提示文字:功德值+1
下面我们来完成敲击动作,每当我们敲击/点击木鱼的时候,木鱼会显示提示文字,示例:功德值+1。
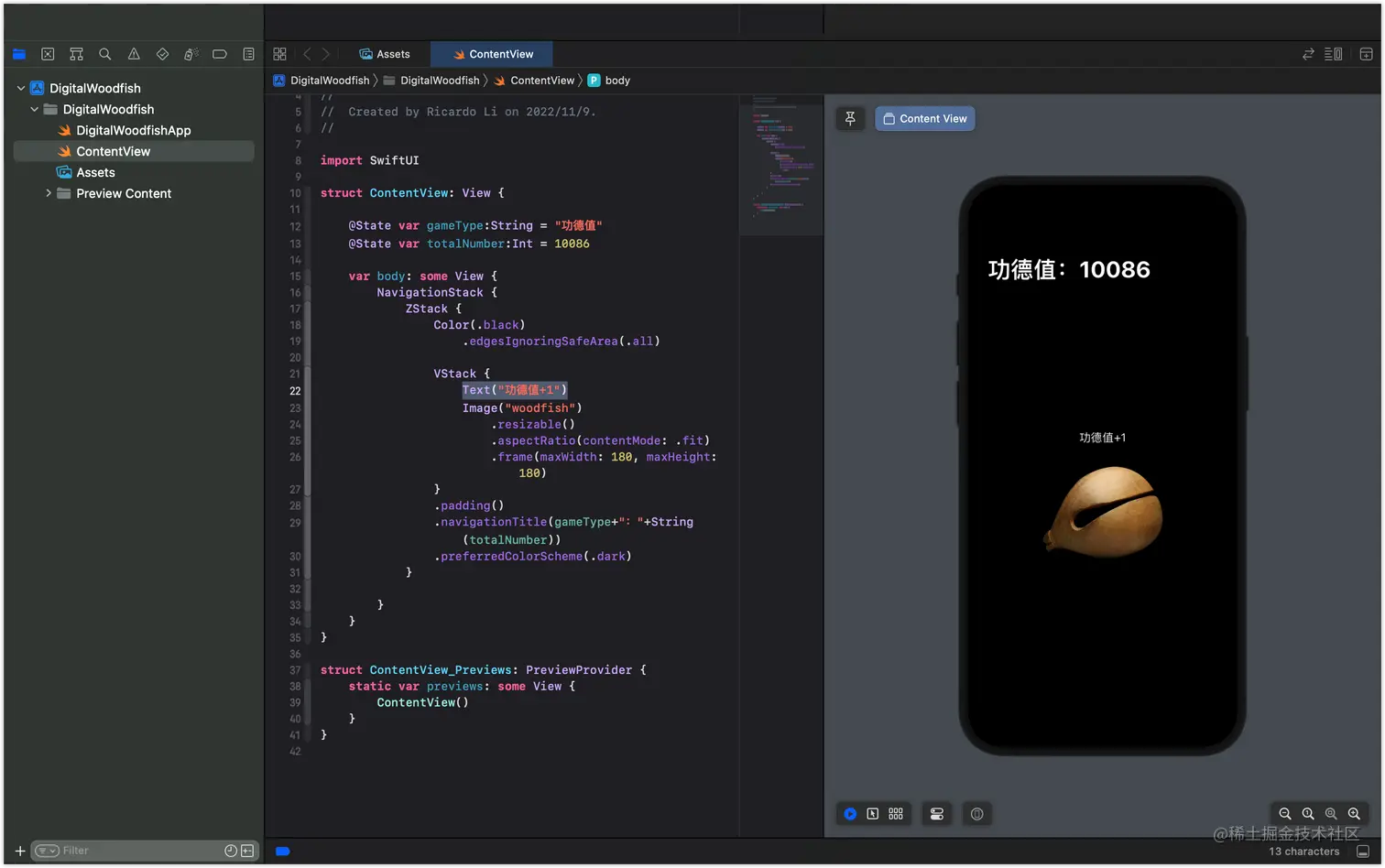
我们可以先创建文字部分,在Library的Views栏目中拖入Text文字控件,设置文字内容为“功德值+1”,如下代码所示:
Text("功德值+1")
提示文字部分,根据文字结构可以拆分为求拜的内容(与gameType保持一致),和敲击时增加的数量。求拜的内容可以直接使用gameType参数,我们还需要声明每次增加的值的参数,如下代码所示:
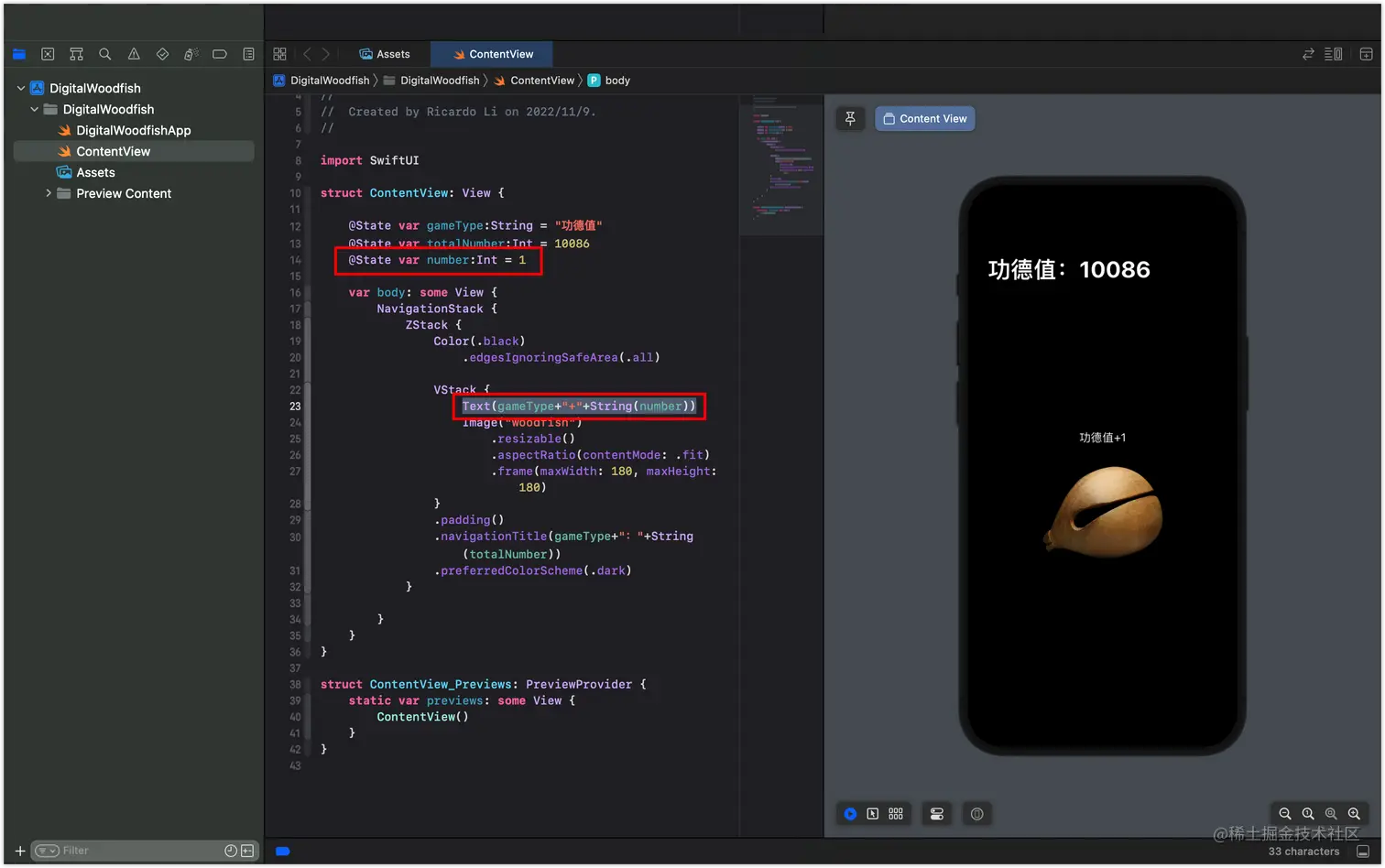
