我们上一篇讲解了用户协议的功能,如果用户同意协议,就可以跳转到注册页面,要求用户录入个人基本信息,本篇我们介绍一下用户注册功能。
1 用户注册
用户注册是使用表单容器完成,打开自定义应用,拖入表单容器组件
选择我们的用户信息数据源,表单容器会根据数据源的字段自动生成页面
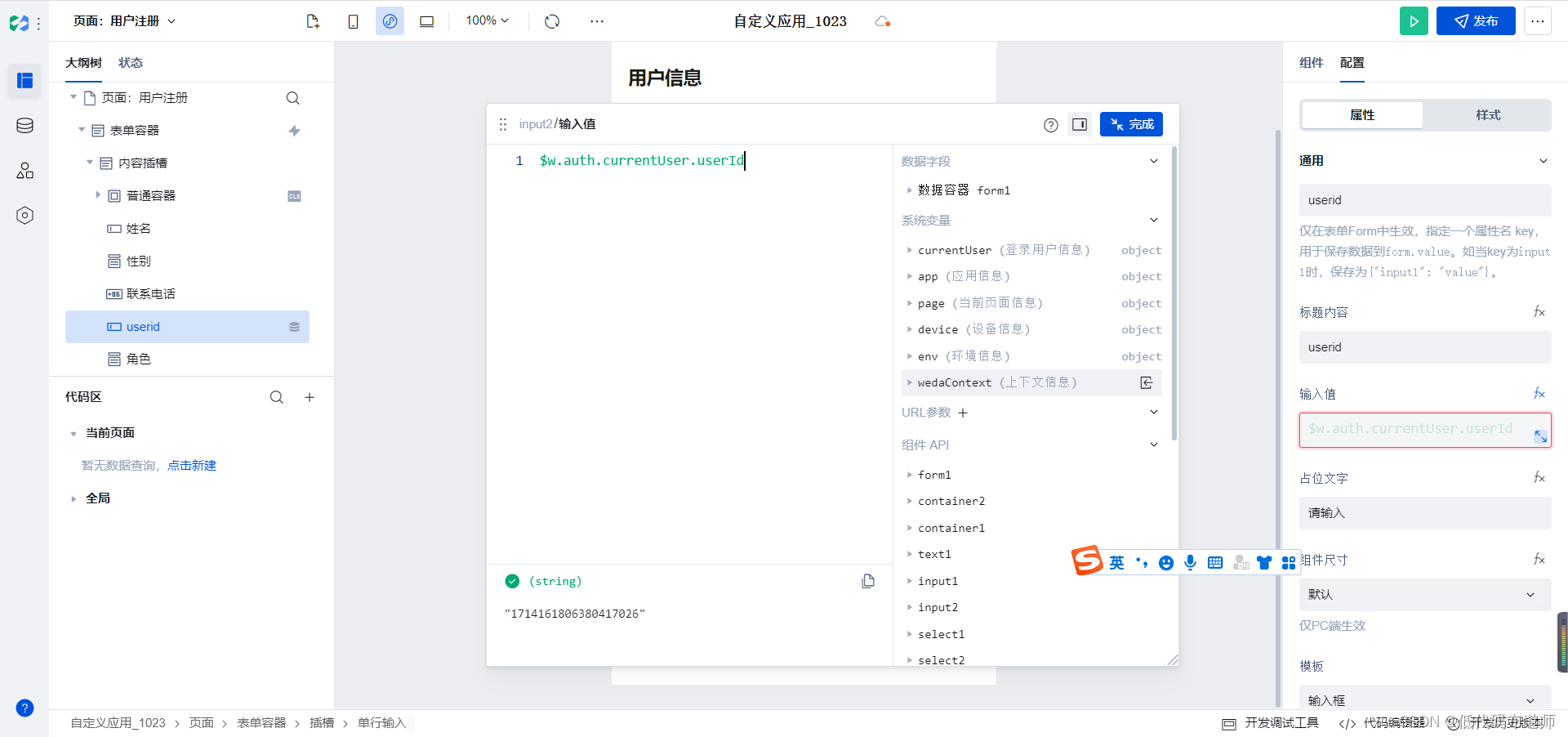
