1、关于Selenium提供了很多元素定位方法,这里不再赘述了。本文主要学习和了解JQuery的定位;
2、那为什么还要做JQuery进行定位呢?因为有的页面使用Selenium方法不能解决,所以可以尝试使用JQuery定位。
1 JQuery定位说明
1.1 JQuery定位方法
JQuery定位方法有两种:
# 1、使用JQuery选择器来完成元素操作(直接获取对应的元素);
# 2、使用JQuery遍历来选择元素(用于层级较为复杂的页面元素获取)。
JQuery语法:
$(selector).action()
JQuery通过$符号定义,selector主要用于获取基本的HTML元素,action()用于实现对获取元素的基本操作。
1.2 JQuery最常用的三个操作
$(selector).val("input_value"):input_value为输入的文本信息;$(selector).val(""):清空输入的内容;$(selector).click():单击操作。
1.3 JQuery一个示例
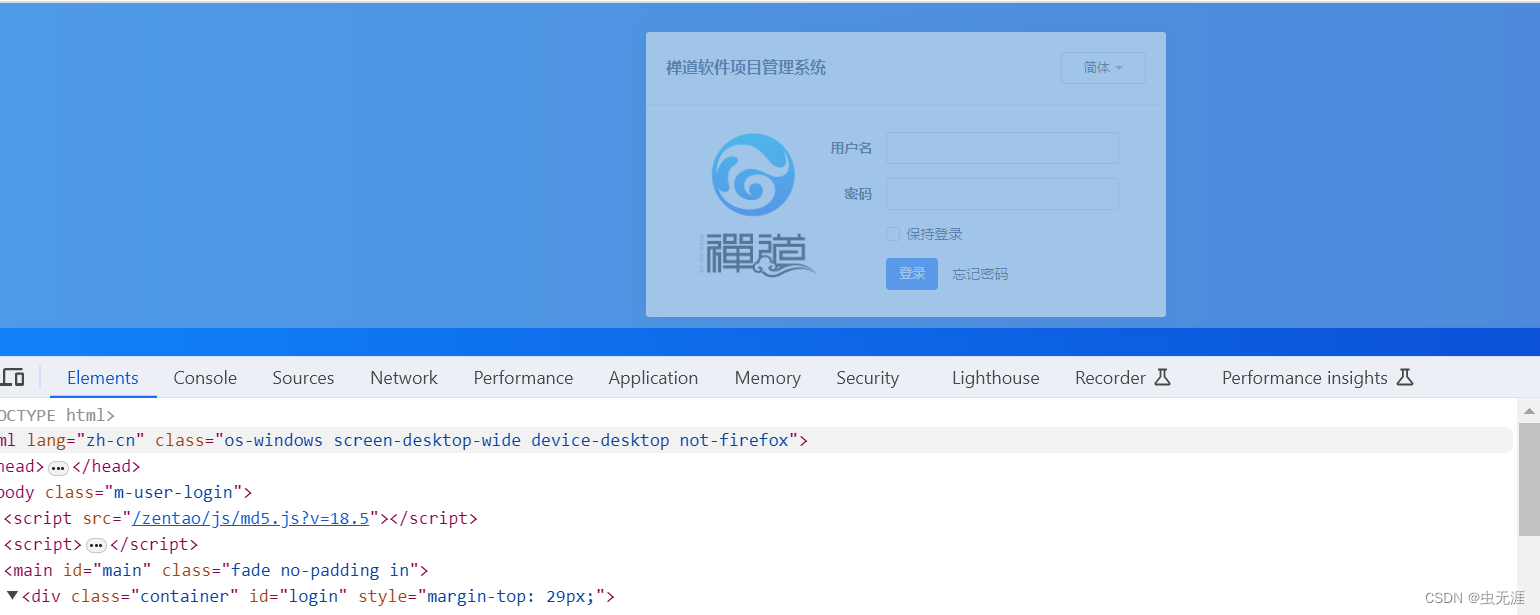
