界面设计:控件的三种布局容器
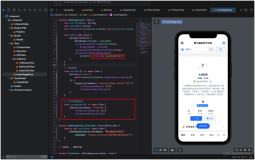
紧接着,我们来看看单张身份卡片的设计结构,如下图所示:
由上图所示,单张身份卡片需要展示的内容的布局结构,平台称号和平台名称为垂直排列,信息和平台平台图标为横向排列。
编程方式我们可以先搭建布局容器,再搭建控件内容,也可以先搭建控件内容,再在控件内容外层搭建容器,在SwiftUI实际编程中均可使用两种方式。
首先是平台图标,如下代码所示:
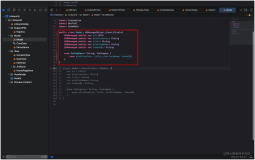
// 平台图标 Image(platformIcon) .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 48, maxHeight: 48)
上述代码中,我们使用Image图片控件搭建平台图标展示的内容,使用的控件内容为声明的参数变量platformIcon,为了调整平台图标以达到最佳的展示效果,这里使用resizable可调整尺寸修饰符、aspectRatio保持宽高比修饰符、frame设置尺寸修饰符,将平台图标的Image图片控件调整为一个48*48的图片。
然后是文字部分,由于平台图标图片和文字信息(平台称号、平台名称)为横向排布方式,因此需要在它们的最外层增加一个HStack横向布局容器,告知系统这些控件是横向排布,如下代码所示:
HStack(spacing: 15) { // 平台图标 Image(platformIcon) .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 48, maxHeight: 48) Spacer() }
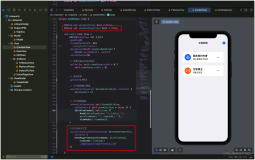
上述代码中,我们使用HStack横向布局容器包裹Image图片控件,在HStack横向布局容器中,我们还使用Spacer控件,Spacer控件可以填充空白区域,如此便可以将Image图片控件“挤”到另一边。
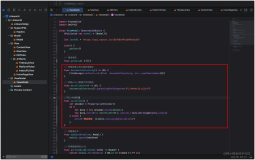
文字信息(平台称号、平台名称)部分,使用两个不同字号大小的Text控件,而这两个Text控件为纵向排布方式,我们需要使用到VStack纵向布局容器,如下代码所示:
VStack(alignment: .leading, spacing: 5) { // 平台称号 Text(title) .font(.system(size: 18)) .fontWeight(.bold) // 平台名称 Text(platformName) .font(.system(size: 14)) }
上述代码中,VStack纵向布局容器使用对齐方式设置为leading文字左对齐,内容控件之间的spacing间距为5。文字信息部分,使用font字体修饰符设置平台称号的字号为18,文字字重加粗,平台名称的字号为14。
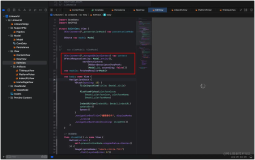
最后,由于我们需要身份卡片呈现卡片效果,因此在整个视图最外层进行修饰,将整个视图内容“美化”成卡片,如下代码所示:
HStack(spacing: 15) { // 平台图标 Image(platformIcon) .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 48, maxHeight: 48) VStack(alignment: .leading, spacing: 5) { // 平台称号 Text(title) .font(.system(size: 18)) .fontWeight(.bold) // 平台名称 Text(platformName) .font(.system(size: 14)) } Spacer() } .padding() .frame(maxHeight: 80) .background(.white) .cornerRadius(8) .padding(.horizontal)
以上,单张身份卡片的构件就完成了。