前言
支付宝小程序内如何打开生活号文章?
开发过小程序的童鞋都知道,打开h5需要使用webview组件,同时需要配置h5域名,而官方的h5域名我们是无法配置在我们小程序后台的,那么我们如何打开生活号文章呢?
翻阅文档我们可以看到:官方提供了my.ap.navigateToAlipayPage方法用于跳转官方h5页面。但是文档也说了,只能跳转指定的某些页面。然后大部分需要申请添加白名单。
既然官方文档有说可以跳转官方的运营页面,查看到生活号文章地址是render.alipay.com开头说明也是运营页面,那么我们开始测试:
通过该链接我们可以拿到以下信息(个人猜测):
index.html为指定消息类型,而这个index页面是个通用中转页。(相同的还有msg,即指定msg可以忽略中转,下面会详细说到)
publicId为生活号ID
msgId:为文章地址id
尝试1
let path = `https://render.alipay.com/p/h5/life_public/www/index.html?publicId=2015111300783988&msgId=2015111300783988059d1e5c-ff08-4e40-b5ca-73f2ba2f1d05` my.ap.navigateToAlipayPage({ path })
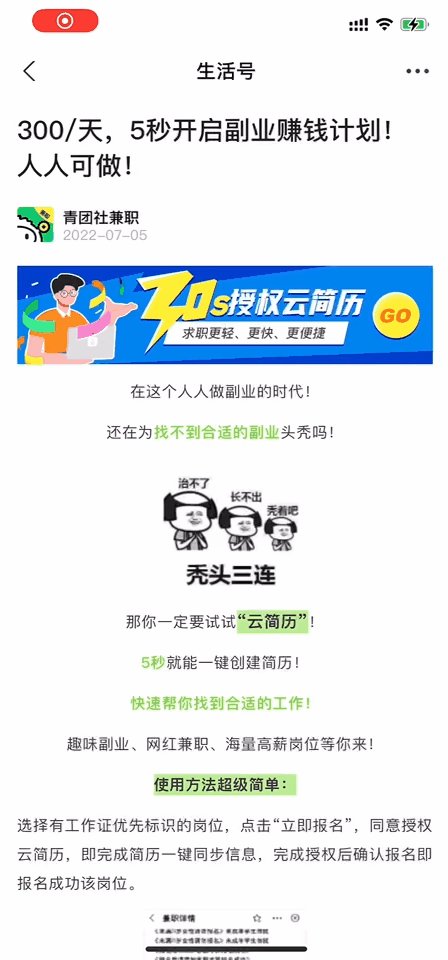
表现为:跳转成功后会再次跳转一次
尝试2,使用20000909这个appId将index.html改为msg.html 同时将参数2次encode。
