1 Appium-Inspector简介
Appium-Inspector是Appium Desktop中自带的一个查看元素的工具;- 打开这个工具的前提下
appium的服务是启动了; - 另外需要注意的是
Appium最新安装方法是使用npm安装的,而不是Appium GUI方式安装,那么这里目前是没有Appium Desktop,也就没有Appium-Inspector工具了; - 所以需要单独安装
Appium-Inspector。
2 Appium Desktop中的Appium-Inspector
- 如果是使用的
Appium GUI方式安装的appium,那么就有Appium Desktop; Appium Desktop安装完成之后,双击打开:
- 点击
Start Server按钮,启动Appium server,并开启监听本机 4723 端口;
- 并且通过如下两种方式启动
Appium Inspector:
- 这种方式只有在旧版本的
appium才有,但是我们用的最新版本的,需要单独安装了。
3 安装Appium-Inspector
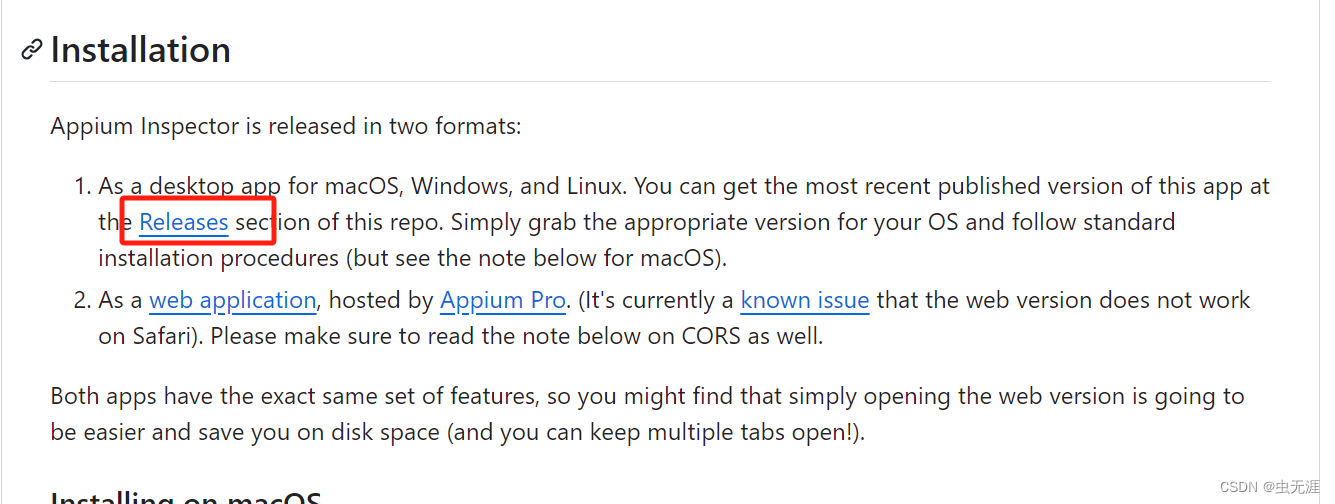
- 安装地址为:Appium-Inspector;

- 选择对应系统的版本即可,我的是
windows版本:
- 下载后双击
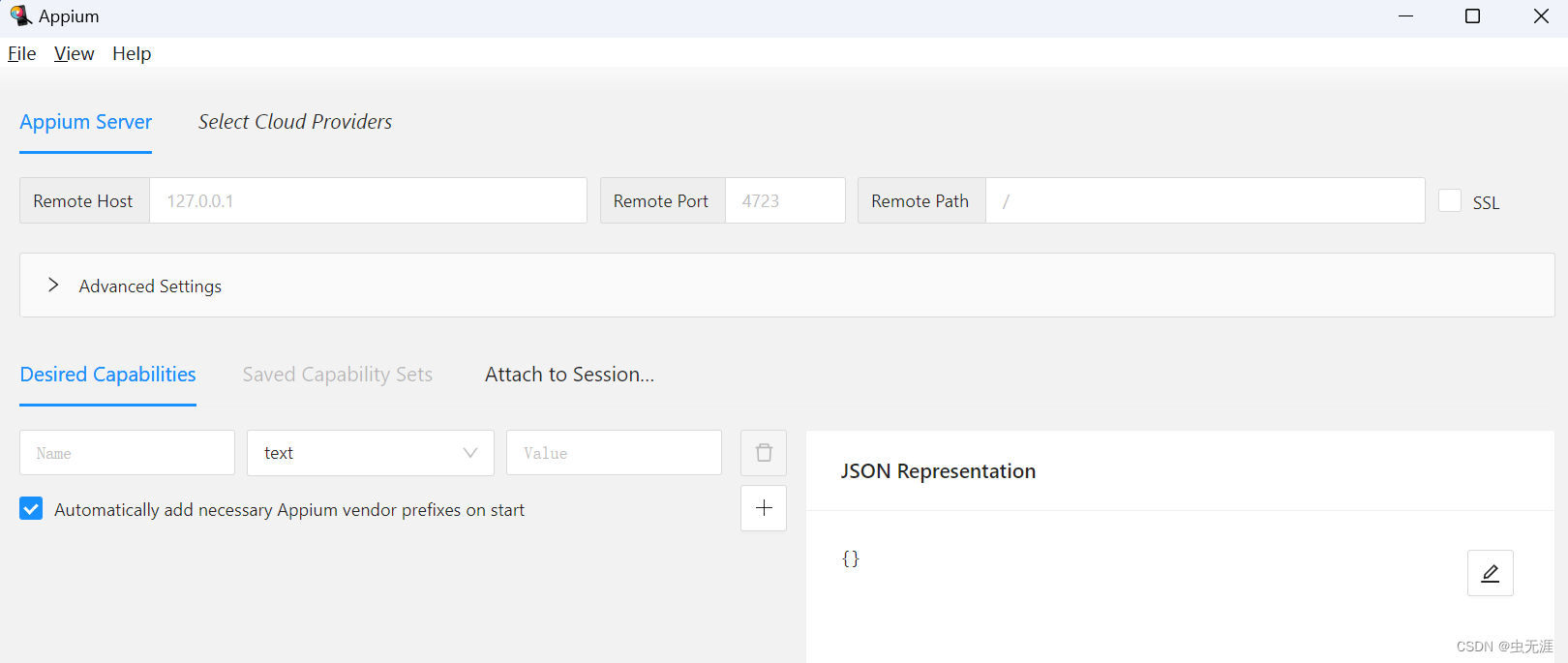
Appium-Inspector-windows-2023.11.1.exe安装即可,安装完如下:
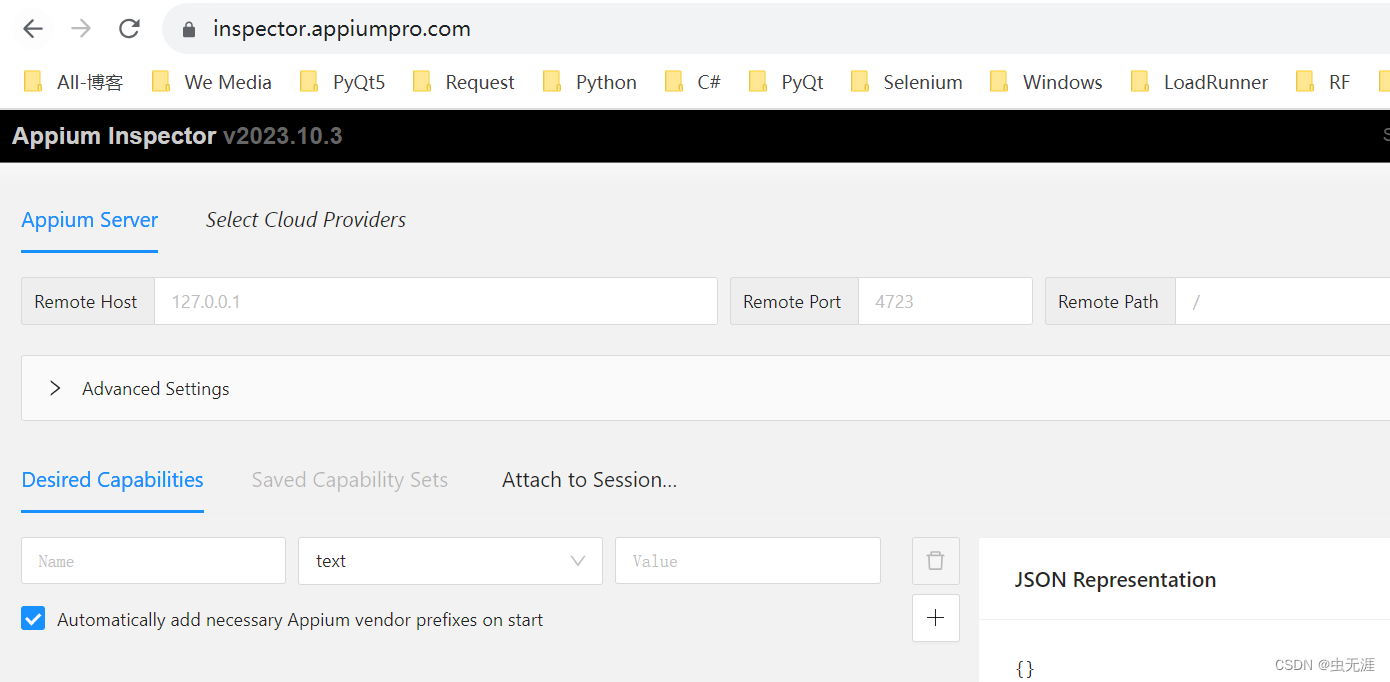
4 Appium-Inspector网页版
- 如果不想安装,那可以直接使用Appium-Inspector网页版;

5 Appium-Inspector界面说明
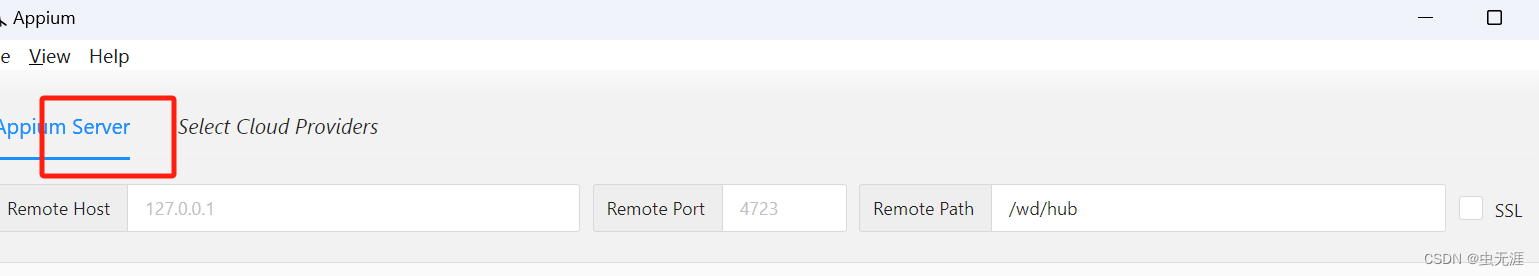
5.1 Appium Server配置
Appium Server主要是对IP、端口和地址进行设置,其中地址默认配置/wd/hub即可;- 参数如下:
Remote Host:127.0.0.1
Remote Port:4723
Remote Path:/wd/hub # 注意如果报错,请把/wd/hub改为/

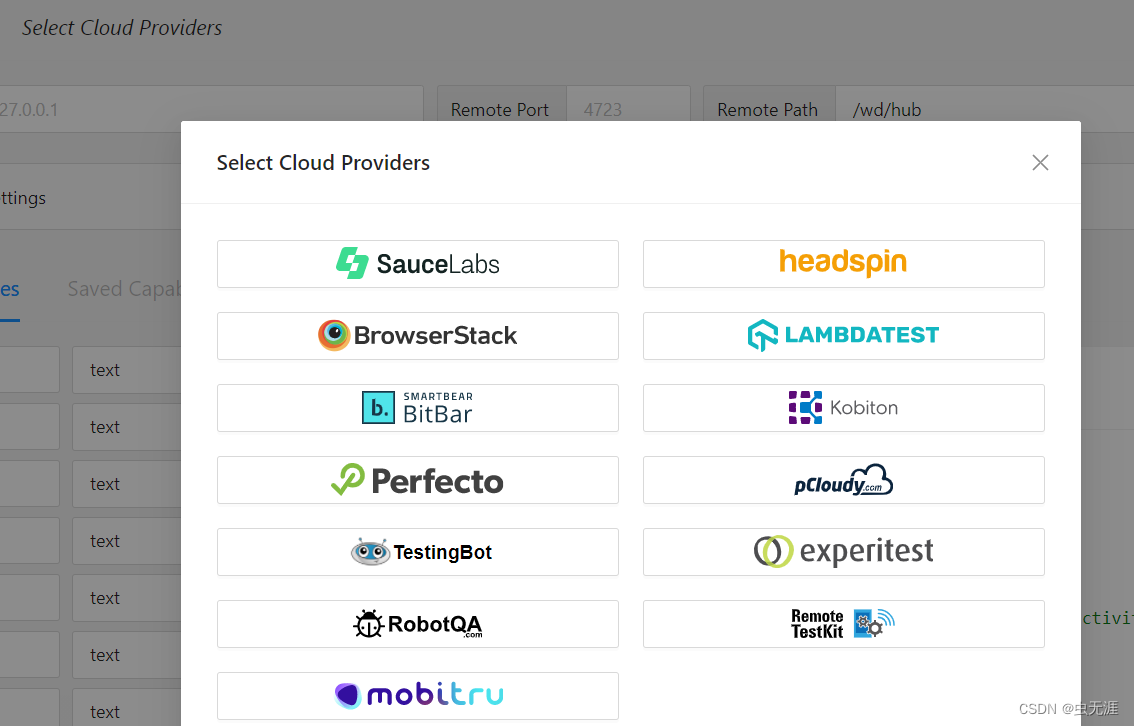
5.2 Select Cloud Providers
- 点击
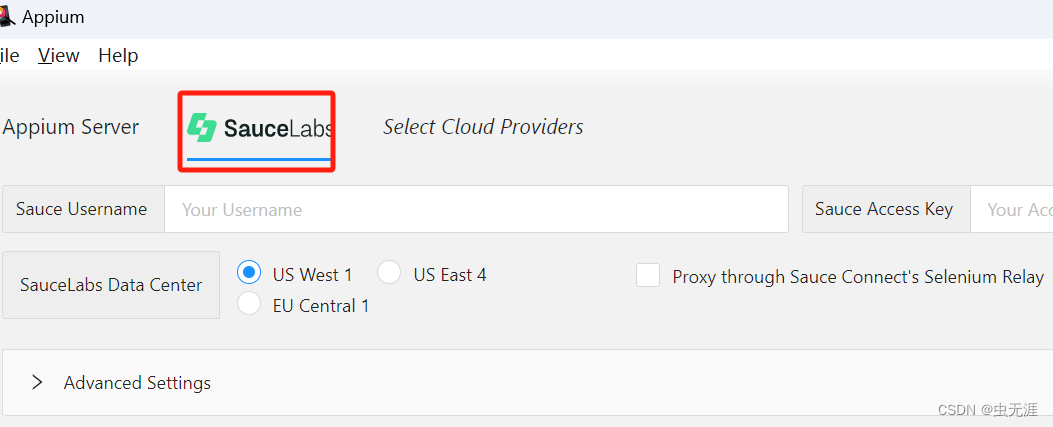
Select Cloud Providers则会出现云服务商的选择界面;

- 选择一个后会出现该服务商的标签:

- 这些云服务都是国外的,基本用不上,一般只连本地的
server即可。
5.3 Advanced Settings
Advanced Settings为高级配置;
一般是设置代理的可不用,其中:
Allow Unauthorized Certificates:允许未经授权的证书
Use Proxy:使用代理服务器
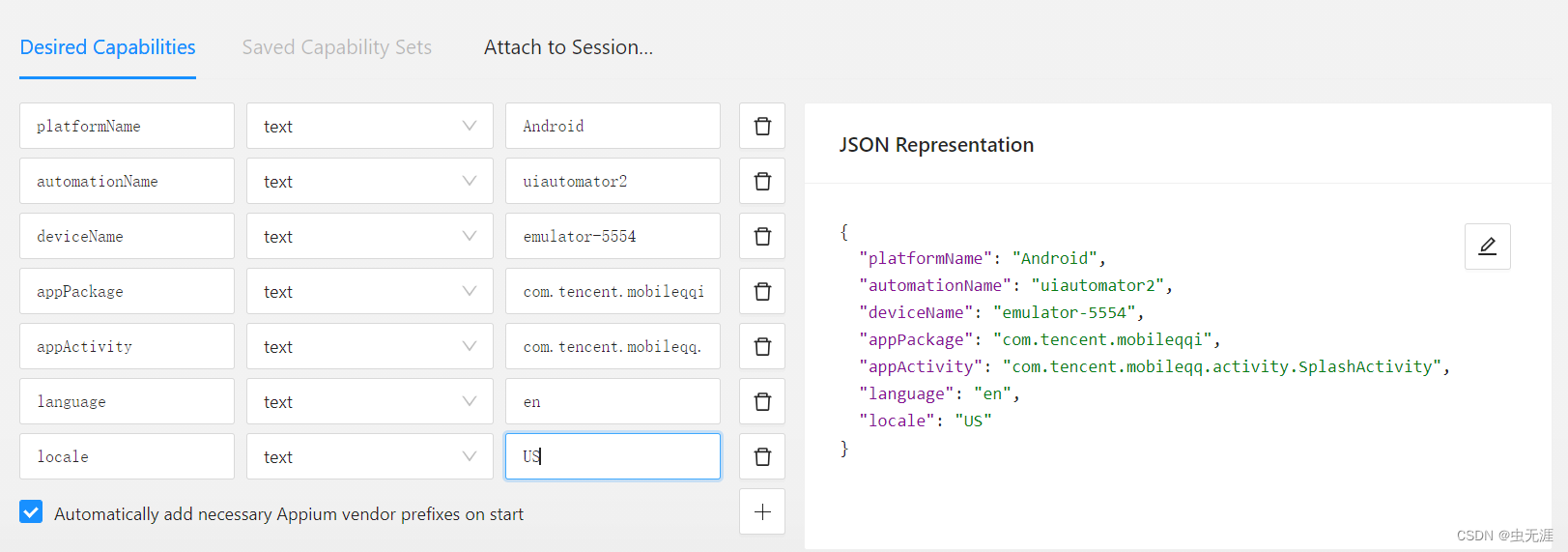
