一、什么是组态软件

组态软件是一种用于创建、配置和管理监控和控制系统的软件工具。组态是指不需要编写计算机程序、通过配置的方式完成工业应用开发的系统。它们通常用于工业自动化领域,用于实时监视和控制工业过程。组态软件提供了丰富的功能和工具,使用户能够创建用户界面、配置数据采集和通信、设置报警和事件处理、进行数据分析和报告生成等。通过组态软件,用户可以实时监控和控制工业设备和过程,并对数据进行可视化和分析,以便做出更好的决策和优化生产效率。组态软件通常支持各种通信协议和设备接口,以便与不同类型的设备和系统进行集成。
二、什么是万维组态
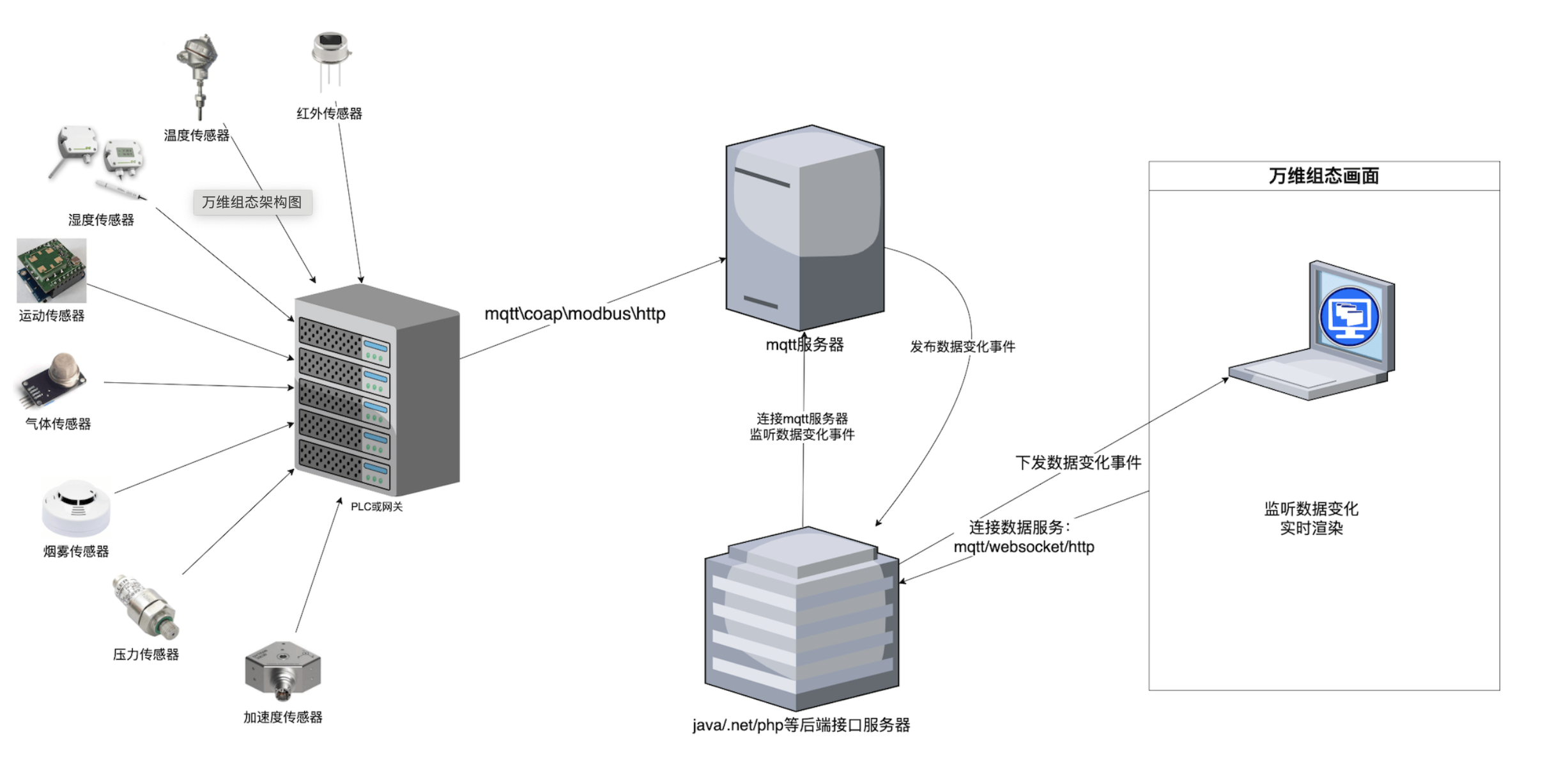
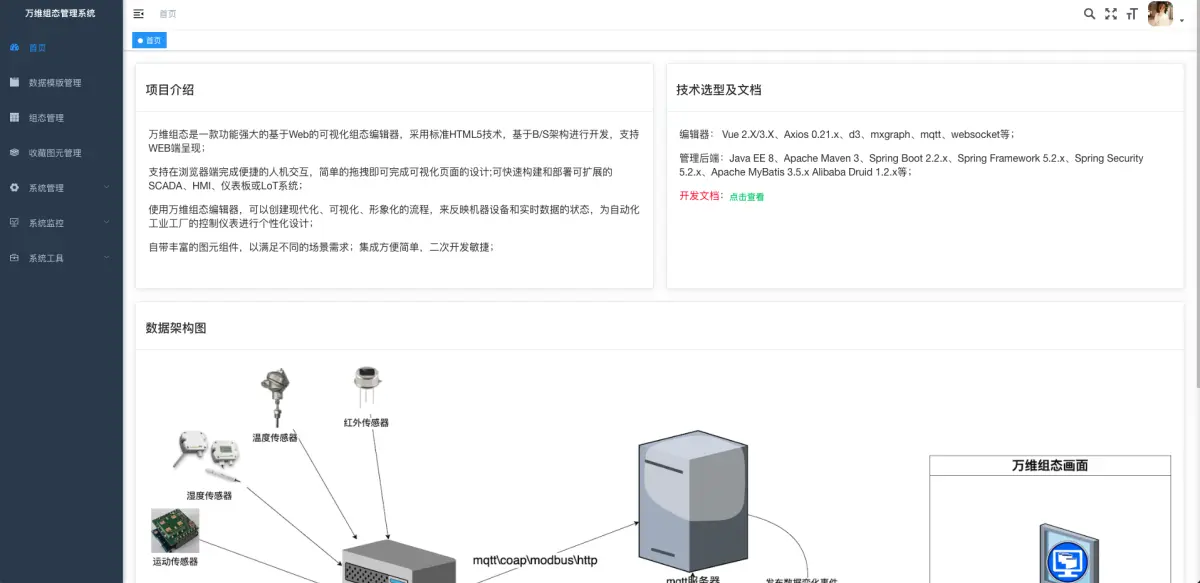
