某天,产品童鞋问:我们的小程序需要做品宣,需要在别人的小程序跳转到支付宝的搜索页面并且搜索我们的小程序,用于展示搜索落地页样式。
那么能实现吗?如何实现呢?
通过“测试”发现,使用appId 20001003 可以实现该功能。测试代码如下:
通过以上代码测试发现可以跳转到搜索页面同时获取到焦点,但是无法自动搜索出结果。继续测试:给该地址增加keyword及版本号参数。目前展示页面是v2版本
JavaScript
let path = `https://render.alipay.com/p/s/i/?appId=20001003&keyword=青团社&v2=true` my.ap.navigateToAlipayPage({ path, complete: res => { console.log(res); } })
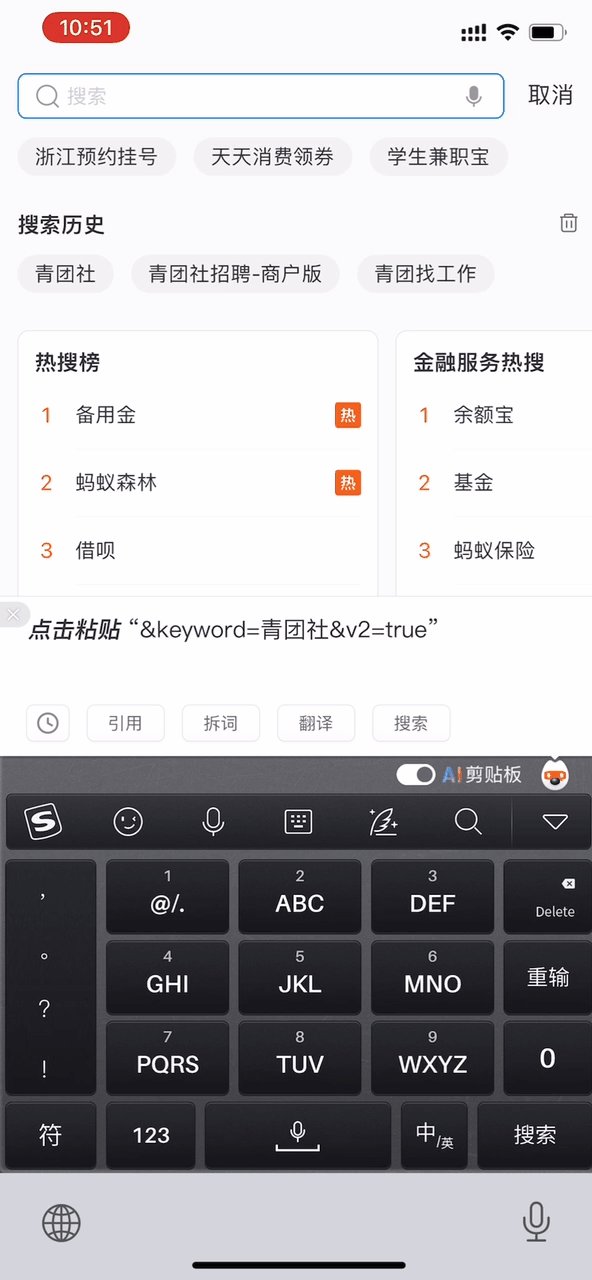
实现效果图如下:
但是这会出现一个新的小程序,当我先搜索了一个其他的词,再通过小程序跳转过去会优先显示之前搜索的词,然后才会展示你小程序跳转过去的携带的搜索词。
可以这样解决:在地址栏上加上 `startMultApp=YES`
即:
JavaScript
https://render.alipay.com/p/s/i/?appId=20001003&keyword=青团社&v2=true&startMultApp=YES
原理:
在正常场景下,相同 APPID 的 H5App 只能存在一个实例。因此当 App1_page1 唤起了 App2_page1 时,如果 App2_page1 希望再跳转到 App1_page2 时,默认情况下会先将 App1_page1 唤起到前台后销毁然后再显示 App1_page2 页面,此时的动画效果就会显得非常突兀。(A1–>B1–>A2)
如果要解决这个问题,一般来说只需要在 App2_page1 唤起 App1_page2 时,携带上启动参数 startMultApp=YES 即可。 它的含义为允许重新创建一个 App1 的实例,代表了相同 APPID 可以同时存在多个实例,但是带来相应的隐患为它们虽然是相同的 APPID,但应用实例(可以理解为一个独立的浏览器进程)并不是同一个,应用生命周期也各不相同,如果有某些依赖应用生命周期的功能就会受到影响,比如 sessionData 之类在相同应用生命周期内共享数据的接口。
以上就是本周分享的小技巧,有问题欢迎留言评论。