1 Postman工具简介
- 工具官网信息,请直接搜索即可,这里不赘述:

Postman是一个比较流行的、功能强大的可完成网页调试和模拟发送HTTP请求的工具或者插件;- 主要使用人员比较广,像测试做接口测试,开发进行前后端数据调试等;
- 一些功能和优点:
①不仅可以用做chrome的插件,而且可以进行独立安装使用;
②只要登陆后,所有的历史请求数据都可以进行自动同步;
③使用本地化安装后的Postman工具比较强大,且基本都是免费的。
④支持跨平台MAC、Windows、Linux等。
2 Postman安装
- 直接进入postman官网;
- 选择对应的平台下载即可,本位是
windows平台:
- 按照步骤一步一步进行安装即可;
- 安装完会进入登陆页面,这个看个人需要,需要需要记住历史数据,可以登陆,否则直接进入工具即可。
3 Postman界面说明
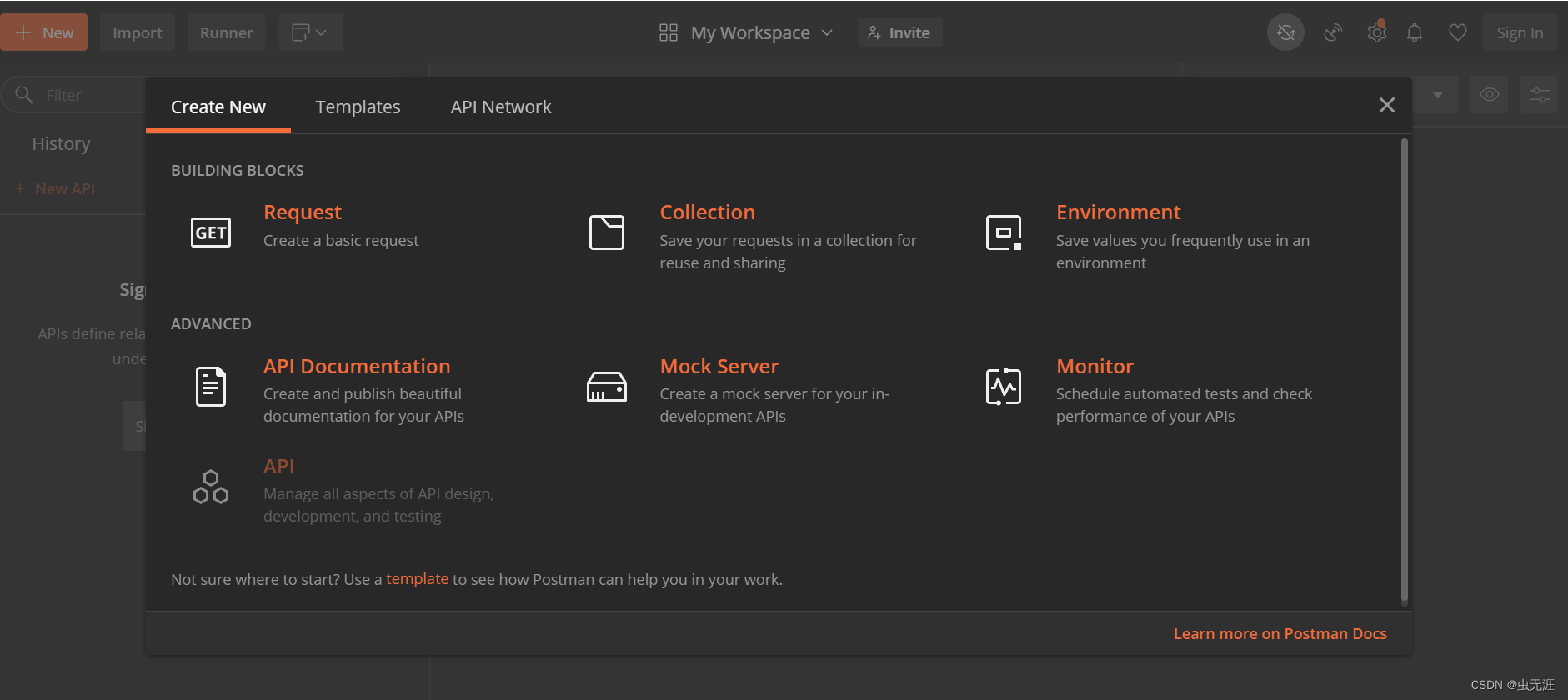
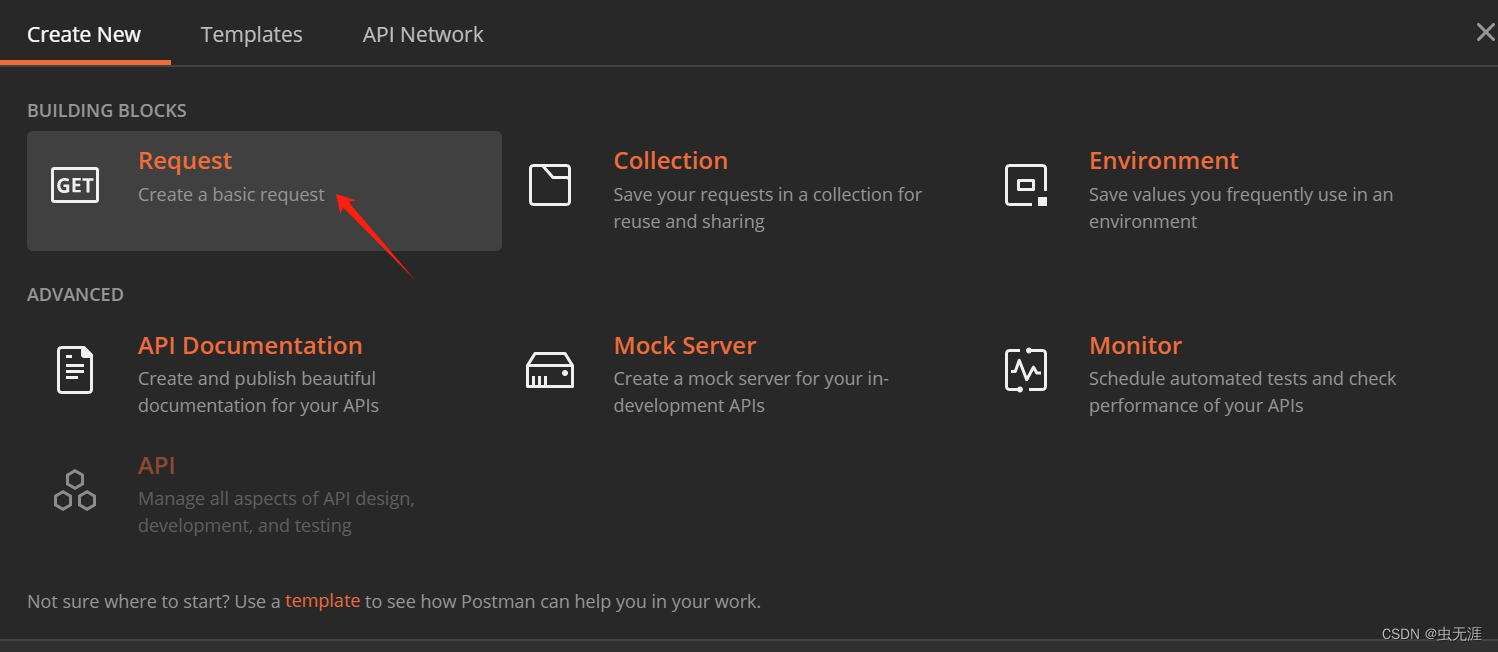
- 进入到主界面后,点击【
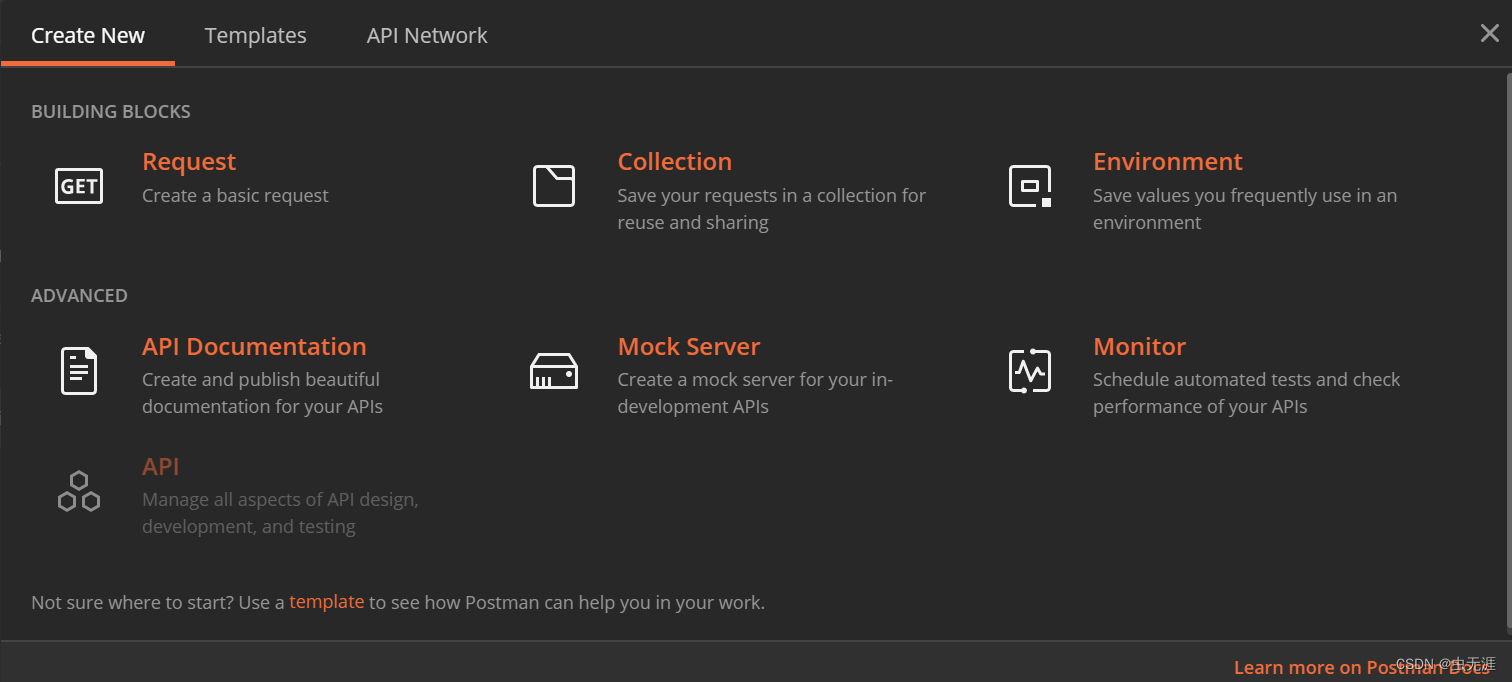
NEW】会有如下界面:
- 可以看到有几个选项卡,说明如下:
| 选项卡 | 说明 |
|---|---|
Create New |
请求创建、集合的创建以及环境变量的创建等 |
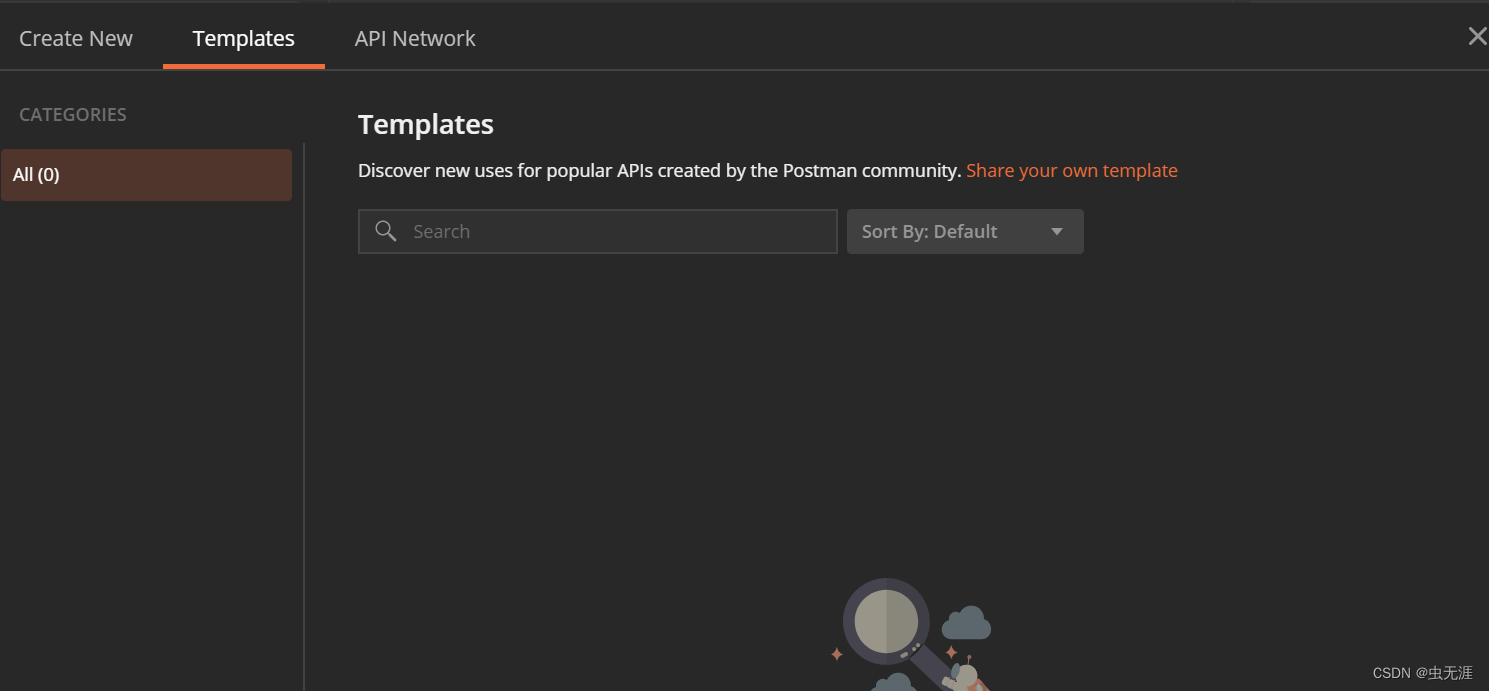
Templates |
模板配置,不设置即为默认配置 |
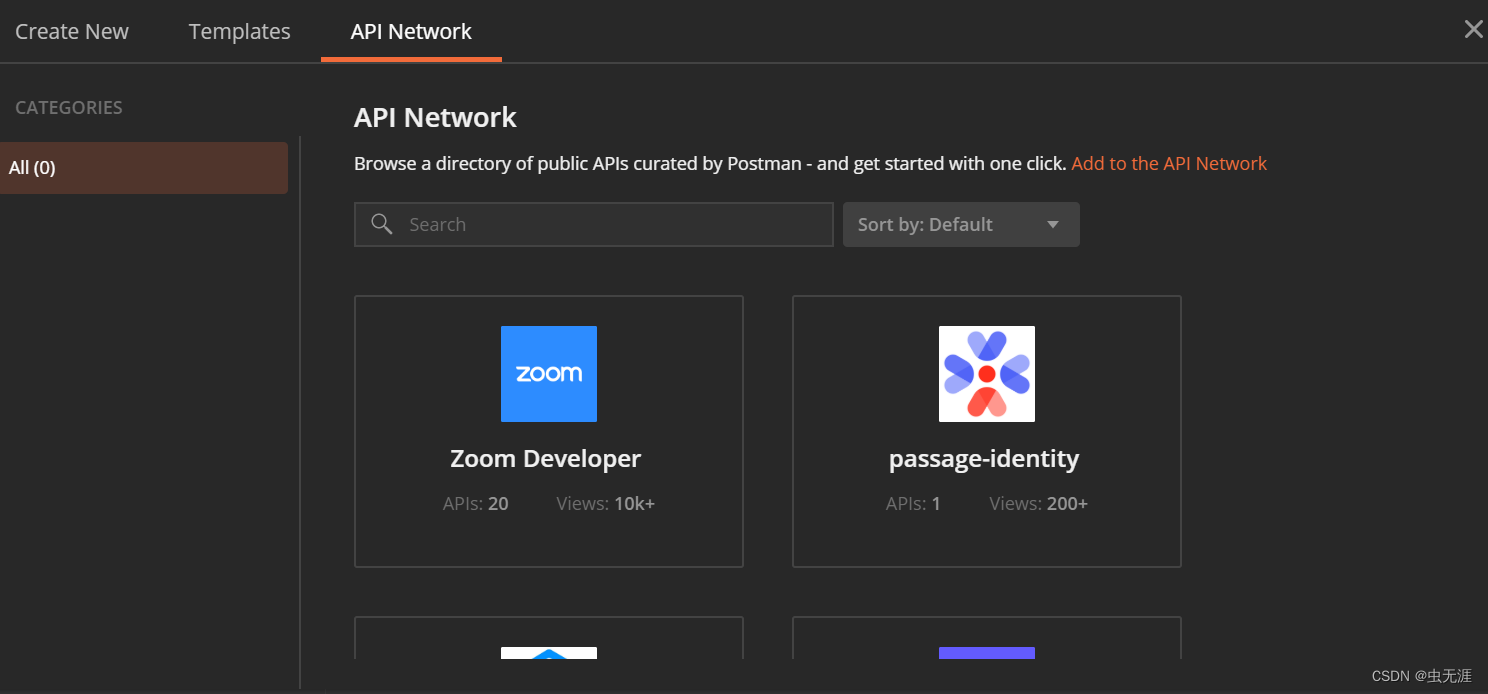
API Network |
网络上的公共API可参考 |



