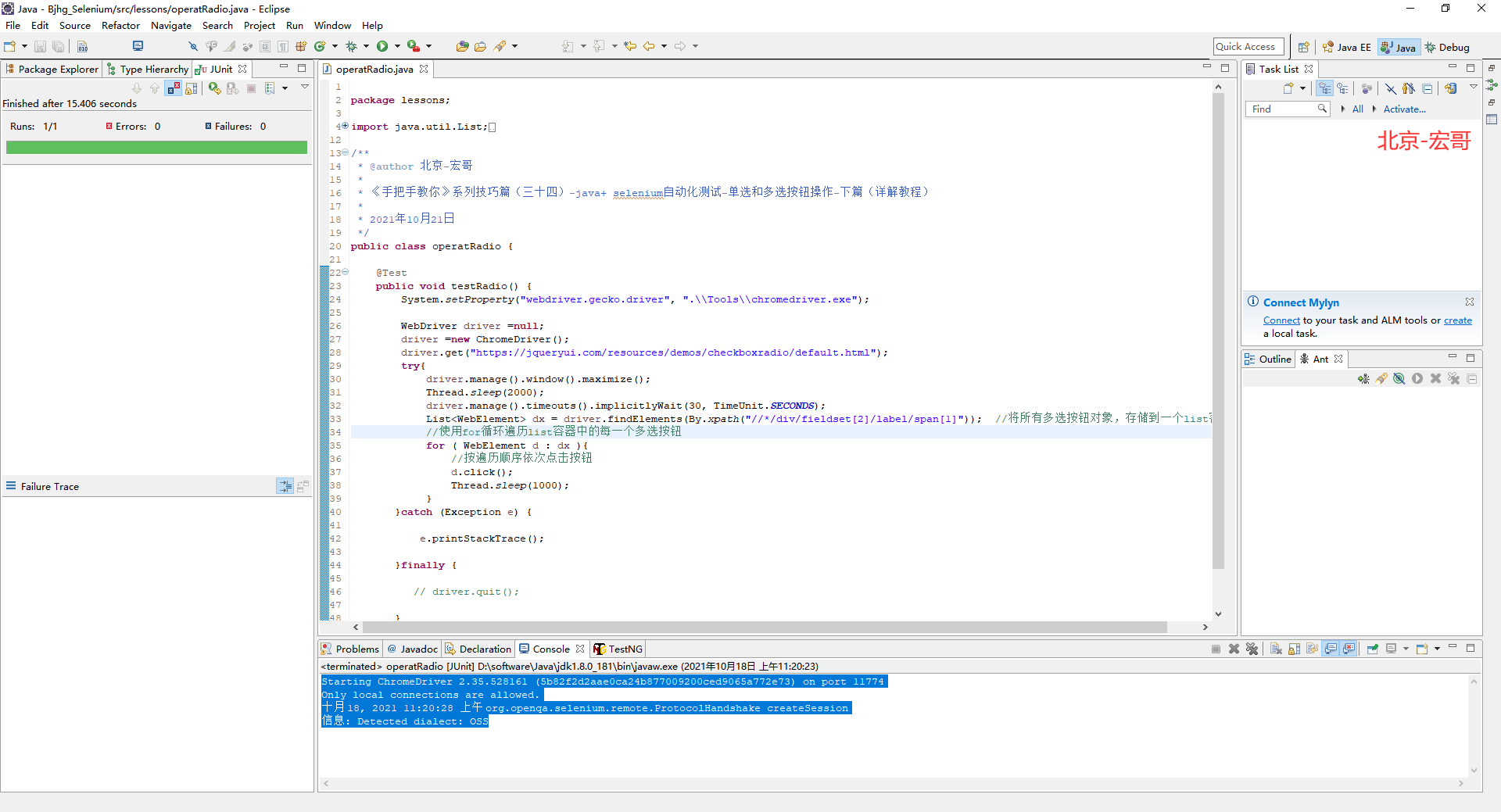
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
这一篇前后宏哥介绍过,只不过单独在这里再说一次,一定要注意find_elements()和find_element()的区别。好了时间不早了,今天就分享到这里!!!
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问):
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程