前言
前面我们学习了Vue的基础入门,接下来我们学习有关Vue的模板语法,学习Vue语法能提高我们的前端开发效率
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。vue将模板编译成虚拟dom,结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少
一,插值
1.1 文本
{{msg}}
<body> <div id="wenben"> <h1>文本</h1> {{msg}} </div> <script > new Vue({ el:'#wenben', data(){ return{ msg:"Hello Smart!" } } }); </script>
1.2 html
使用v-html指令用于输出html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="wenben"> <p>html解析</p> <h1 v-html="msg2"></h1> </div> <script > new Vue({ el:'#wenben', data(){ return { msg2:'<span style="color:red;">Hello Smart!</span>' } } }); </script> </body> </html>
1.3 属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style> .f40{ font-size: 100px; } </style> </head> <body> <div id="wenben"> <p>属性</p> <h1 :class="msg3" v-html="msg2"></h1> </div> <script > new Vue({ el:'#wenben', data(){ return { msg2:'<span style="color:red;">Hello Smart!</span>', msg3:'f40' } } }); </script> </body> </html>
1.4 表达式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style> .f40{ font-size: 40px; } </style> </head> <body> <div id="wenben"> <!-- <h1>文本</h1> --> <!-- {{msg1}} --> <!-- <p>html解析</p> <h1 v-html="msg2"></h1> --> <!-- <p>属性</p> <h1 :class="msg3" v-html="msg2"></h1> --> <!--表达式--> {{num+10}}, {{warm.substr(9,15)}}, <input v-model="ok"/> {{ok==1?'被打了':'不行我要还回去'}} </div> <script > new Vue({ el:'#wenben', data(){ return { // msg1:'Hello Smart!', // msg2:'<span style="color:red;">Hello Smart!</span>', // msg3:'f40' num:10, warm:'nishigedashuaige', ok:1 } } }); </script> </body> </html>
二,指令
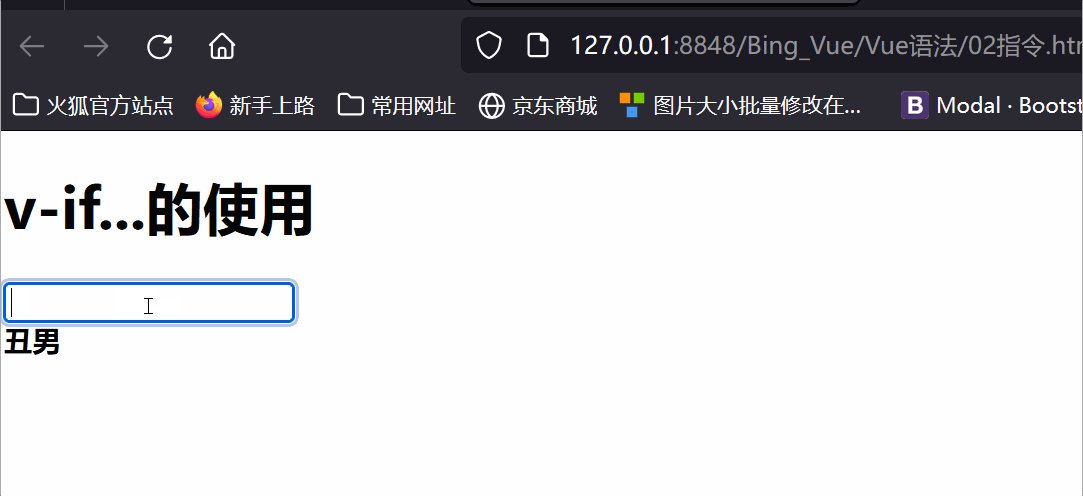
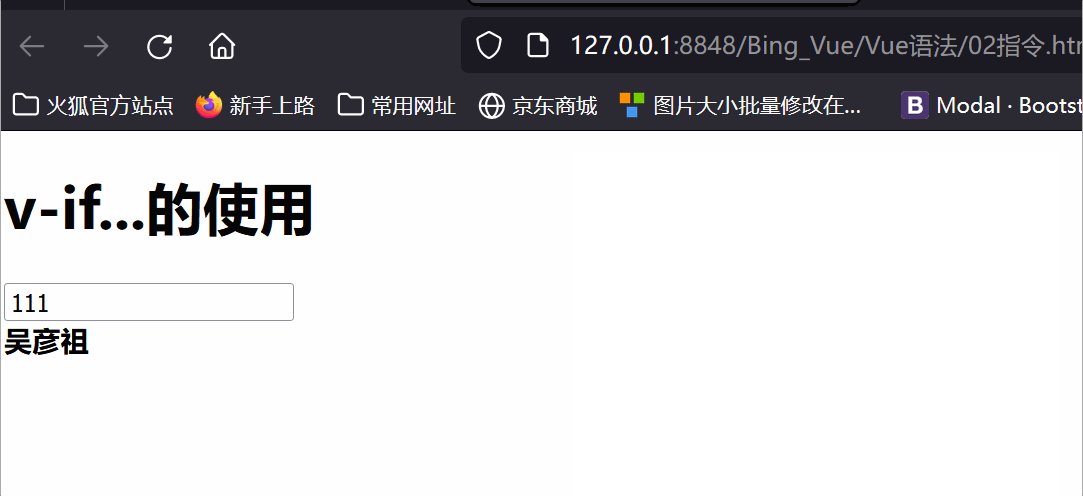
1.v-if&v-else&v-else-if
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>指令的使用</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="zz"> <h1>v-if...的使用</h1> <input v-model="yanzhi"/><br/> <b v-if="yanzhi<60">丑男</b> <b v-else-if="yanzhi>=60 && yanzhi<=70">看得过去</b> <b v-else-if="yanzhi>70 && yanzhi<=80">小帅</b> <b v-else-if="yanzhi>80 && yanzhi<=90">美男子</b> <b v-else=" ">吴彦祖</b> </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#zz', data(){ return{ yanzhi:60, } }, }) </script> </body> </html>