4 一个简单请求
4.1 请求示例
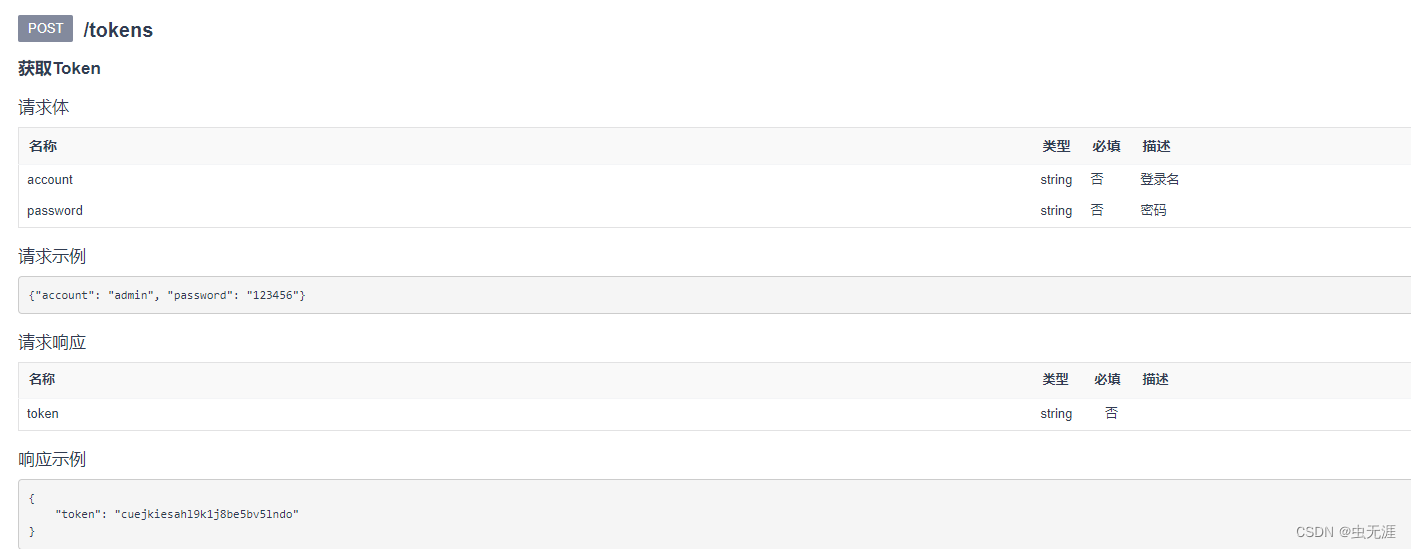
- 我们继续使用禅道的一个接口,如下:

- 请求数据为:
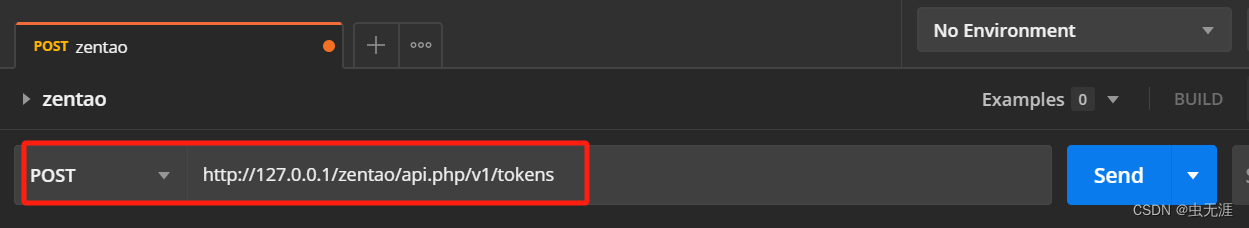
# url:http://127.0.0.1/zentao/api.php/v1/对应API接口名称
data = {
"account": "admin", "password": "ZenTao123456"}
4.2 请求过程
- 创建一个
Request请求;
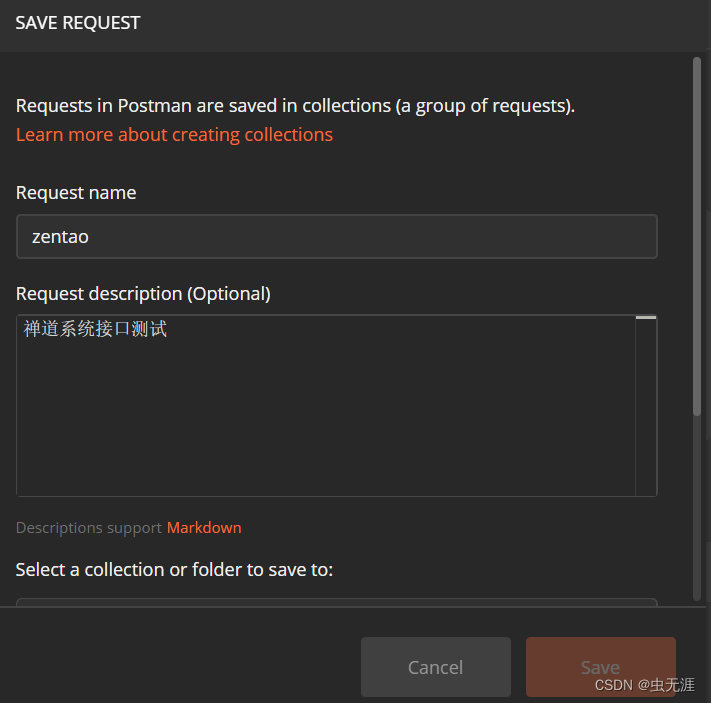
- 填写请求名,请求描述,点击【
save】,即可创建一个文件夹:
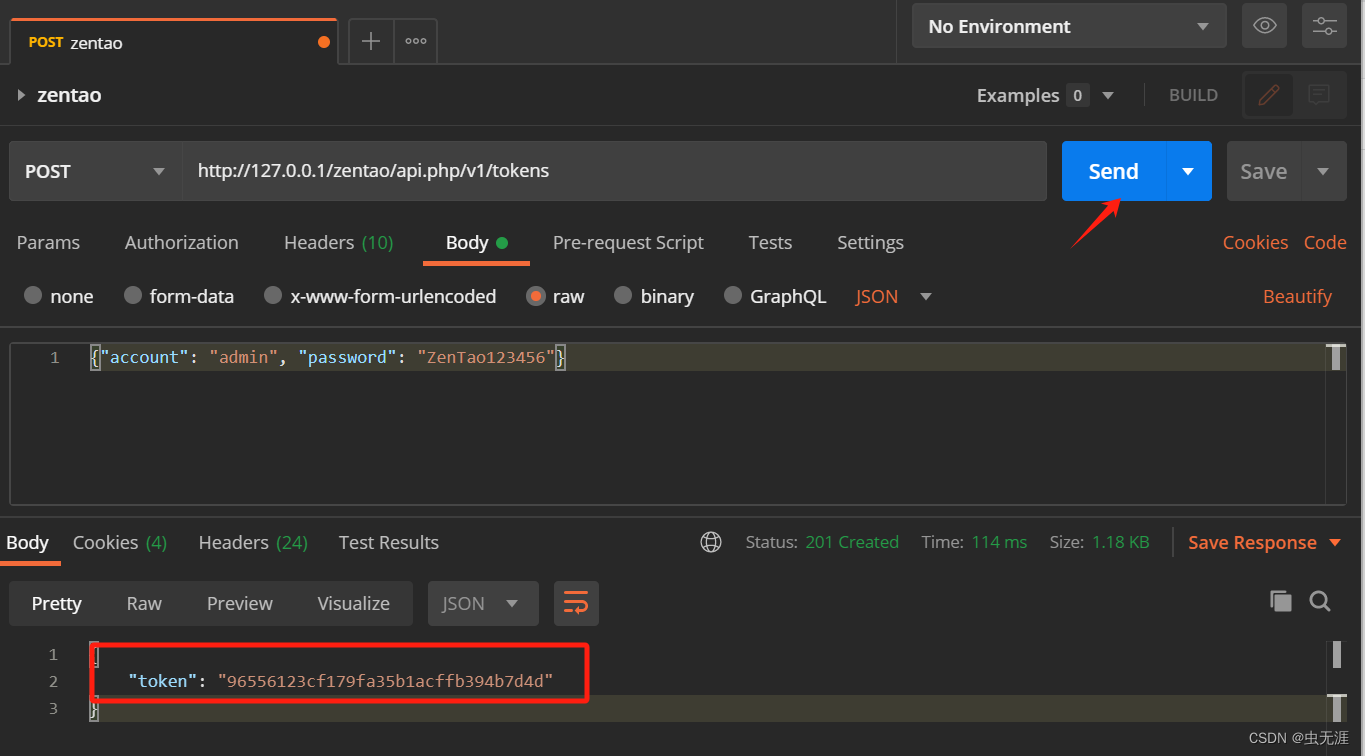
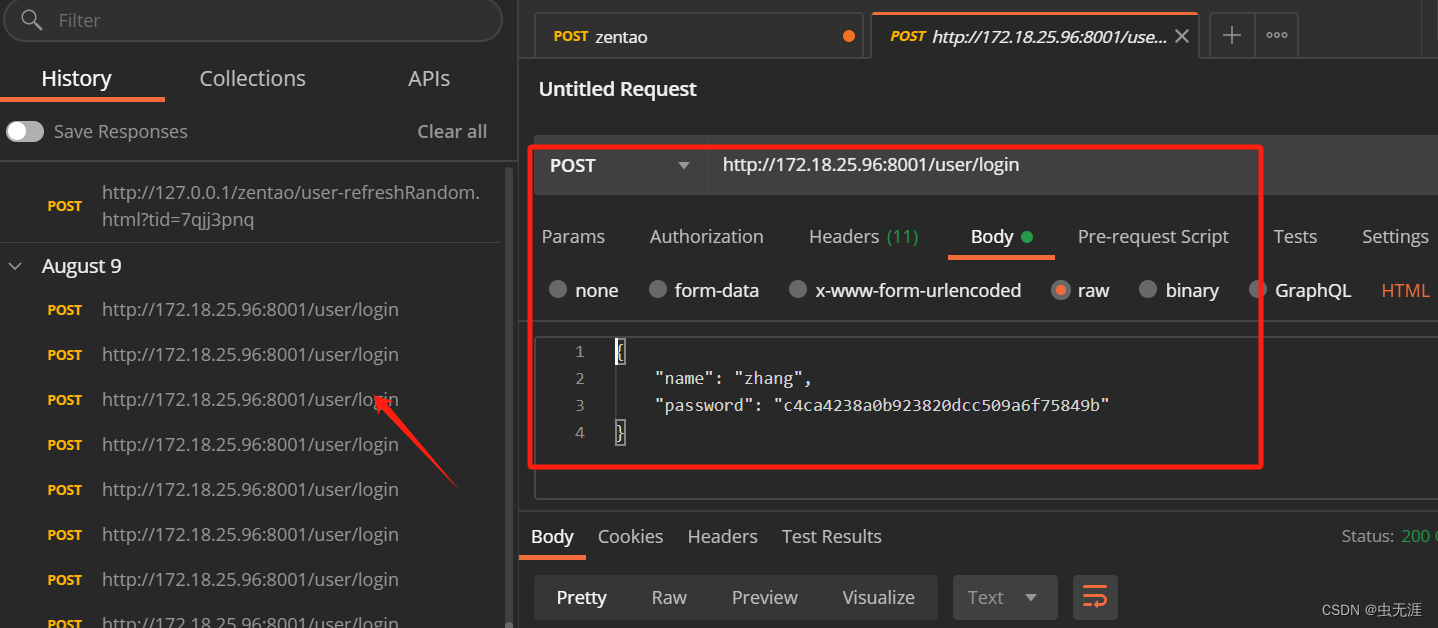
- 填写请求方式和请求地址:

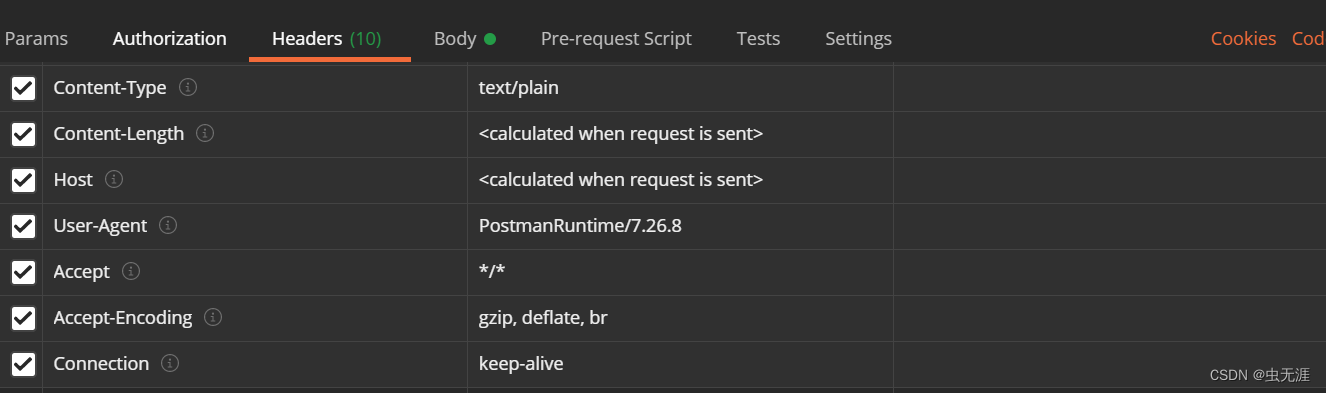
- 填写请求头部信息(根据实际接口数据填写):