选中userid,设置userid的输入值,点击fx数据绑定,我们从登录信息里绑定用户的userid
这里的userid为什么会有值呢?因为微搭默认的是匿名登录,你只要一打开H5其实就算是登录了,我们就可以从当前用户对象里获取到登录的信息
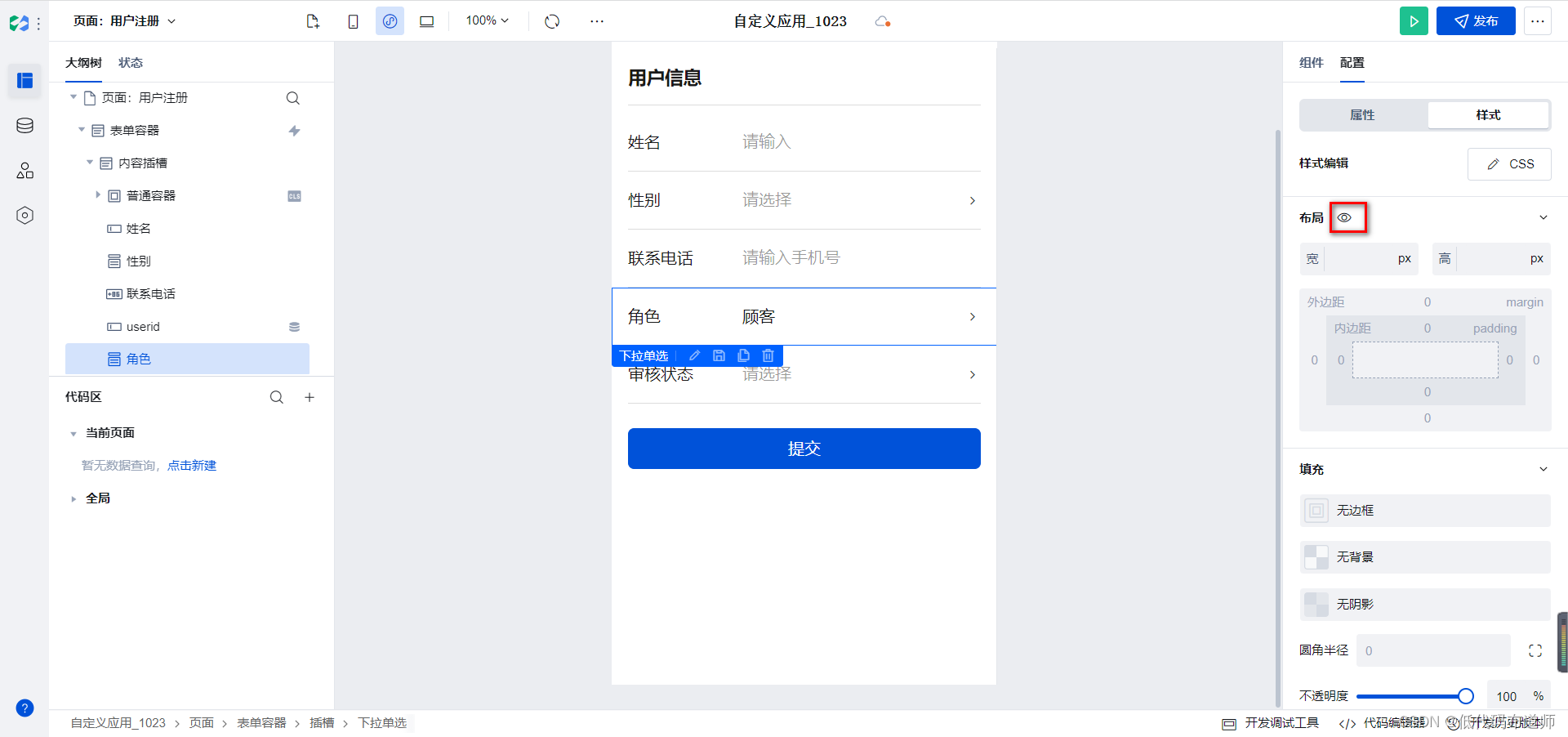
数据绑定好之后,这个字段不需要让用户看到,切换到样式,我们隐藏一下组件
