文章转载于 https://blog.csdn.net/lilongwei4321/article/details/82907642
要求
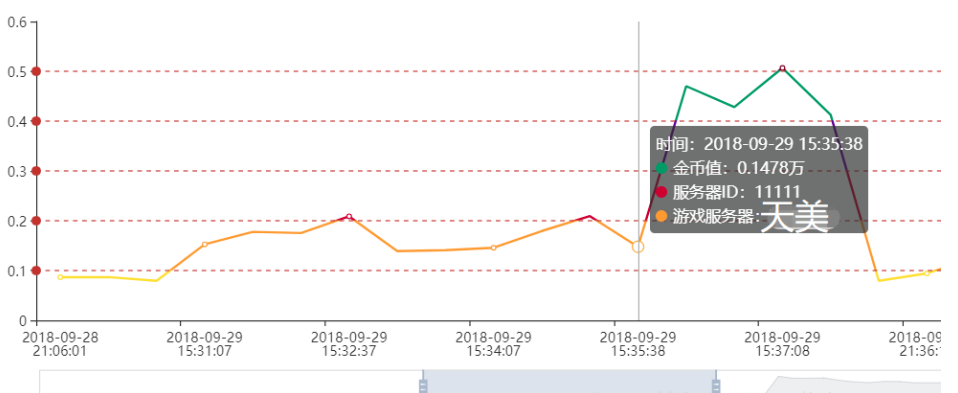
项目要求一条折线上展示多个字段
源码
methods: { initChart() { this.chart = echarts.init(document.getElementById(this.id)) const data = this.dataArr; const that = this; this.chart.setOption({ title: { text: '金币曲线(万)' }, tooltip: { trigger: 'axis', formatter (params){ let indexId = params[0].dataIndex; var htmlStr ='<div>时间:'; htmlStr += params[0].name + '<br/>';//x轴的名称 // //为了保证和原来的效果一样,这里自己实现了一个点的效果 htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color: #096;"></span>金币值:'+that.dataArr[indexId][1]/10000 + '万<br/>' htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color: #CC0033;"></span>服务器ID:'+that.dataArr[indexId][2] + '<br/>' htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color: #FF9933;"></span>游戏服务器:'+that.dataArr[indexId][3] + '<br/>'; htmlStr += '</div>'; return htmlStr; } }, series: [{ name: '金币值', type: 'line', data: data.map(function (item) { return item[1]/10000; }) }] }) } }
Echart自定义多条提示信息
2024-04-11
19
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Echart自定义多条提示信息
目录
相关文章
|
6月前
|
JSON
JavaScript
数据格式
|
10月前
|
前端开发
JavaScript
数据库
|
JavaScript
VUE之vxe-table高级表格(表格内增删改、导入、导出、自定义打印、列设置隐藏显示等)用法
VUE之vxe-table高级表格(表格内增删改、导入、导出、自定义打印、列设置隐藏显示等)用法
6583
0
0

|
6天前
|
JavaScript
|
6天前
|
前端开发
|
9月前
|
JavaScript
|
6天前
|
缓存
JavaScript
前端开发
vue + element Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
vue + element Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
43
0
0
|
6月前
|
JSON
JavaScript
数据库
|
7月前
|
JavaScript
数据库
UED
|
10月前
Echarts实战案例代码(40):tooltip使用formatter函数判断是否显示提示内容
Echarts实战案例代码(40):tooltip使用formatter函数判断是否显示提示内容
68
0
0