5.4 Desired Capabilities配置
Desired Capabilities配置这个和之前使用脚本启动道理是一样的;- 一些配置参数如下:
capabilities = dict(
platformName='Android',
automationName='uiautomator2',
deviceName='emulator-5554',
appPackage='com.tencent.mobileqqi',
appActivity='com.tencent.mobileqq.activity.SplashActivity',
language='en',
locale='US'
)
- 直接在对应的输入框中输入以上内容即可:

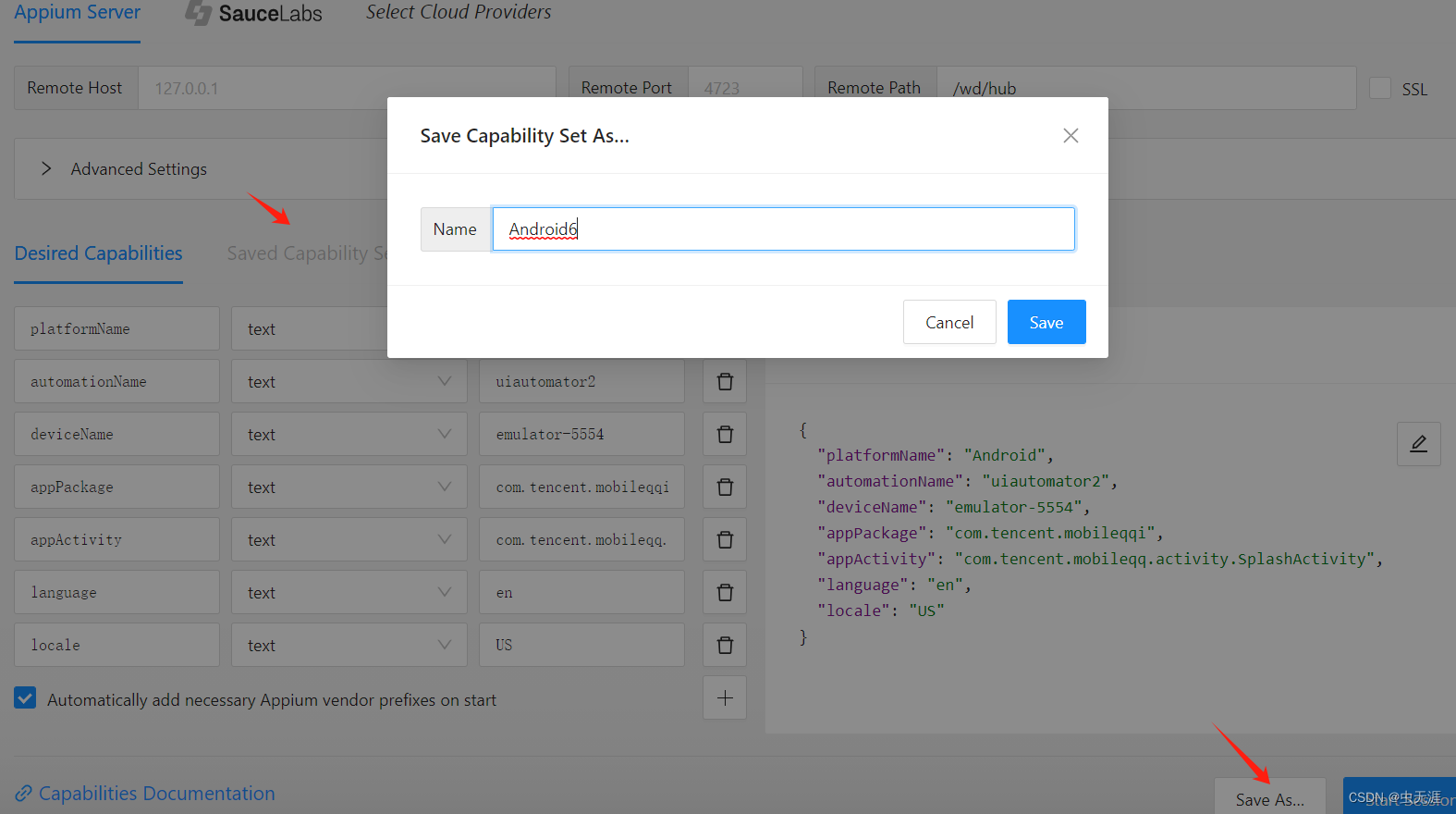
5.5 Saved Capability Sets
- 可以对已经配置好的进行保存操作:

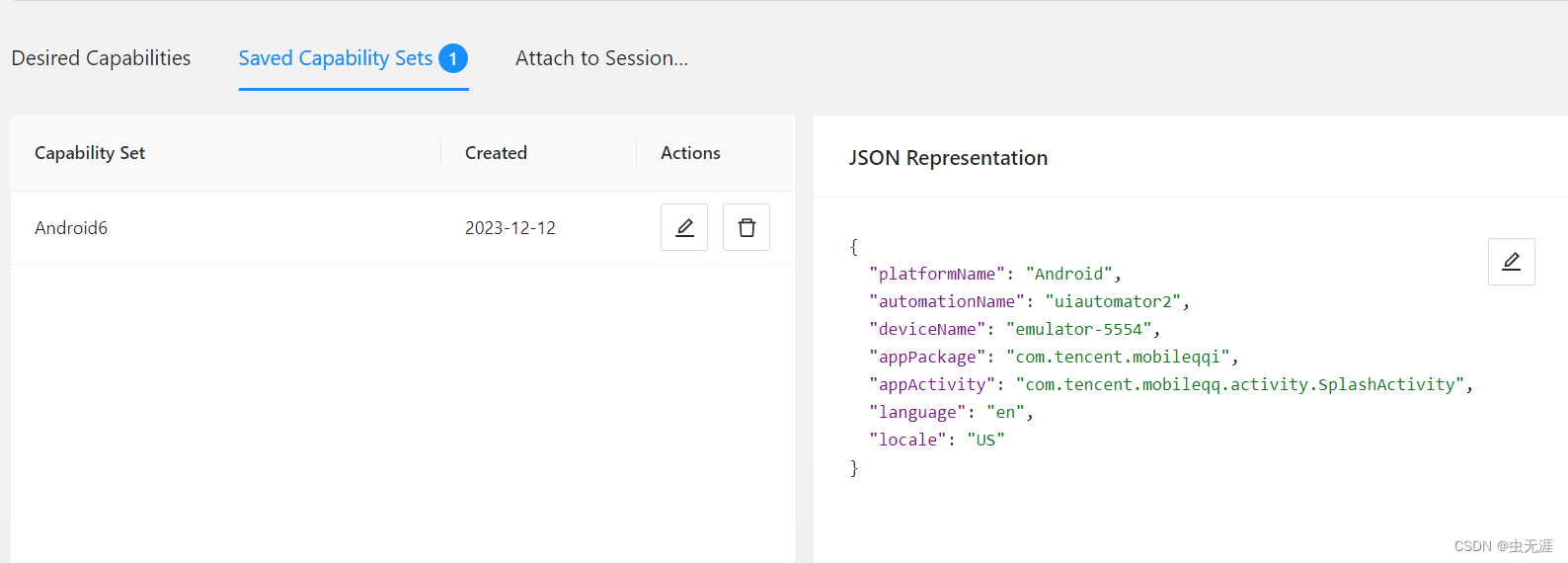
- 保存后下次启动直接就可以用这个配置了:

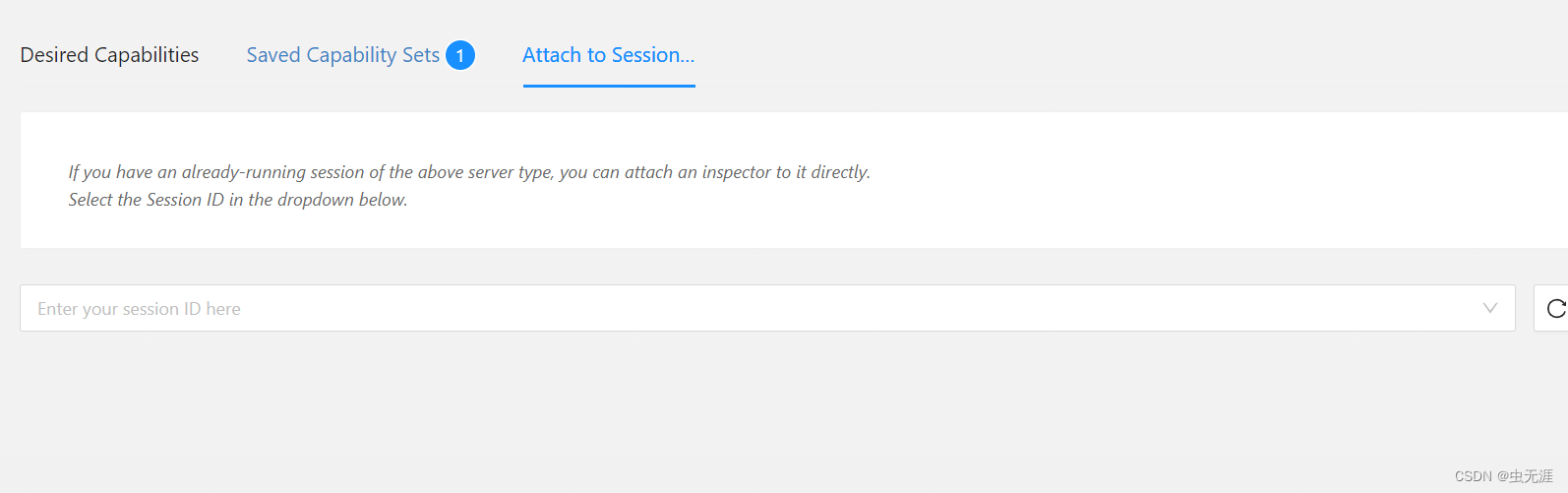
5.6 Attach to Session
- 如果
Appium已经连接手机的session了,那么直接选择Session ID,加入就行了,不需要在进行配置了:
6 Start Session
- 前边所有的配置做好好,直接点击界面中的
Start Session,即可进入如下界面:
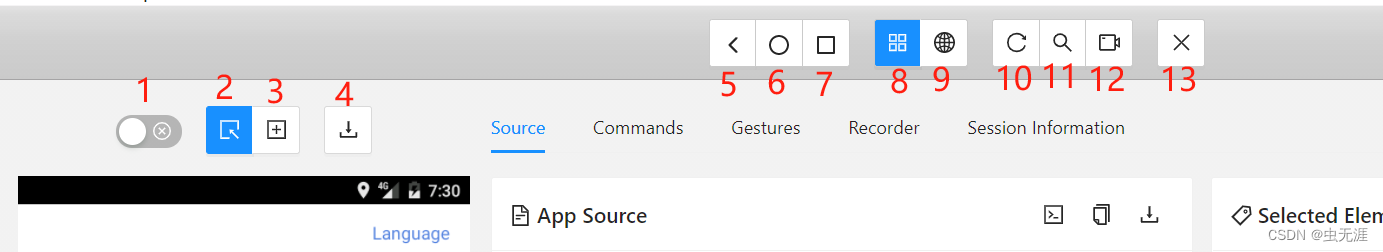
7 Inspector界面图标说明:
- 界面上从做到右图标如下:

- 详细说明如下:
| 图标 | 名称 | 说明 |
|---|---|---|
1 |
Show Element Handles |
是否显示元素句柄 |
2 |
Select Elements |
选择元素定位 |
3 |
Tap/Swipe By Coordinates |
按坐标点击/滑动 |
4 |
Download Screenshot |
下载屏幕截图 |
5 |
Press Back Button |
按下后退按钮 |
6 |
Press Home Button |
按主页按钮 |
7 |
Press App Switch Button |
按应用程序切换按钮 |
8 |
Native App Mode |
本机应用程序模式 |
9 |
Web/Hybrid App Mode |
Web/混合应用程序模式 |
10 |
Refresh Source & Screenshot |
刷新源和屏幕截图 |
11 |
Search for element |
搜索元素 |
12 |
Start Recording |
开始录制 |
13 |
Quit Session & Close Inspector |
退出会话并关闭检查器 |
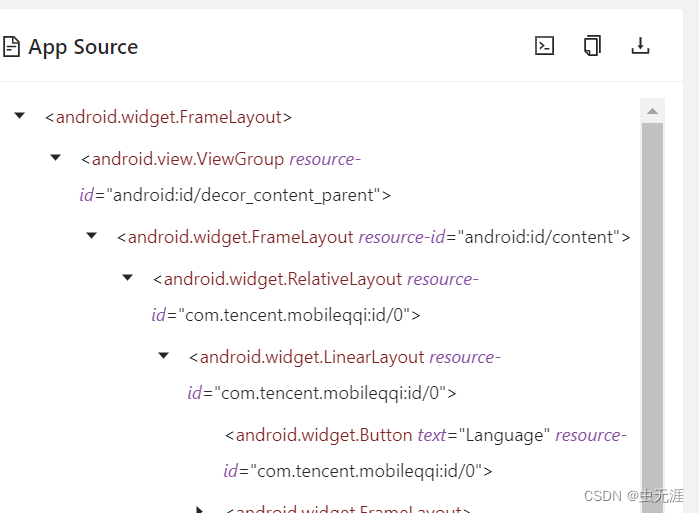
8 App Source
App Source是以XML格式显示界面上的控件布局;- 如图所示:

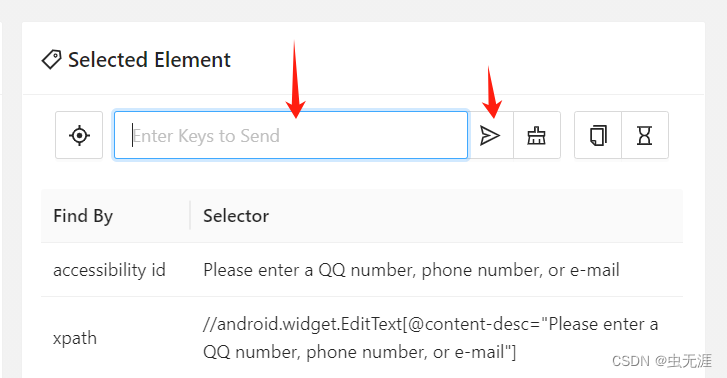
9 Selected Element
Selected Element是对选择的元素进行详细的信息显示;比如我们选择的是用户名输入框,右边显示如下:

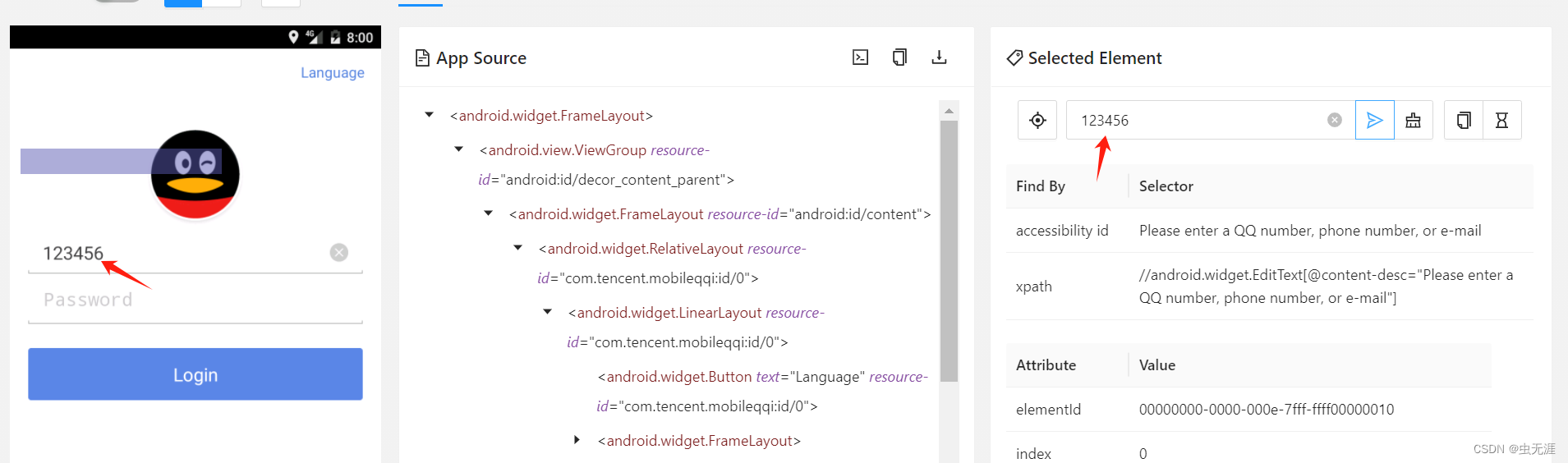
然后我们在右边的输入框中输入内容,点击发送后,可以直接将内容发送到应用程序的用户名输入框:


右边这些属性包含了元素的
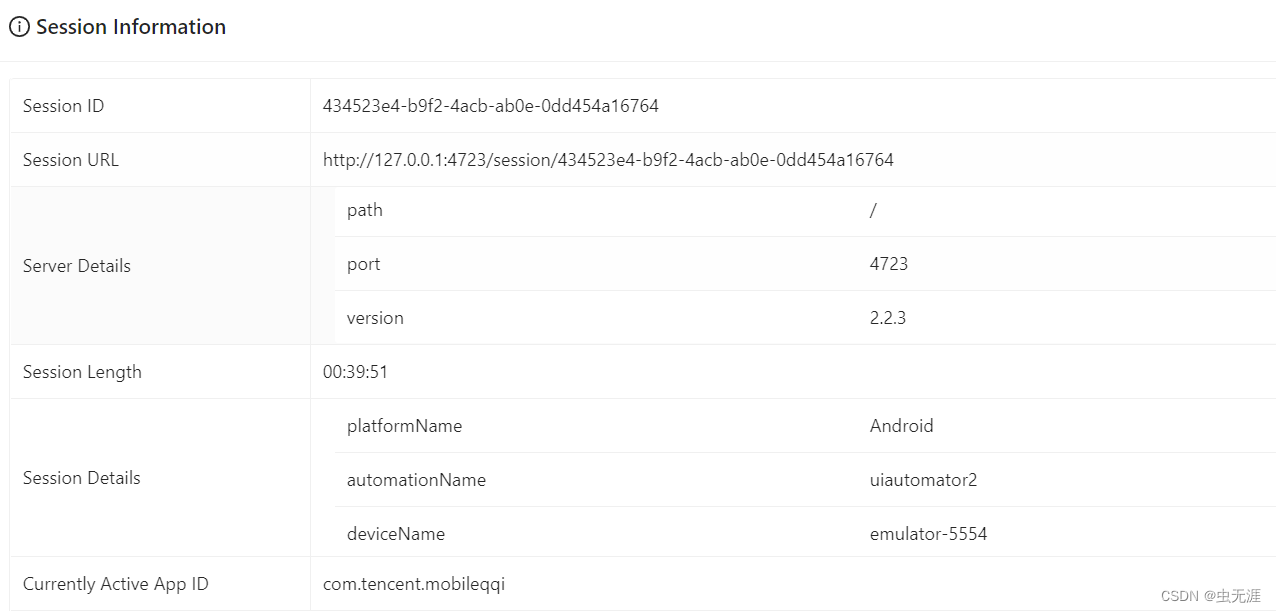
accessibility id、xpath、elementId、package、class等信息,在后续我们写代码的时候,使用元素定位的时候可以用到这些属性信息。10 Session Information
Session Information是关于这个Session的详细信息,如下:
最下边显示了这个session的详细代码信息,你如
java代码:
// This sample code supports Appium Java client >=9
// https://github.com/appium/java-client
import io.appium.java_client.remote.options.BaseOptions;
import io.appium.java_client.android.AndroidDriver;
import java.net.URL;
import java.time.Duration;