- 测试对象为禅道的登陆界面:

1.3.1 用户名输入框
- 页面源码:
<input class="form-control" type="text" name="account" id="account" autocomplete="off" autofocus="">
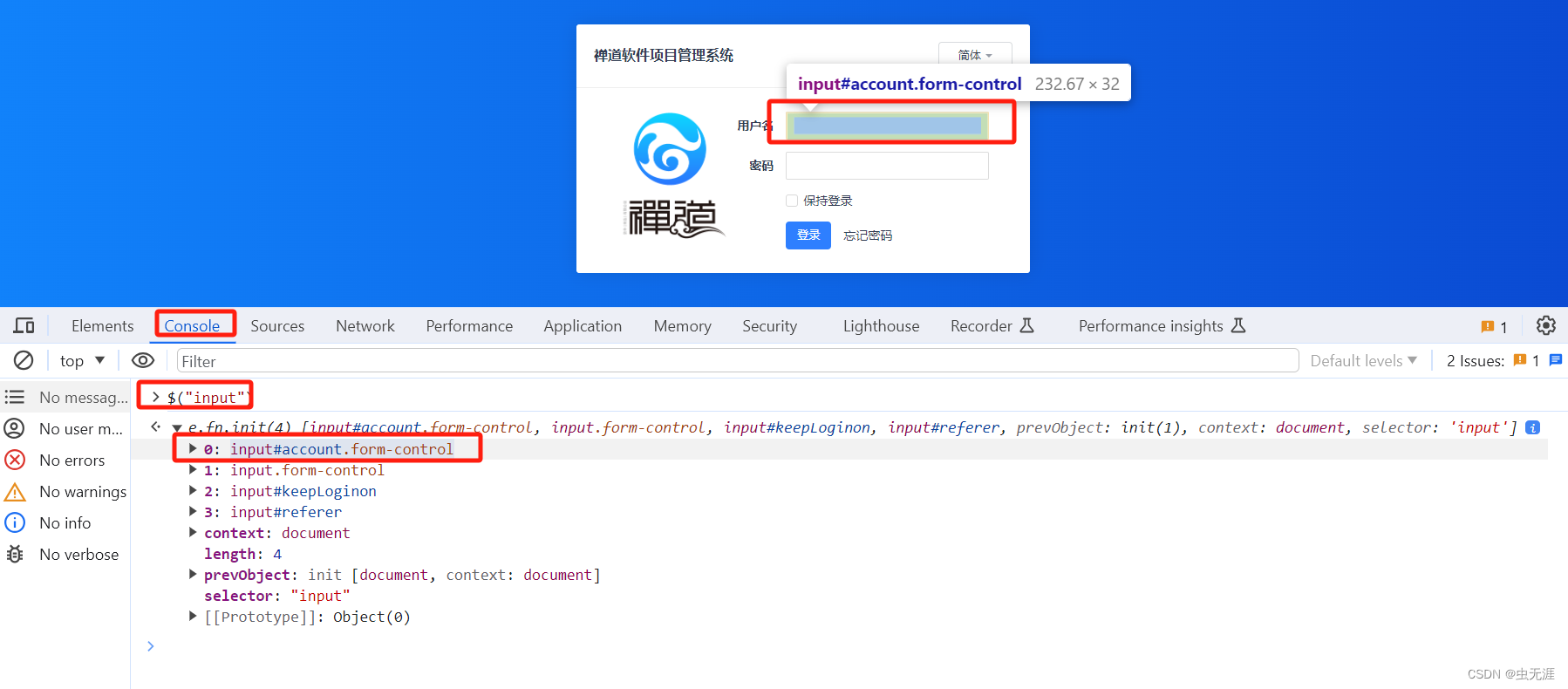
- 在控制台中输入
$("input")可以看到有3个内容,鼠标放到第一个,我们发现是用户名的输入框,如下:
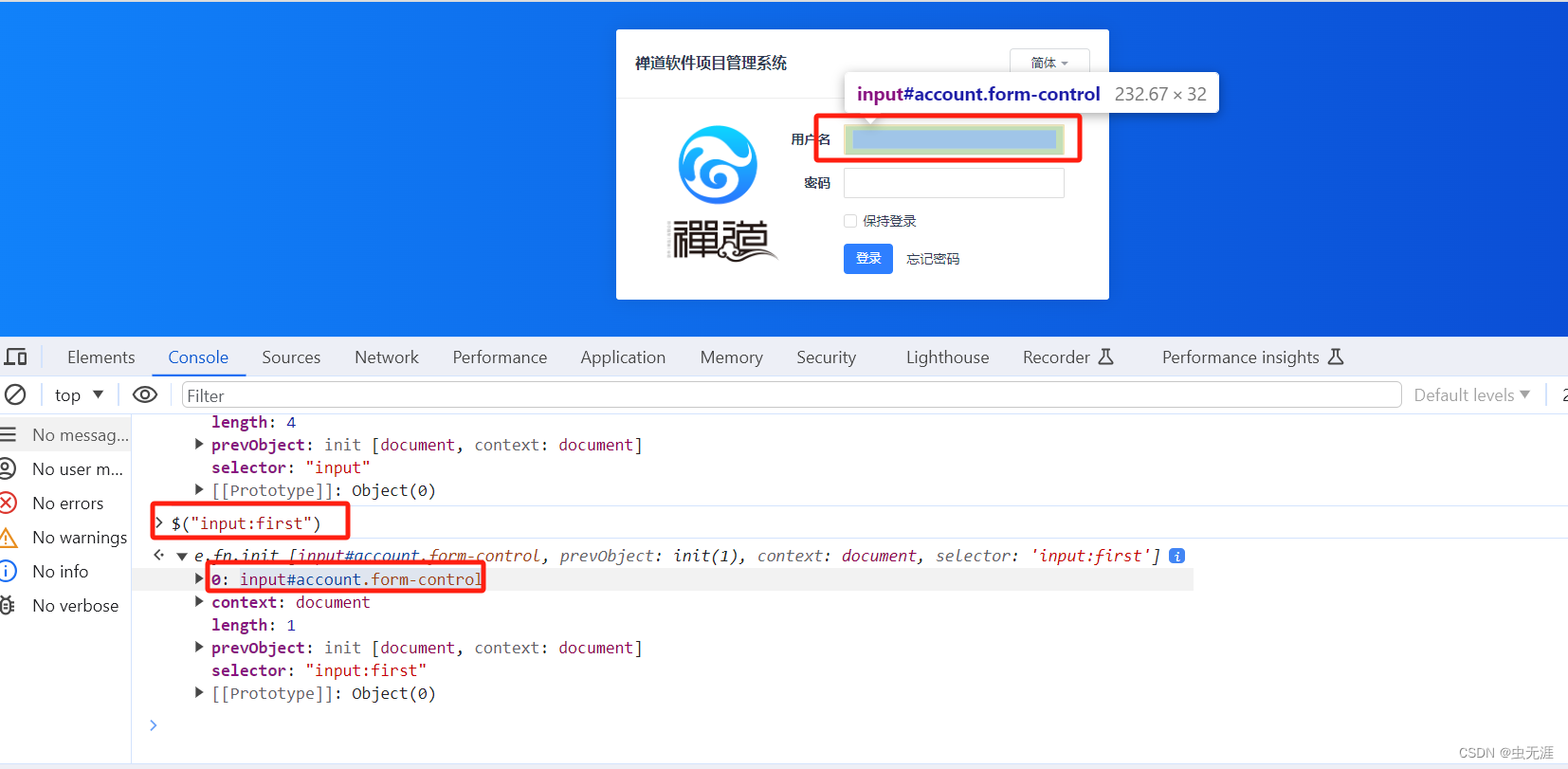
- 那么说明用户名的选择器为:
$("input:first")
1.3.2 密码输入框
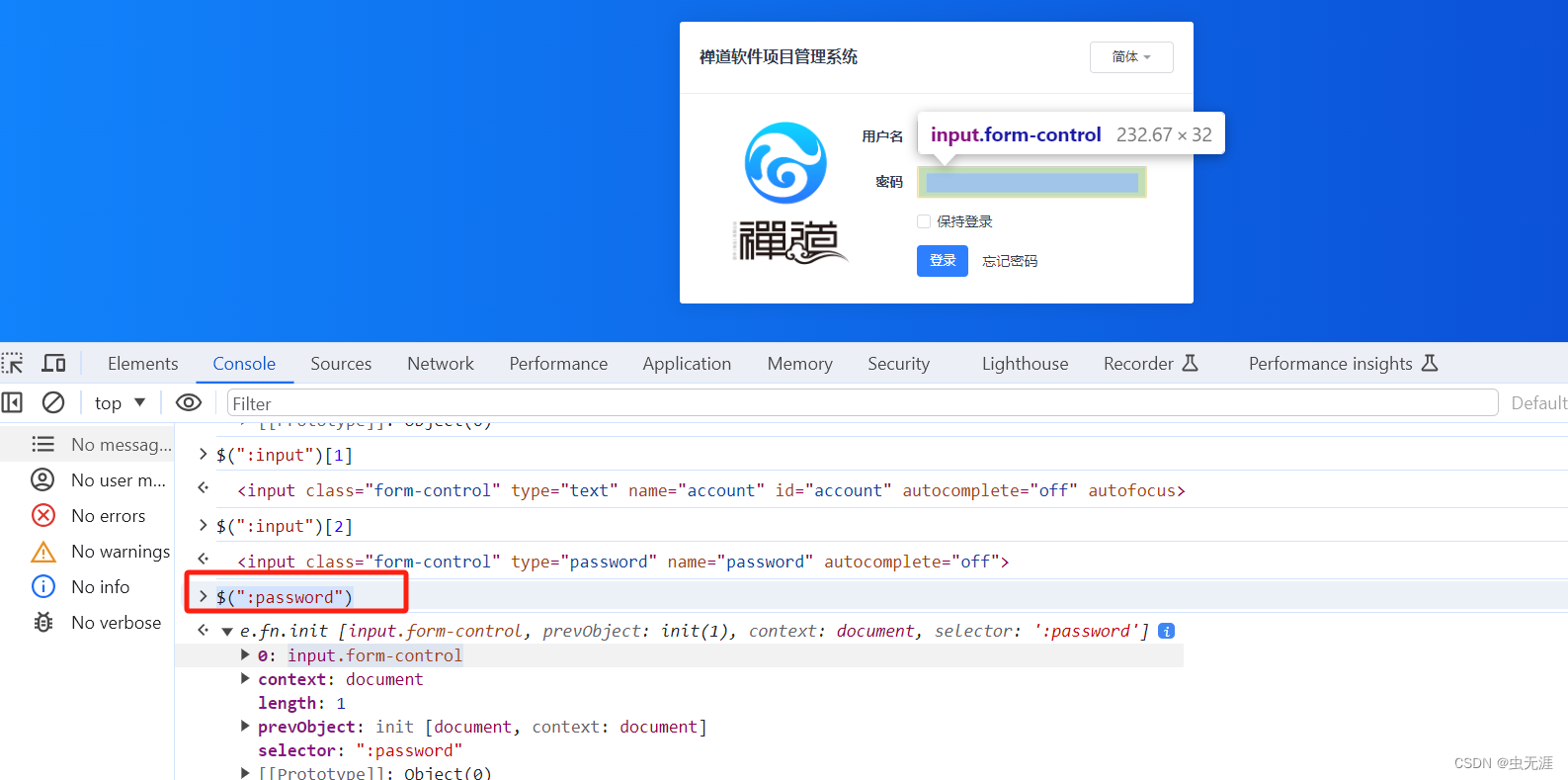
- 页面源码:
<input class="form-control" type="password" name="password" autocomplete="off">
- 同理可得密码的选择器为:
$(":password");
1.3.3 登陆按钮
- 页面源码:
<button type="submit" id="submit" class="btn btn-primary" data-loading="稍候...">登录</button>
- 选择器为:
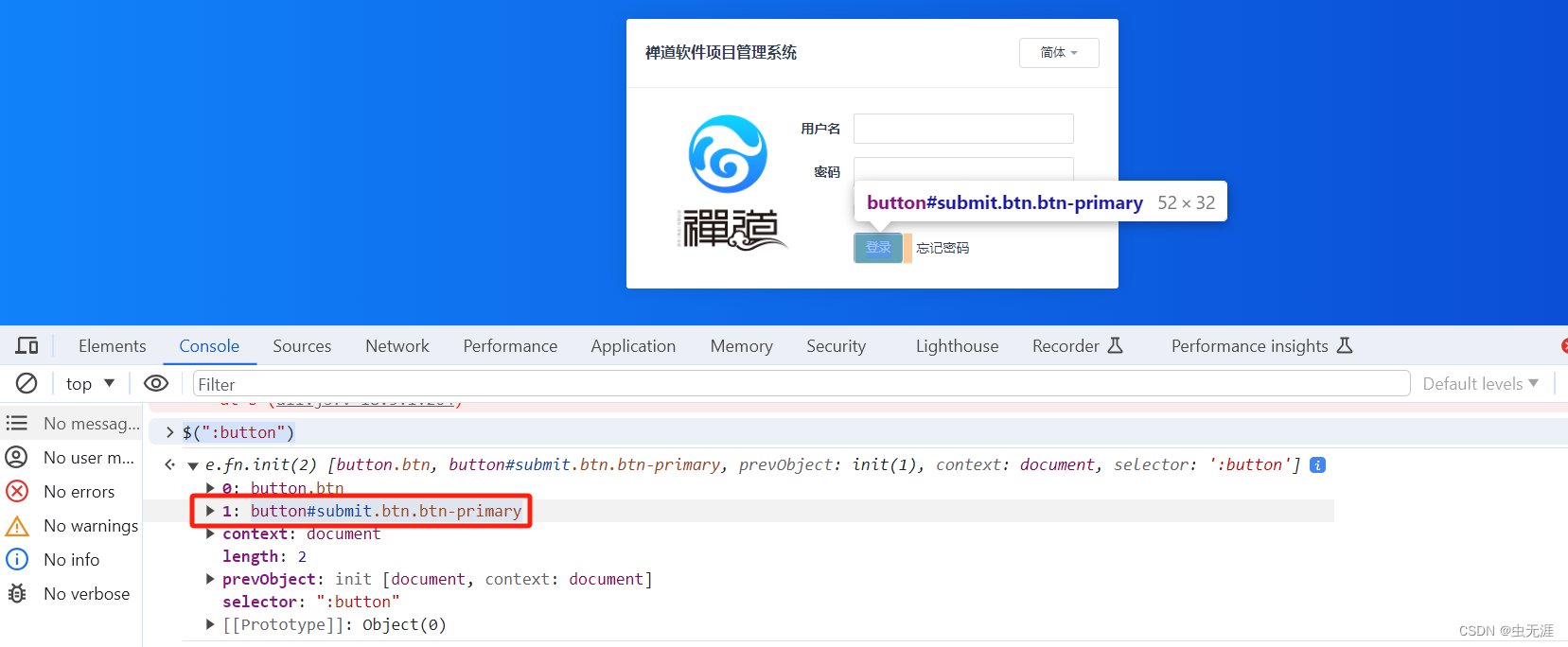
$(":button")时,显示两个按钮,其中第二个为登陆按钮:
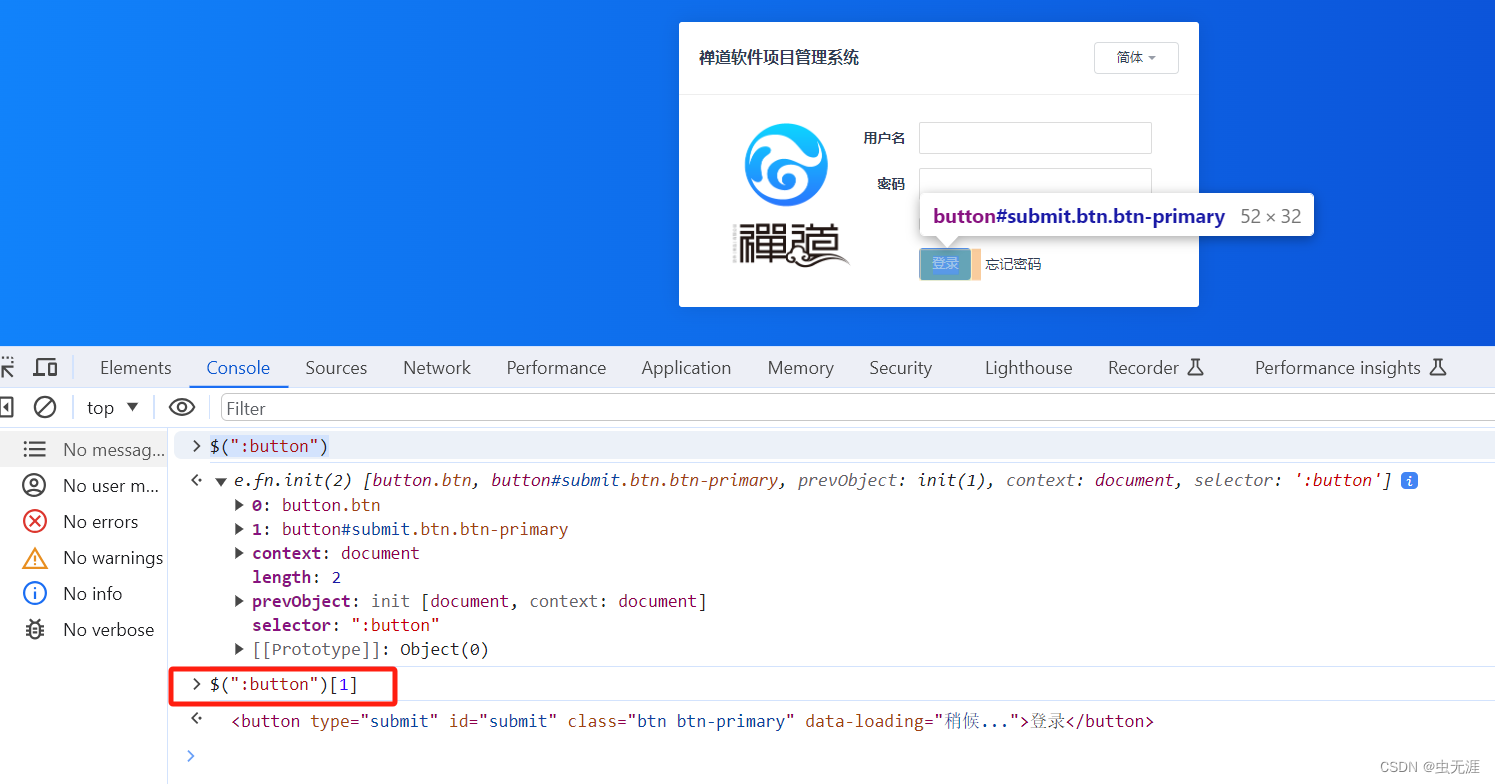
- 那么登陆按钮的选择器为:
$(":button")[1]:
1.3.4 完整代码
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/13
# 文件名称:test_zentao.py
# 作用:JQuery定位
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://localhost/zentao/user-login.html")