2.v-show
与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>指令的使用</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="zz"> <h1>v-if|v-else|v-else-if的使用</h1> <input v-model="yanzhi"/><br/> <b v-if="yanzhi<60">丑男</b> <b v-else-if="yanzhi>=60 && yanzhi<=70">看得过去</b> <b v-else-if="yanzhi>70 && yanzhi<=80">小帅</b> <b v-else-if="yanzhi>80 && yanzhi<=90">美男子</b> <b v-else=" ">吴彦祖</b> <p v-show="yanzhi>90">>v-show-成为大神的人</p> <p v-if="yanzhi>90">v-if-成为大神的人<p> </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#zz', data(){ return{ yanzhi:60, } }, }) </script> </body> </html>
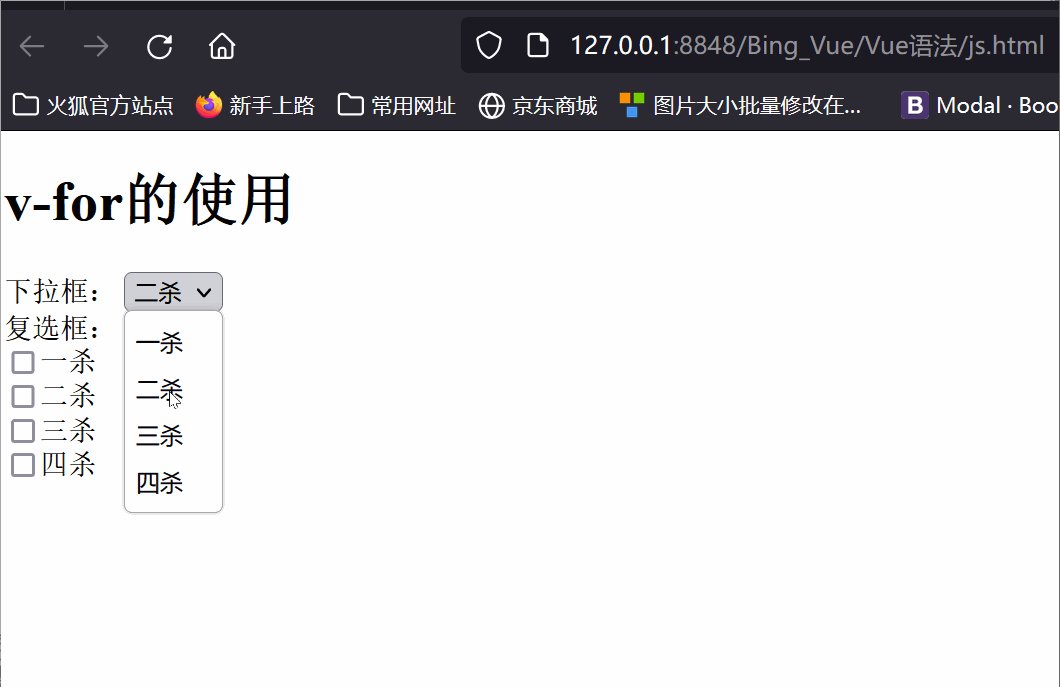
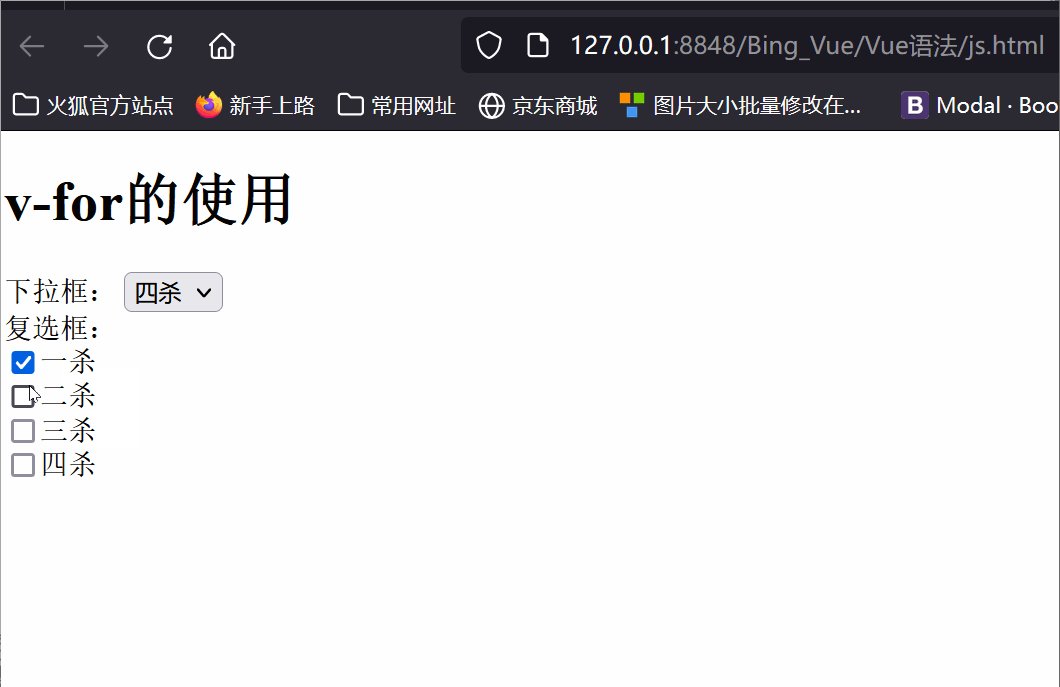
3 v-for
类似JS的遍历:
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>指令</title> <!-- jQuery--> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <!-- vue.js--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>v-for的使用</h1> 下拉框: <select v-model="hobbySelected"> <option v-for="h in hobby" :value="h.id">{{h.name}}</option> </select><br> 复选框: <div v-for="h in hobby"> <input :value="h.id" type='checkbox'/>{{h.name}} </div> </div> </body> <script type="text/javascript"> // 绑定边界 new Vue({ el: '#app', data() { return { hobby: [ {id: "1", name: "一杀"}, {id: "2", name: "二杀"}, {id: "3", name: "三杀"}, {id: "4", name: "四杀"} ] }; } }) </script> </html>
4 动态参数:
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<button v-on:[evname]="dt">点击事件</button>
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>过滤器</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <!-- 定义边界 --> <div id="app"> <h1>动态参数</h1> <input v-model="evname" /> <button v-on:[evname]="test">点击</button> </div> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ evname:'click' }; }, methods: { test(){ alert("点一点更棒!"); } } }) </script> </html>
三,过滤器
3.1 局部过滤器
vue允许自定义过滤器,一般用于常见的文本格式化,过滤器可用的两个地方:双花括号插值与v-bind表达式,过滤器应该被添加在js表达式的尾部,使用管道运算符 " | "
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>过滤器的使用</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="B"> {{msg}}<br /> {{msg|single}}<br /> {{msg|param(0,2)}} </div> <script type="text/javascript"> // 绑定边界 ES6具体体现 new Vue({ el: '#B', data() { return { msg: "或许就像他们说~" }; }, filters: { 'single': function(val) { return val.substring(4, 8); }, 'param': function(val, start, end) { return val.substring(start, end); } } }) </script> </body> </html>
3.2 全局过滤器
拷入date.js(日期格式化)放入项目js目录中,在页面中引入。
定义全局过滤器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>全局过滤器</title> <!-- vue.js--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <script src="date.js"></script> </head> <body> <!-- 定义边界 --> <div id="B"> <h3>全局过滤器</h3> {{time}}<br> {{time | fmtDateFilter}} </div> </body> <script type="text/javascript"> // 全局过滤器 Vue.filter('fmtDateFilter', function (value) { return fmtDate(value); }); // 绑定边界 ES6具体体现 new Vue({ el: '#B', data() { return { time: new Date() }; } }) </script> </html>
