卡片预览:使用构件搭建视图
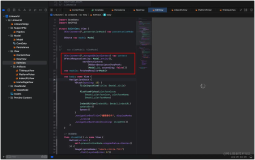
完成单张身份卡片的构件后,我们在ContentView视图中展示卡片看看效果。首先我们先在Assets导入一堆图片素材作为平台图标的内容,如下图所示:
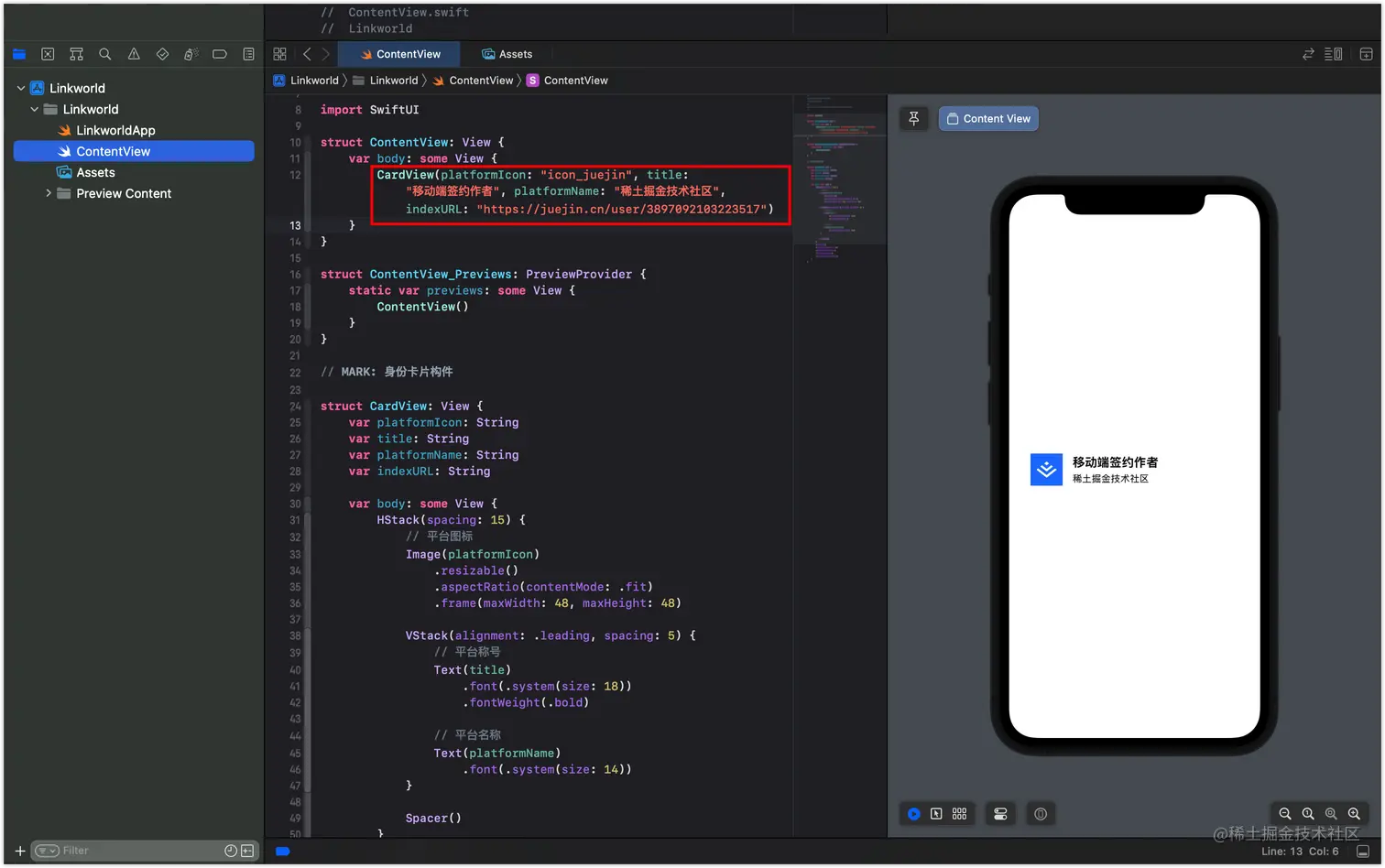
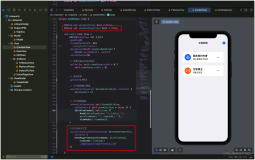
然后回到ContentView文件中,删除示例代码,调用CardView身份卡片结构体创建列表,如下代码所示:
CardView(platformIcon: "icon_juejin", title: "移动端签约作者", platformName: "稀土掘金技术社区", indexURL: "https://juejin.cn/user/3897092103223517")
上述代码中,我们在Body中调用CardView构件,并给声明的参数赋值。
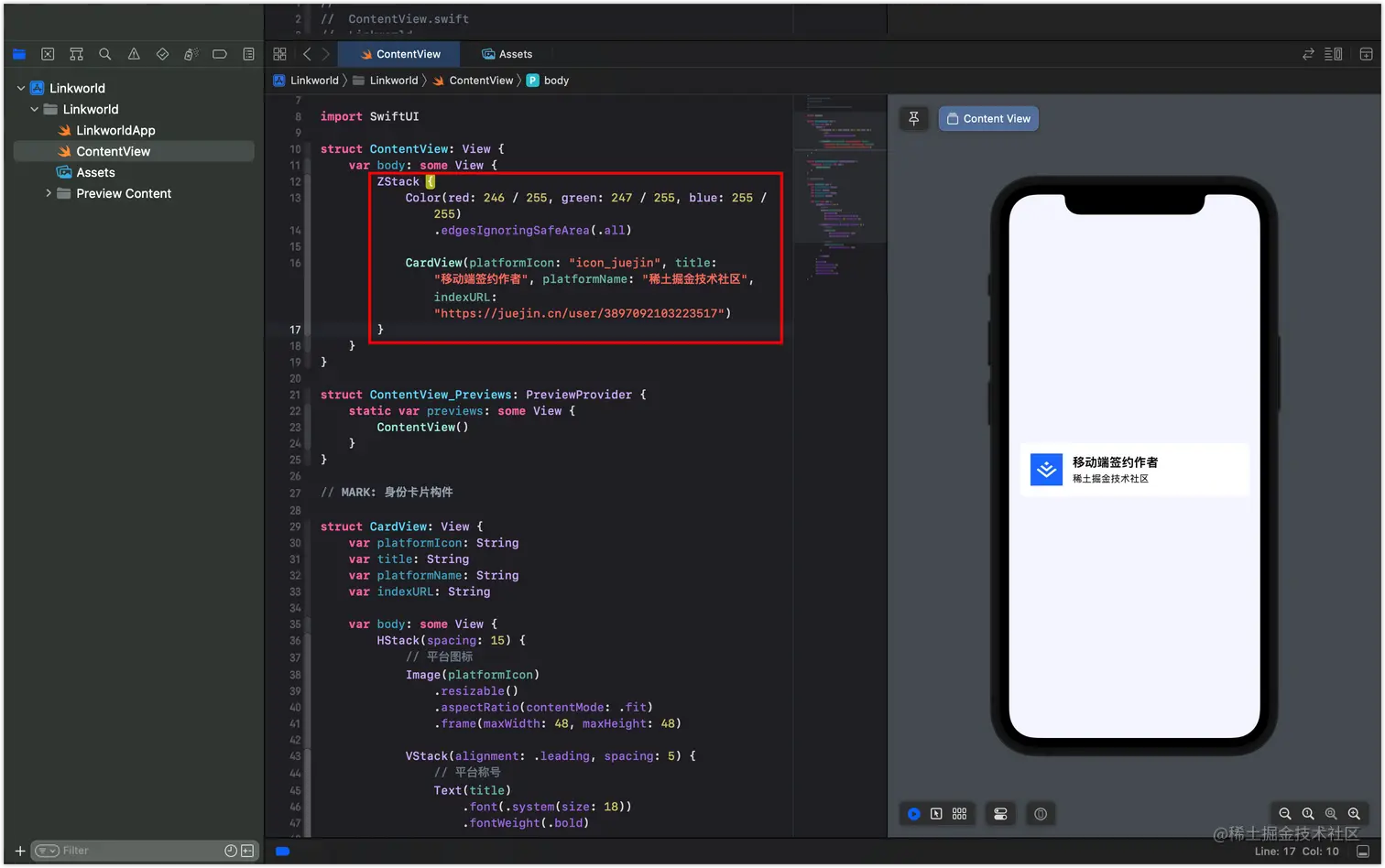