driver.implicitly_wait(10)
user_name = "$('input:first').val('admin')"
driver.execute_script(user_name)
time.sleep(0.5)
pass_wd = "$(':password').val('ZenTao123456')"
driver.execute_script(pass_wd)
time.sleep(1)
login_but = "$(':button')[1].click()"
driver.execute_script(login_but)
time.sleep(2)
driver.quit()
2 JQuery选择器
2.1 常用选择器列表
| 选择器 | 示例 | 说明 |
|---|---|---|
* |
$("*") |
所有元素 |
#id |
$("#name") |
id="name" 的元素 |
.class |
$(".xxxx") |
所有 class="xxxx" 的元素 |
element |
$("p") |
所有 <p> 元素 |
.class.class |
$(".name.zhang") |
所有 class="name" 且 class="zhang" 的元素 |
:first |
$("p:first") | 第一个 <p> 元素 |
:last |
$("p:last") |
最后一个 <p> 元素 |
:even |
$("tr:even") |
所有偶数 <tr> 元素 |
:odd |
$("tr:odd") |
所有奇数 <tr> 元素 |
:eq(index) |
$("ul li:eq(2)") |
列表中的第三个元素(index 从 0 开始) |
:gt(no) |
$("ul li:gt(2)") |
列出 index 大于 2 的元素 |
:lt(no) |
$("ul li:lt(2)") |
列出 index 小于 2的元素 |
:not(selector) |
$("input:not(:empty)") |
所有不为空的 input 元素 |
:header |
$(":header") |
所有标题元素 |
:animated |