@State var number:Int = 1
声明好参数,需调整Text组件展示的文字的内容,如下代码所示:
Text(gameType+"+"+String(number))
交互动画:敲击木鱼
下面来完成敲击木鱼的交互动作,当我们点击木鱼视图时,Navigation Title导航标题文字的“功德值”总数会增加,我们可以给木鱼主体视图添加一个点击动作。
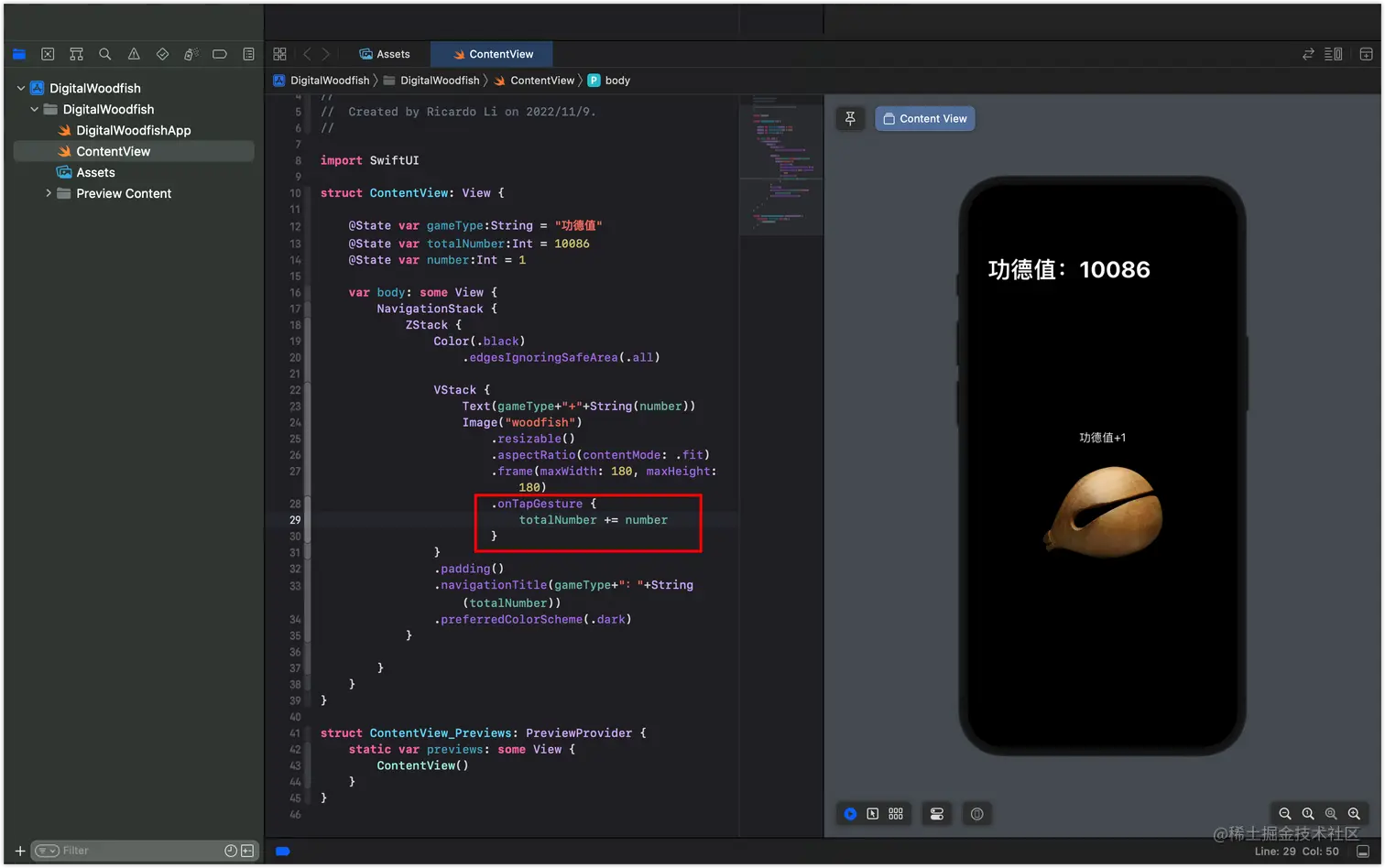
在Library的Modifiers修饰符栏目中选择On Tap Gesture点击手势修饰符,将它加到Image控件上。当每次点击时,让totalNumber总功德值加上每次点击的number的值,如下代码所示:
.onTapGesture { totalNumber += number }
其中,totalNumber += number相当于totalNumber = totalNumber+number。
如此,在每次点击木鱼的时候,功德值总数都会增加。
接下来,我们给木鱼点击增加交互动作。电子木鱼点击时,每次点击木鱼都会有一个收缩的动画带来点击效果,且提示文字为每次点击时才出现,而后消失。这都给用户创造一种点击的反馈,而动画正是SwiftUI优秀之处。
对于上述的交互动作,我们可以使用Bool运算逻辑,实现敲击木鱼的时候木鱼缩小,缩小后再恢复原状。亦敲击木鱼的时候提示文字呈现,而后消失。
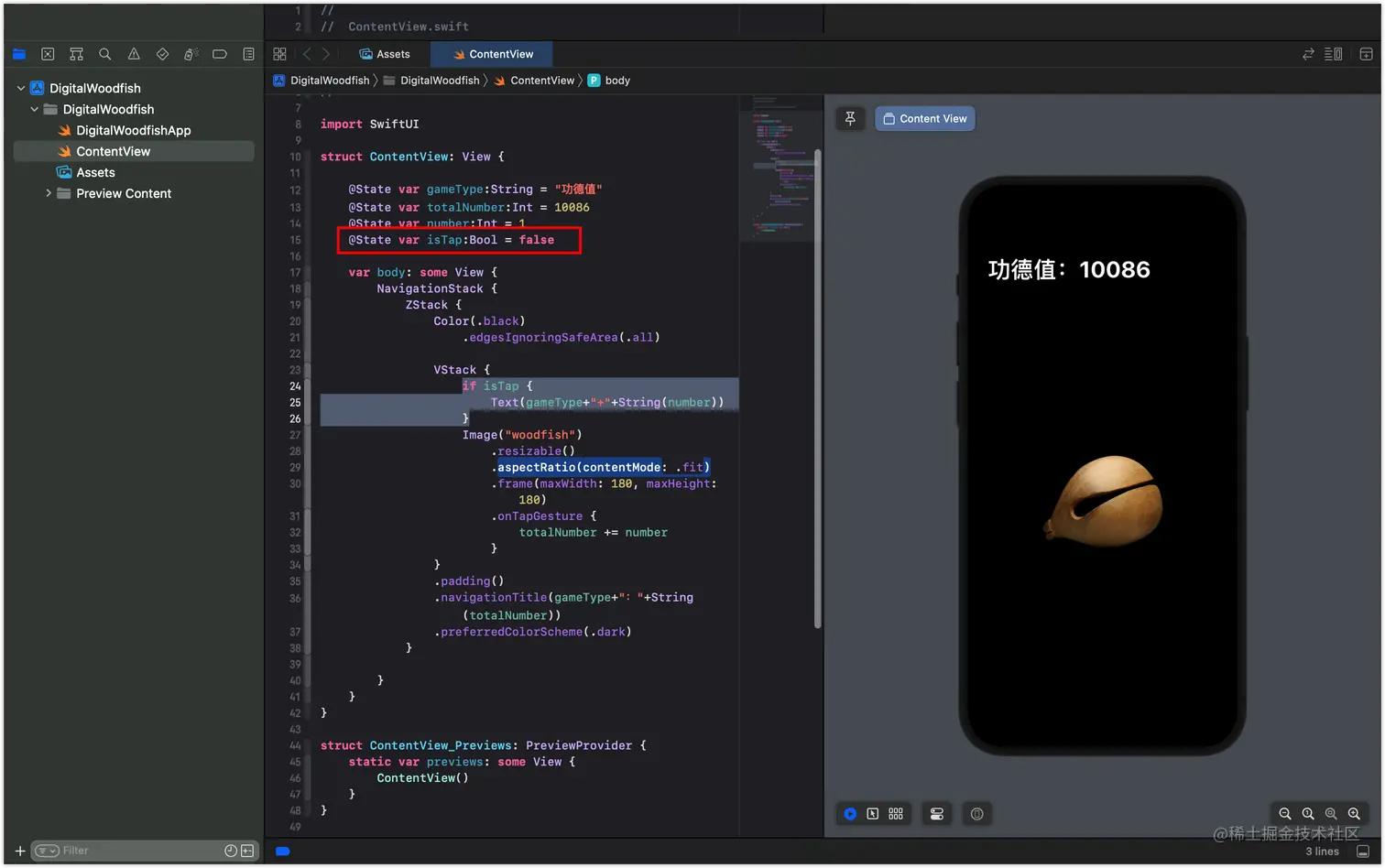
首先声明一个Bool类型的变量,如下代码所示:
@State var isTap:Bool = false
然后给Text文字加一个if判断,当isTap为true,即木鱼被点击时才展示Text提示文字,如下代码所示:
if isTap { Text(gameType+"+"+String(number)) }
然后给木鱼Image图片增加缩放的修饰符,在Library的Modifiers修饰符栏目中选择Scale Effect缩放修饰符,添加到Image控件的Frame修饰符之后,如下代码所示:
.scaleEffect(isTap ? 0.99 : 1.0)
