开文大吉
各位读者,小嘟又和大家见面啦。每次写文章的时候就很开心,因为写文章可以和读者说好多的话,一想到自己写的文章可能会帮助他人,本嘟就很开心。
若读者您觉得本文对你有所帮助(有一点也算有哦,不能耍赖,嘿嘿嘿),还烦请读者给小嘟点赞评论收藏来一波,要是能关注那更加好勒,哈哈哈
你们的鼓励是我持续写下去的动力!
有什么问题,都可以给小嘟指出来,大家一起学习!
闲聊结束,进入正题...
主题(Topic)
- 小嘟给大家带来的是
这样的问题:同源策略下,服务器会收到浏览器的请求吗? - 小嘟
叨叨时刻:这个问题还是有必要深究的,如果你急切的想要知道答案,那小嘟就直接告诉你好啦!答案就是:会,服务器会收到浏览器的请求,如果想要验证一下,那么就和小嘟一起往下看吧!
问答环节1
小囔是小嘟的好朋友哦,今天它来找小嘟写作业。小囔(这个字来自嘟囔):小嘟,我有个问题,什么是同源策略?这个有什么用呢?小嘟:首先来看看百度百科给的解释:
百科感悟
- 从上边我们可以知道
- (1)、浏览器是对同源策略的一种实现,同源策略是一个规范,也可以理解成理论,而浏览器就是这个理论的实践者。
- 它是一个安全策略
- (3)、它的作用就是限制该源的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
问答环节2
小囔:我知道什么是同源策略啦,它可以保护每一个源不被别的人恶意攻击,提高了这个源的安全性。
小嘟:嗯嗯,理解的差不多。
小囔:对了,小嘟,我知道什么是同源策略了,但浏览器是怎样判断同源呢?这个你再讲讲呗!
小嘟:好的!没问题,那么什么是同源呢?如果两个url 的协议、域名(也可以是ip)、端口都相同的话,那么它们就被认为是同源,反之,则不是同源
- MDN上的解释
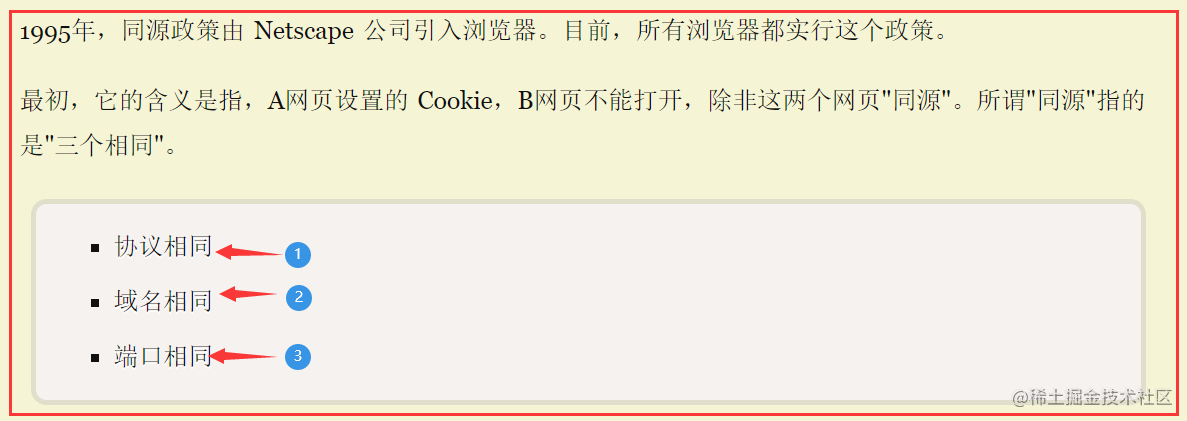
- 阮一峰博客中的解释
举个例子
(1)协议不同
它们两个就不是同源,因为它们的协议不一样(一个为http,一个为https)
(2)ip不同
综上所述,所以这里我觉得用ip来说比较更准确一点。它们两个就不是同源,因为它们的ip不一样
- ip与域名的关系
- (3)、端口不同
- http://192.168.0.1:3000
- http://192.168.0.1:3001
- 它们两个就不是同源,因为它们的
端口不一样
- 注:如果没有写端口,那么就是该协议对应的默认端口,比如http默认端口为
80,http默认端口为443。
问答环节3
小囔:这下俺彻底悟了,小嘟你太厉害了,我要点赞评论收藏关注你。小嘟:嘿嘿嘿,谢谢小囔,懂了就好,但是只会理论可不行哦,我们不仅要懂理论,而且我们还是要实践的,因为伟人曾经说过一句:实践是检验真理的唯一标准,哈哈哈,我可真顽皮. 那我们上例子吧!
