做不同的好看的效果一直是做一个小前端的目标,都希望可以做出不一样的页面,炫酷的页面,但是技术有的时候跟不上的时候只能是模仿,看别人是怎么做的,其实模仿的过程也就是学习的一个过程,能看明白别人的代码也是一种进步,今天就简单的讲述一下如果用bootStrapUI框架做一个图片轮播的效果。
实用性
很多大的网站都是有的,淘宝、京东、csdn等等...
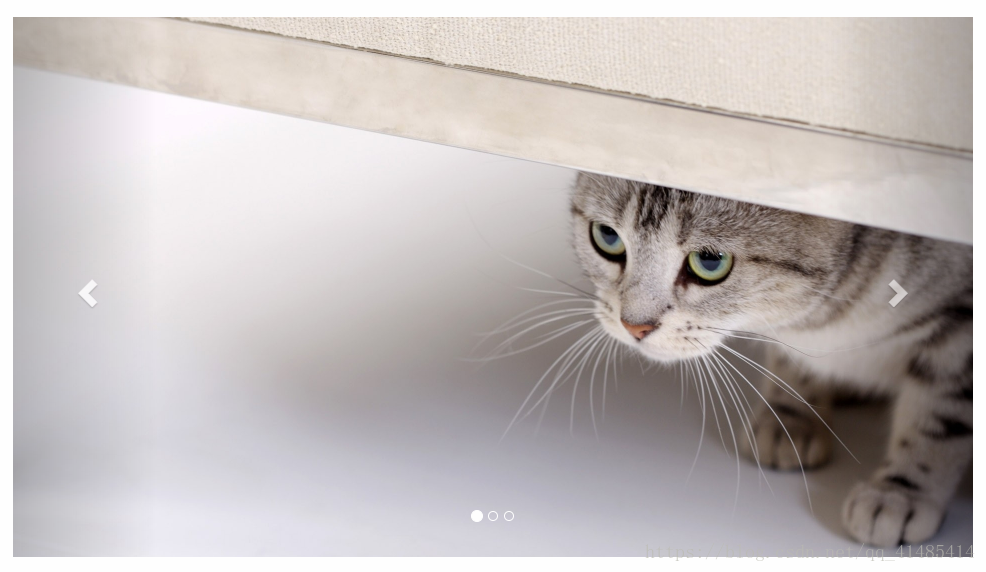
效果预览
如果您看过了,我们今天就简单的做那个效果,我看的是官方的文档,写的不好的见谅。
第一步:画容器
<div id="slidershow" class="carousel slide" data-ride="carousel" style="width: 50%;height: 50%; margin-left:auto; margin-right:auto;"></div>
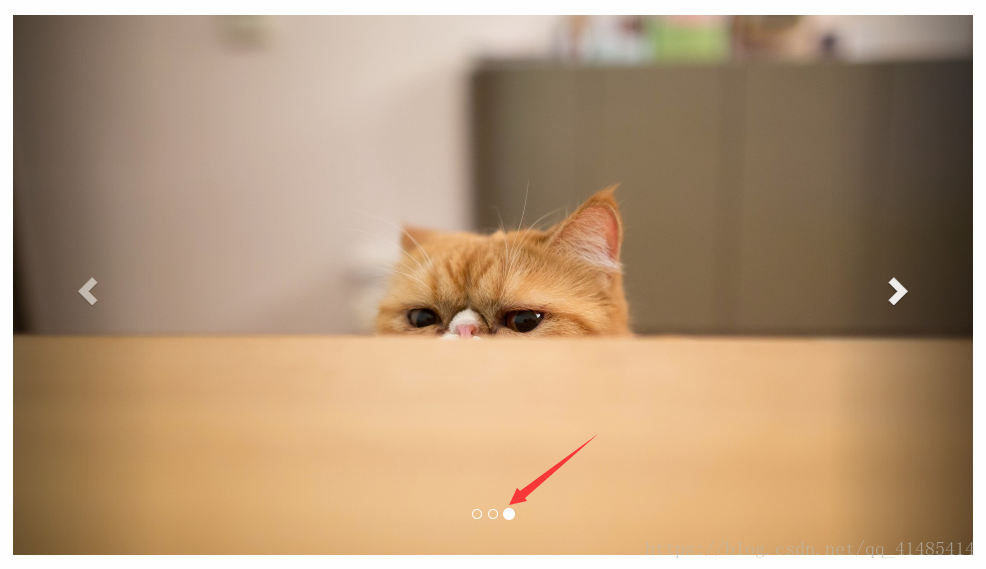
第二步:做图片下标(包括图片的播放顺序)
在之前的div里面填入以下代码:
<!-- 设置图片轮播的顺序 --> <ol class="carousel-indicators"> <li class="active" data-target="#slidershow" data-slide-to="0" ></li> <li data-target="#slidershow" data-slide-to="1"></li> <li data-target="#slidershow" data-slide-to="2"></li> </ol>
ps:有几张图片,写几个li
第三步:设置轮播的图片
在轮播顺序的下面填入以下代码(图片路径自己设置):
<!--设置轮播的图片--> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="../images/cat1.jpg" alt="cat1"></a> </div> <div class="item"> <a href="##"><img src="../images/cat2.jpg" alt="cat2"></a> </div> <div class="item"> <a href="##"><img src="../images/cat3.jpg" alt="cat3"></a> </div> </div>
ps:有几张图片,写几个item的div
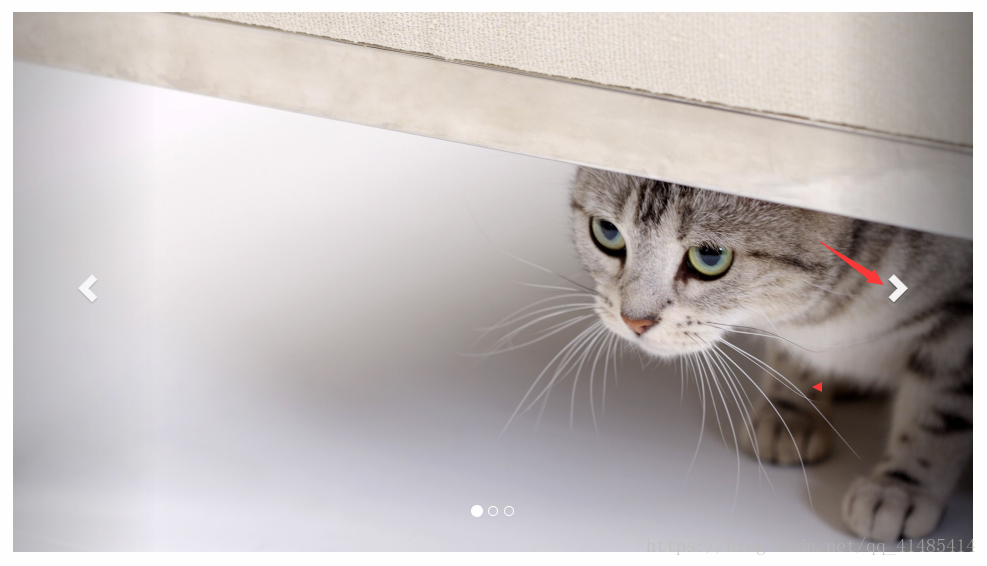
第四步:设置左右点击变化的属性
在设置图片的下面填入以下代码:
<a class="left carousel-control" href="#slidershow" role="button" data-slide="prev" > <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#slidershow" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a>
最后介绍几个bootStrap的属性
data-interval = 2000 //设置自动变化的时间(毫秒)
data-pause = "hover" //鼠标放上去会停止轮播默认的是hover
data-wrap="true" //设置是不是循环轮播 布尔类型的,true或者false
<span style="font-weight:normal;">data-slide-to="1" //设置下面的圆点是不是可以直接点击切换</span>
<span style="font-weight:normal;">data-slide="next" //设置该区域被点击是执行向前还是向后的操作 prev next</span>
完整代码(直接复制使用)
看着比较乱的,下面是完整的代码(图片替换掉就ok):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div id="slidershow" class="carousel slide" data-ride="carousel" data-interval = 2000 data-pause = "hover" data-wrap="true" style="margin-top: 5rem; width: 50%;height: 50%; margin-left:auto; margin-right:auto;"> <!