实现截图
编译器:Hbuilder,运行器:微信开发者工具
主要流程:在微信开发者官网申请uni.getFuzzyLocatoin权限=>利用该方法调用出当前位置经纬度=>在腾讯地图开发官网中注册并创建应用获取密钥=>利用腾讯地图API对前者的经纬度进行转义实现获取当前位置**
下面就是全套教程
前期准备工作
在开始前,需要在微信开发者平台申请uni.getFuzzyLocation API的权限,如何申请getFuzzyLocation在我的另一篇文章有讲到,链接放在下面.这里就不赘述了
https://blog.csdn.net/lplovewjm/article/details/130215474?spm=1001.2014.3001.5501
还需要在腾讯地图开发者官网注册账号官网链接放在下面
一、如何使用getFuzzyLocation接口获取经纬度
我先默认你已经在微信开发者官网申请授权getFuzzyLocation,
使用流程:配置manifest.json=>配置page.json=>页面调用方法以及实现.
配置manifest.json
创建完uniapp项目后点击marnfest.json在它左侧视图中找到源码视图并点击.
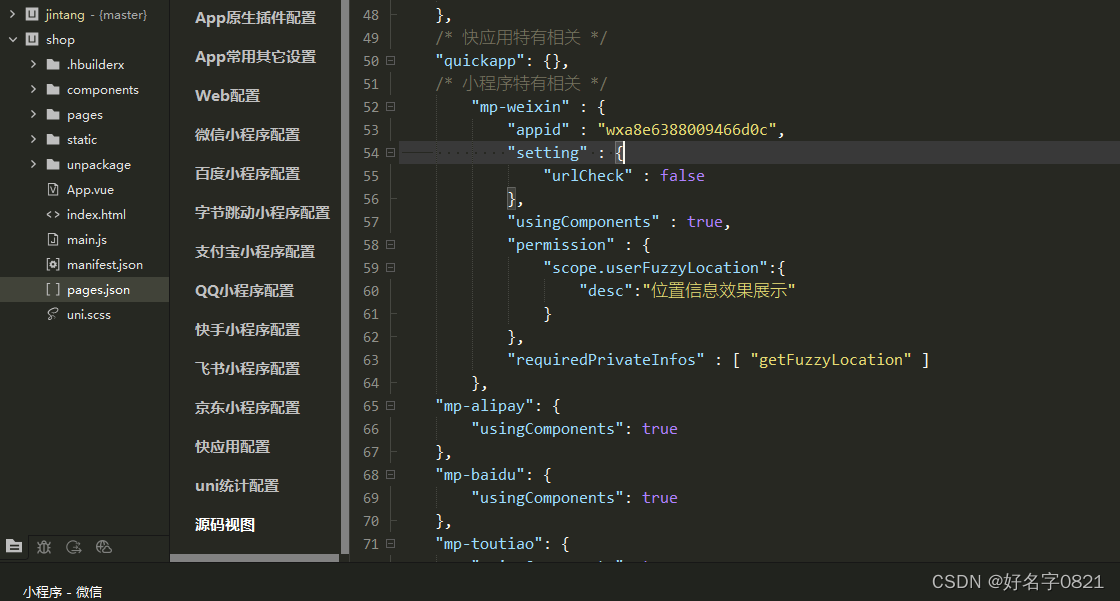
加上如下代码:
appid设置成自己的Id
/* 小程序特有相关 */ "mp-weixin" : { "appid" : "wxa8e6388009466d0c", "setting" : { "urlCheck" : false }, "usingComponents" : true, "permission" : { "scope.userFuzzyLocation":{ "desc":"位置信息效果展示" } }, "requiredPrivateInfos" : [ "getFuzzyLocation" ] },
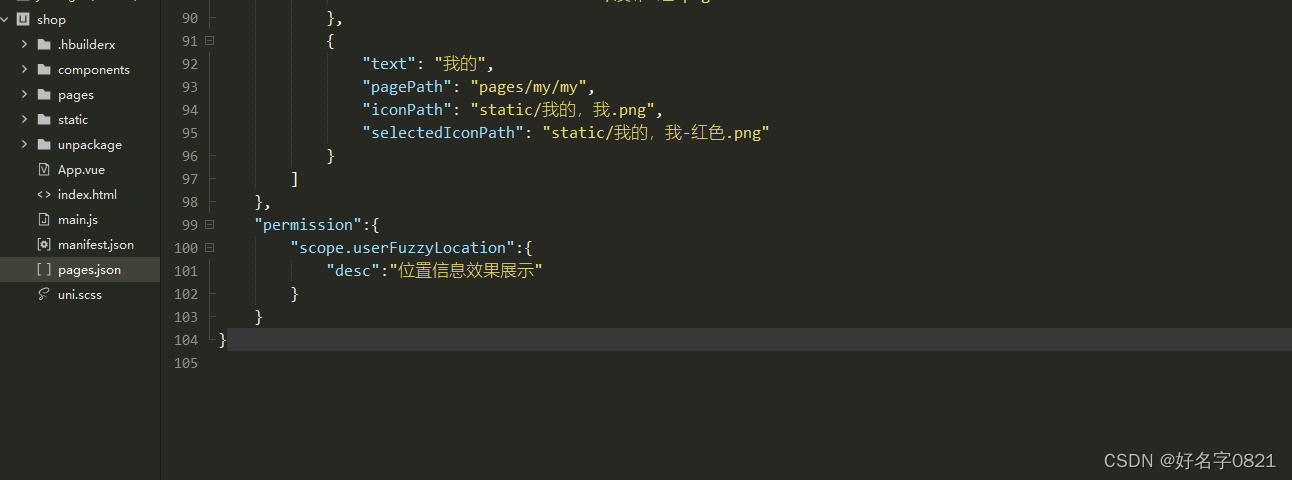
配置完点击pages.json
"permission":{ "scope.userFuzzyLocation":{ "desc":"位置信息效果展示" } }
配置完后点击要运行的页面调用接口
<template> </template> <script> export default { data() { return { longitude: null, latitude: null, } }, onLoad() { this.location() }, methods: { location() { var that=this uni.getFuzzyLocation({ success: function(res) { this.longitude=res.longitude this.latitude=res.latitude console.log(res) }, }); } } } </script> <style> .title { display: inline-block; margin: 20px; font-size: 20px; } </style>
运行该代码即可成功调用uni.getFuzzyLocation接口,并获取到经纬度,
二、如果调用腾讯地图API来根据经纬度输出所在位置
注册腾讯地图开发者=>点击左上角控制台=>点击管理应用-我的应用=>在右上角找到创建应用=>创建应用的key=>在页面中调用方法.
1.注册腾讯地图开发者
注册成功后点击右上角控制台:
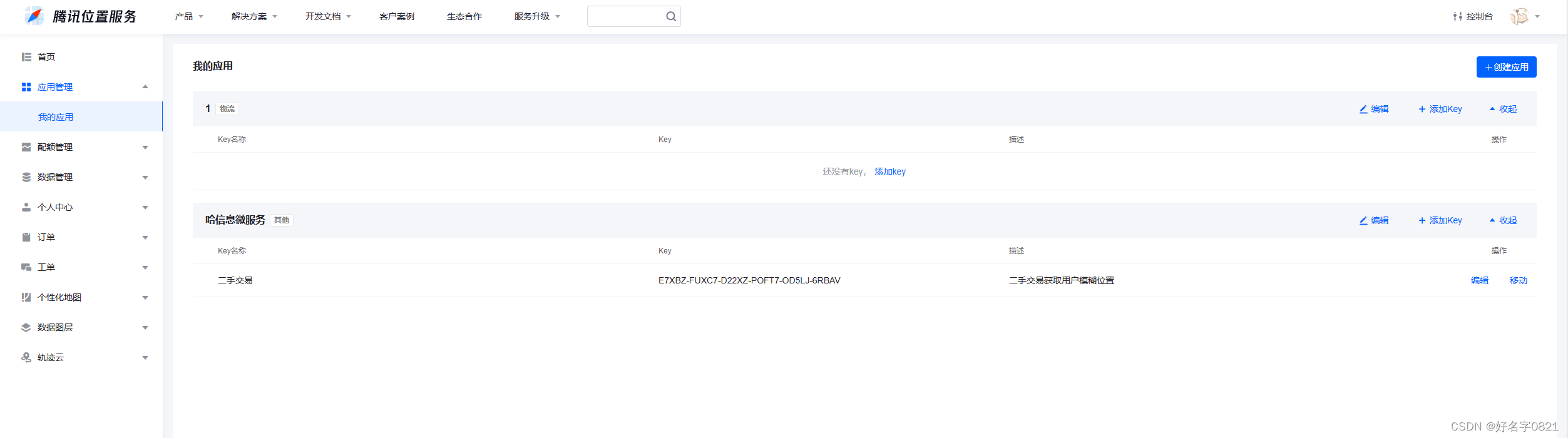
在左侧工具栏中点击管理应用-我得应用
点击右上角创建应用,配置应用信息
创建成功后点击添加key:
配置成功后返回运行界面,调用腾讯地图API并且显示数据.
全部代码如下:
腾讯地图中的key要用自己的key
<template> <view> <view class="title">当前位置:<text style="font-weight: bold;">{{address}}</text></view> <button @click="locationn">点击获取当前位置</button> </view> </template> <script> export default { data() { return { longitude: null, latitude: null, address: "" } }, onLoad() { this.location() }, methods: { location() { var that=this uni.getFuzzyLocation({ success: function(res) { that.longitude=res.longitude that.latitude=res.latitude }, }); }, locationn() { console.log(this.longitude) console.log(this.latitude) uni.request({ url: `https://apis.map.qq.com/ws/geocoder/v1/?location=${encodeURIComponent(this.latitude)},${encodeURIComponent(this.longitude)}&key=E7XBZ-FUXC7-D22XZ-POFT7-OD5LJ-6RBAV&get_poi=1`, method: 'GET', success: (res) => { console.log(res) this.address=res.data.result.ad_info.city } }) } } } </script> <style> .title { display: inline-block; margin: 20px; font-size: 20px; } </style>
2.代码逻辑
利用onLoad生命周期函数来调用getFuzzyLocation方法获取经纬度,把经纬度赋给data的数据中,点击调用腾讯地图API,把我想要的值赋给
address,在template中进行显示.
注:腾讯地图API中的url中的是`而不是’,
that调用也可以替换成success:()=>{}方式,本质上都是指向
总结
在本文中介绍了getFuzzyLocation的简单使用和腾讯地图API的简单调用,它俩的用法还有很多,包括微信开发者工具自带的getLocation就可以实现上述效果,但是申请没有getFuzzyLocation好申请,腾讯地图API中也可以根据当前IP地址来进行调用,在官网中都有详细的接口文档供大家使用,文章对于我而言最难的部分其实是腾讯地图的API调用,因为老是显示location格式不正确,所以一直以为是url的接口写错了,最后才发现原来是success没有用=>,把this改成var that= this 调用that就解决了,
最后,文章有点长,希望能帮到大家.
进窄门,走远路,见微光.