真理时刻
- 验证的
真理课题:在实际应用场景中,服务器到底会不会收到浏览器的请求呢? 实践方法: 前端使用react搭建,并在里边使用axios发送一个get请求,后端起了一个node服务器。
1.先启动react
注:不会框架也没有关系,原生也可以,读者可以自行百度,这里不是本文的重点,所以小嘟就不再叙述。- react学习直通车https://react.docschina.org/docs/create-a-new-react-app.html#create-react-app
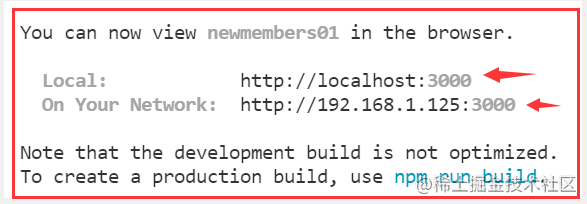
- 启动后的结果如下:
- local:就是可以在自己的
本机上使用的网址。 - On Your Network :可以在其他设备上使用(当然还包括本机哦),但这里有个注意点,你没有把它放到服务器的话,那么
只能在局域网下访问。我认为,如果你把它放在互联网上,那么任何能上网的设备都应该可以访问了 。
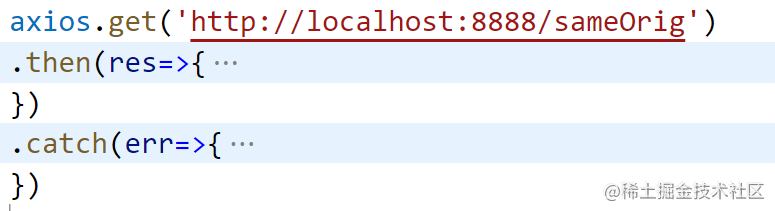
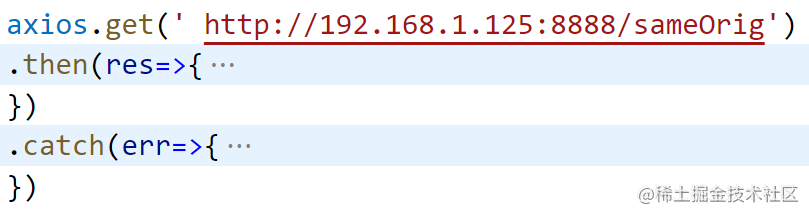
.发送get请求,axios请求核心
- 第一种写法
- 第二种写法
- 3.node.js模块
- 开了两个get请求接口,如下所示,开放的端口为8888
let express = require('express'); let app = express(); app.get('/',(req,res)=>{ res.send("123"); }) app.get('/sameOrig',(req,res)=>{ console.log("我是node服务器,我收到了浏览器发的请求!"); res.send('welcome node!!!'); }) app.listen(8888,()=>{ console.log("server is running..."); })
