体验升级:文字说明和震动反馈
实现滑动删除动作后,总感觉好像少了点东西。操作几次后发现,当用户拖动卡片向左滑动时,确实可以通过颜色表示当前用户正在执行操作,而且确实有警告弹窗进行二次提示,但对于小白用户来说,也确实在警告弹窗出来之前是不知道正在操作删除的。
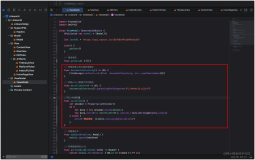
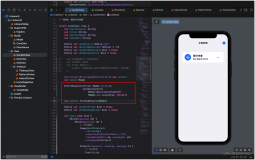
这存在学习成本,我们可以加一点点小细节,当用户向左滑动卡片时,在卡片背后出现提示文字,如下代码所示:
// 提示文字 HStack { Spacer() Text("左滑删除") .padding() .foregroundColor(Color(.systemGray)) }
上述代码中,我们在List列表中遍历数据项时,在ZStack堆栈视图包裹中的NavigationLink导航链接、CardView身份卡片中增加了一个“提示文字”视图,使用Spacer空间垫片将Text文字撑到右边。
由于ZStack堆栈视图的层级关系和代码的前后顺序有关,Text文字在CardView身份卡片前,那么常规情况下文字会被遮挡。而当CardView身份卡片向左滑动时,就出现了Text文字了。
除了文字外,我们还可以再触发删除操作的时候添加震动反馈,进一步提升用户体验。 SwiftUI提供了反馈生成器 UIFeedbackGenerator供开发者调用iOS系统的线性马达形成震动效果。我们可以创建一个新的Swift文件专门管理震动反馈内容。
创建一个新的文件夹,命名为SupportFile,并创建一个新的Swift文件,命名为Haptics,如下图所示:
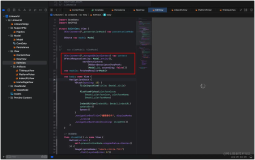
然后我们引入SwiftUI,并创建一个类来管理震动反馈的内容,如下代码所示:
import Foundation import SwiftUI struct Haptics { static func hapticSuccess() { let generator = UINotificationFeedbackGenerator() generator.notificationOccurred(.success) } static func hapticWarning() { let generator = UINotificationFeedbackGenerator() generator.notificationOccurred(.warning) } }
上述代码中,我们创建了一个结构体Haptics,声明了2个方法hapticSuccess成功时的震动动效、hapticWarning警告时的震动动效,并调用UINotificationFeedbackGenerator震动反馈生成器组件,赋予不同的震动反馈效果:success或者warning。
紧接着我们回到ContentView视图中,在CardView视图中拖动身份卡片操作时,我们调用Haptics中的震动反馈方法,如下代码所示:
scss
复制代码
Haptics.hapticWarning()
如此,在用户向左滑动身份卡执行删除操作时,系统就会基于用户一个震动反馈,告知用户这是一个“值得谨慎的操作”,进一步地提供用户的体验。
很多时候,加一点点小细节,整个应用会上一个台阶。
项目小结
在本章中,我们实现了自定义滑动删除的交互操作,这比起直接使用List自带的滑动删除,或者使用简单的控件实现更加“高级一些”,当然这也增加了一些学习成本。
对于很多时候SwiftUI自带控件无法满足开发需要时,我们要具备各种自定义实现控件或者操作能力,这是区分只会用框架的“搬砖员”和真正的程序员的重要特征。
另外我们还在该项目中增加了“一点点细节”,让应用的交互性和用户体验更好一些,这也是作为一个创作者的追求。其实也想表达一个观念,如果一个程序员只会使用框架而加入自己的思考和理解,那么25岁和30岁也只是打字快慢的区别罢了。
接下来的章节,我们想要做的还有很多,我也会把每一步的实现细节和操作流程都分享出来,请保持期待吧~