随着社会的发展,组态在工业自动化领域越来越重要,但由于市面上组态软件费用昂贵、集成复杂,使用技术门槛高,万维组态就应运而生;万维组态是一款功能强大的基于Web的可视化组态编辑器,采用标准HTML5技术,使用Vue2和Vue3语言,基于B/S架构进行开发,支持WEB端显示;支持快速集成,集成简单方便;支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计;可快速构建和部署可扩展的SCADA、HMI、仪表板或LoT系统;使用万维组态编辑器,可以创建现代化、可视化、形象化的流程,来反映机器设备和实时数据的状态,为自动化工业工厂的控制仪表进行个性化设计;自带丰富的图元组件,以满足不同的场景需求;集成方便简单,二次开发敏捷;内置三种链接方式,MQTT、WebSocket、Http;
三、万维组态组件库
万维组态有丰富的组件库(共计2000个+):
1、控制组件
切换开关、状态图片、状态文字,变量文本、流动条、液位、时间文本、直播/点播播放器、温度计、计量器、文本框、文本域等;
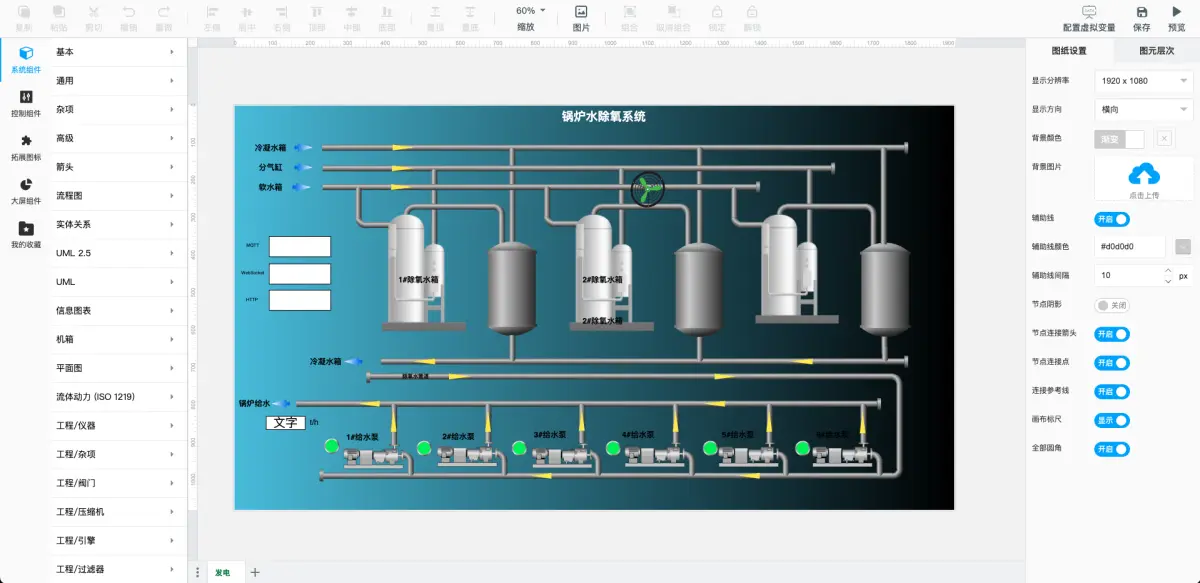
2、系统组件
基本、通用、杂项、高级、箭头、流程图、实体关系、UML、信息图表、机箱、平面图、流体动力、工程/仪器、工程/杂项、工程/阀门、工程/压缩机、工程/引擎、工程过滤器、工程/流量传感器、工程/管道、工程/破碎机、工程/配件、工程/分离器、标志/动物、标志/食品、标志/医疗保健、标志/自然、标志/人、标志/安全、标志/科学、标志/体育、标志/科技、标志/体育、标志/科学、标志/交通、标志/旅游等
3、扩展图标