角色的话我们设置一下选中值,值设置为3,这样默认了顾客的角色,也同样隐藏一下组件
审核状态,同样我们默认为待审核,选中值设置为1,隐藏一下组件
2 创建模型应用
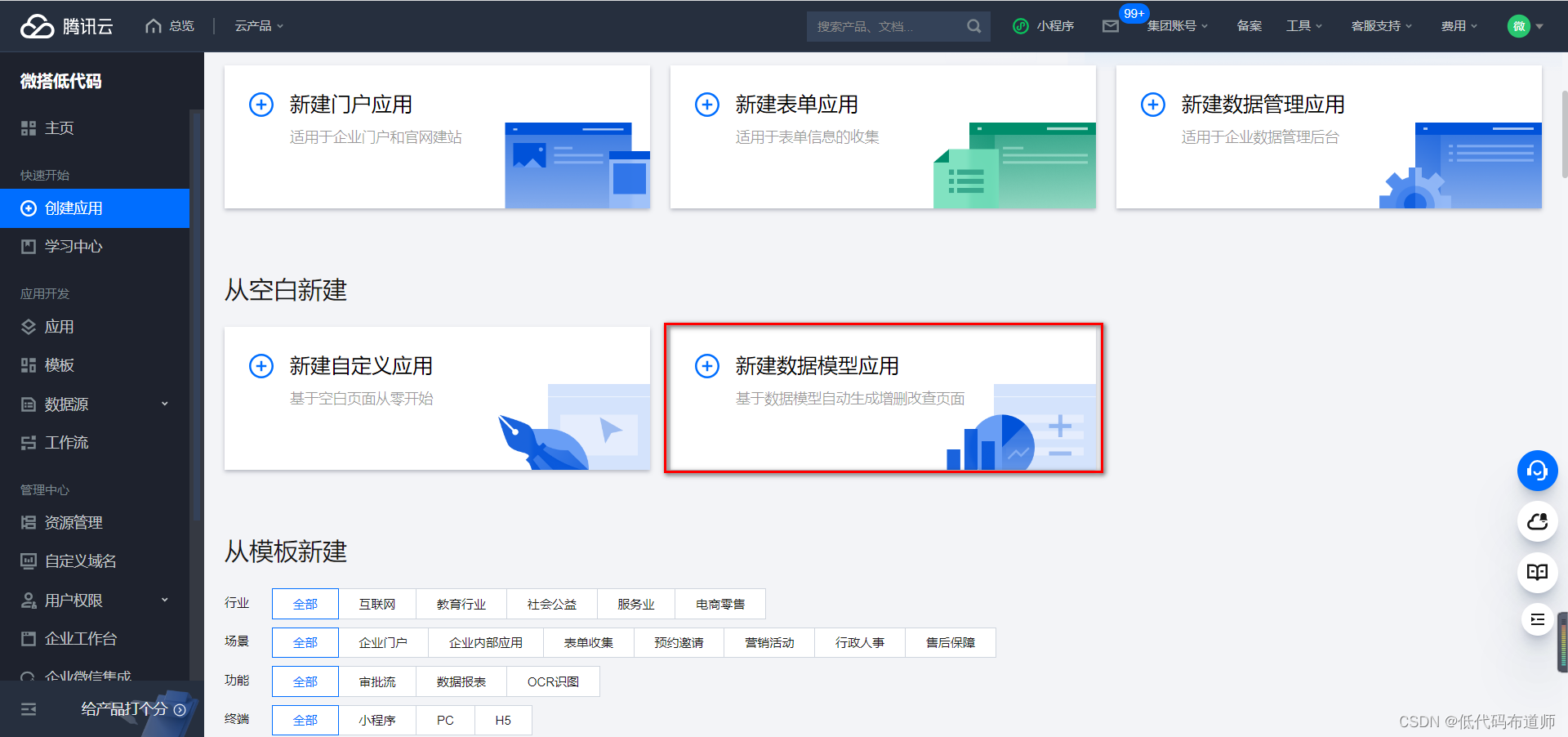
在移动端用户提交完注册信息后,需要管理员审核开通一下。在微搭中,管理员的功能是通过模型应用来开发的,打开控制台,点击创建应用,新建数据模型应用