- 启动node服务器
- 下载nodemon启动方式可以参考
- 这个是我在网上找的https://www.jianshu.com/p/f60e14db0b4e
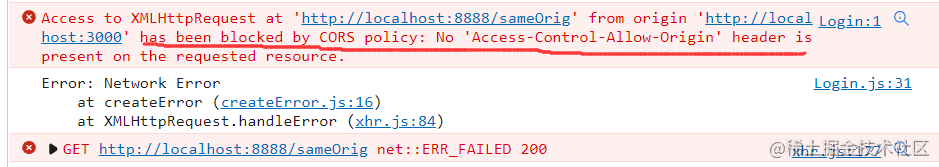
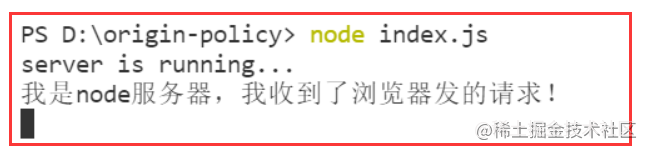
- 我们发一个请求试试
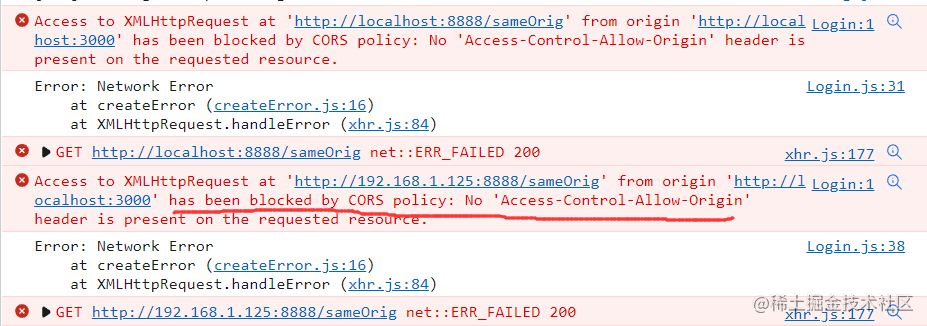
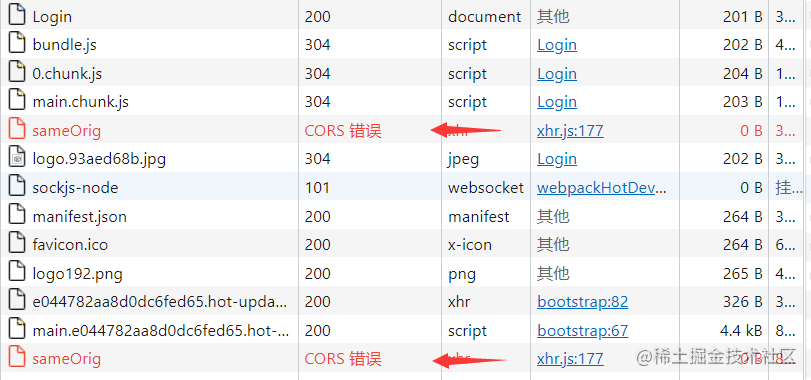
可以看出浏览器报错了,看它报错的原因:请求被同源策略阻止了。 - 我们这个时候再来看看node服务器收到请求了吗?
可以看出,此时服务器是收到了我们发出的请求,那我们在试试第二种请求方式。
- 第二种请求方式试试
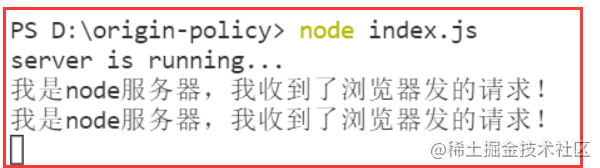
还是一样的问题。 - 再来看看服务器的情况
此时服务器打印了两行数据,说明我们发的两次请求服务器都收到了,
到此我们可以得出结果:在同源策略下,服务器可以收到浏览器发来的请求。
官方的说法:同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
到此,小嘟叨叨时刻结束,能看到这里的读者,小嘟相信你已经掌握的差不多了,本文有两千多字呢,读完还蛮累的(嘿嘿嘿)。
收文大吉
小嘟现在还在上学,所以只能抽空来写文章。
每写一篇文章都要用几天的时间来琢磨,改格式,该错别字,就这样增、删 不断的重复。
感觉写一篇文章好累呀,哈哈哈!太费时间了,搞得小嘟都想水啦!
希望各位读者,若觉得对你有所帮助,欢迎点赞评论收藏一下下,小嘟太需要鼓励啦!
周末啦,预祝各位读者周末快乐!!!(小嘟还得补作业,呜呜呜)
溜啦溜啦小嘟要和小囔补作业去啦...