Scale Effect缩放修饰符根据isTap的状态,展示缩放比例,由于isTap默认状态为false,因此当isTap为ture时Scale Effect缩放比例为0.99,为false时则默认为1.0。判断条件逻辑说明如下:
参数 ? 为ture时的状态 : 为false时的状态
最后,我们需要在点击木鱼的时候修改isTap的状态,但修改后还需要自动恢复原来的状态。因此我们可以在切换isTap状态的同时,在主线程执行一个相反的逻辑,以达到恢复的效果,如下代码所示:
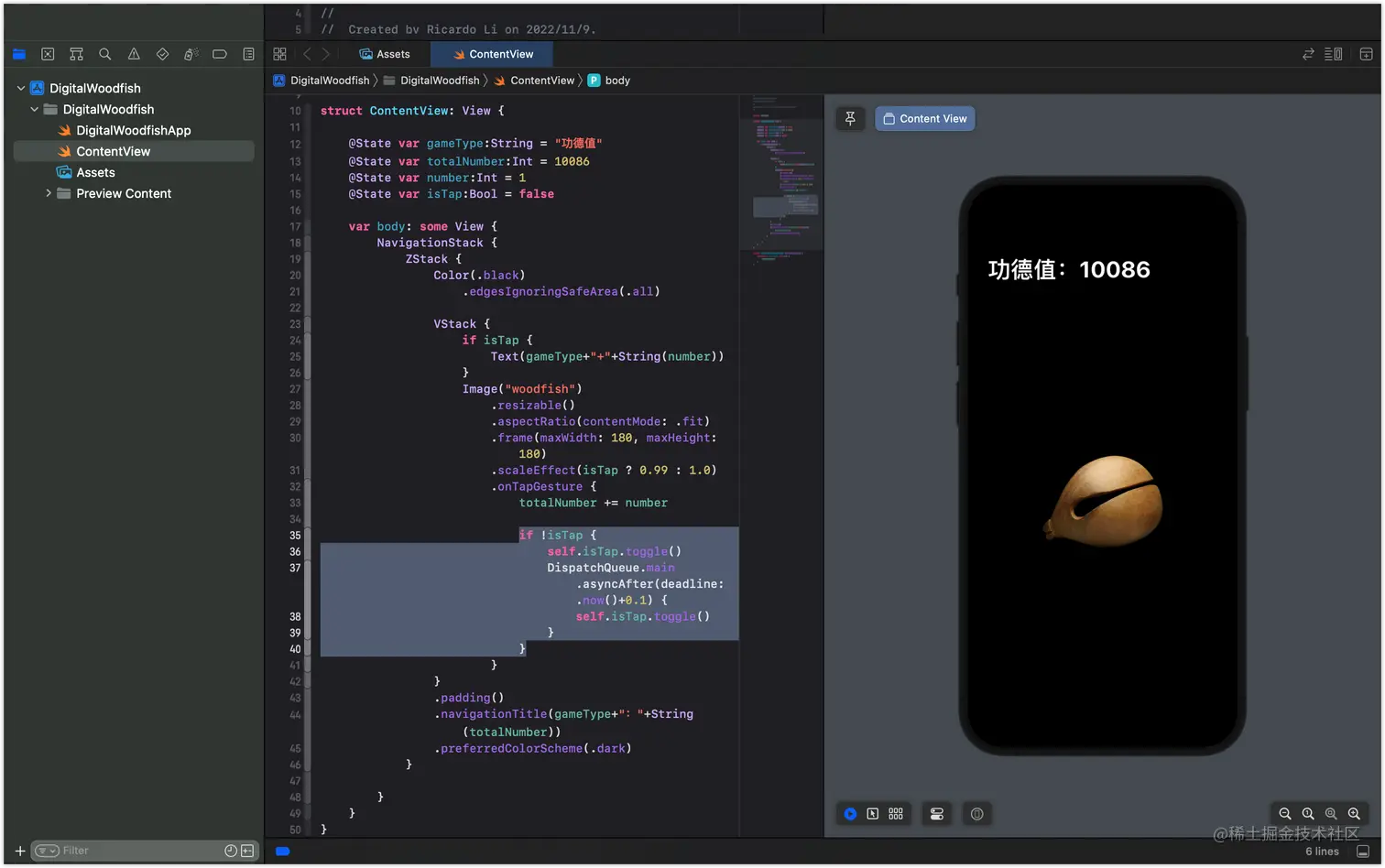