let path = `https://render.alipay.com/p/s/i/?appId=20000909&url=${encodeURIComponent(encodeURIComponent('/www/msg.html?publicId=2015111300783988&msgId=2015111300783988059d1e5c-ff08-4e40-b5ca-73f2ba2f1d05'))}` my.ap.navigateToAlipayPage({ path })
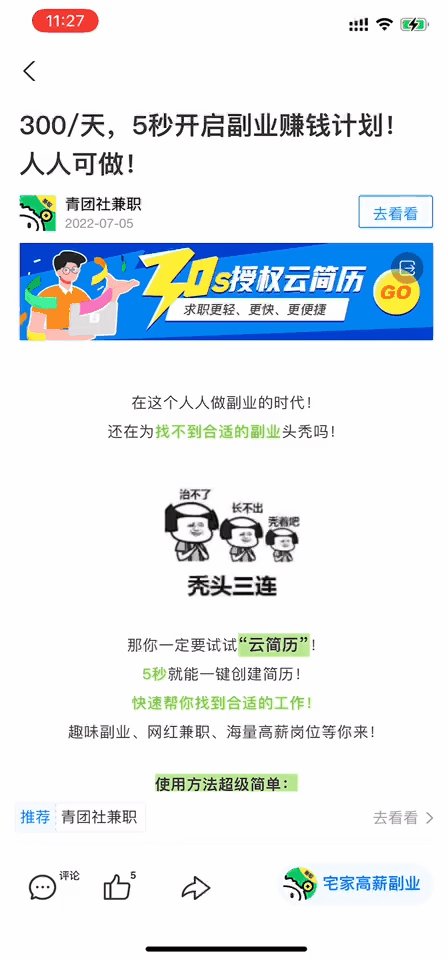
表现为:跳转后有个中转页(比上一个效果好很多,建议使用这种方案)
尝试3,使用my.call('pushWindow'),该方案因是历史遗留问题,不建议使用my.call的方式(不保证将来的某天官方下掉了该API)。
在日常使用支付宝小程序中发现,支付宝存在my.call方法,里面第一个字段为方法名,比如my.call('toast'), 表现同my.showToast。
使用20000909这个appId,同时将index.html改为msg.html(即指定跳转类型) 同时将参数1次encode,表现为直接跳转无中间页面。
let url = `alipays://platformapi/startapp?appId=20000909&url=${encodeURIComponent('/www/msg.html?publicId=2015111300783988&msgId=2015111300783988059d1e5c-ff08-4e40-b5ca-73f2ba2f1d05')}` my.call("pushWindow", { url })
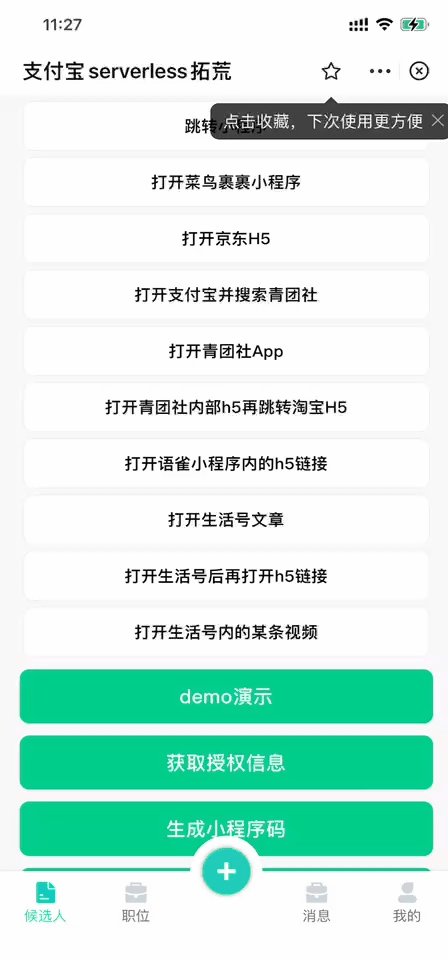
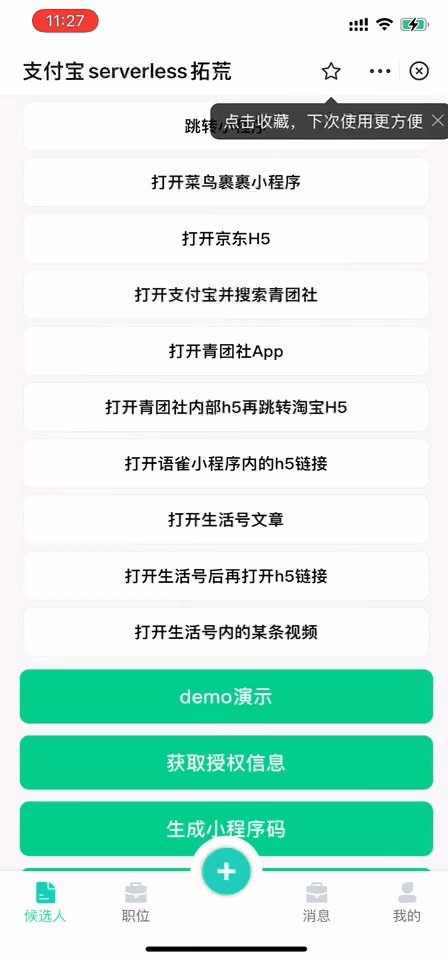
看下效果图:
以上就是小程序跳转生活号文章的三种方式,小小的一个跳转却有这么多差异,希望以上内容能帮到大家。有问题欢迎评论区留言或钉钉私信。