-- 设置图片轮播的顺序 --> <ol class="carousel-indicators"> <li class="active" data-target="#slidershow" data-slide-to="0" ></li> <li data-target="#slidershow" data-slide-to="1"></li> <li data-target="#slidershow" data-slide-to="2"></li> </ol> <!--设置轮播的图片--> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="../images/cat1.jpg" alt="cat1"></a> </div> <div class="item"> <a href="##"><img src="../images/cat2.jpg" alt="cat2"></a> </div> <div class="item"> <a href="##"><img src="../images/cat3.jpg" alt="cat3"></a> </div> </div> <a class="left carousel-control" href="#slidershow" role="button" data-slide="prev" > <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#slidershow" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> </body> </html>
有人说我一直用自己的js和css,导致你们还要找,这次我用的是CDN的,直接使用就行了,前提是您的电脑要联网。
有的说不想这样做,想用js控制行不行,可以,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div id="slidershow" class="carousel slide" data-ride="carousel" data-pause = "hover" data-wrap="true" style="margin-top: 5rem; width: 50%;height: 50%; margin-left:auto; margin-right:auto;"> <!-- 设置图片轮播的顺序 --> <ol class="carousel-indicators"> <li class="active" data-target="#slidershow" data-slide-to="0"></li> <li data-target="#slidershow" data-slide-to="1"></li> <li data-target="#slidershow" data-slide-to="2"></li> </ol> <!-- 设置轮播图片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="../images/cat1.jpg" alt=""></a> </div> <div class="item"> <a href="##"><img src="../images/cat2.jpg" alt=""></a> </div> <div class="item"> <a href="##"><img src="../images/cat3.jpg" alt=""></a> </div> </div> <a class="left carousel-control" href="#slidershow" role="button"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#slidershow" role="button"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> </body> </html>
<script type="text/javascript"> $(function(){ $("#slidershow").carousel({ interval:1000 }); $("#slidershow a.left").click(function(){ $(".carousel").carousel("prev"); }); $("#slidershow a.right").click(function(){ $(".carousel").carousel("next"); }); }); </script>
效果是一样的,喜欢的可以关注。