import java.util.Arrays;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.*;
public class SampleTest {
private AndroidDriver driver;
@Before
public void setUp() {
var options = new BaseOptions()
.amend("platformName", "Android")
.amend("appium:automationName", "uiautomator2")
.amend("appium:deviceName", "emulator-5554")
.amend("appium:appPackage", "com.tencent.mobileqqi")
.amend("appium:appActivity", "com.tencent.mobileqq.activity.SplashActivity")
.amend("appium:language", "en")
.amend("appium:locale", "US")
.amend("appium:ensureWebviewsHavePages", true)
.amend("appium:nativeWebScreenshot", true)
.amend("appium:newCommandTimeout", 3600)
.amend("appium:connectHardwareKeyboard", true);
private URL getUrl() {
try {
return new URL("http://127.0.0.1:4723");
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
driver = new AndroidDriver(this.getUrl(), options);
}
@Test
public void sampleTest() {
}
@After
public void tearDown() {
driver.quit();
}
}
- 比如
python代码信息:
# This sample code supports Appium Python client >=2.3.0
# pip install Appium-Python-Client
# Then you can paste this into a file and simply run with Python
from appium import webdriver
from appium.options.common.base import AppiumOptions
from appium.webdriver.common.appiumby import AppiumBy
# For W3C actions
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.actions import interaction
from selenium.webdriver.common.actions.action_builder import ActionBuilder
from selenium.webdriver.common.actions.pointer_input import PointerInput
options = AppiumOptions()
options.load_capabilities({
"platformName": "Android",
"appium:automationName": "uiautomator2",
"appium:deviceName": "emulator-5554",
"appium:appPackage": "com.tencent.mobileqqi",
"appium:appActivity": "com.tencent.mobileqq.activity.SplashActivity",
"appium:language": "en",
"appium:locale": "US",
"appium:ensureWebviewsHavePages": True,
"appium:nativeWebScreenshot": True,
"appium:newCommandTimeout": 3600,
"appium:connectHardwareKeyboard": True
})
driver = webdriver.Remote("http://127.0.0.1:4723", options=options)
driver.quit()