所有动画元素 | |
:contains(text) |
$(":contains('xxxx')") |
包含指定字符串xxxx的所有元素 |
:empty |
$(":empty") |
无子(元素)节点的所有元素 |
:hidden |
$("p:hidden") |
所有隐藏的 <p> 元素 |
:visible |
$("table:visible") |
所有可见的表格 |
s1,s2,s3 |
$("th,td,.intro") |
所有带有匹配选择的元素 |
[attribute] |
$("[href]") |
所有带有 href 属性的元素 |
[attribute=value] |
$("[href='#']") |
所有 href 属性的值等于 "#" 的元素 |
[attribute!=value] |
$("[href!='#']") |
所有 href 属性的值不等于 "#" 的元素 |
:input |
$(":input") |
所有 <input> 元素 |
:text |
$(":text") |
所有 type="text" 的 <input> 元素 |
:password |
$(":password") |
所有 type="password" 的 <input> 元素 |
:radio |
$(":radio") |
所有 type="radio" 的 <input> 元素 |
:checkbox |
$(":checkbox") |
所有 type="checkbox" 的 <input> 元素 |
:submit |
$(":submit") |
所有 type="submit" 的 <input> 元素 |
:reset |
$(":reset") |
所有 type="reset" 的 <input> 元素 |
:button |
$(":button") |
所有 type="button" 的 <input> 元素 |
:image |
$(":image") |
所有 type="image" 的 <input> 元素 |
:file |
$(":file") |
所有 type="file" 的 <input> 元素 |
:enabled |
