前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端面试
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
水平居中:
- 单独文字垂直居中我们只需要设置 CSS 样式line-height属性即可。
- 文字与图片同排,在设置div高度同时再对此 CSS 样式的图片“img”样式设置vertical-align:middle垂直居中属性,如: img{vertical-align:middle;} 。
- 不确定宽度的块级元素设置水平居中的方法
- 是使用 table 作为容器的方法来实现。当然不大推荐使用这种方法,因为添加了无意义的标签。这里就稍微介绍一下吧。Table 标签本身并不是块级元素,当我们不设置table的宽度的话,他里面的宽度是由他内部元素的宽度撑起来的。但即使我们没有设置table的宽度,直接设置table的外边距margin:0 auto;就可以实现水平居中了!这样我们就可以通过设置table水平居中,间接使里面的内容居中。
- 相对于用table的方法的好处是不用增加无语义标签,简化标签嵌套深度。这个思路是这样的,通过改变块级元素的display属性值为inline类型,然后设置text-align:center来实现居中。这种方法也有一定不妥之处就是把块级元素改为行内元素后,行内元素比块元素少了一些功能。比如说设定长宽值等,在项目运用中可能会有一些限制,大家可以自行选择。
- 通过给父元素设置浮动float,再设置父元素的position属性为relative和left:50%;子元素设置position:relative和left:-50%来实现水平居中。这个好处是可以保留块级元素仍然是以display:block的形式显示,不会添加无意义的标签,不添加嵌套深度。确点是设置了position:relative;带来了一些副作用。下面是第三种方法的实例代码,放到body标签里面就可以了。
垂直居中
方法一: text-align: center+display: table-cell
div { width:500px; height:500px; border:1px solid #666; overflow:hidden; position:relative; display:table-cell; text-align:center; vertical-align:middle; }
方法二:父元素静态定位子元素通过相对定位来实现
div p { position:static; position:absolute; top:50% } img { position:static; position:relative; top:-50%;left:-50%; vertical-align:middle }
方法三:通过静态和相对定位
img { position:static; position:relative; top:-50%;left:-50%; vertical-align:middle; }
方法四
- {margin:0;padding:0;} 将所有元素的margin和padding设置为0,以确保没有多余的空白。
- div {width:500px; border:1px solid #666; height:500px; background:url(“/statics/images/w3c/intro.png”) center no-repeat;} 设置div元素的宽度、边框、高度以及背景图片,并使用center属性将背景图像水平和垂直居中显示。
* {margin:0;padding:0;} div { width:500px;border:1px solid #666; height:500px; background:url("/statics/images/w3c/intro.png") center no-repeat; }
css图片居中用text-align:center无效怎么回事?
div{ border:1px solid red; margin:20px; text-align:center; }
如何让图片在DIV中水平和垂直两个方向都居中?
利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中。
结构如下
<div> <img src="images/tt.gif" width="150" height="100" /> </div>
CSS样式如下:
div {width:300px; height:150px; background-color:#CCC; border:#000 1px solid; text-align:center; padding-top:50px;}
只用padding属性,通过计算求得居中
div {width:225px; height:150px; background-color:#eee; border:#000 1px solid; padding-top:50px; padding-left:75px;}
利用图片的margin属性将图片水平居中,利用DIV的padding属性将图片垂直居中。
div {width:300px; height:150px; background-color:#eee; padding-top:50px; border:#000 1px solid;} img {display:block; margin:0 auto;}
Img是内联元素,要设置其margin属性使其居中,就要将其转换为块元素display:block;然后利用margin:0 auto;实现图片的水平居中;(有的设计师为图片再加个 div 标签,然后通过 div 标签的margin实现居中,也可以,不过,在结构中就又多了对 div,相对麻烦点)至于垂直居中的方法和前面的都一样,就不再重述。
用一行css居中并裁剪图片的方法
设置图片的裁剪尺寸非常简单,你只需在 CSS 里使用这行代码:
img { object-fit: cover; }
就是这样。不需要语义、包装 div 或者其他没意义的代码。
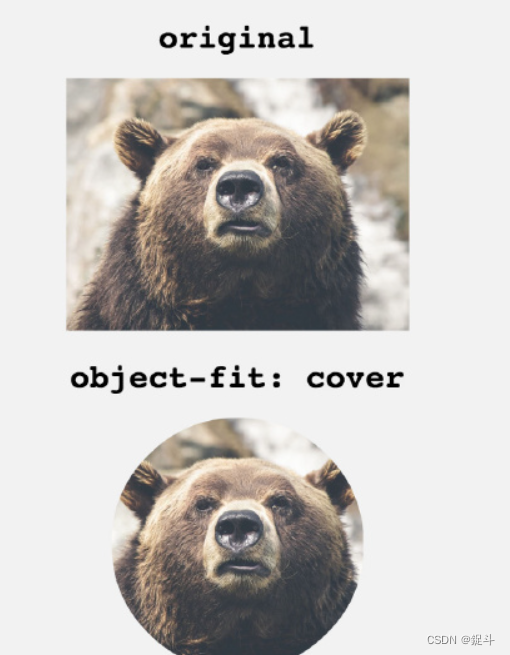
这种技术能很好地把大小不合适的头像图片裁剪为正方形或者圆形的图片。以下面那只熊的宽图片来举例。一旦把 object-fit:cover 技术应用在这种图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。
object-fit:cover的裁剪方式和background-size:cover的完全相同,不过它是用来为 imgs、videos 和其他的媒体标签设置样式的,而不是给背景图片设置样式。
相当多的最新浏览器都支持 object-fit 技术,并且还有 polyfill 项目让你能在更老的浏览器(IE8+)里使用该技术。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力