四,计算属性&监听器
4.1 计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新。
使用场景:当一个属性需要复杂的逻辑运算之后才能获取其值,可以使用计算属性,在一个计算属性中可以完成各种复杂的逻辑,包括运算,方法调用等,只要最终返回一个结果就可以了
语法:computed:{}
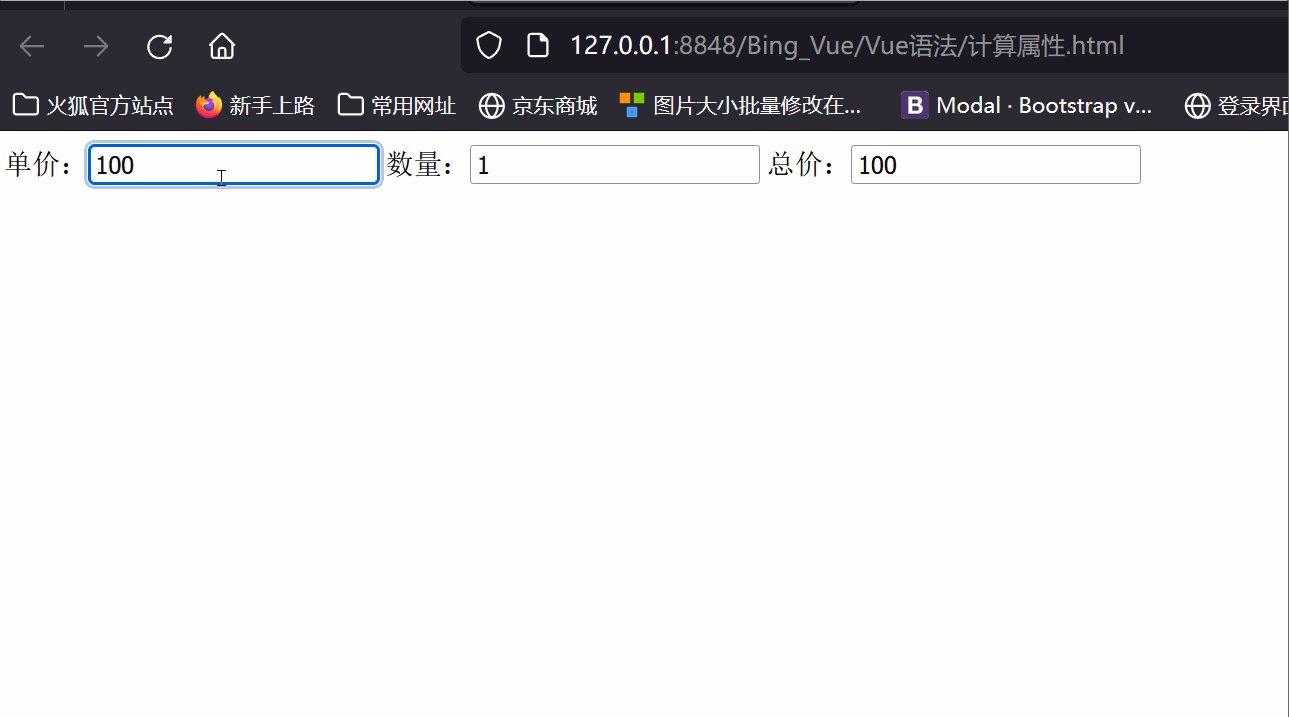
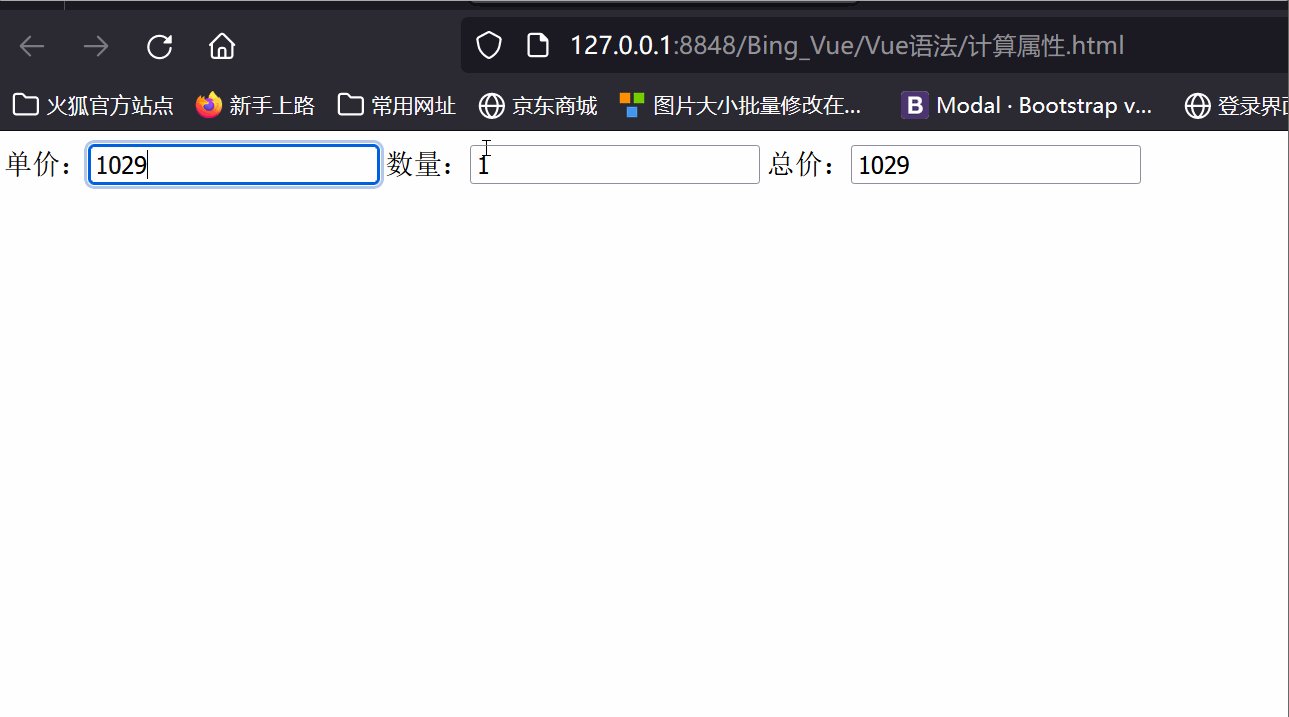
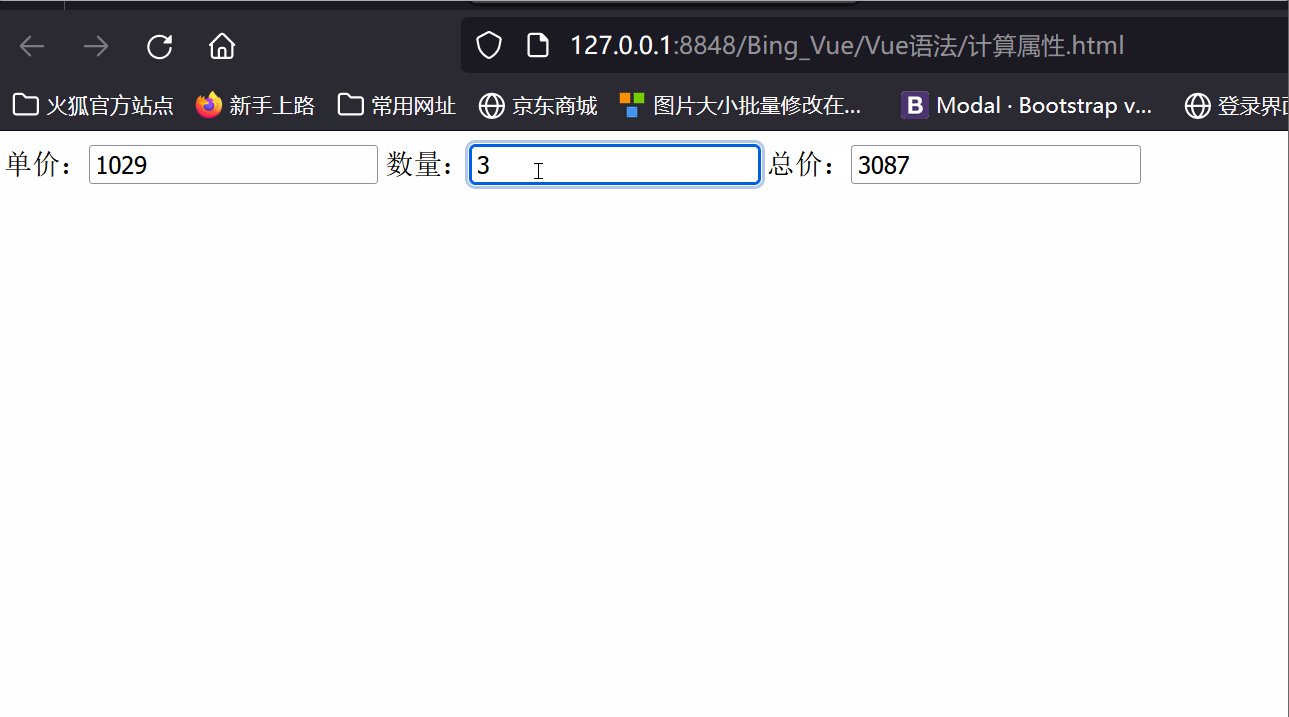
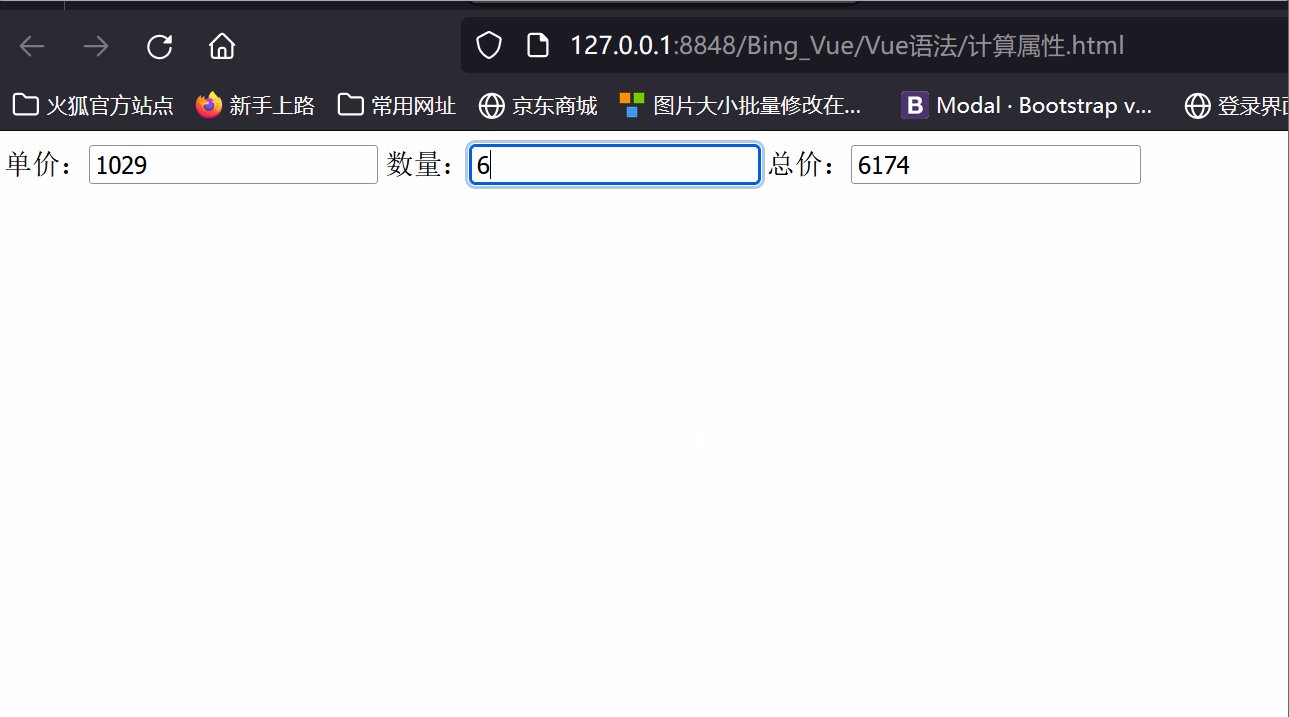
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算属性</title> <!-- vue.js--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="B"> 单价:<input v-model="price"> 数量:<input v-model="num"> 总价:<input v-model="count"> </div> </body> <script type="text/javascript"> new Vue({ el: '#B', data() { return { price: 50, num: 1 } }, computed: { count: function () { return this.price * this.num } } }) </script> </html>
4.2 监听器
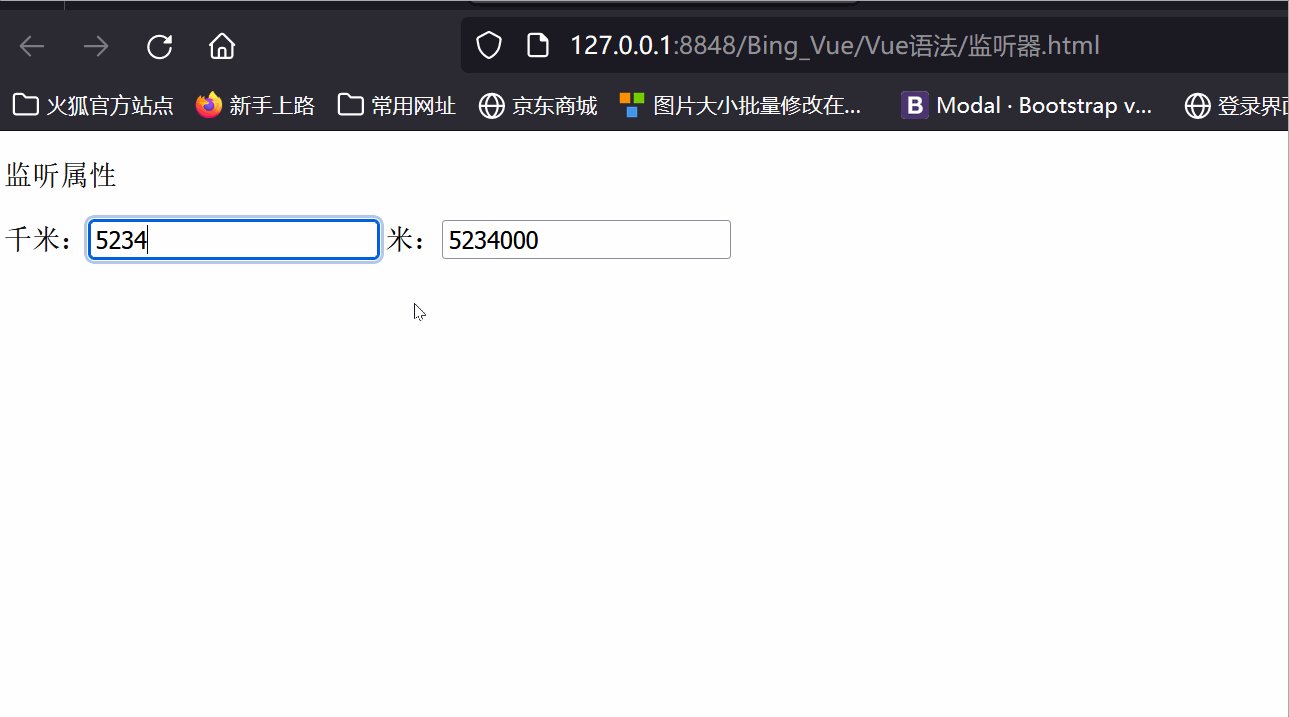
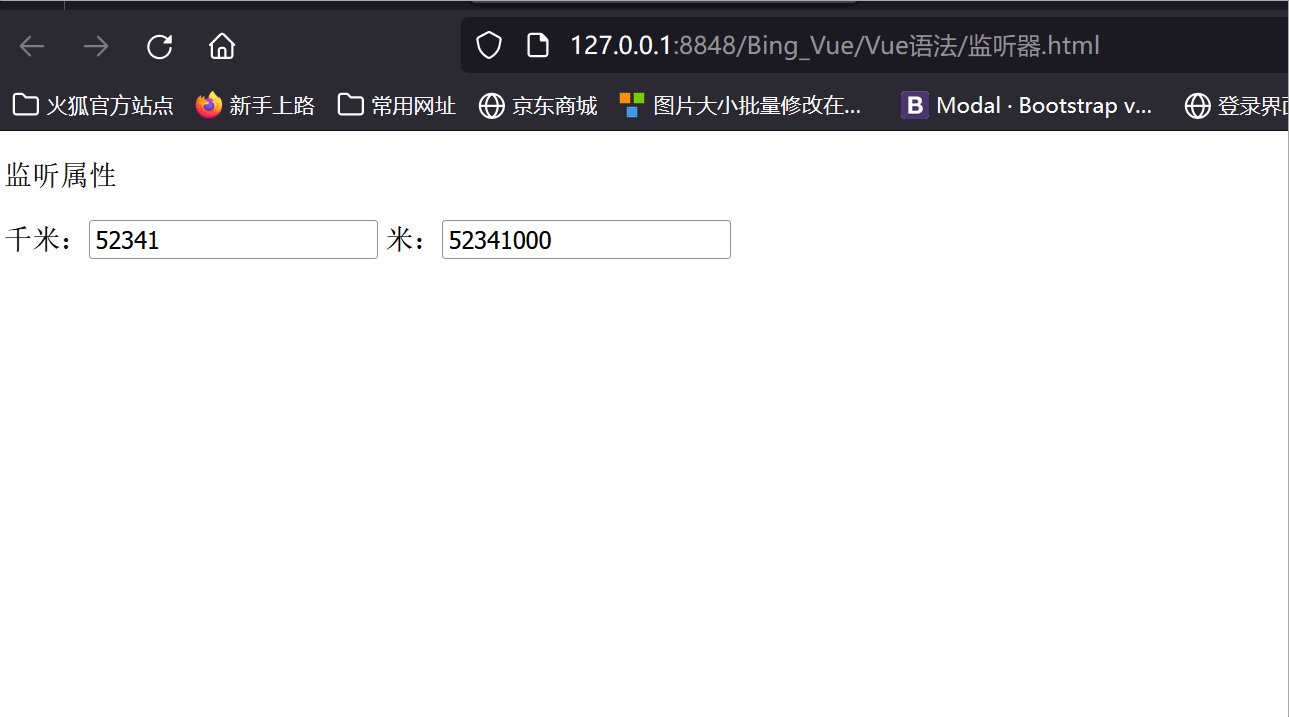
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>监听属性</title> <!