parseBase64ToBlob(dataUrl, fileType) { const bstr = window.atob(dataUrl) let n = bstr.length const u8arr = new Uint8Array(n) while (n--) { u8arr[n] = bstr.charCodeAt(n) } return new Blob([u8arr], { type: fileType || 'pdf' }) },
previewHtmlByBase64(base64Str, fileType) { if (base64Str) { const myBlob = this.parseBase64ToBlob(base64Str, fileType) window.open(URL.createObjectURL(myBlob)) const reader = new FileReader() reader.onload = function(event) { const content = reader.result // 内容就在这里 const open = window.open('about:blank', '_blank') open.document.write(content) } reader.readAsText(myBlob) } },
类型为 【text/html;base64】
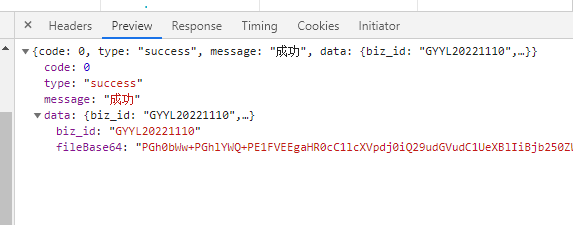
this.previewHtmlByBase64(res.data.fileBase64, 'text/html;base64')