1.下载
[root@localhost ~]# cd /usr/local/src/
[root@localhost src]# wget http://nginx.org/download/nginx-1.12.2.tar.gz
2.解压
[root@localhost src]# tar zxvf nginx-1.12.2.tar.gz
3. 预编译
安装前确认安装扩展 没有的直接 yum install wget gcc gcc-c++ pcre-devel zlib-devel openssl openssl-devel
如果要隐藏nginx的版本可以
(1).修改 nginx-1.12.2/src/core/nginx.h 文件
(2)src/http下的ngx_http_header_filter_module.c文件
vim src/http/ngx_http_header_filter_module.c
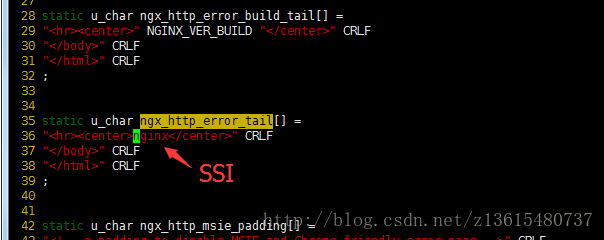
(3) src/http下的ngx_http_special_response.c文件
然后编译 nginx伪装成SSI
[root@localhost src]# cd nginx-1.12.2
[root@localhost nginx-1.12.2]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_v2_module --with-http_stub_status_module --with-pcre --with-http_gzip_static_module
解释
--with-http_gzip_static_module :支持压缩
--with-http_stub_status_module :支持nginx状态查询
--with-http_ssl_module :支持https
--with-http_spdy_module :支持google的spdy,想了解请百度spdy,这个必须有ssl的支持
--with-pcre :为了支持rewrite重写功能,必须制定pcre
可根据自己需求
4. [root@localhost src]# make && make install
echo $? 意思为上一步的执行结果 0意思成功
5.添加系统变量(方便启停服务)
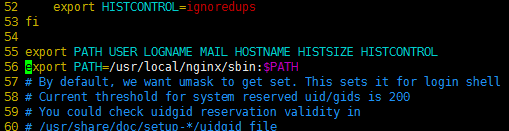
[root@localhost nginx-1.12.2]# vim /etc/profile
我一般是在56行添加 export PATH=/usr/local/nginx/sbin:$PATH
[root@localhost nginx-1.12.2]#source /etc/profile
添加到系统路径就可以直接用了
[root@localhost nginx-1.12.2]# nginx -V
隐藏后的在服务器看
会显示编译时的详细信息 就可以直接操作启动 停止了
[root@localhost nginx-1.12.2]# nginx -s reload