-- vue.js--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="B"> <p>监听属性</p> 千米:<input v-model="km"/> 米:<input v-model="m"/> </div> </body> <script type="text/javascript"> // 绑定边界 ES6具体体现 new Vue({ el: '#B', data() { return { km: 2, m: 2000 }; }, watch: { // v指的是m变量 m: function (v) { this.km = parseInt(v) / 1000; }, // v指的是km变量 km: function (v) { this.m = parseInt(v) * 1000; } } }) </script> </html>
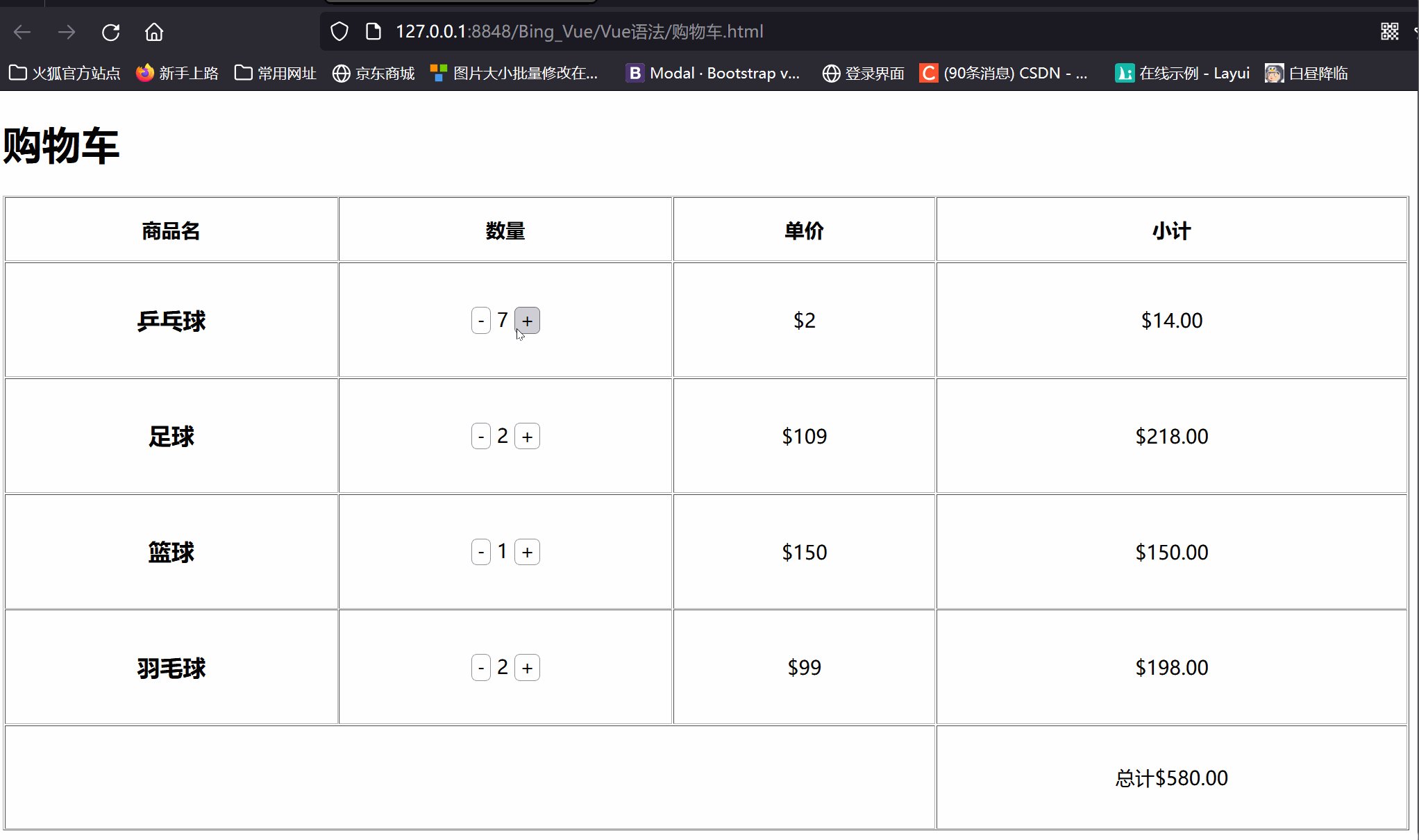
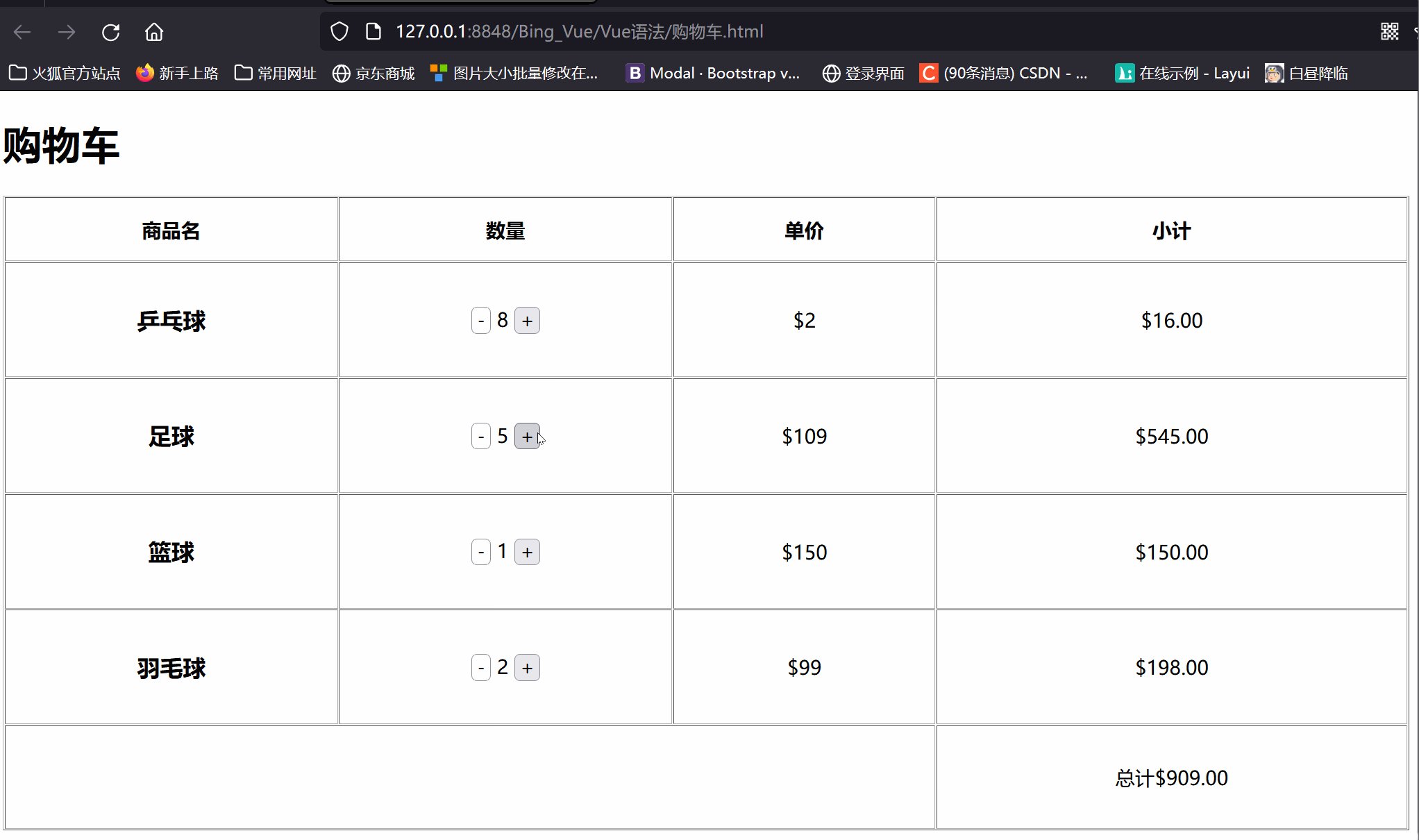
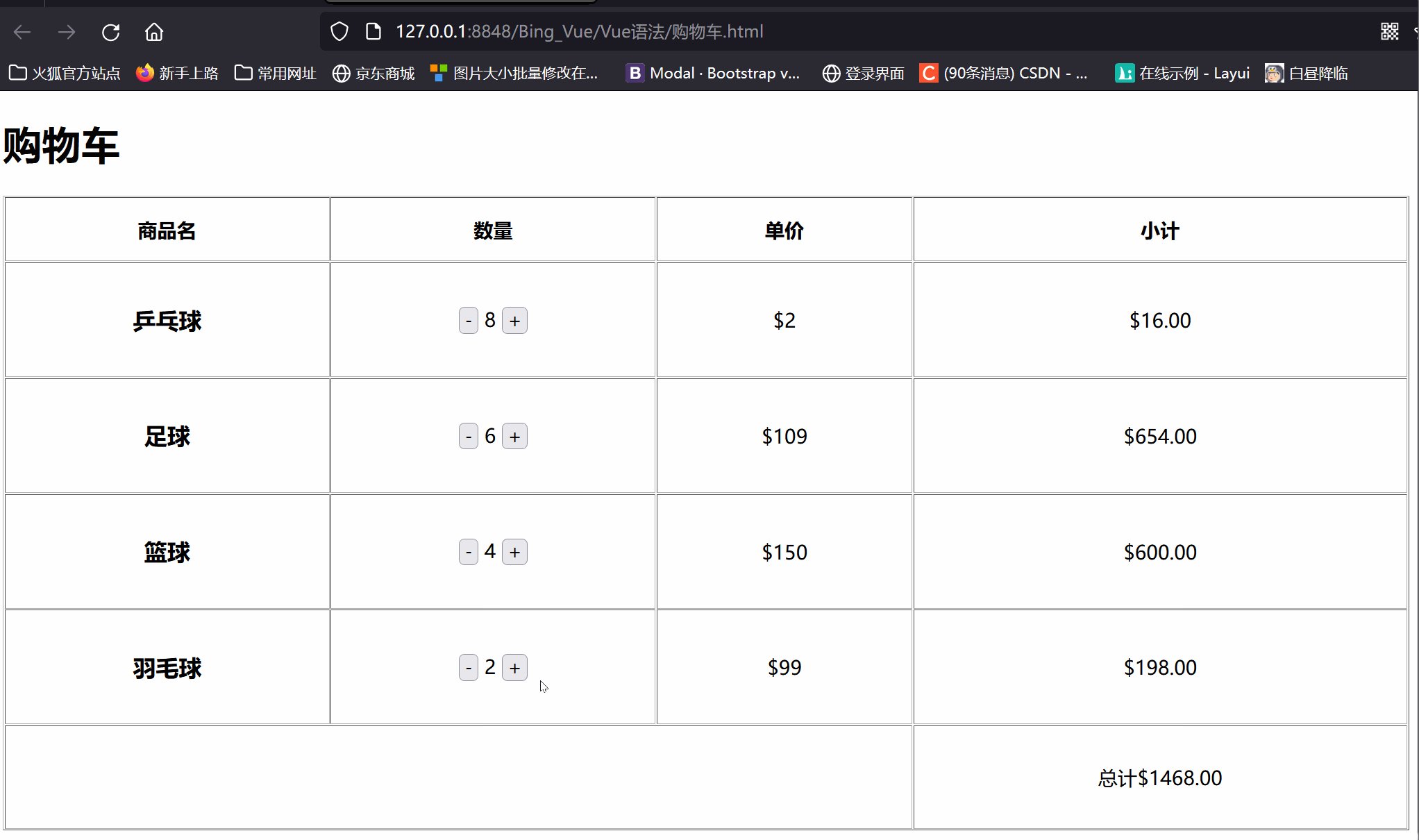
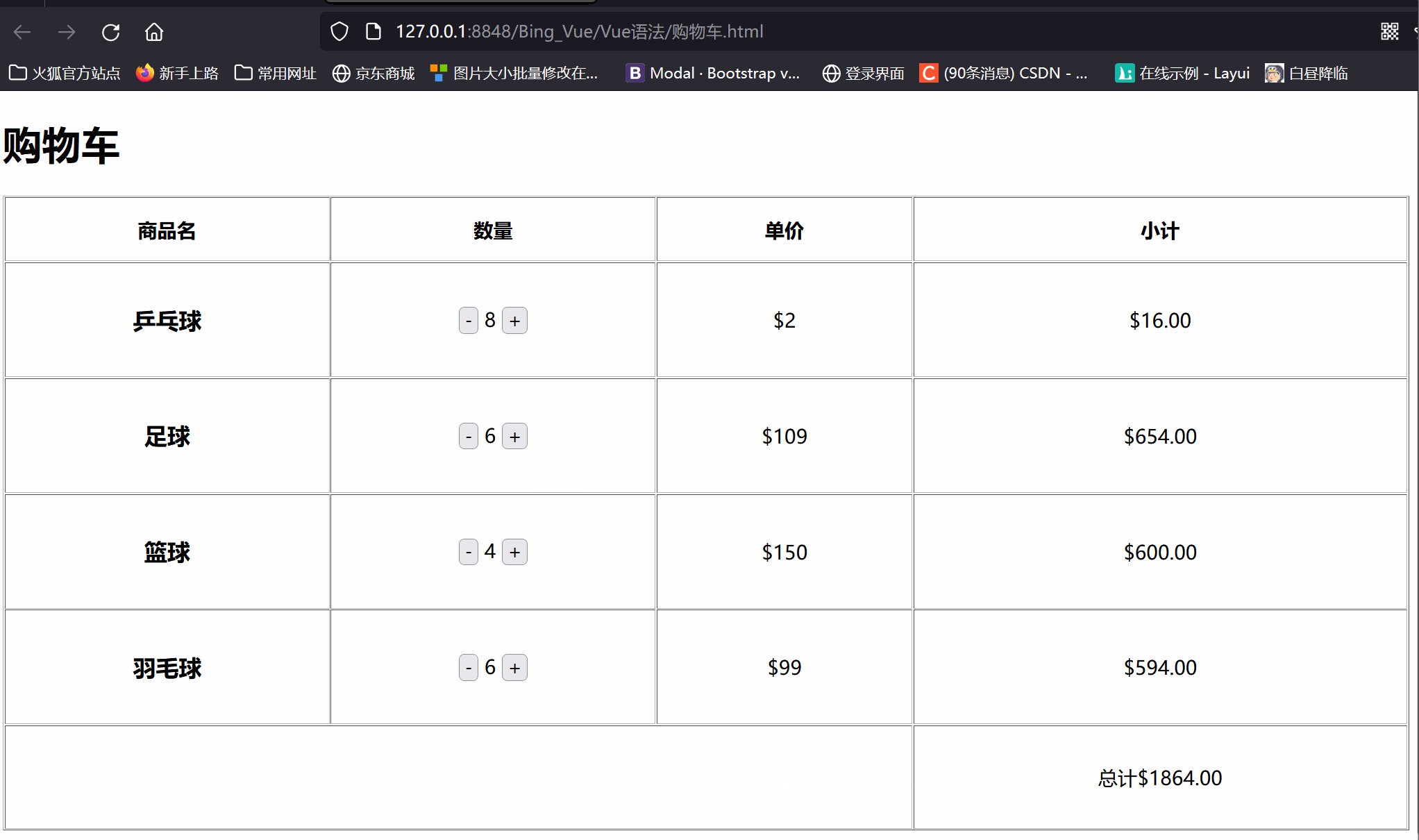
五、购物车实现
购物车代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--引入vue.js--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <title>购物车</title> <style> th, td { padding: 15px; text-align: center; } </style> </head> <body> <div id="B"> <div > <h1>购物车</h1> <table width="80%" border="1" cellspacing="1" cellpadding="1"> <thead> <tr> <th>商品名</th> <th>数量</th> <th>单价</th> <th>小计</th> </tr> </thead> <tbody> <tr v-for="item in items" :key="item.id"> <td > <h3 class="">{{ item.name }}</h3> </td> <td class=""> <button @click="updatetity(item, -1)">-</button><!-- 绑定事件 --> <span class="quantity-label">{{ item.quantity }}</span> <button @click="updatetity(item, 1)">+</button> </td> <td class="">{{ item.price }}</td> <td> <p class="">{{ subtotal(item) }}</p> </td> </tr> </tbody> <tfoot> <tr> <td colspan="3"></td> <td> <p class="" colspan="4" sty>总计{{ count() }}</p> </td> </tr> </tfoot> </center> </table> </div> </div> <script> new Vue({ el: '#B', data: { items: [ { id: 1, name: '乒乓球', price: '$2', quantity: 1 }, { id: 2, name: '足球', price: '$109', quantity: 2 }, { id: 3, name: '篮球', price: '$150', quantity: 1 }, { id: 4, name: '羽毛球', price: '$99', quantity: 2 }, ] }, methods: { updatetity(item, amount) { item.quantity += amount; }, subtotal(item) { return '$' + (parseFloat(item.price.slice(1)) * item.quantity).toFixed(2); }, count() { let total = 0; for (let item of this.items) { total += parseFloat(item.price.slice(1)) * item.quantity; } return '$' + total.toFixed(2); } } }); </script> </body> </html>