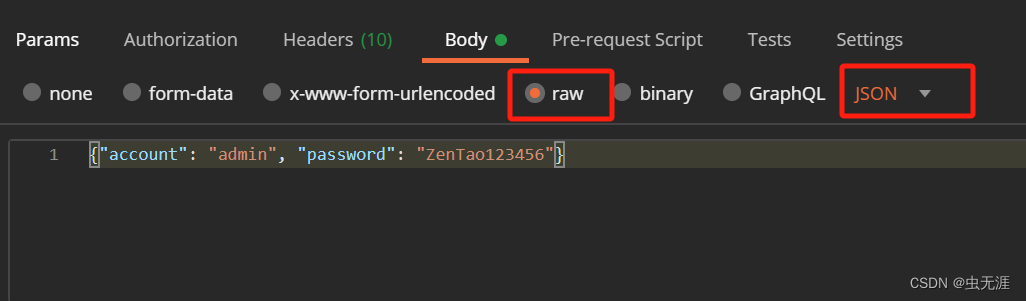
- 填写请求
body体,注意数据格式:
- 点击【
send】查看返回信息:
5 Postman其他操作
5.1 import
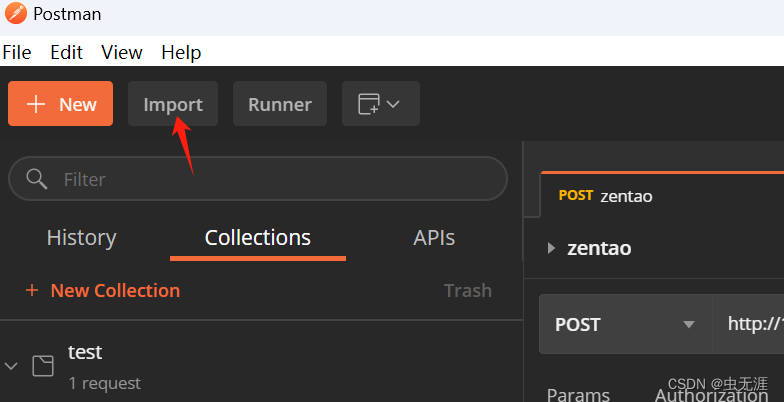
- 如图有个
import按钮:
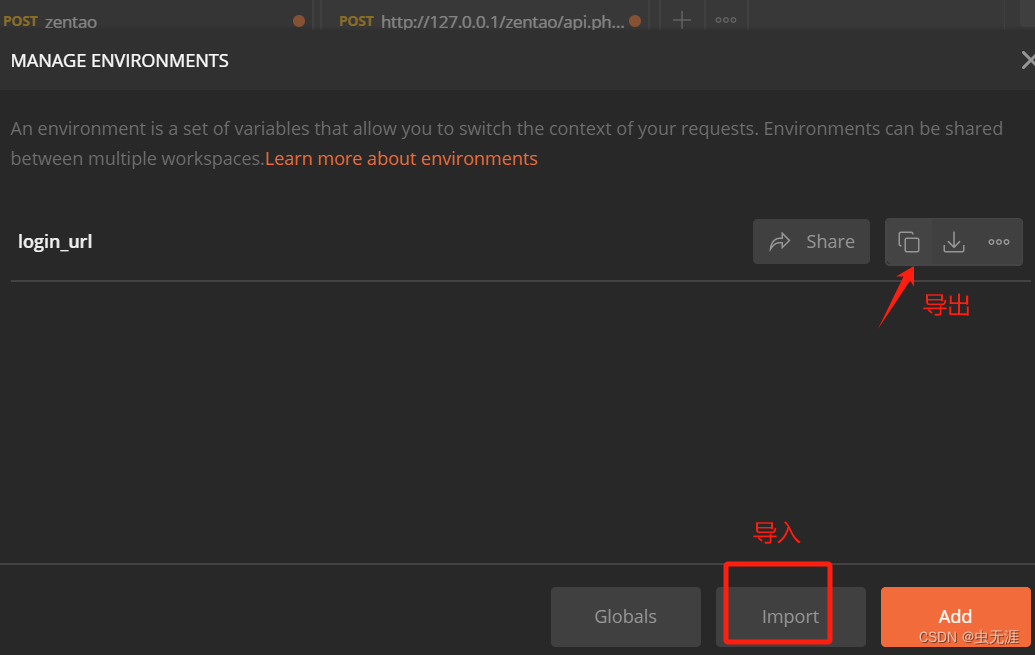
- 这个功能主要是导入其它的已经导出的
postman的脚本;
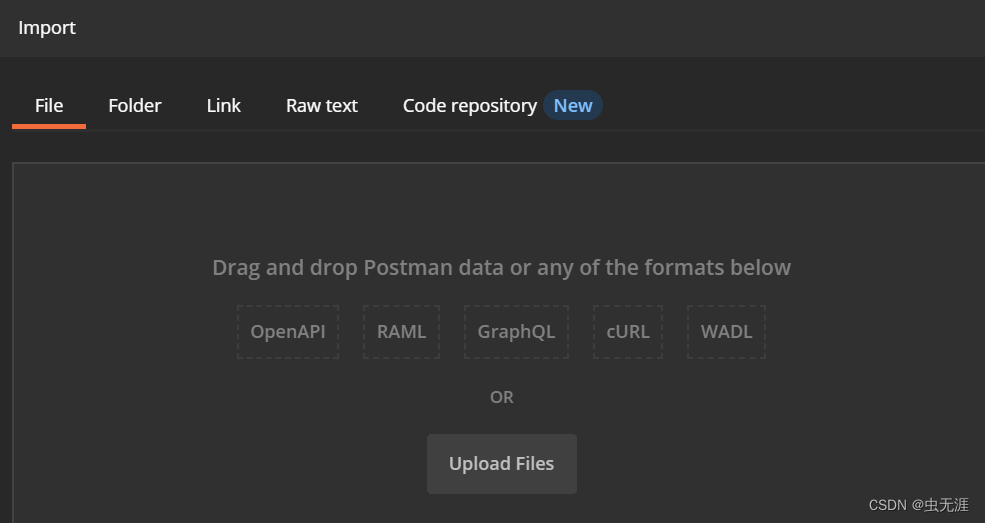
- 导出的文件一般都是Json格式的,我们直接点击图中的【
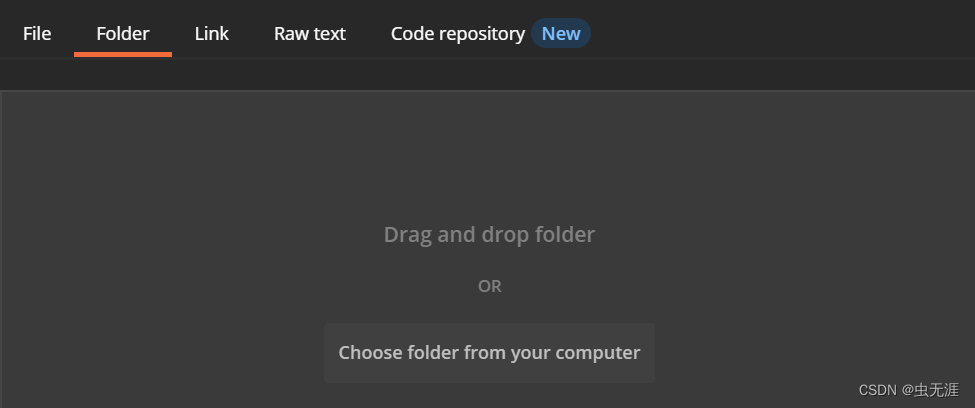
Upload Files】导入即可; 如果是导入多个脚本,我们可以从指定的文件夹导入,点击【
Folder】即可;
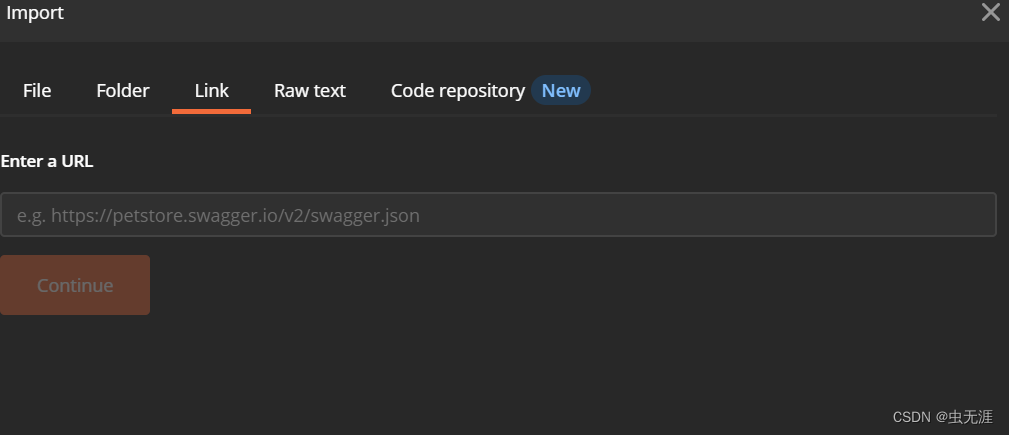
如果是从云共享导入,直接点击【
Link】,输入对应的URl或API-KEY授权的URL:
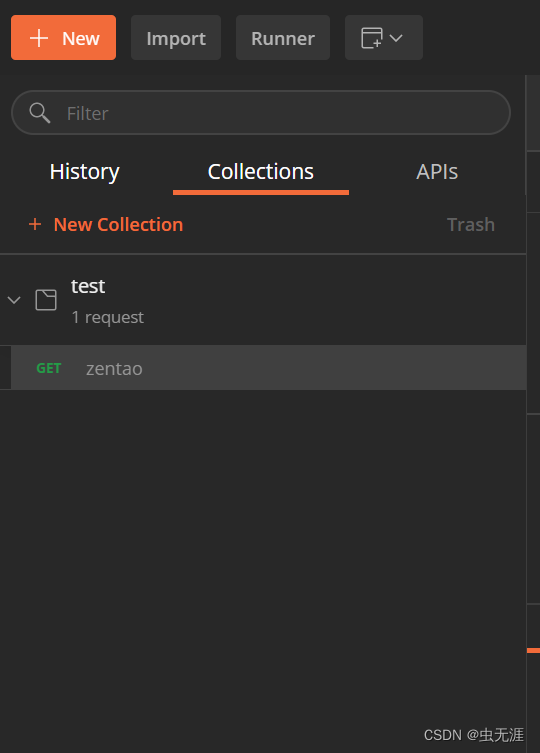
导入后会在左侧的【
Collections】中显示:
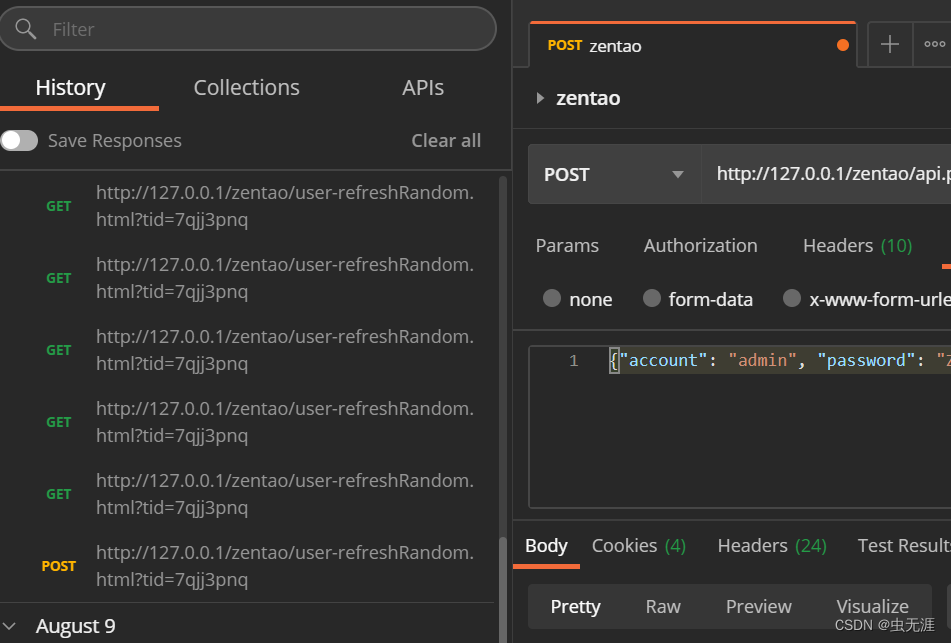
5.2 History
History其实就是接口请求的历史数据,即使用postman请求过的数据都会在这显示;
然后点击左侧列表中的历史接口,详细信息会显示在右侧:

5.3 Environment
Environment主要是用来设置当前Request发送时的使用环境;
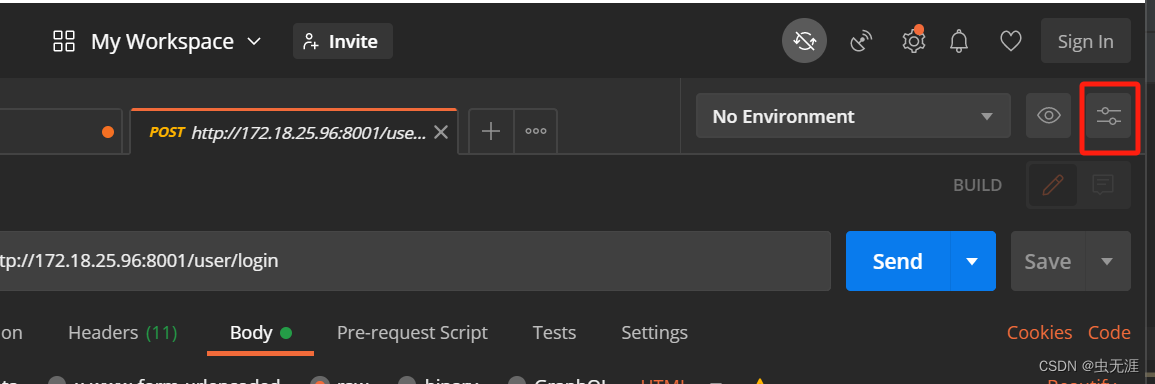
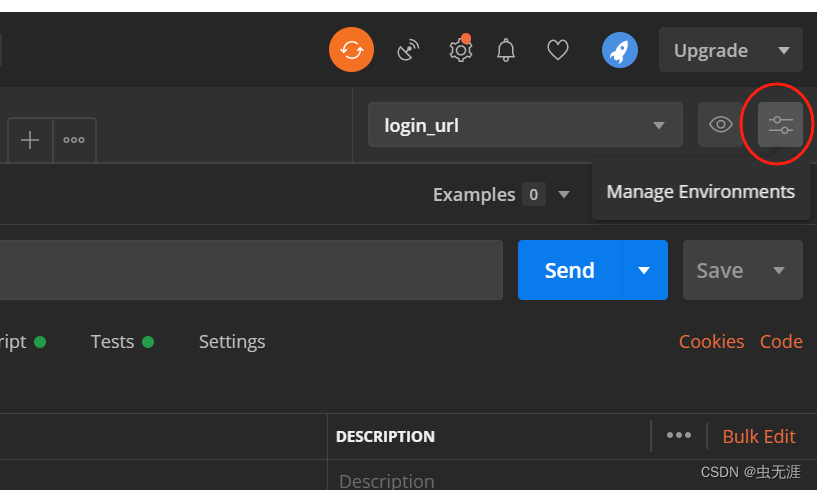
- 这里的环境设置其实就是一些
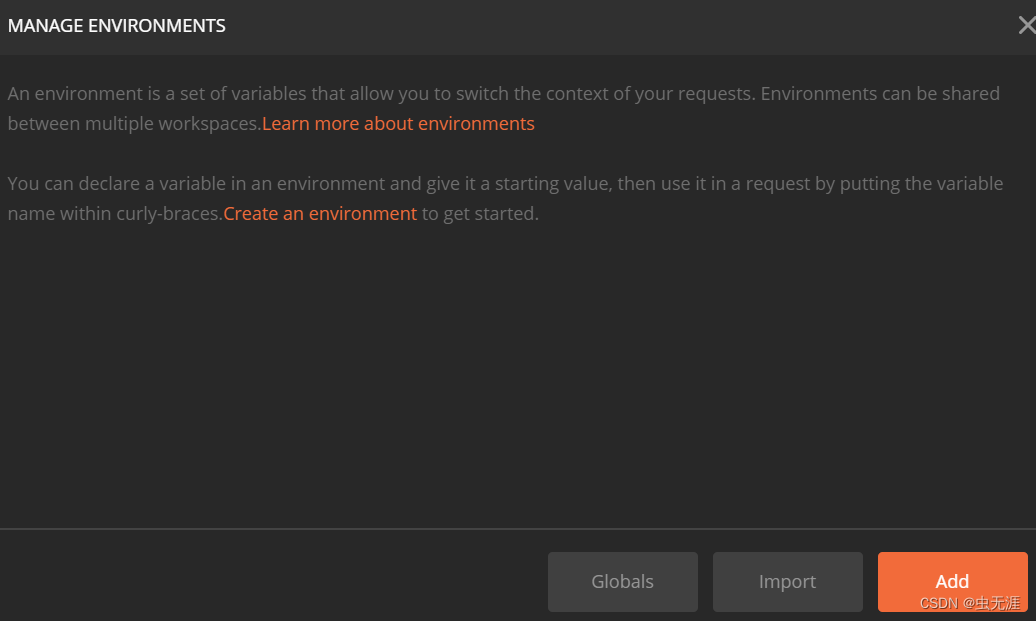
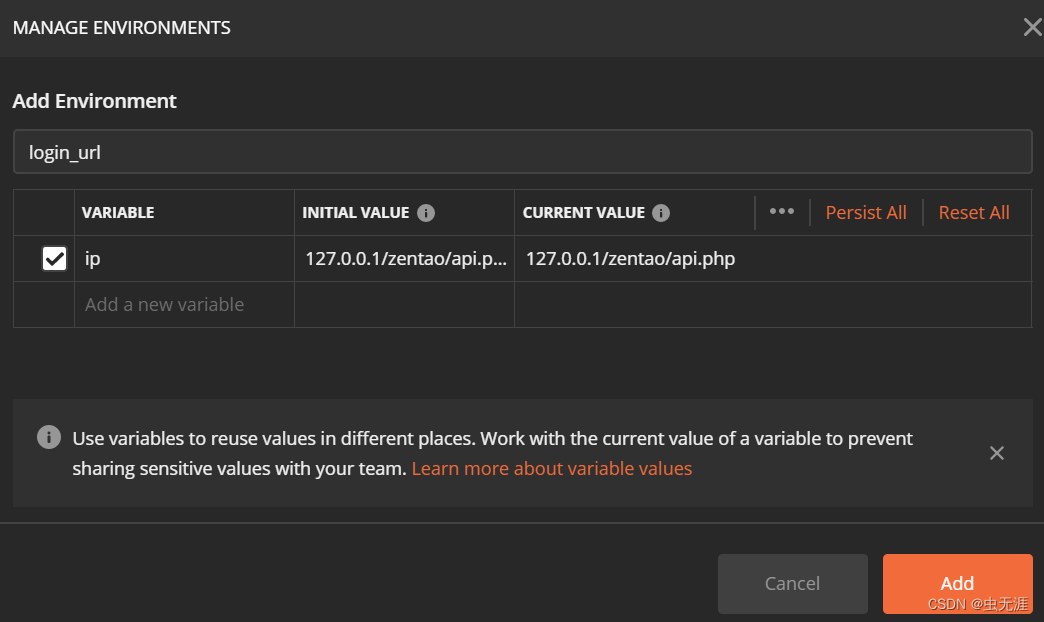
key-value; 我们点击图中的环境管理按钮,即可进入环境的设置界面:


点击【
Add】可以新增一些环境信息;
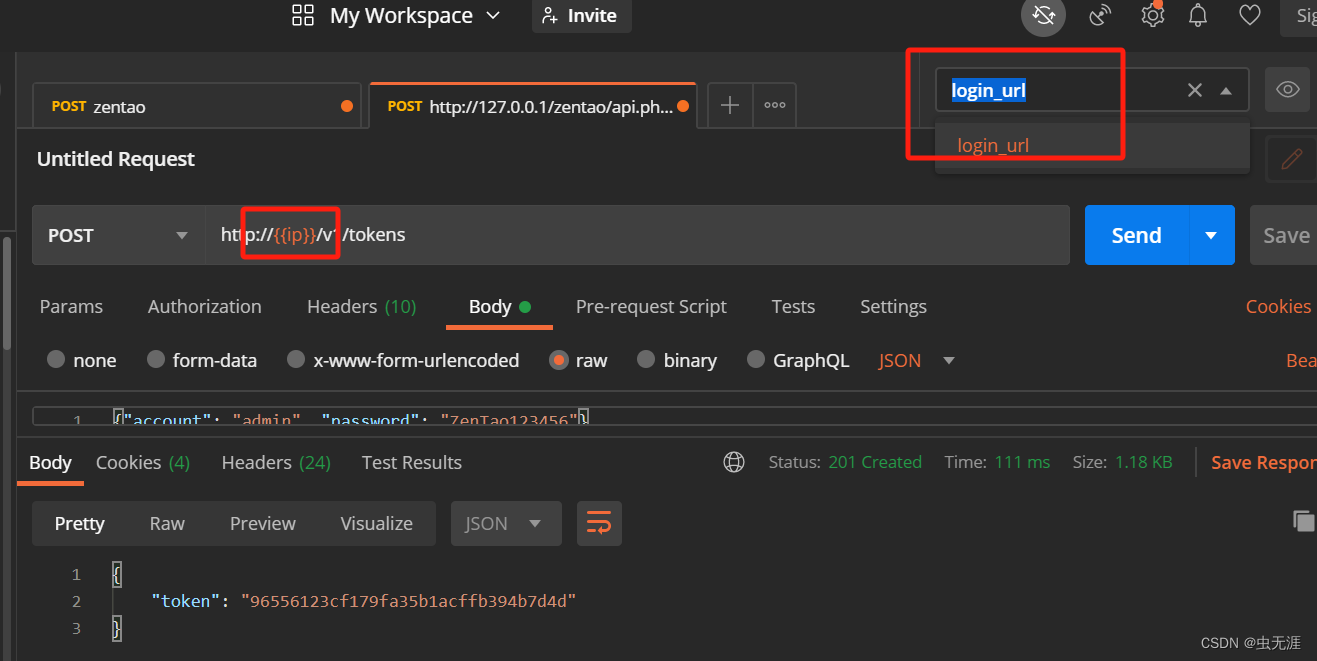
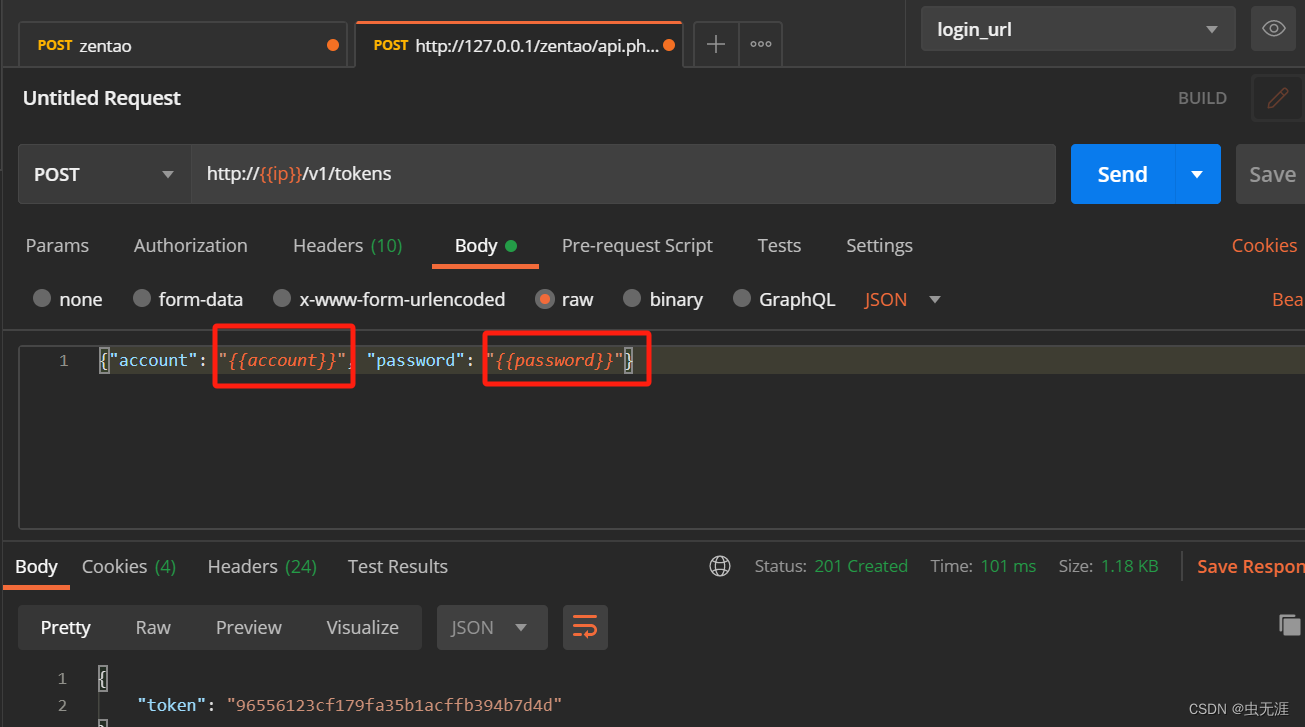
设置后可以在请求中直接引用变量,方法是
{ {变量名}}。先需要切换环境,然后在参数中直接引用,如下:
# 环境切换为:login_url
# 请求地址的ip使用如下:http://{
{ip}}/v1/tokens

5.4 Global
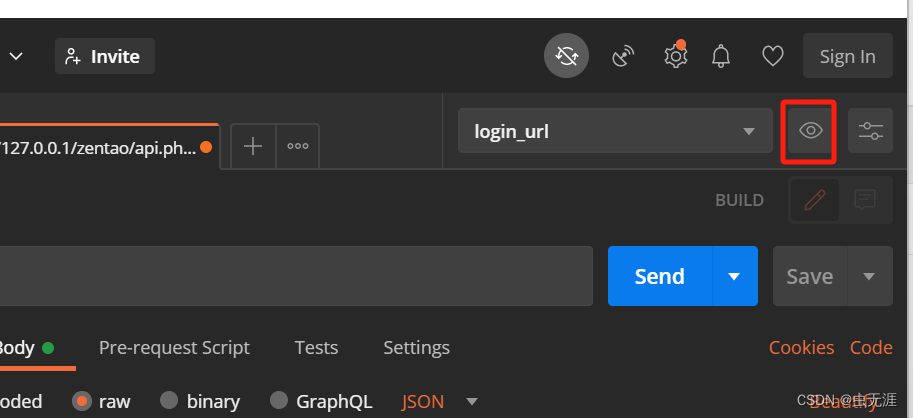
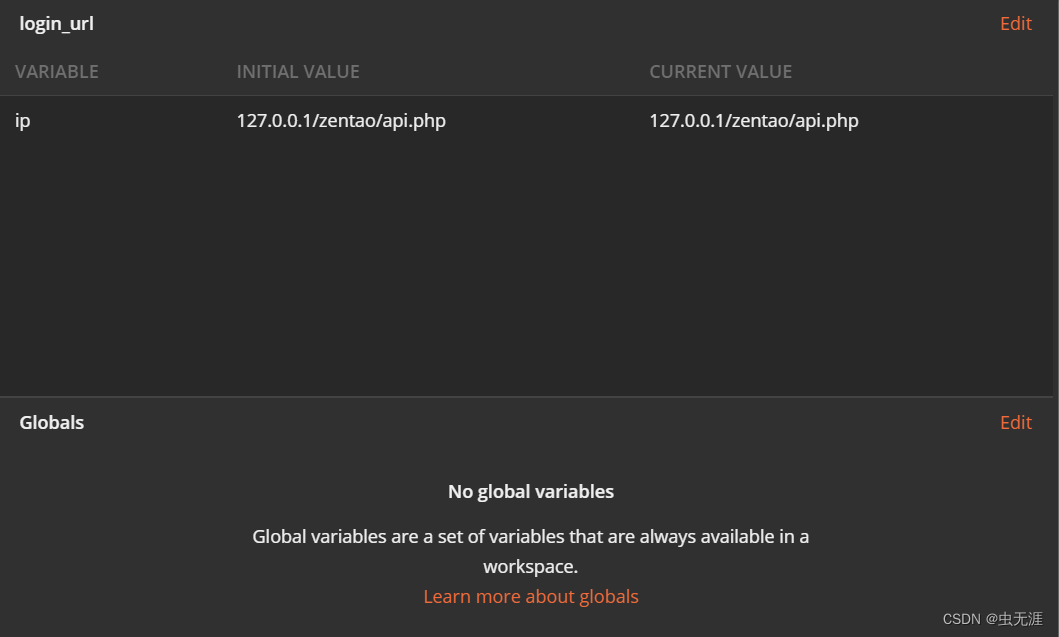
- 单击图中的图标可以看到选择的
Environment以及其他的Global中的变量:

- 关于
Environment和Global区别是Environment可以保存多个,而Global只能保存一组数据;保留在Global中的key-value可以被所有的请求使用,但是一个请求只能选择一个Environment;
- 我们引用下
Global中变量试试:
5.5 其他变量
- 除了以上两个
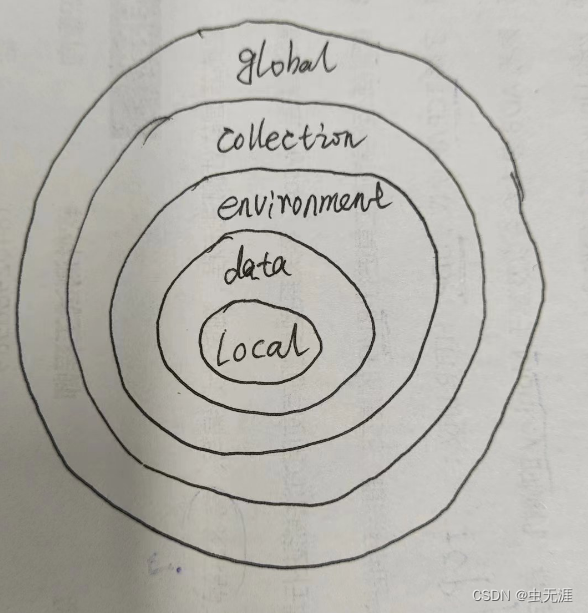
Environment和Global变量外,还有local、data、Collection变量; Collection变量在collection中设置,在当前的Collection中生效;data变量表示的是引用外部文件,比如CSV和JSON文件等等,主要用于参数化;local变量是在本地生效;- 关于变量的作用域可以这么表示下(手画的~~~):