电器开关、指示灯、风机、管道、罐体搅拌装置、冷热源、给排水、送排风、隔栏、锅炉、加热器、流量计、计量器、制程加热、制程冷却、智能仪表设备、二次接线图、电力、电路/逻辑门、电路/电阻器、电路/电容器、电路/开关与继电器、电路/二极管、电路/电源、电路/晶体管、电路/仪器、电路/杂项、电路/音频、电路/PLC梯、电路/光学、电路/真空管、电路/波形图、电路/机械功能、电路/传输路径等
4、可视化大屏组件
边框、装饰直方图、折线图、饼图、散点图等
此外,若现有组件无法满足您的需求,可使用在线上传图片功能自定义组件;
四、万维组态功能点
1、我的收藏
上传自己的图片,便在组态中使用;一次添加,所有组态均可使用;
2、图纸设置
图纸分辨率、显示方向、背景颜色、背景图片、辅助线、节点阴影、节点连接箭头、节点连接点、连接参考线、画布标尺等
3、图元层次
便于展示和设置图元层次结构,每个图元可单独设置显示、隐藏、上锁和定位等
4、编辑快捷按钮
复制、粘贴、剪切、撤销、重做、左对齐、居中对其、右对齐、顶部对齐中部对齐、底部对齐、置顶,置底、缩放、插入图片、组合、取消组合、锁定、解锁等;
5、图元样式
设置图元各种样式,不同图元对应的样式不同
6、图元文本
一般情况图元可是只标题(特殊的不能设置),对文本的样式设置;
7、图元数据
每个图元都可绑定变量,不同图元对应的数据变量不同;通用的有外观、动画、事件等;
8、图纸保存
对图纸保存文文件并上传,文件内容已加密;
9、图纸预览
对图纸保存文文件并上传和跳转预览
10、虚拟变量配置
根据点位管理虚拟变量;
11、图纸页面管理
编辑区底部有组态页面管理栏目,增加、删除、移动页面等;
12、数据链接
内置三种链接方式,MQTT、WebSocket、Http
