图1 是 SAP Fiori 3.0 时代的暗黑风格主题 Quartz Dark,图2 是我写过的一篇如何在自己开发的 SAP UI5 应用里启用这个暗黑主题的文章。
在实际使用过程中,很多朋友都希望将浏览器网页的背景也从默认的白色更改成黑色。这个需求无法通过 Windows 操作系统本身的系统设置来完成。
我曾经在 Chrome Web Store 里试图找到一款能够设置网页背景色的扩展,发现这种扩展虽然不少,但有的效果不能让我满意,有的需要付费。
经过一段时间的探索,最后我找到了这款名叫 Dark Reader 的扩展,它是完全开源,免费并且无广告。
Github 地址:https://github.com/darkreader/darkreader,代码仓库已经获得超过 18000 个 stars.
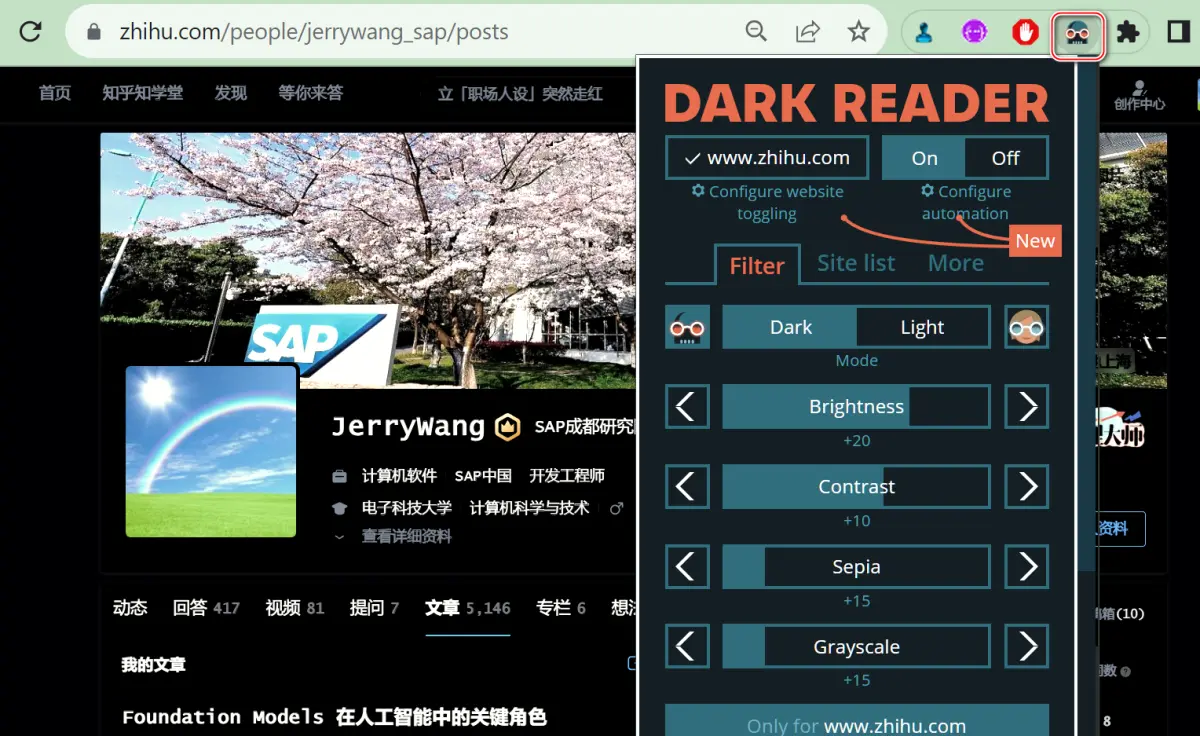
使用非常方便,可以针对单个网站或者全局,来开启或者关闭暗黑背景,也支持对亮度、对比度、Sepia 和 Grayscale,网页字体等设置进行微调。
如果你对千篇一律的浏览器白色背景已经腻歪了,可以试试这款扩展,能给你带来不一样的网页浏览体验。