$(":enabled") |
所有激活的 input 元素 |
:disabled |
$(":disabled") |
所有禁用的 input 元素 |
:selected |
$(":selected") |
所有被选取的 input 元素 |
:checked |
$(":checked") |
所有被选中的 input 元素 |
2.2 思考
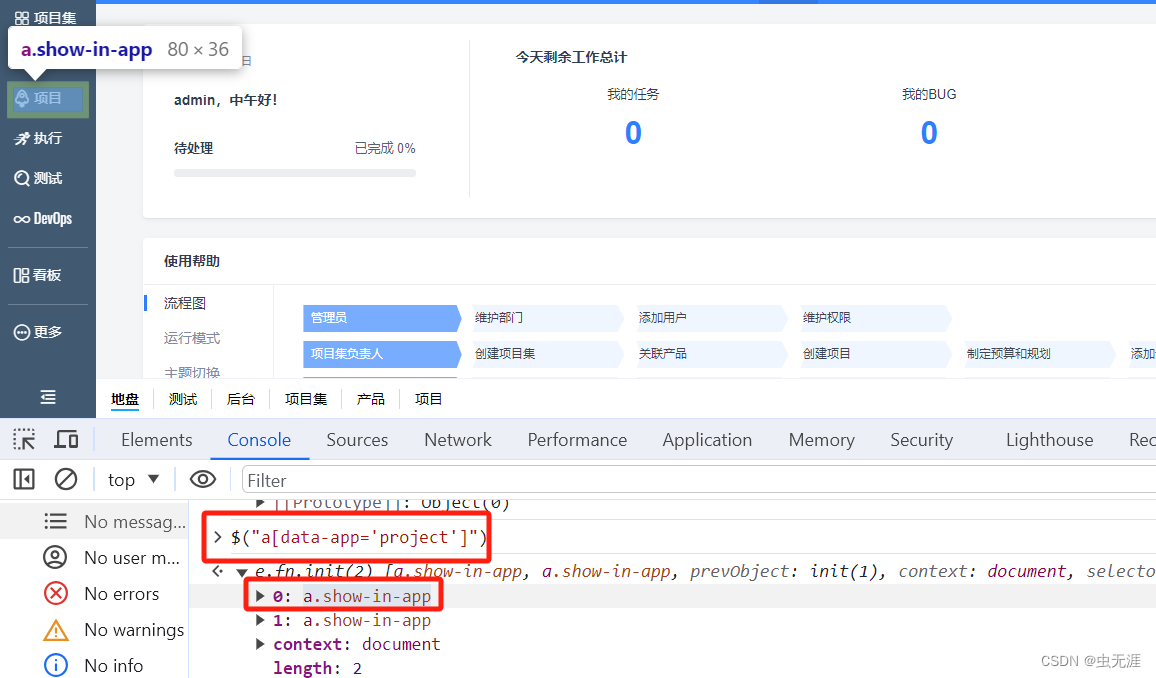
- 接之前的实例,登陆到禅道系统后,点击左边的【项目】:
$(a[data-app='project']).click():
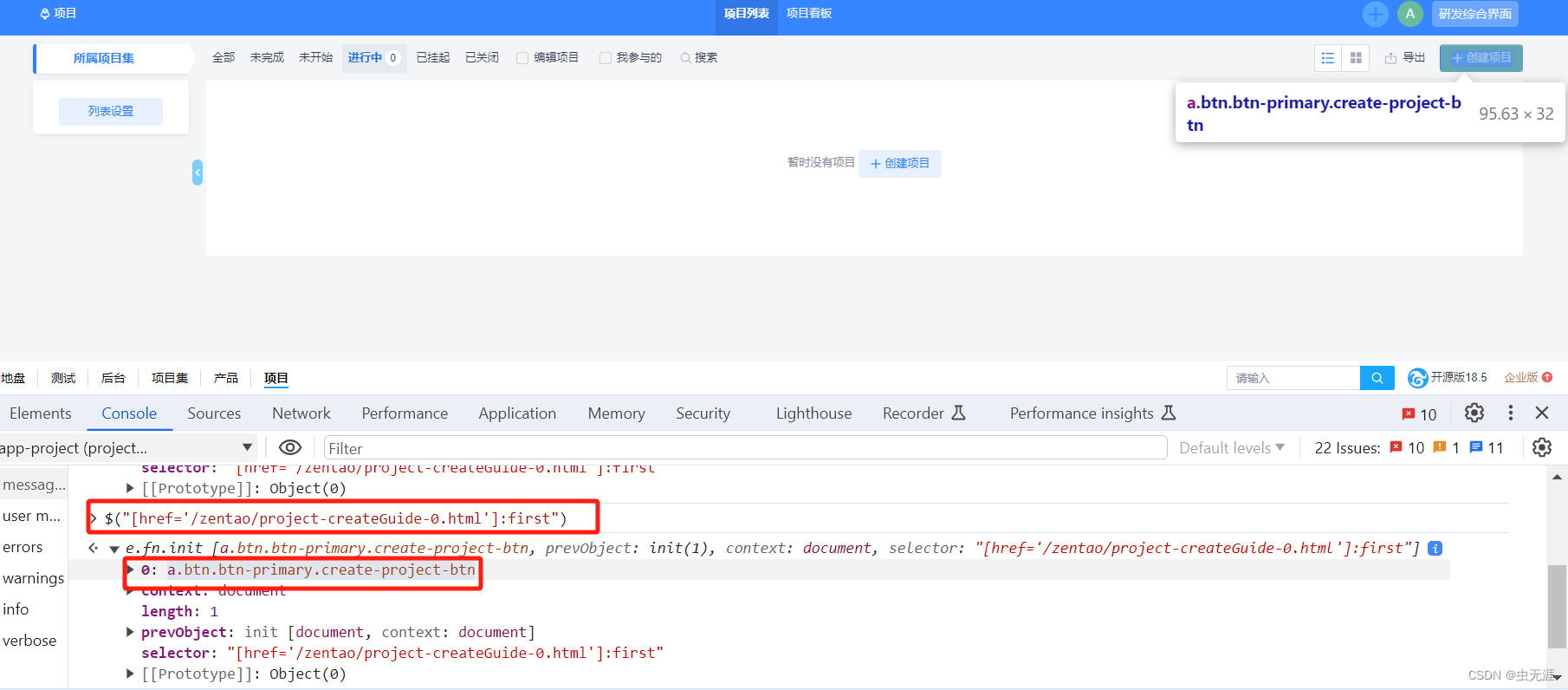
- 点击右上角的【创建项目】:
$([href='/zentao/project-createGuide-0.html']:first):
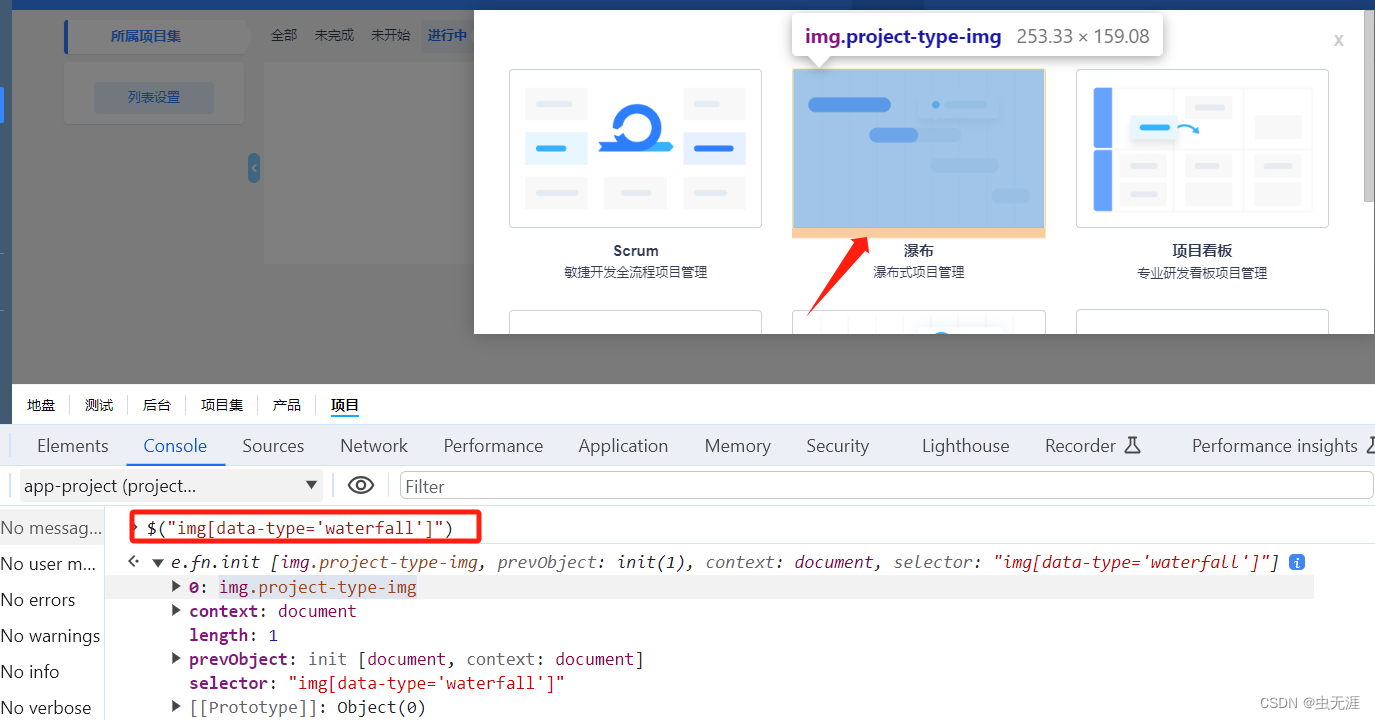
- 点击【瀑布】模式:

- 看不能进入创建项目的界面:

- 此处代码省略,可自行尝试。