6 如何在postman中使用脚本?
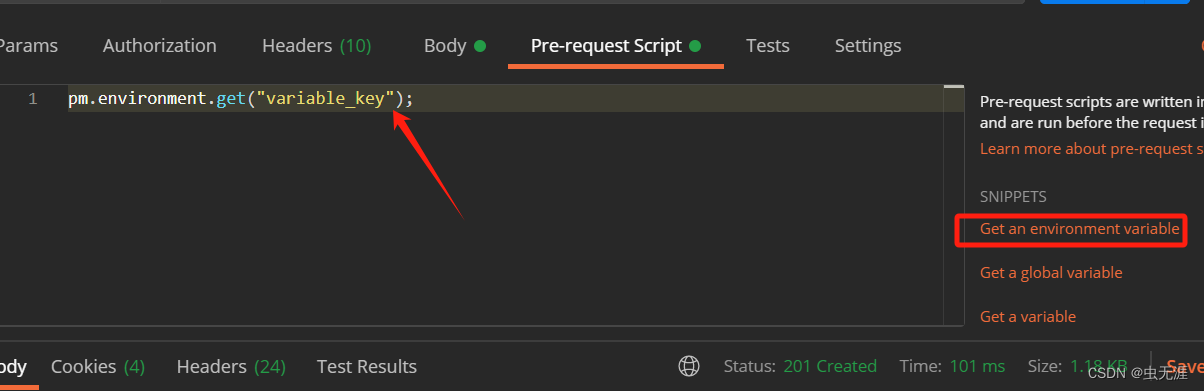
6.1 Pre-request Script和Tests
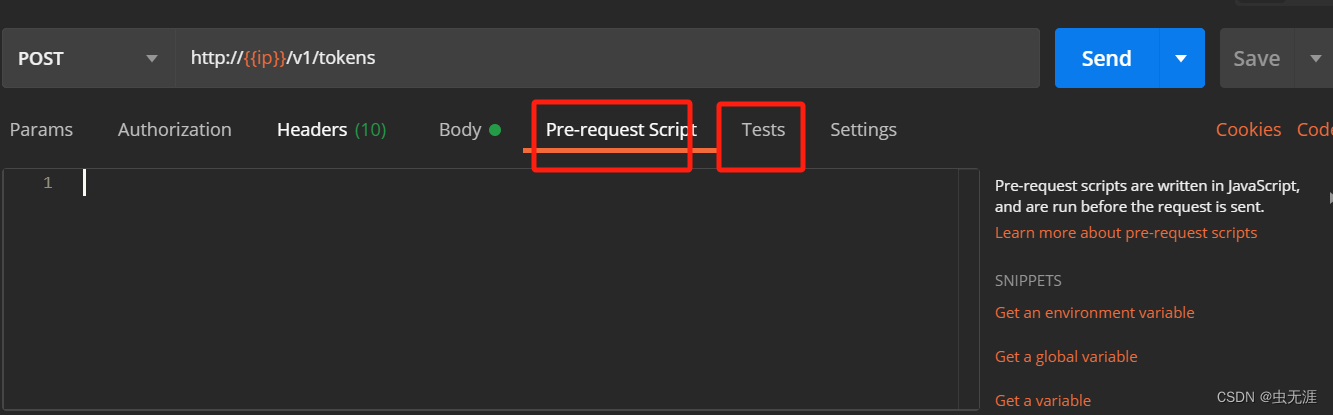
- 在图中可以看到
Pre-request Script和Tests这两个选项是需要设置脚本的;
Pre-request Script表示请求之前需要执行的脚本;Tests表示请求之后需要执行的脚本;- 点击对应的选项,右侧会显示常用的脚本设置,点击后可直接生成对应的脚本;

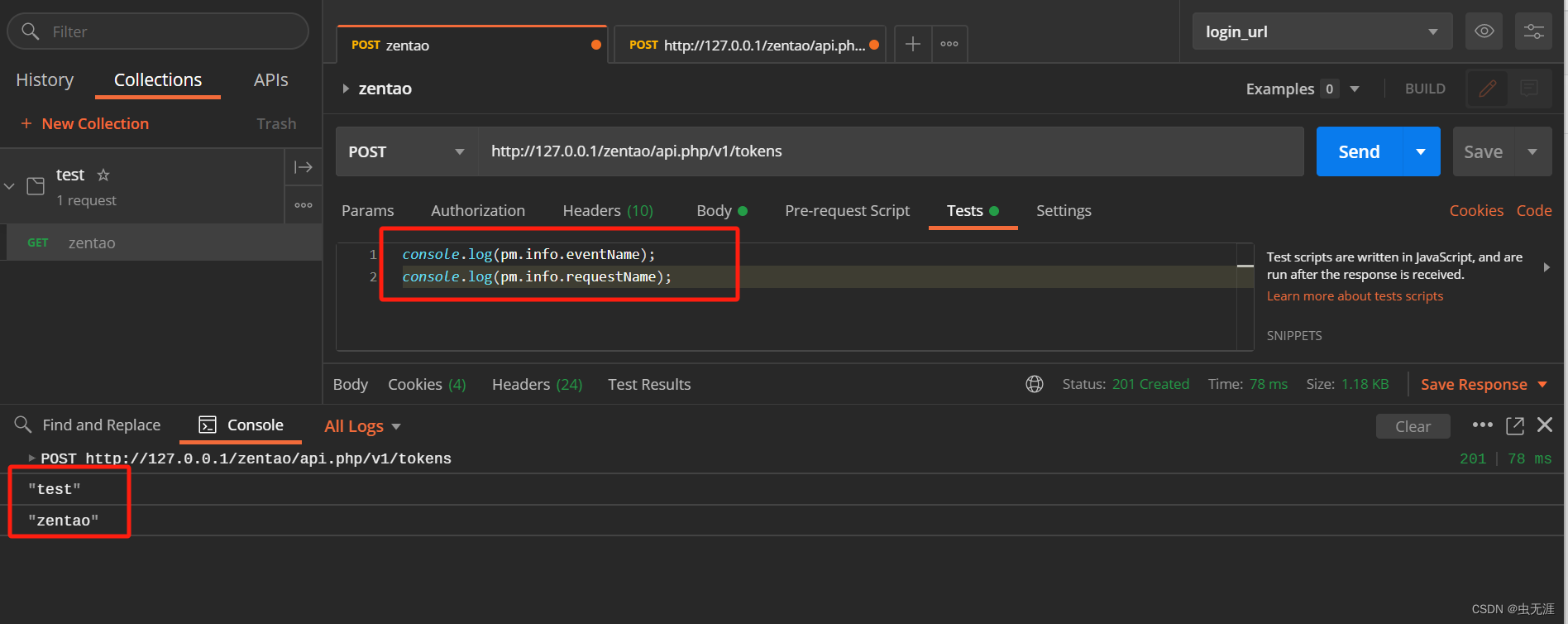
6.2 pm.info
- 脚本设计主要是基于
pm对象,通过这个对象可获取到正在执行脚本的所有信息; - 比如可访问正在发送请求的副本信息、响应信息、变量信息等等;
pm.info对象是获取正在执行的脚本的相关信息,具体如下:
| 方法 | 说明 | 类型 |
|---|---|---|
pm.info.eventName |
脚本是在哪个脚本栏中执行的 | 字符串 |
pm.info.iteration |
当前运行迭代的次数 | 数值 |
pm.info.iterationCount |
计划运行的迭代总次数 | 数值 |
pm.info.requestName |
返回请求名 | 字符串 |
pm.info.requestId |
返回请求ID |
字符串 |
- 示例如下:
console.log(pm.info.eventName);
console.log(pm.info.requestName);

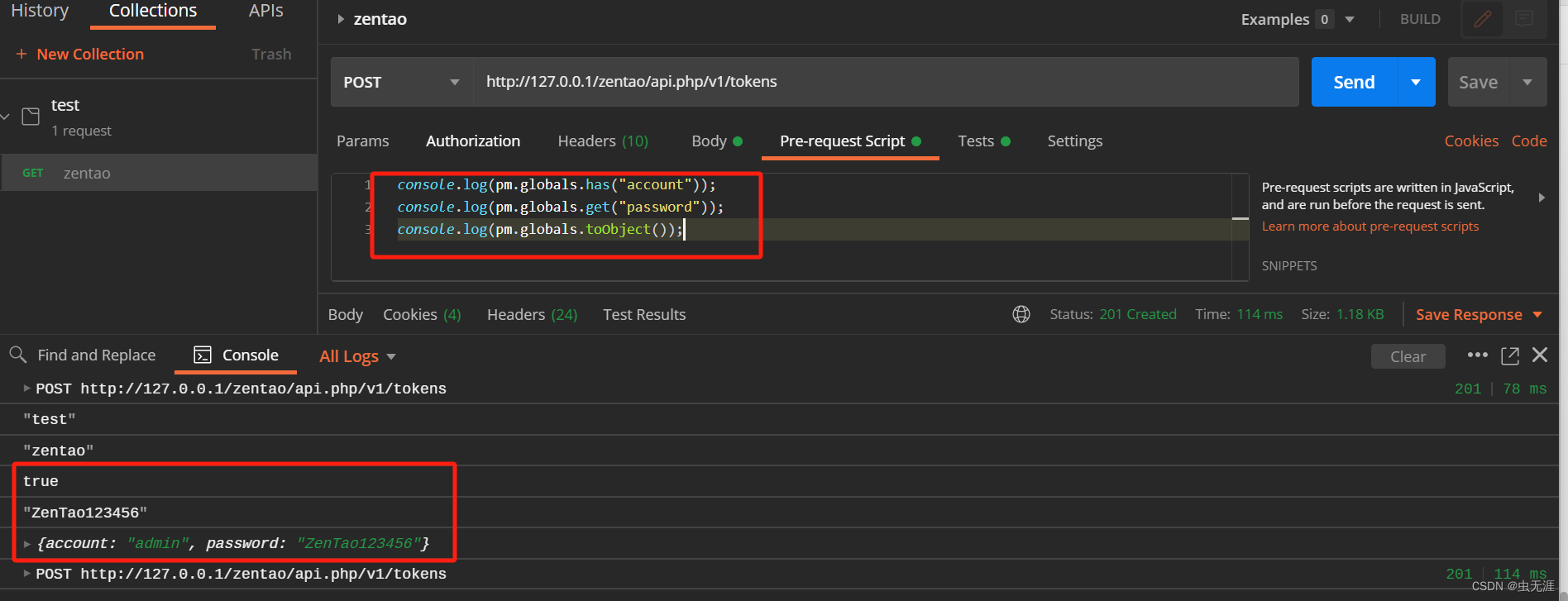
6.3 pm.globals
- 常用的方法如下:
| 方法 | 说明 |
|---|---|
pm.globals.has |
验证是否存在某全局变量 |
pm.globals.get |
获取执行全局变量的值 |
pm.globals.set |
设置全局变量 |
pm.globals.unset |
清除指定的全局变量 |
pm.globals.toObject |
将全局变量以对象的方式输出 |
pm.globals.clear |
清除全局变量 |
- 简单看个示例:
console.log(pm.globals.has("account"));
console.log(pm.globals.get("password"));
console.log(pm.globals.toObject());

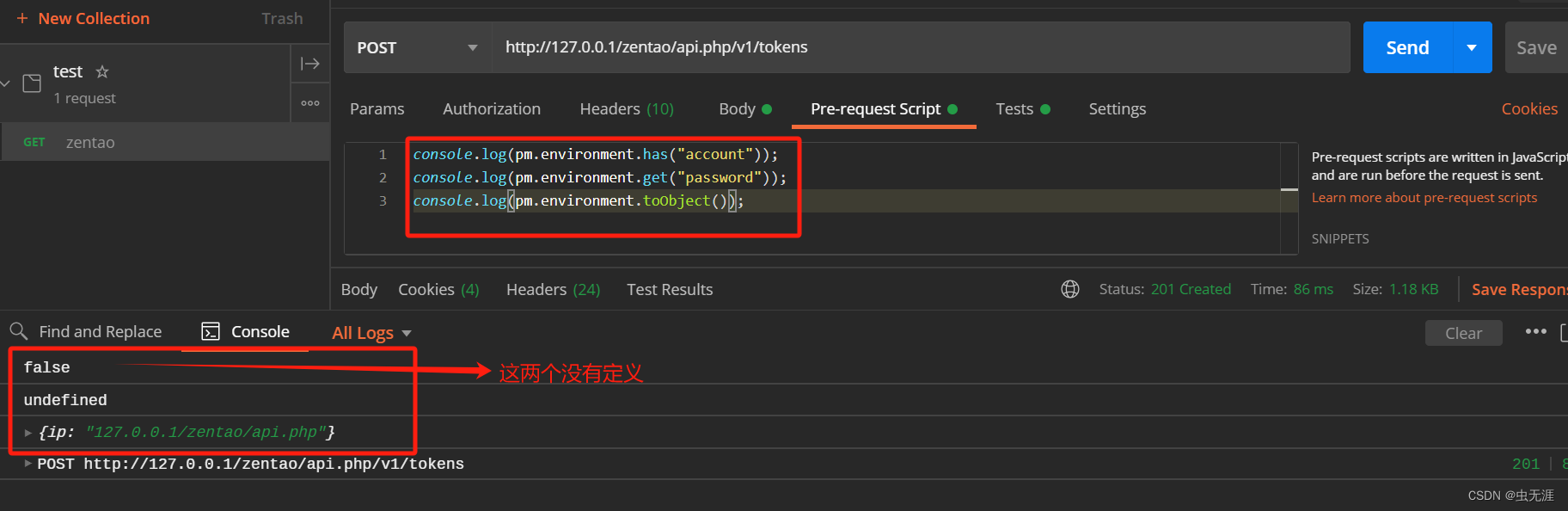
6.4 pm.environment
pm.environment环境变量对象,可以获取环境变量信息;- 常用方法如下:
| 方法 | 说明 |
|---|---|
pm.environment.has |
检测环境变量是否包含某个变量 |
pm.environment.get |
获取环境变量的值 |
pm.environment.set |
设置环境变量 |
pm.environment.unset |
清除指定的环境变量 |
pm.environment.toObject |
将环境变量以对象的方式输出 |
pm.environment.clear |
清除环境变量 |
- 示例如下:
console.log(pm.environment.has("account"));
console.log(pm.environment.get("password"));
console.log(pm.environment.toObject());