勾选数据源
模型应用会自动生成增删改查的页面
3 开发审核功能
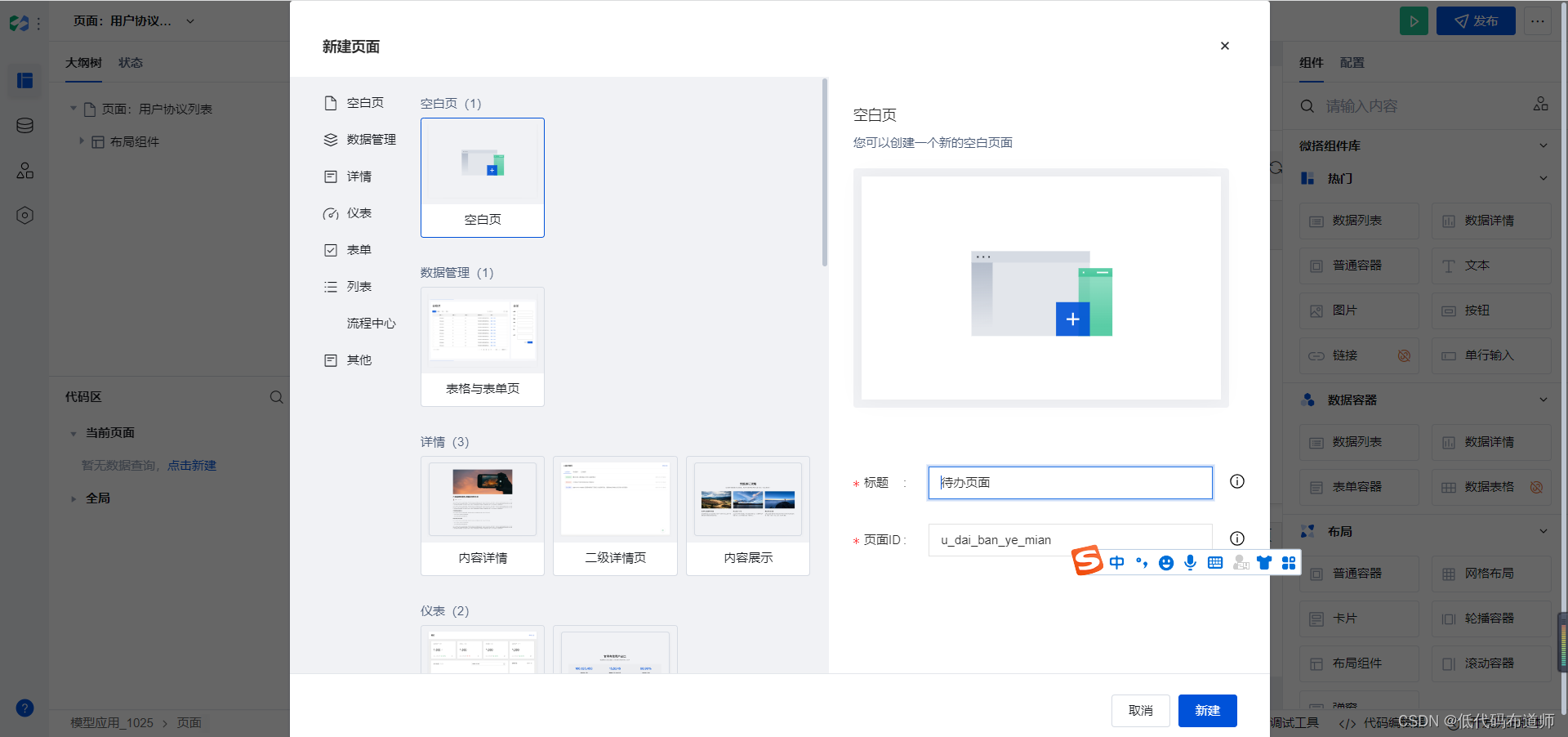
目前我们的页面都是自动生成的,需要给一个审核的功能,供管理员操作。点击新建页面,添加一个待办页面
拖入数据表格组件
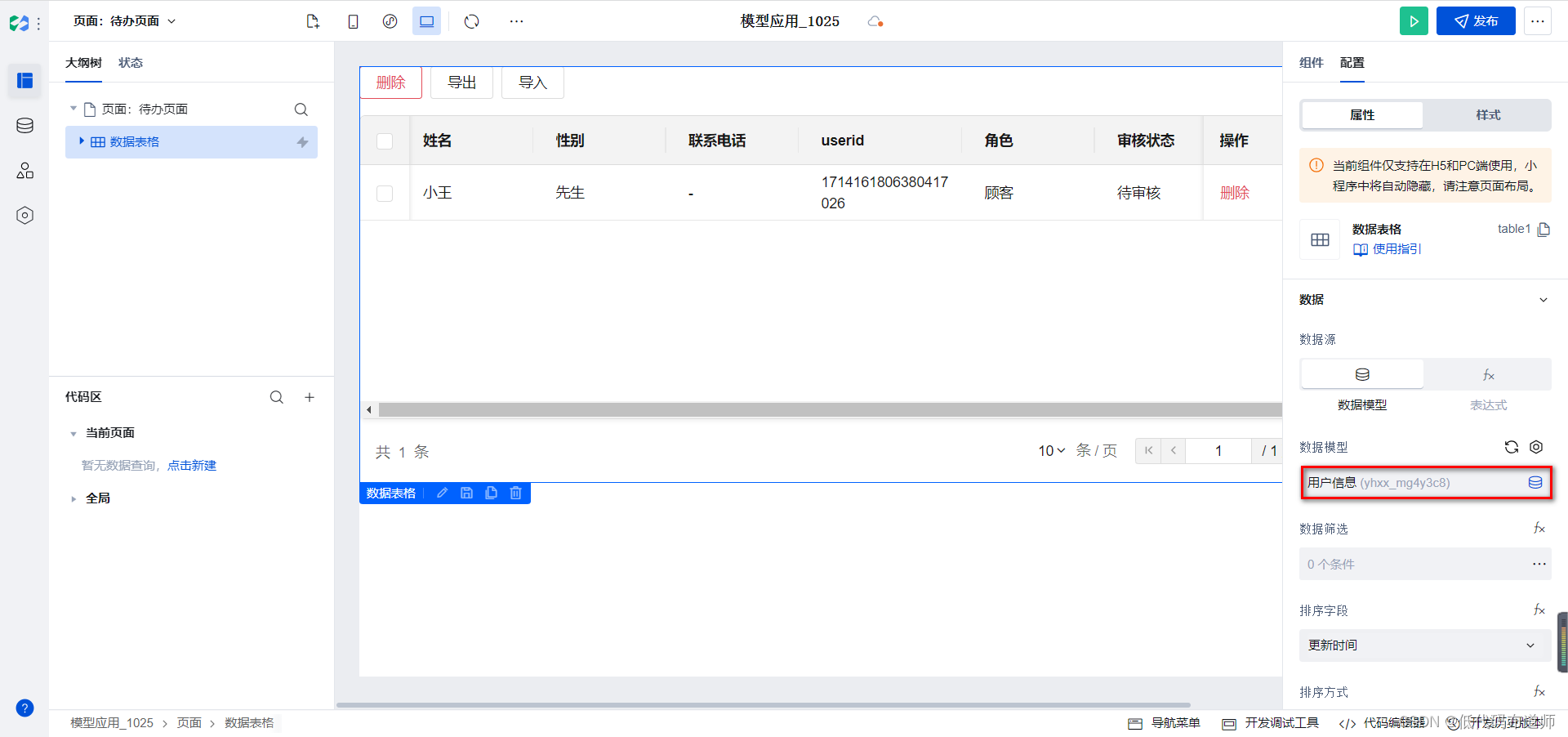
选择用户信息数据源
设置筛选条件,让我们的审核状态等于待审核
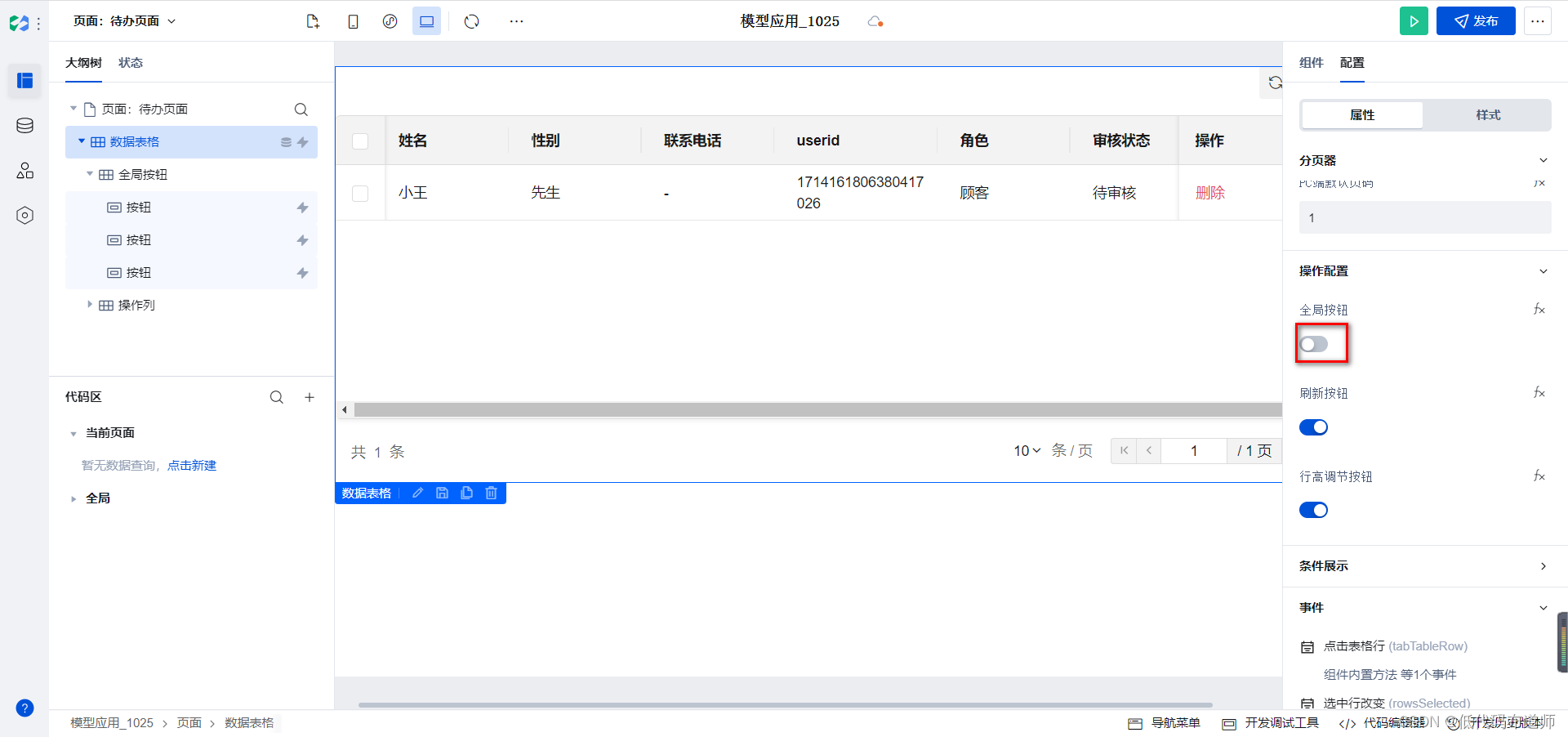
关闭全局按钮配置
操作列的删除按钮改为审核
审核按钮点击的时候我们要弹出审核界面,往页面中拖入弹窗组件
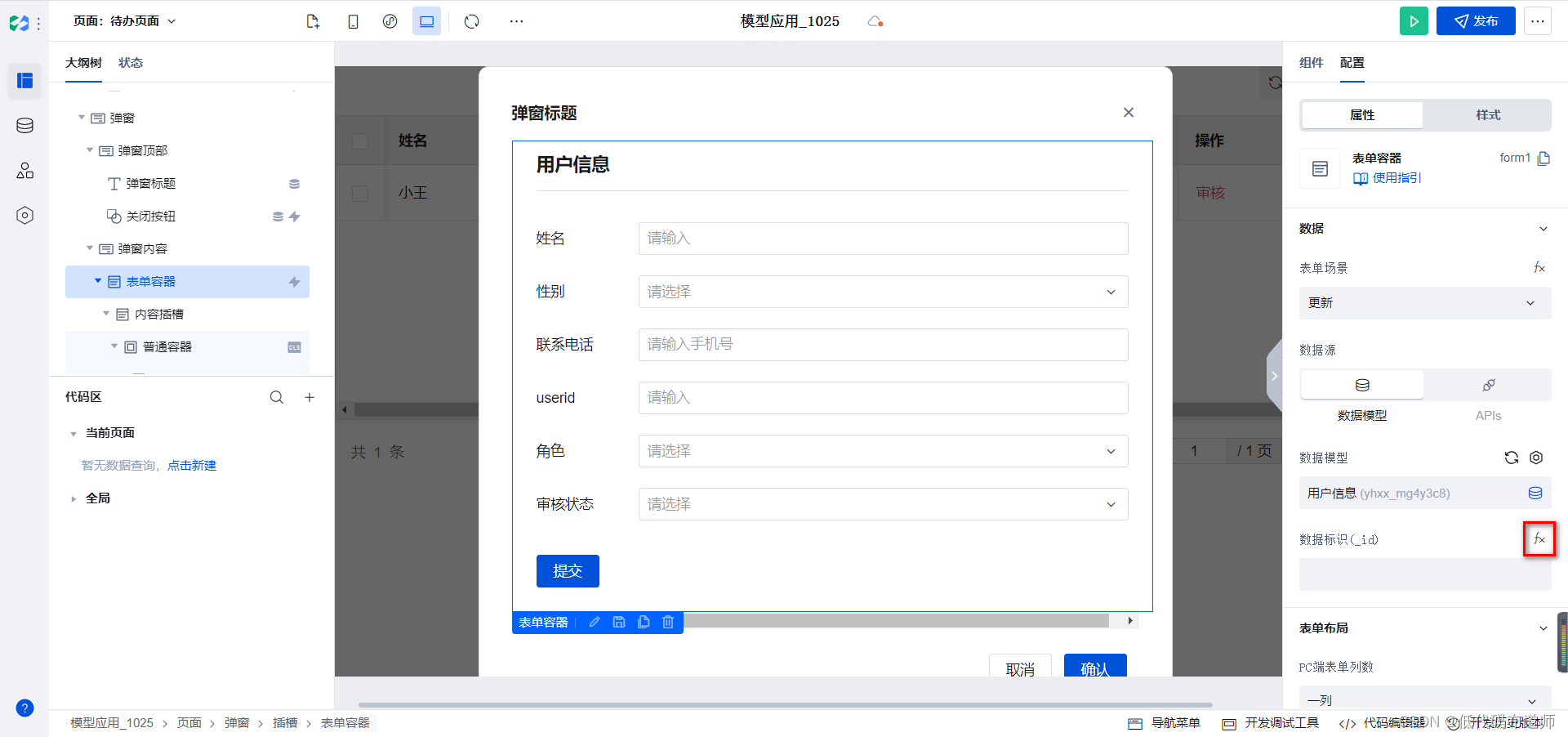
在弹窗内容里添加表单容器,场景选择更新,数据源选择用户信息