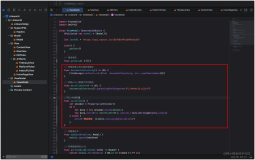
由于身份卡片背景颜色为white白色,因此在白色背景颜色看不到卡片效果,我们可以填充一个带有颜色的背景,以便于突出白色卡片,如下代码所示:
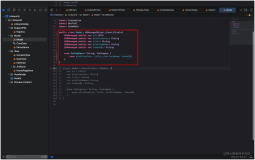
ZStack { Color(red: 246 / 255, green: 247 / 255, blue: 255 / 255) .edgesIgnoringSafeArea(.all) CardView(platformIcon: "icon_juejin", title: "移动端签约作者", platformName: "稀土掘金技术社区", indexURL: "https://juejin.cn/user/3897092103223517") }
上述代码中,使用ZStack堆栈视图容器将CardView和Color颜色进行堆栈叠加,实现颜色叠加效果。Color颜色部分,使用edgesIgnoringSafeArea忽略安全边界修饰符修饰,将颜色填充整个页面。
这里值得注意的是,堆栈视图中的控件的先后顺序决定了堆栈的层级,Color颜色在前,CardVIew视图在后,便实现了Color颜色作为背景颜色。
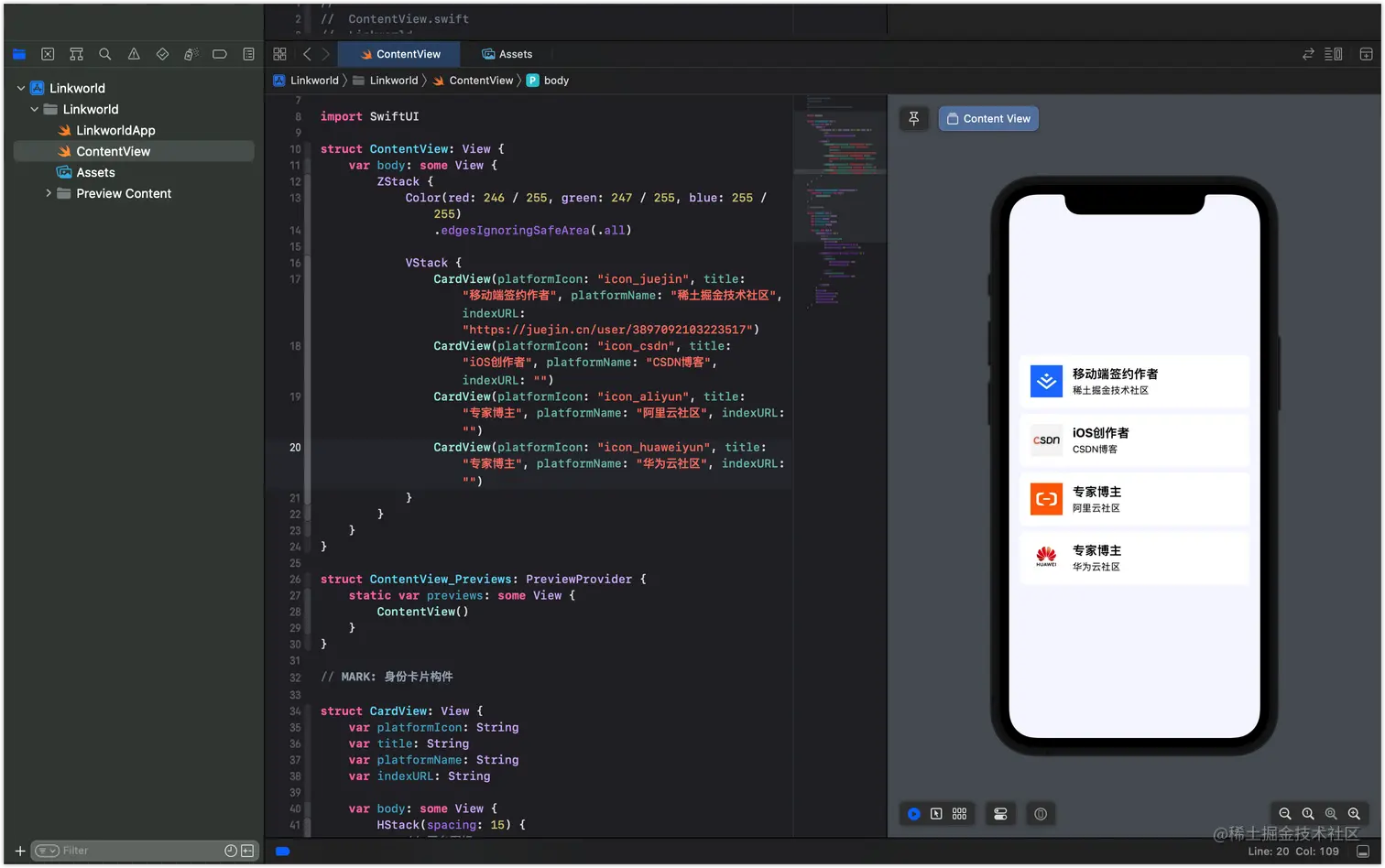
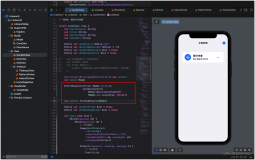
我们创建多几个卡片看看效果,如下图所示:
项目小结
至此,电子名片的基础卡片内容就已完成基础的部分了。
在本章中,我们学习了如何使用布局容器创建界面样式,包括HStack横向布局容器、VStack纵向布局容器、ZStack堆栈布局容器,并实现这些容器进行控件之间的布局,达到整理页面元素的效果。以及还学习了一个新的控件Spacer填充空间控件,常用于配合布局容器填充空白的空间。
而本章的重点是了解如何使用“构件”这一编程方式,这一编程方式在实际开发中经常会使用,可以有效地减少和规范代码。
下一章,我们继续来学习如何创建数据模型来进一步完善这个项目,请保持期待吧~