13、自适应屏幕
手机,电脑,平板都可以展示,鼠标移动画面,鼠标滚轮缩放画面,数据链接断开可自动重连
五、万维组态文档
万维组态文档包含 本地部署文档、线上部署文档、操作说明文档、接口说明文档、绑点示例文档、培训视频、接入源代码说明、扩展图元示例文档、大屏图元示例文档
六、万维组态后端DEMO
万维组态管理后端,含组态管理、模版管理、图元收藏、组态编辑器所需接口;

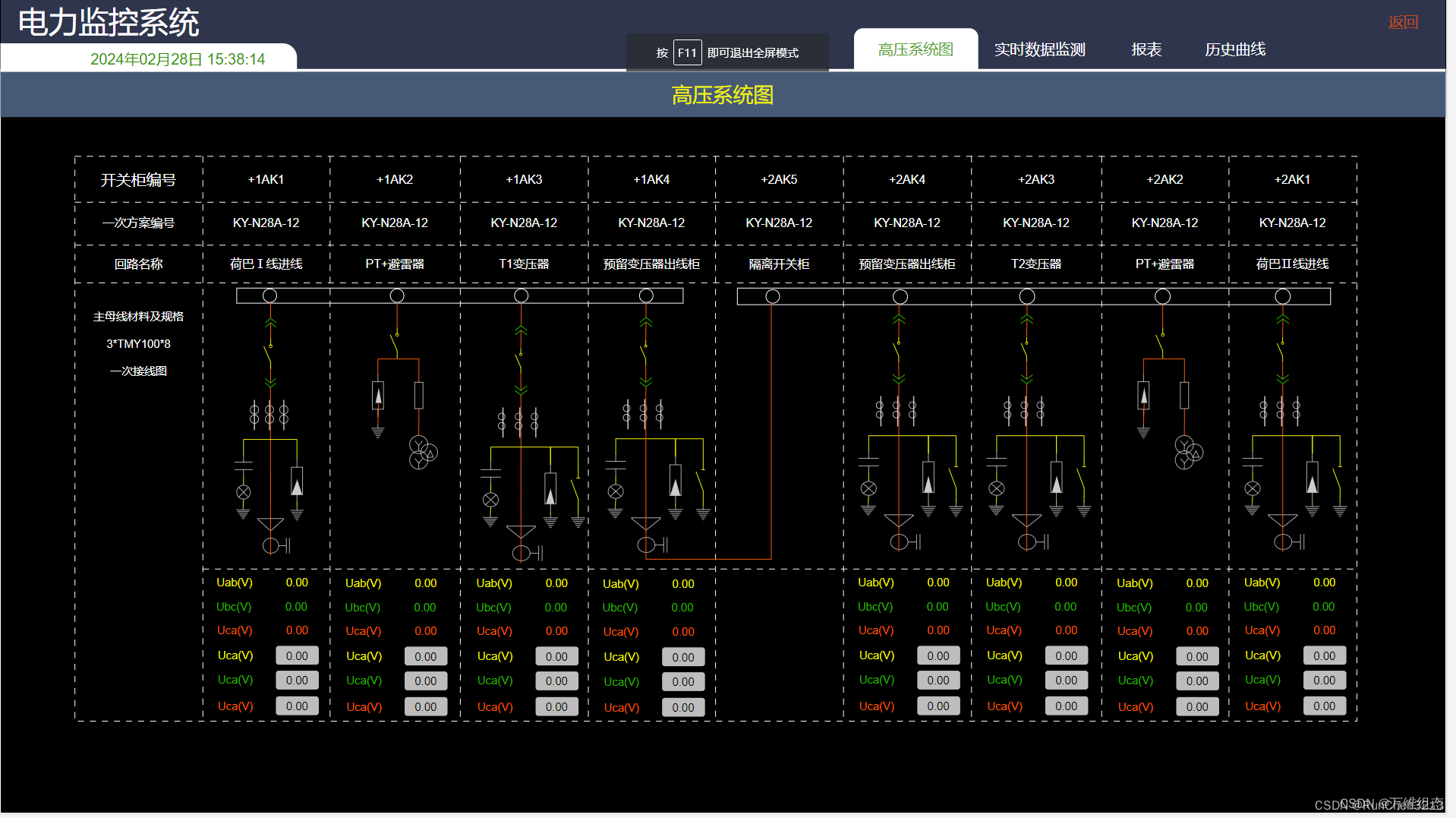
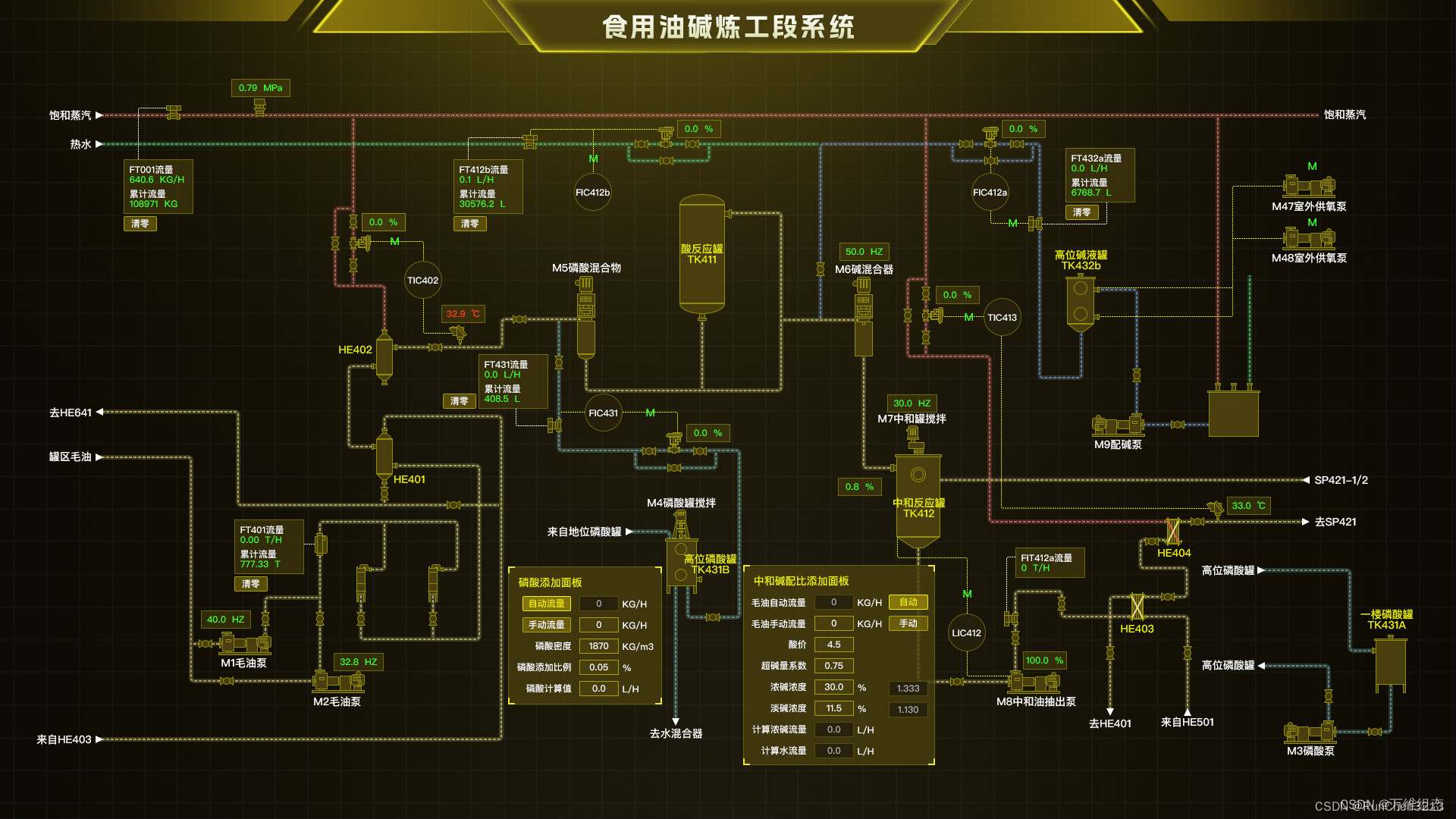
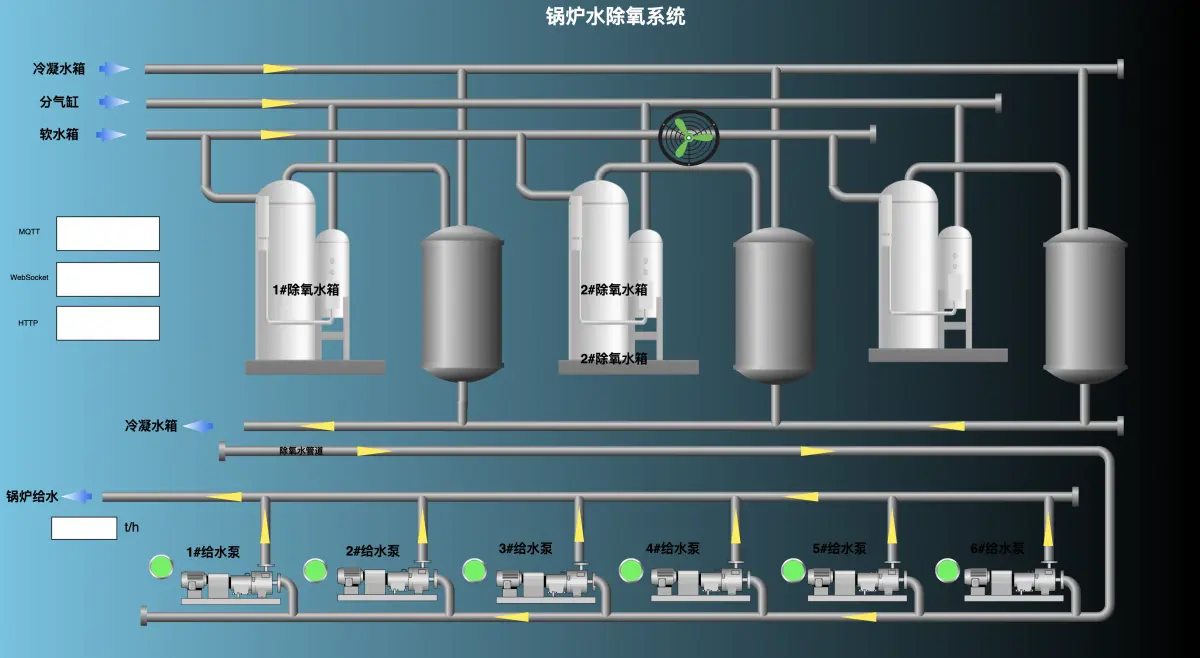
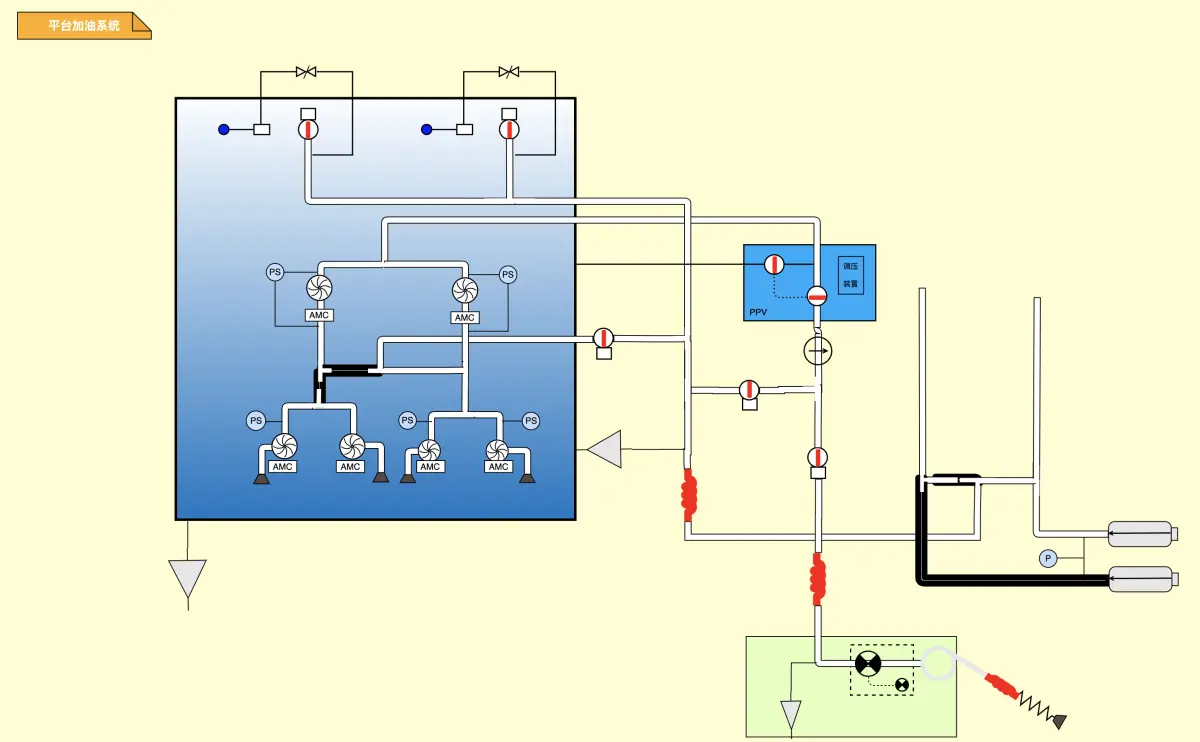
七、示例