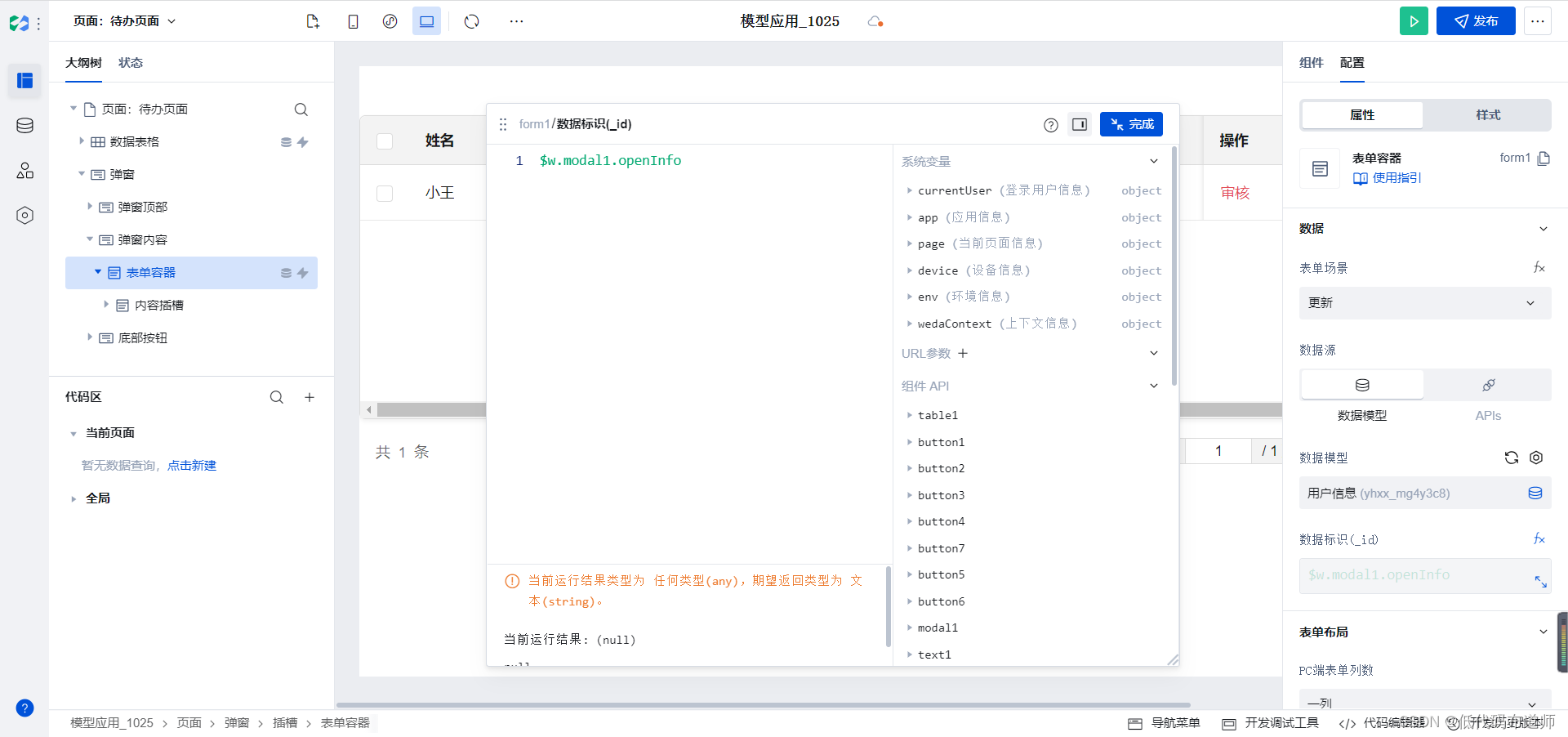
给数据标识绑定变量,绑定我们的弹窗入参
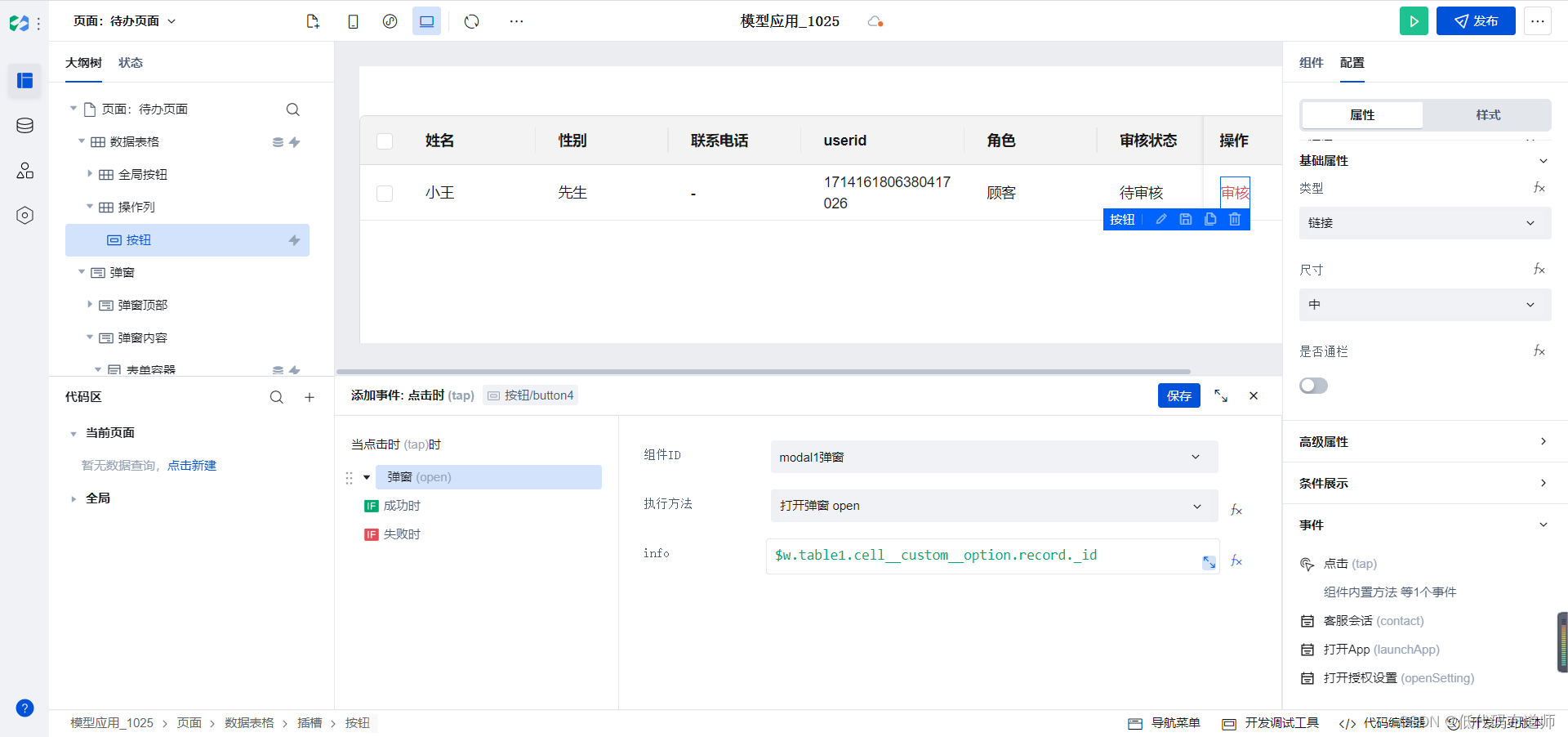
给审核按钮设置点击事件,打开我们的弹窗,并且传入当前记录的数据标识
$w.table1.cell__custom__option.record._id