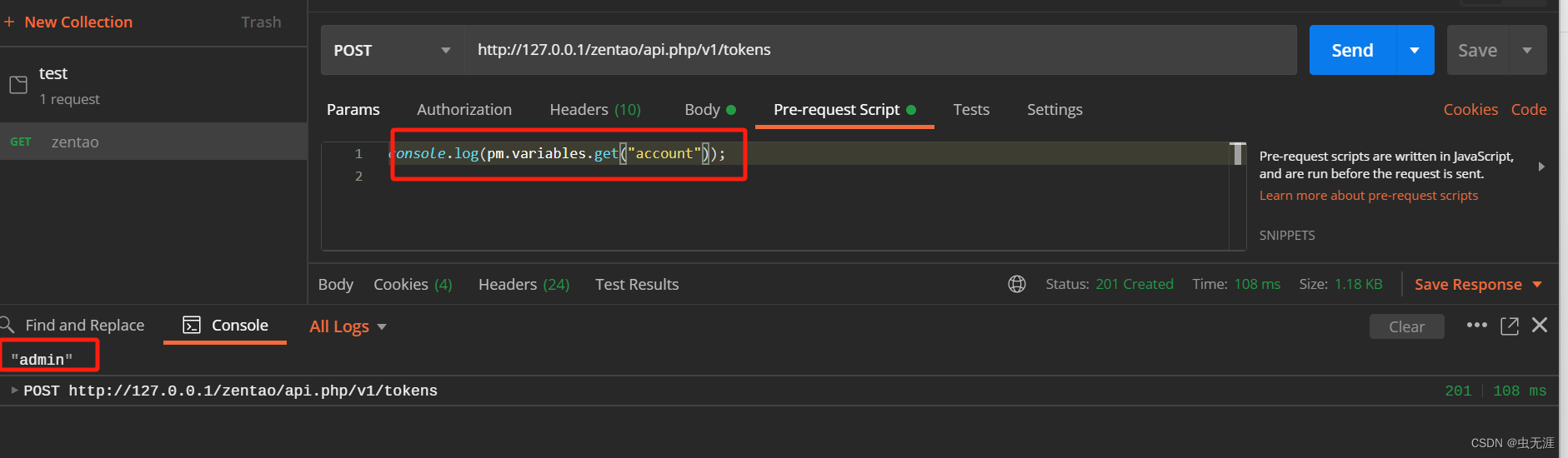
6.5 pm.variables
pm.variables也是变量,不同于全局和环境变量,变量的优先级为迭代数据<环境变量<全局变量;- 常用方法是:
pm.variables.get获取变量中的某个值; - 示例如下:
console.log(pm.variables.get("account"));

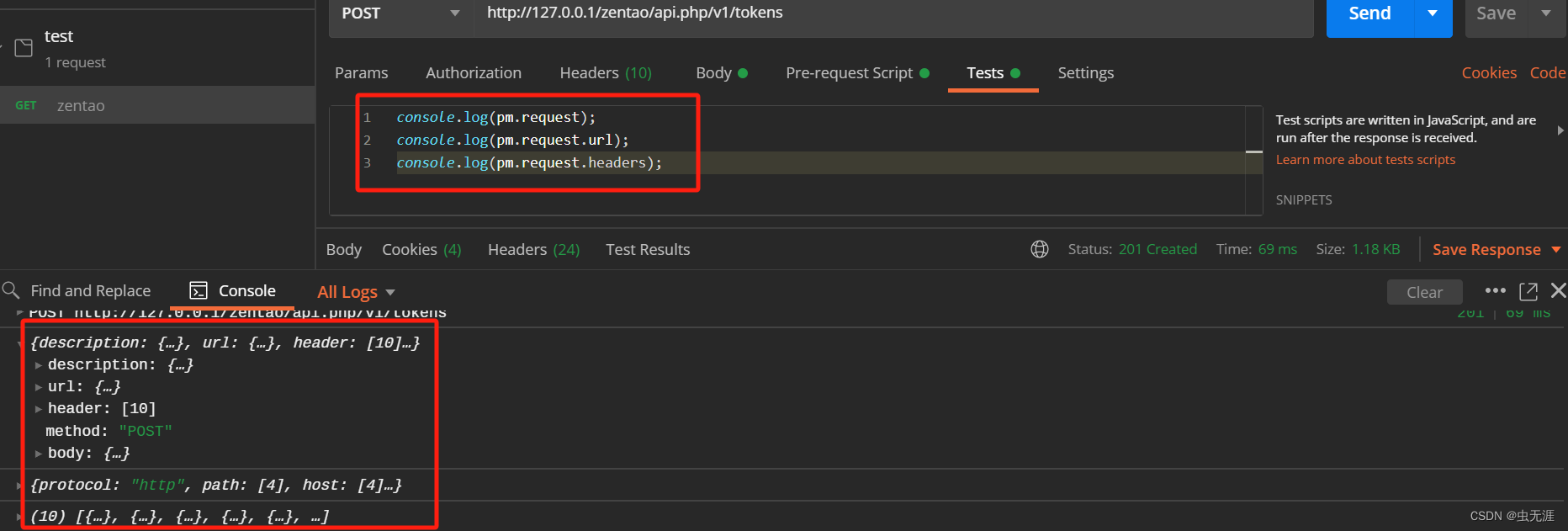
6.6 pm.request
pm.request对象获取请求对象;Pre-request Script的pm.request对象表示将要发送的请求;Tests中的pm.request对象表示上一个发送的请求;- 常用方法:
| 方法 | 说明 |
|---|---|
pm.request |
获取当前发送请求的全部headers |
pm.request.url |
获取当前发送请求的url |
pm.request.headers |
以数组的方式返回当前请求中的headers |
- 示例如下:
console.log(pm.request);
console.log(pm.request.url);
console.log(pm.request.headers);

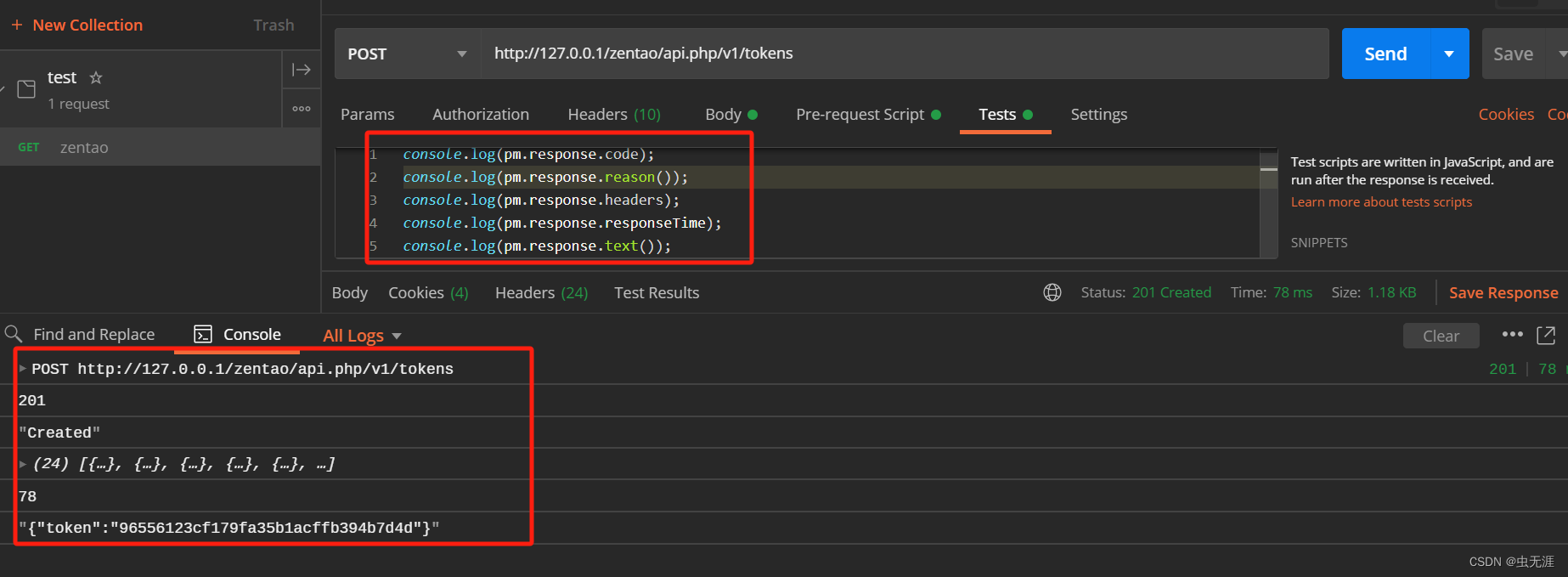
6.7 pm.response
pm.response对象获取响应信息;- 常用方法如下:
| 方法 | 说明 |
|---|---|
pm.response.code |
请求返回的状态码 |
pm.response.reason() |
当前请求成功返回OK |
pm.response.headers |
请求成功后的response的headers |
pm.response.responseTime |
获取请求时间 |
pm.response.text() |
以文本的方式获取响应中的body |
pm.response.json() |
将body中的内容解析为json对象 |
- 示例如下:
console.log(pm.response.code);
console.log(pm.response.reason());
console.log(pm.response.headers);
console.log(pm.response.responseTime);
console.log(pm.response.text());

6.8 pm.response.to-划重点:这个其实就是断言处理
pm.response.to对象主要是完成用例的断言操作;- 有两种方式:
hava对象和be对象; hava对象常用方法如下:
| 方法 | 说明 |
|---|---|
pm.response.to.have.status(code:Number) |
根据状态码判断响应是否成功 |
pm.response.to.have.status(reason:String) |
根据返回的状态值判断 |
pm.response.to.have.header(key:String) |
根据response中的headers中key判断 |
pm.response.to.have.header(key:String,optionalValue:String) |
根据response中的headers中key和value判断 |
pm.response.to.have.body() |
返回的数据 |
pm.response.to.have.body(optionalValue:String) |
根据响应返回的body内容判断 |
pm.response.to.have.body(optionalValue:RegExp) |
根据响应返回的body进行正则判断 |
pm.response.to.have.body(optionalValue:JSON) |
根据响应返回的body是否为json进行判断 |
be对象常用方法:
| 方法 | 说明 |
|---|---|
pm.response.to.be.info |
响应码是否为1XX,是为真,否为假 |
pm.response.to.be.success |
响应码是否为2XX,是为真,否为假 |
pm.response.to.be.redirection |
响应码是否为3XX,是为真,否为假 |
pm.response.to.be.clientError |
响应码是否为4XX,是为真,否为假 |
pm.response.to.be.serverError |
响应码是否为5XX,是为真,否为假 |
pm.response.to.be.error |
响应码是否为4XX或5XX,是为真,否为假 |
pm.response.to.be.ok |
响应码是否为200,是为真,否为假 |
pm.response.to.be.accepted |
响应码是否为202,是为真,否为假 |
pm.response.to.be.badRequest |
响应码是否为400,是为真,否为假 |
pm.response.to.be.unauthorized |
响应码是否为401,是为真,否为假 |
pm.response.to.be.forbidden |
响应码是否为403,是为真,否为假 |
pm.response.to.be.notFound |
响应码是否为404,是为真,否为假 |
pm.response.to.be.rateLimited |
响应码是否为429,是为真,否为假 |
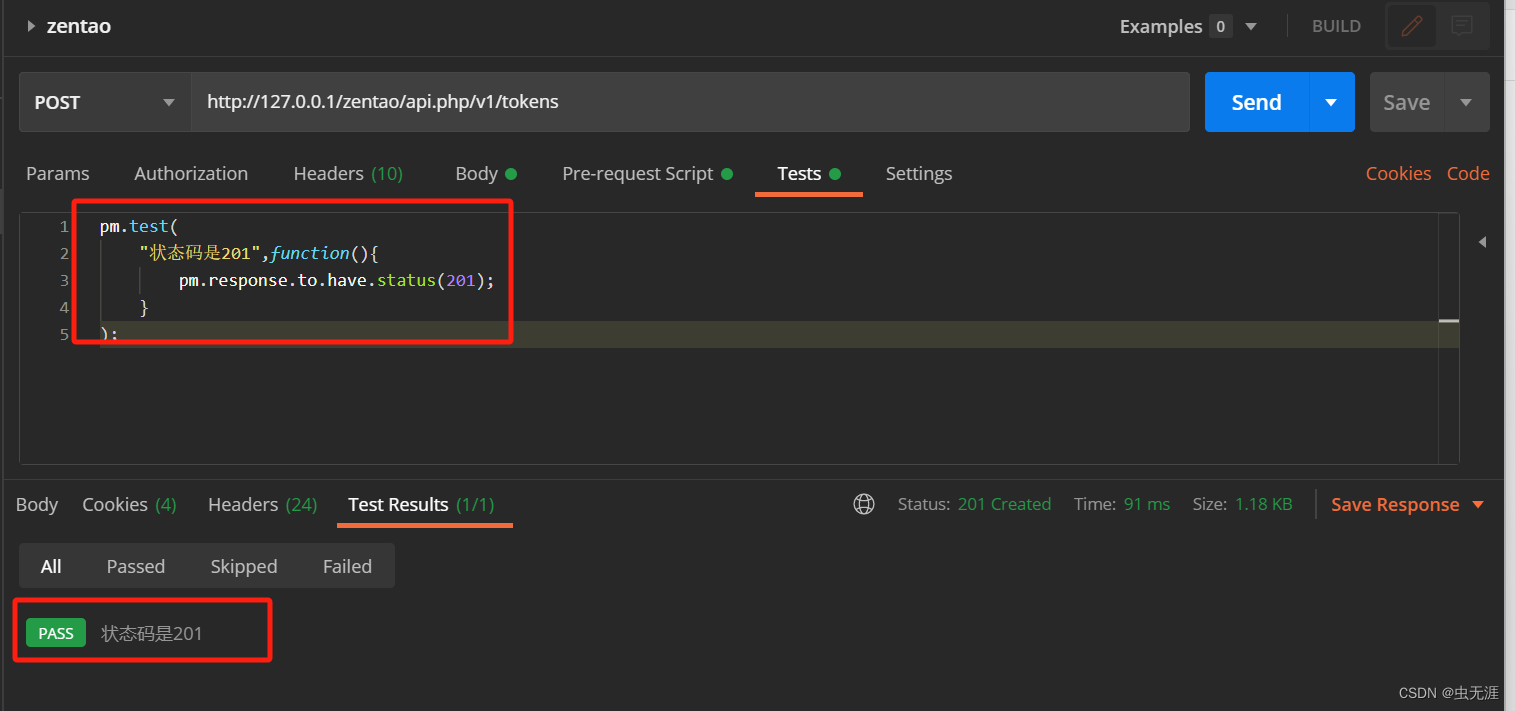
- 示例如下:
pm.test(
"状态码是201",function(){
pm.response.to.have.status(201);
}
);