if !isTap { self.isTap.toggle() DispatchQueue.main.asyncAfter(deadline: .now()+0.1) { self.isTap.toggle() } }
上述代码中,我们给木鱼Image图片控件点击时间中添加了一个逻辑:当isTap没有被点击的时候,切换isTap的状态,表明,木鱼被点击,木鱼被点击切换isTap状态后,在主线程等待0.1秒后,自动切换isTap状态,恢复到木鱼未敲击时的状态。
项目效果预览
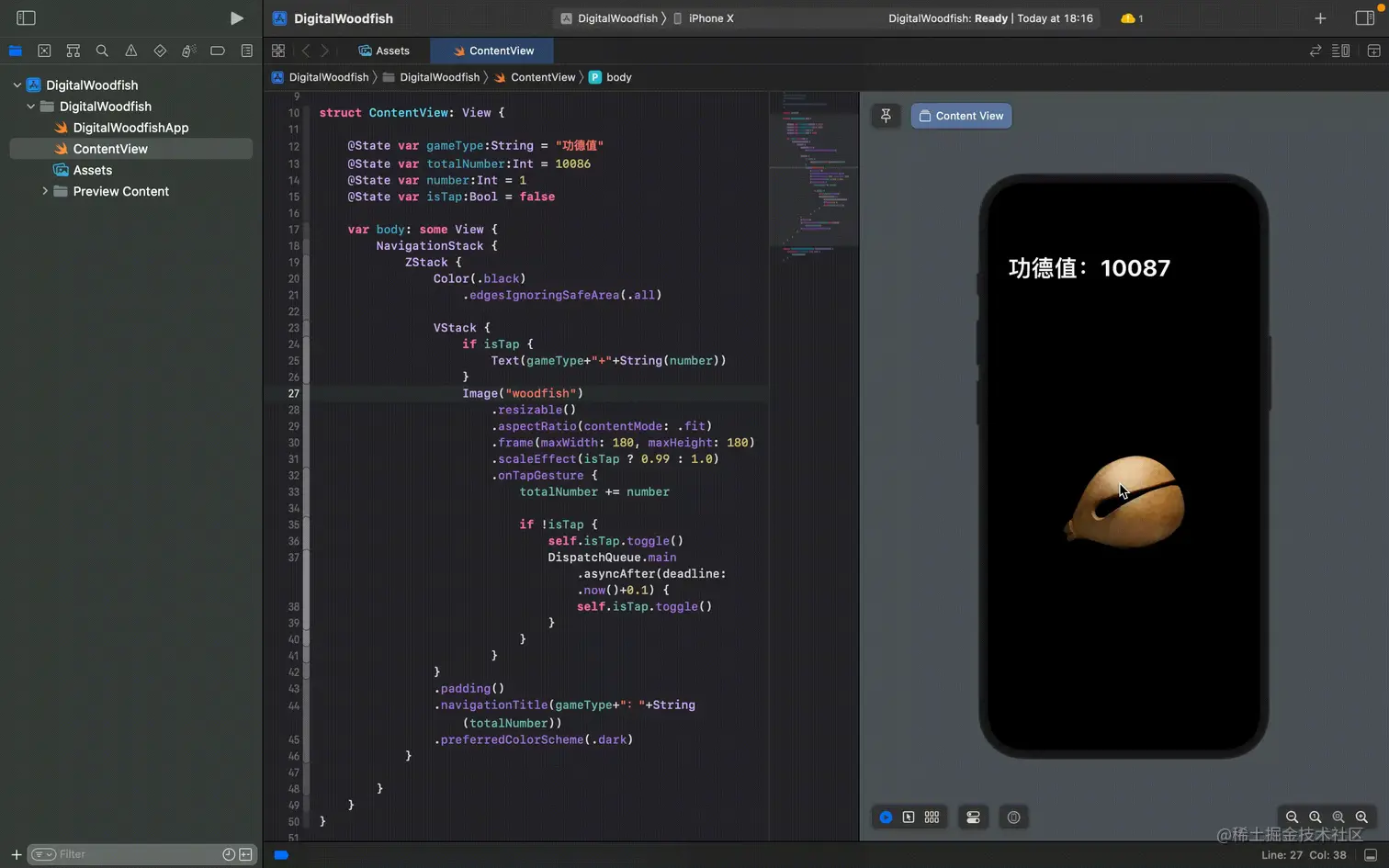
在Xcode右侧的预览窗口尝试点击木鱼看看效果,如下图所示:
项目小结
这是一款很有趣的App,玩法简单但不失乐趣,仿佛间感受到自身被净化了。其实想了想,这款App之所以能够火起来,可能是现代打工人对自己的自嘲吧,通过创造一些没什么用的,来让这个世界更有趣一些。
以往的项目可能用的最多的是直接编程的模式,记住基本的控件的使用,记住这些控件能使用的修饰符,记住控件能使用的交互动画。似乎,作为一个程序员不老老实实写代码就不算程序员。
SwiftUI提供了一种新型的开发模式,这种声明式语法就好像我们在“告诉”计算机,我们要什么东西,以及它应该长成什么样。因此,这次的案例尝试从SwiftUI本身出发,以“拖拽组件”的方式呈现一种编程方式,希望大家也能有所收获。
另外,电子木鱼App还没有完善,下一章节,我们将实现敲击时的声音以及更改敲击木鱼祈祷的内容,请保持期待吧。