设置确认按钮的事件,调用数据源方法
选择用户信息数据源,方法选择修改单条
查询条件设置为数据标识等于我们传入的参数
更新的字段,设置审核状态为已审核
在成功时,设置关闭弹窗的事件
在弹窗关闭成功时,再增加一个表格刷新的事件
4 配置菜单
功能开发好后,需要配置一下菜单,点击右下角的导航菜单
生成一下菜单,并调整一下菜单的顺序
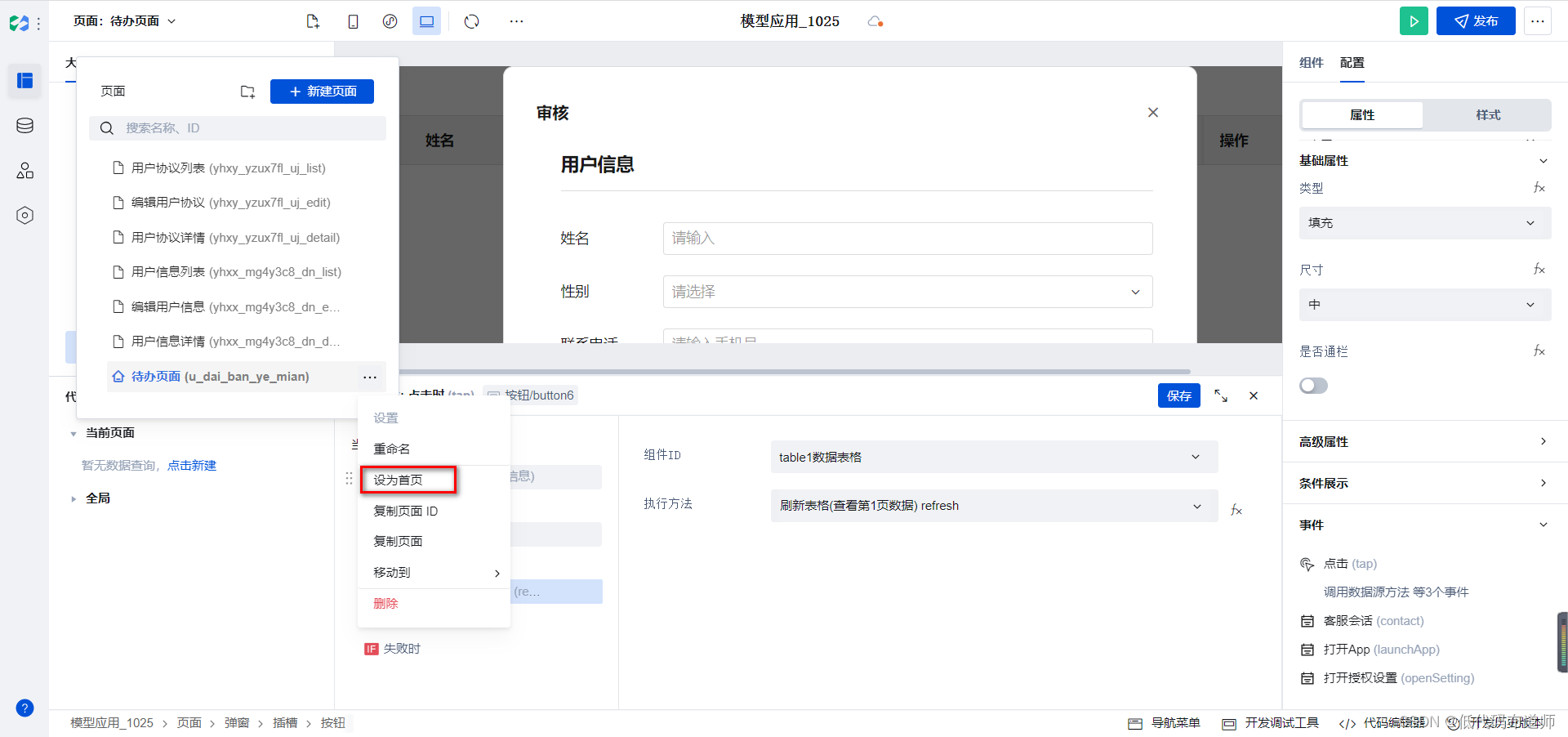
将待办页面设置为首页
5 发布预览
菜单配置好之后就可以发布了,点击发布按钮,先发布成体验版
将标红的都点击发布,处理好,待程序发布成功就可以正式访问了
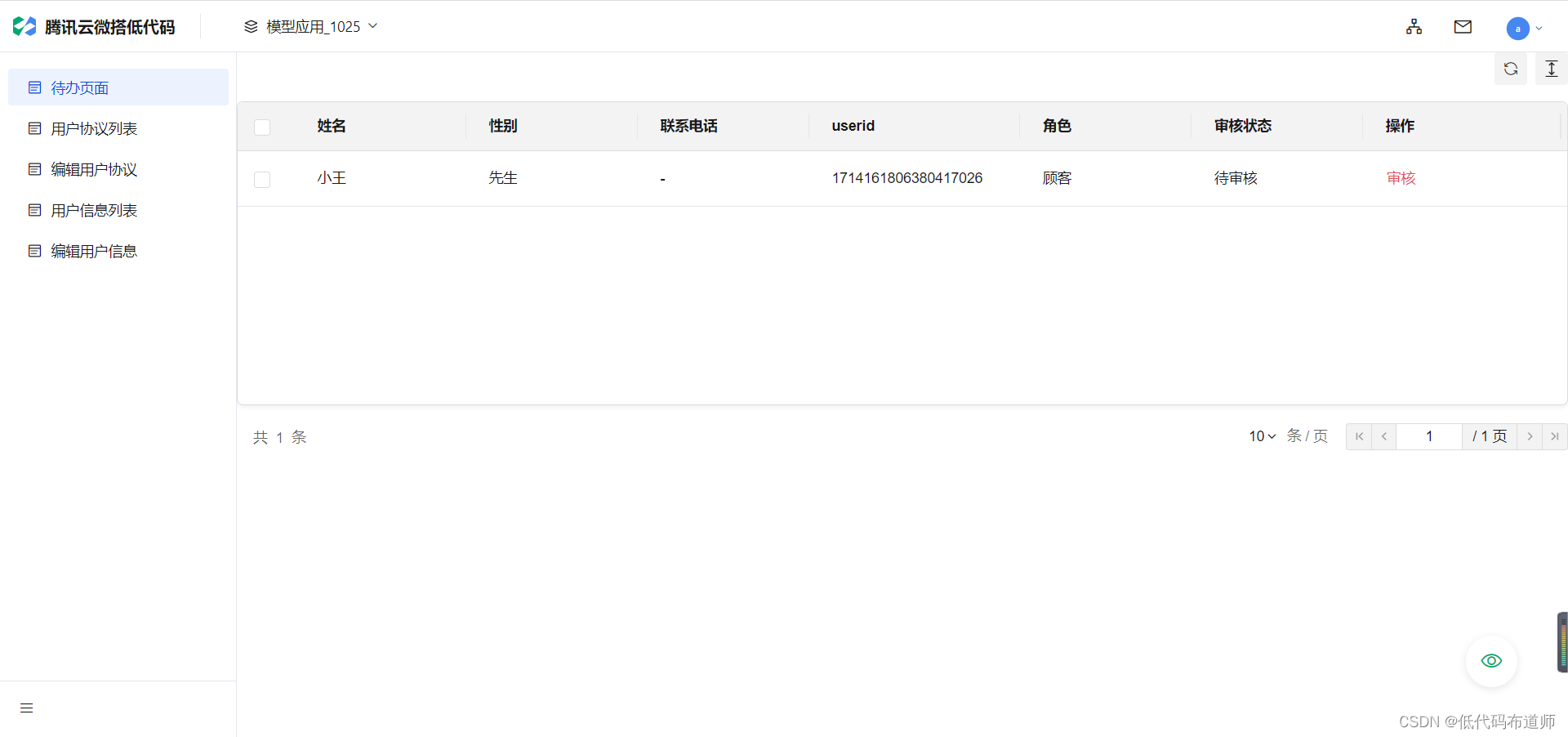
最终效果
模型应用发布后我们就有了一套后台管理软件,日常管理员可以登录后台来处理各种申请