这里需要特别注意:
1、以上这些方法不能直接在脚本写,需要引用一些函数;
2、完成断言的函数主要为:test和expect;
3、语法为:pm.test("testName", specFunction)pm.expect(assertion:*)7 Collections应用
7.1 Collections简介
Collections主要是对请求的分组和分类;- 可将项目中的每个事件业务流串起来,或将相关的模块分类,保存在集合中,方便维护和管理。
7.2 Collections创建
- 即就是创建集合,方便寻找、管理、执行和导出等操作;
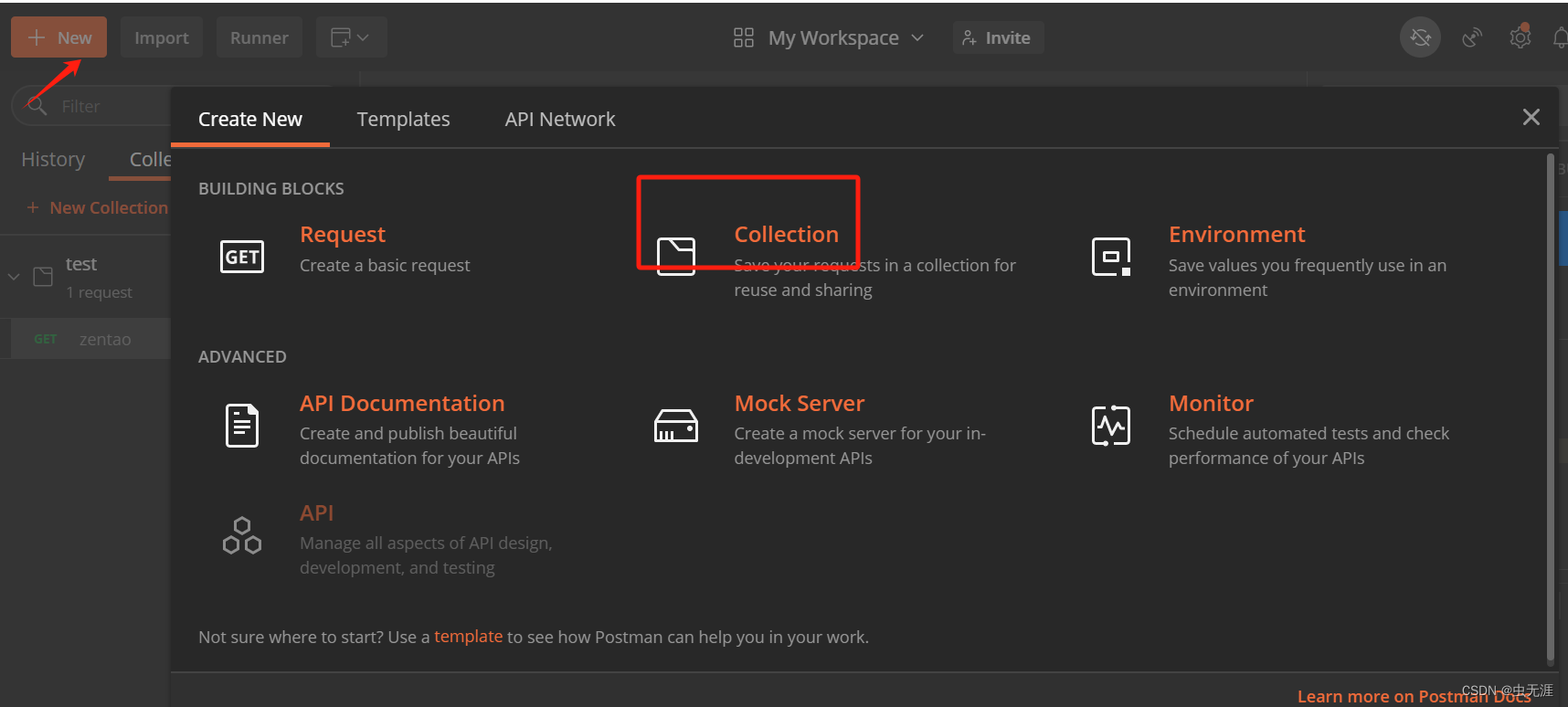
- 创建方式一:点击【
New】-【Collections】即可:
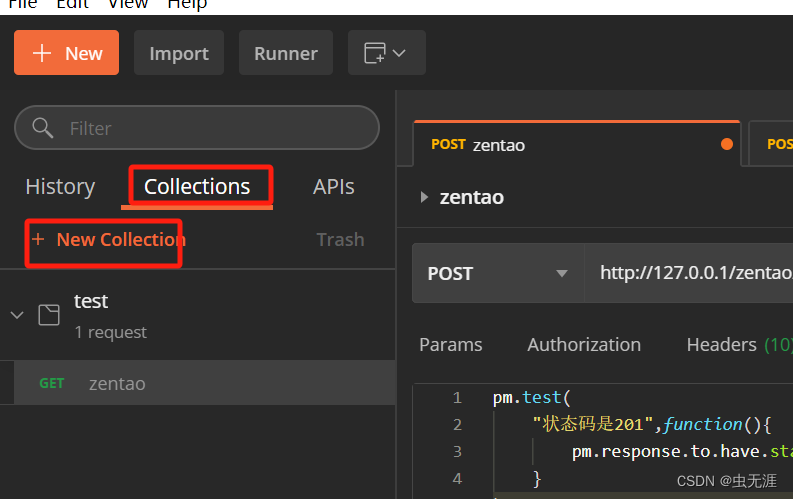
- 创建方式二:左侧栏-【
Collections】-【New Collections】:
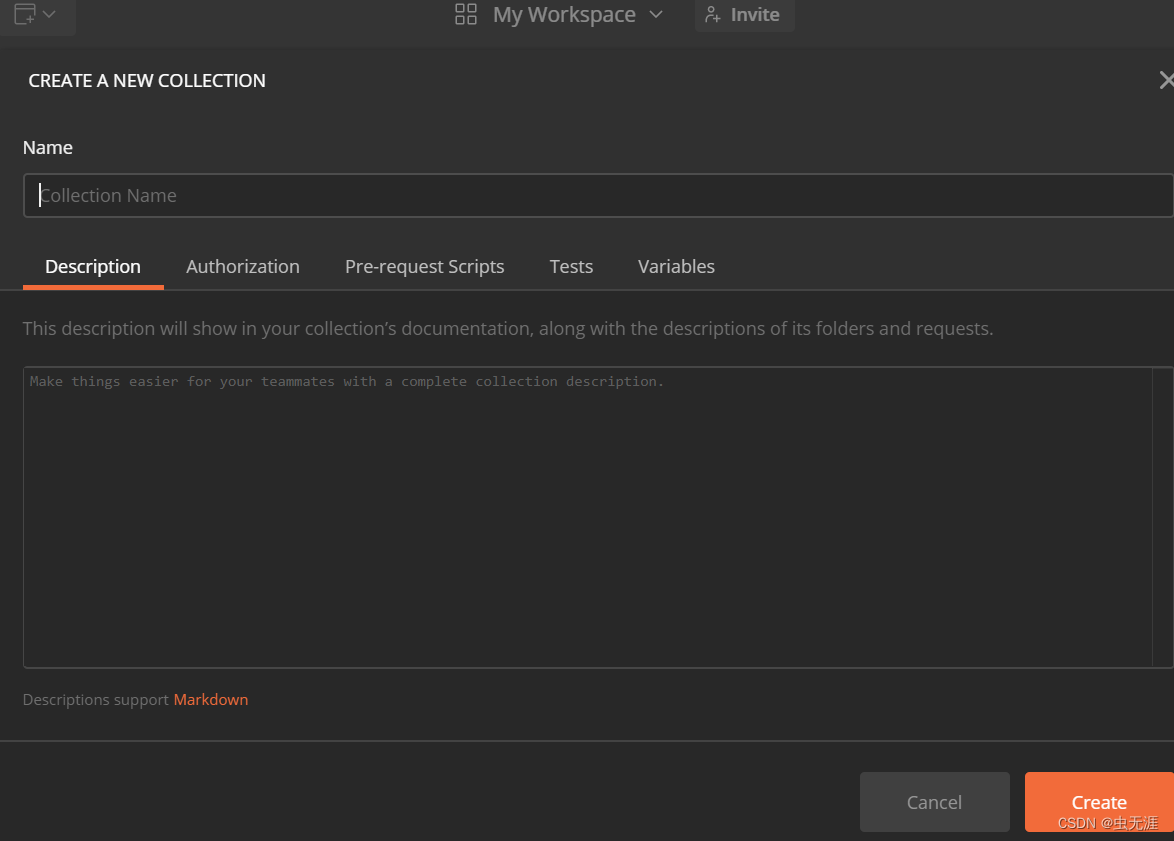
- 参数说明:

| 参数 | 说明 |
|---|---|
Name |
集合名称 |
Description |
集合描述 |
Authorization |
授权类型 |
Pre-request Script |
运行集合前需要执行的脚本 |
Tests |
集合运行后需要执行的脚本 |
Variables |
将变量添加到集合中 |
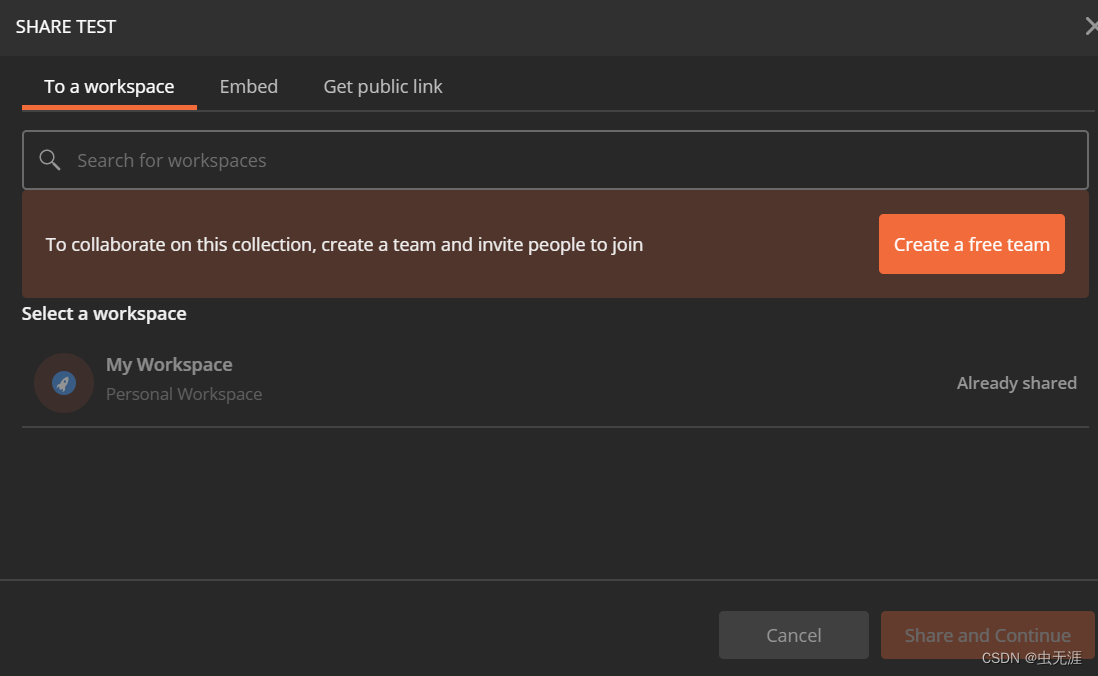
7.3 如何实现Collections共享?
- 可以通过团队空间共享
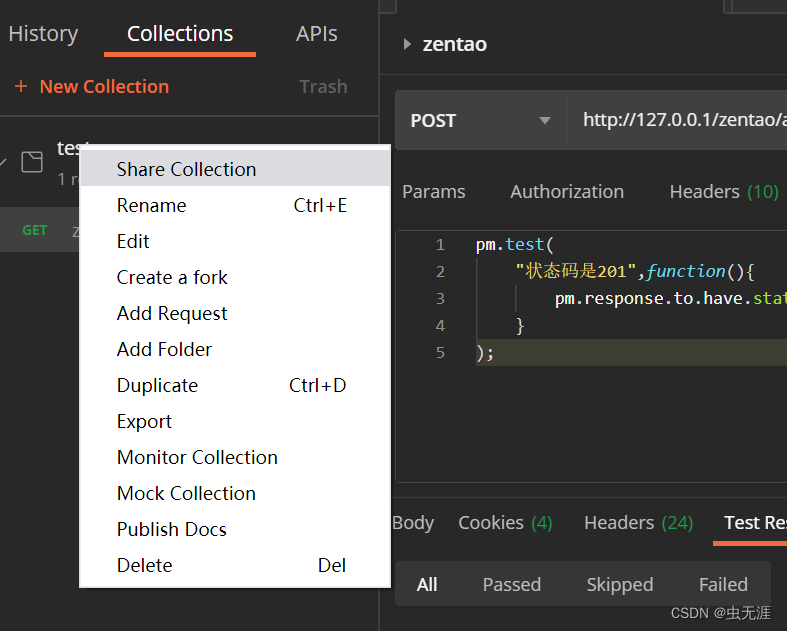
Collections; - 创建好的
Collections-右键-【Share Collection】:
- 注意:这个功能需要注册一个
postman账号才能用,按照提示注册就行了,进入如下界面:
- 选择分享空间和团队,点击【
Share and Continue】即可。
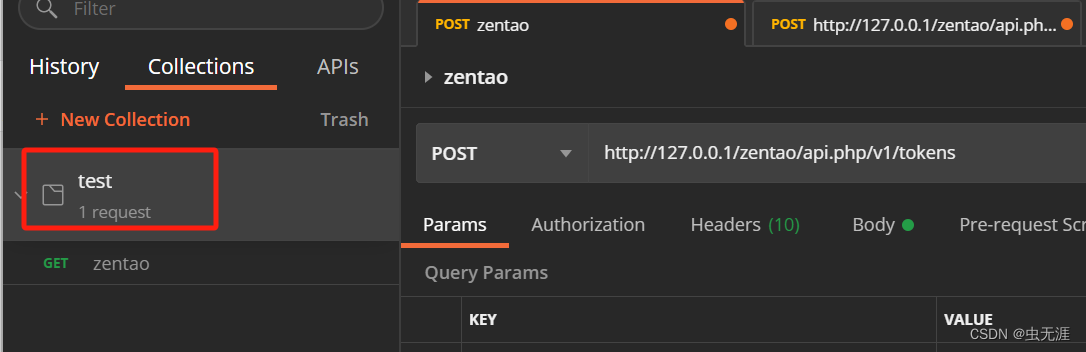
7.4 如何管理Collections?
- 集合的浏览:左侧栏直接点击即可:

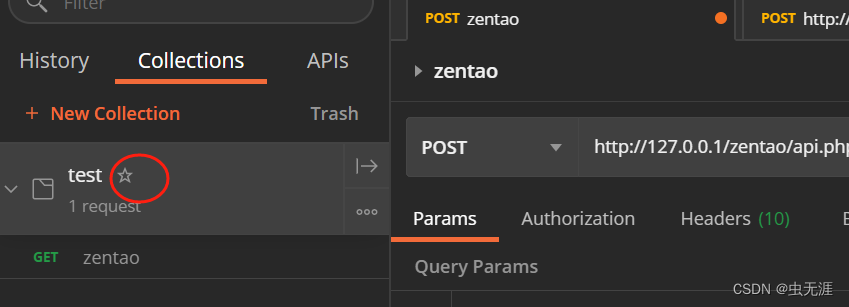
- 集合收藏:选择图中的符号后,就会进行收藏并置顶显示:

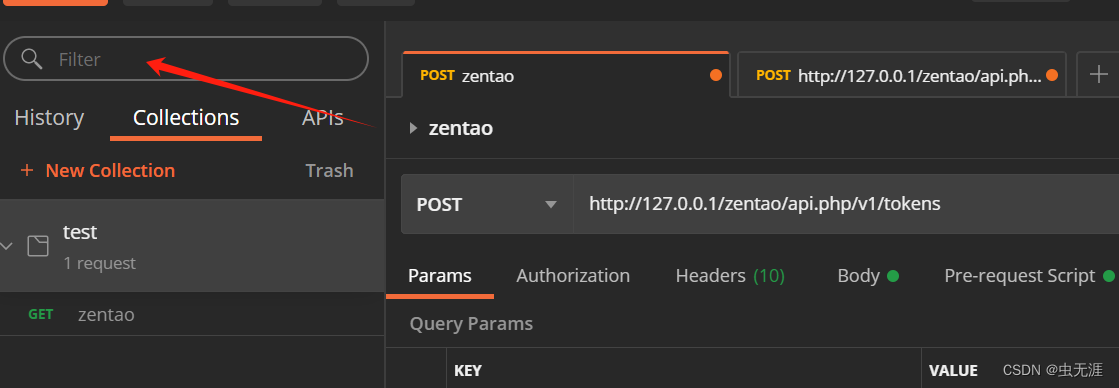
- 集合搜索:直接切换到
Collections页面搜索栏搜索即可:
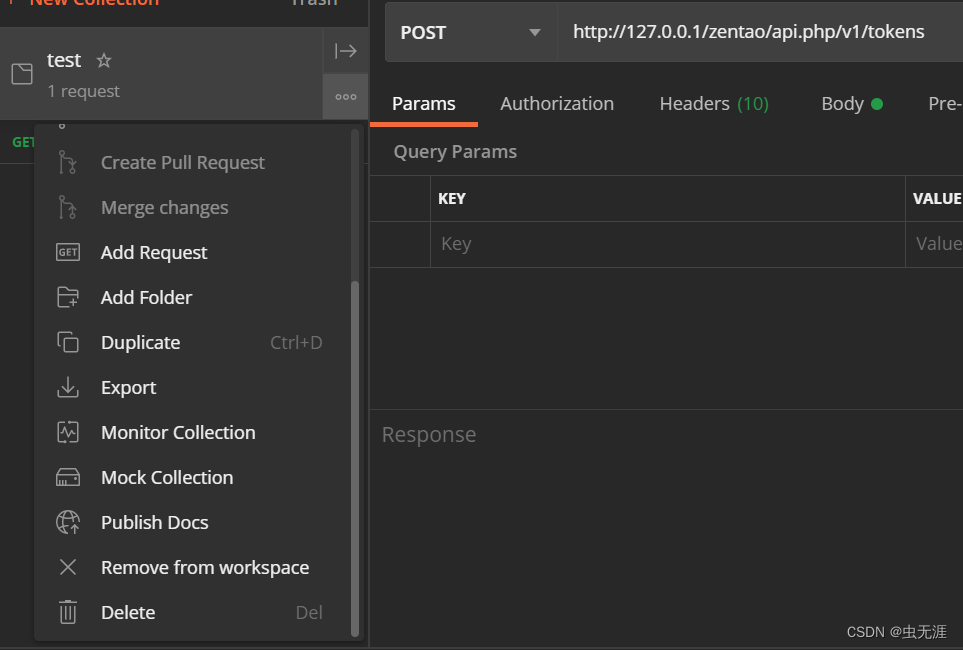
- 集合删除:选择结合后边的三个点,点击【
delete】即可:
- 结合添加文件夹:点击集合后的三个点,点击【
Add Folder】即可。
7.5 如何导入导出文件?
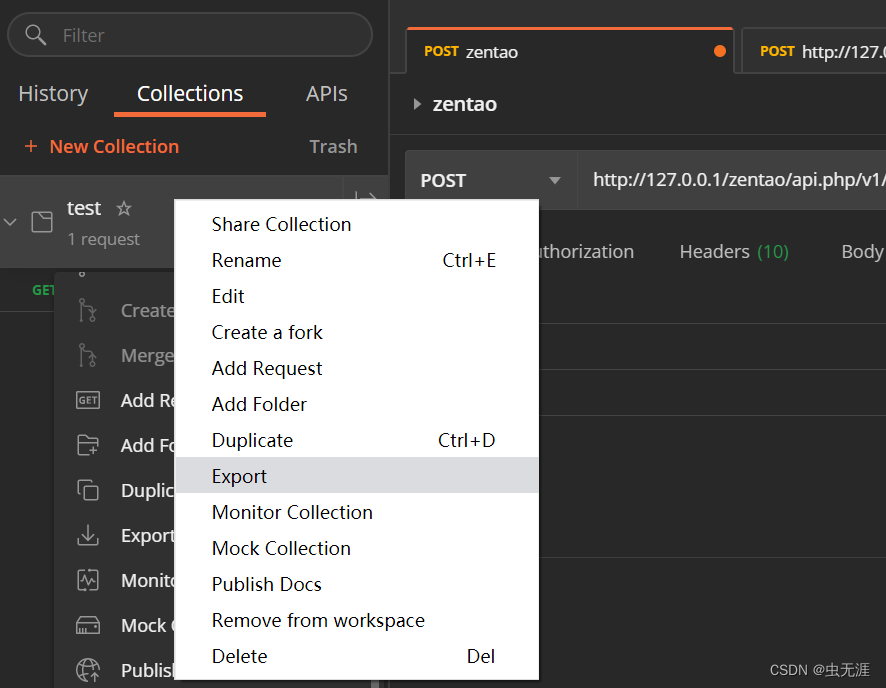
- 导出
Collection文件:选择集合-右键-【Export】:
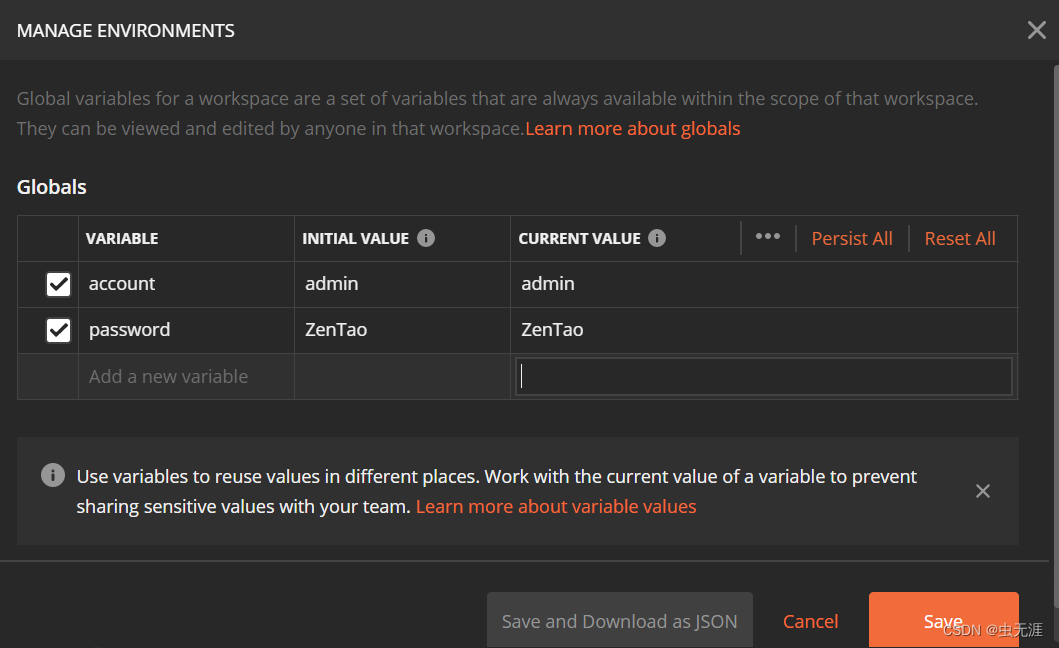
- 导出和导入
Environment文件:请求主界面-右键-【Manage Environment】:

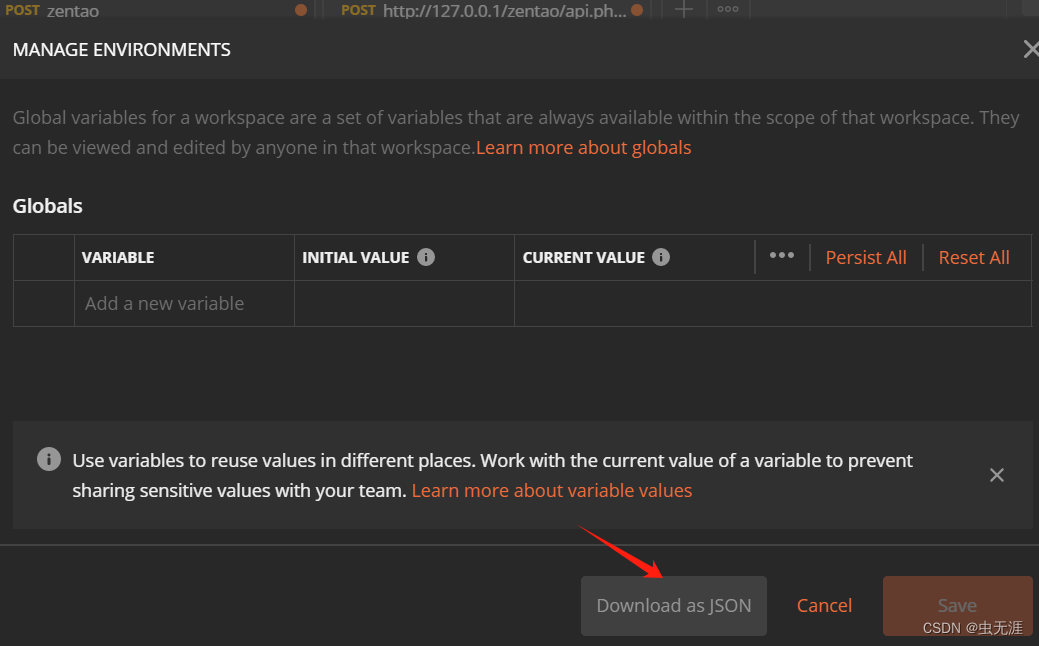
Globals文件导出:在以上操作界面点击【Globals】-【Download as JSON】即可:
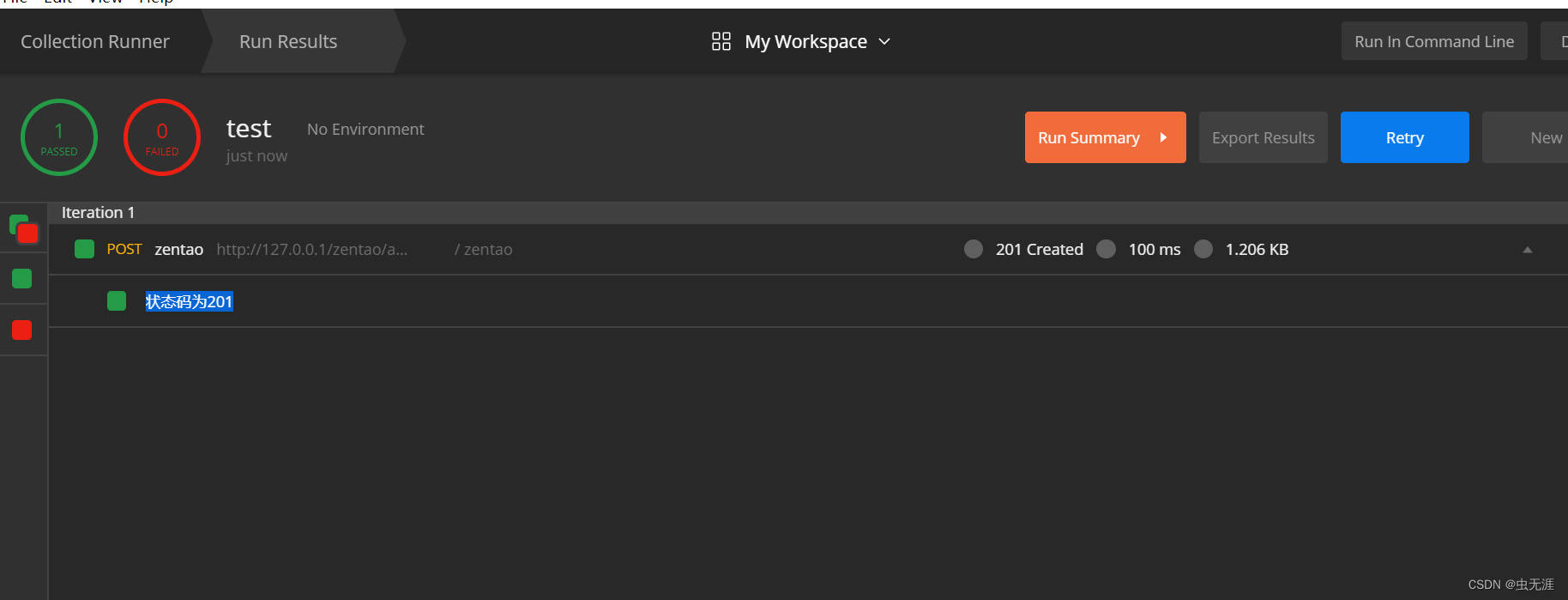
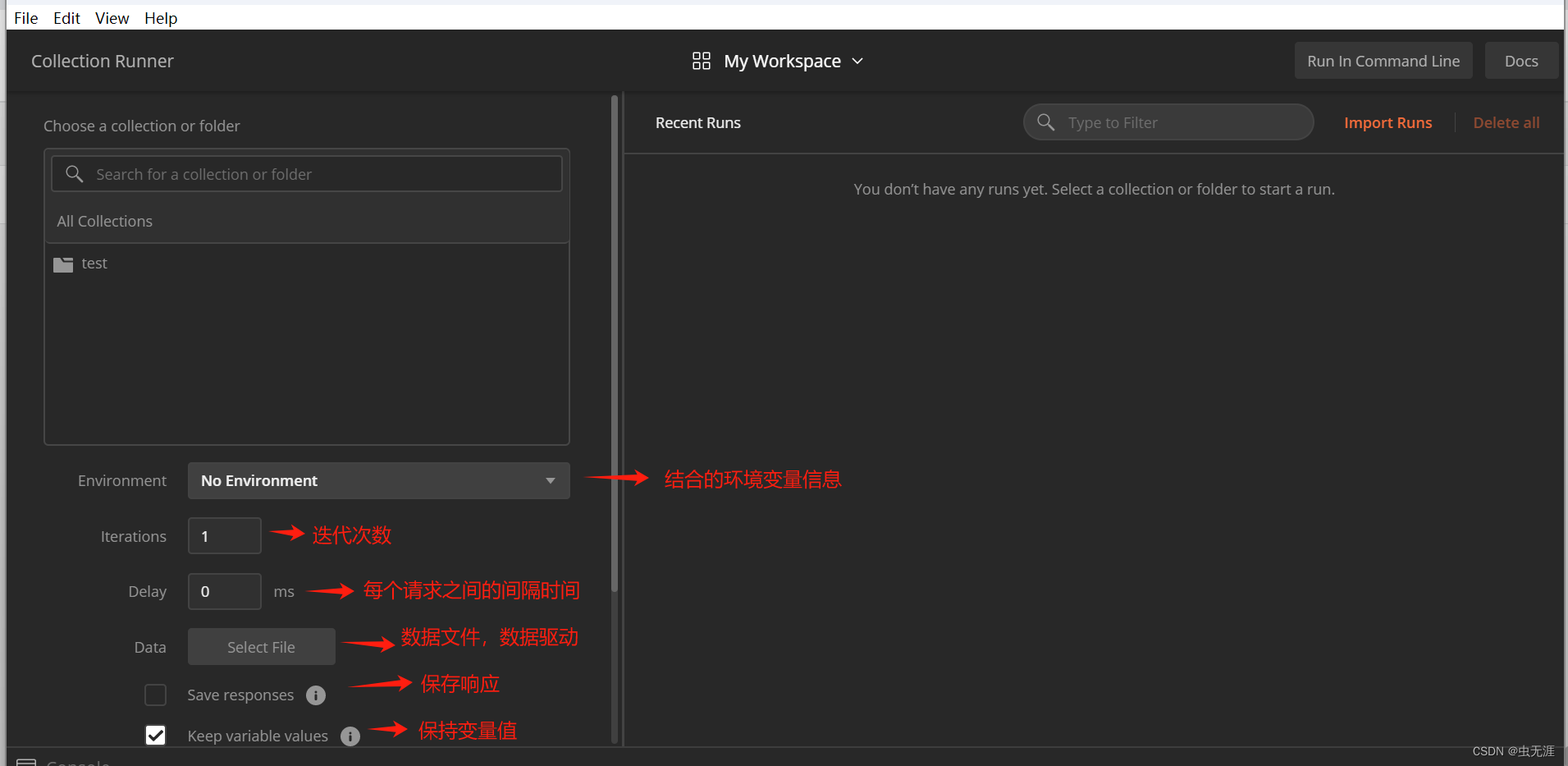
7.6 Collections运行
- 点击【
Runner】进入运行界面,参数说明如下:
- 点击运行如下: