敲击主体:电子木鱼
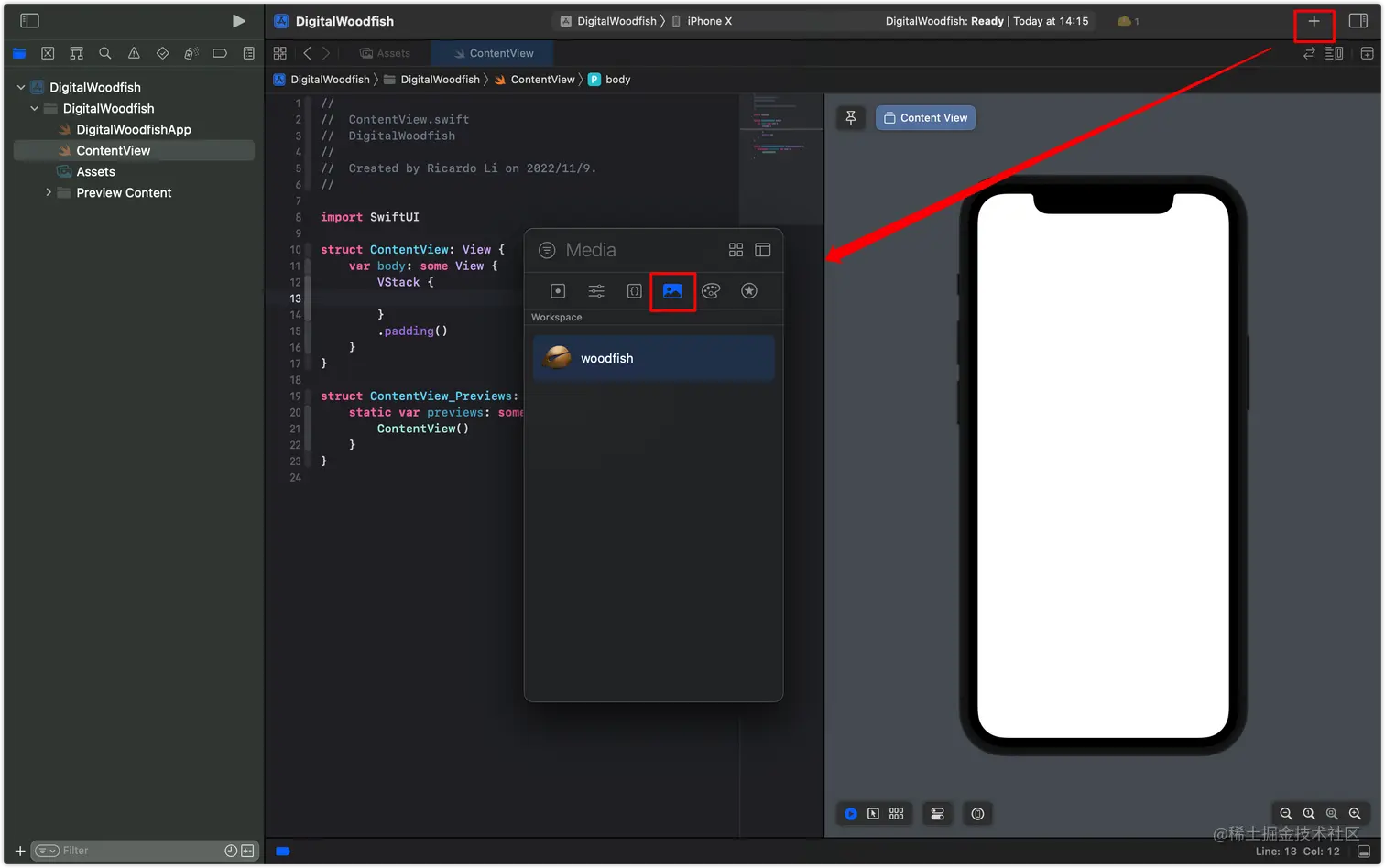
第一步,我们先搭建木鱼的主体展示部分,可以使用Image图片组件,先删除示例代码中VStack中的代码,然后在顶部工具栏右上角选择“+”按钮,在Library中,点击Media栏目,可以看到在Assets导入的所有素材。
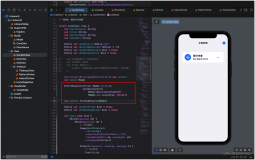
点击woodfish素材,拖动到VStack代码中,如下图所示:
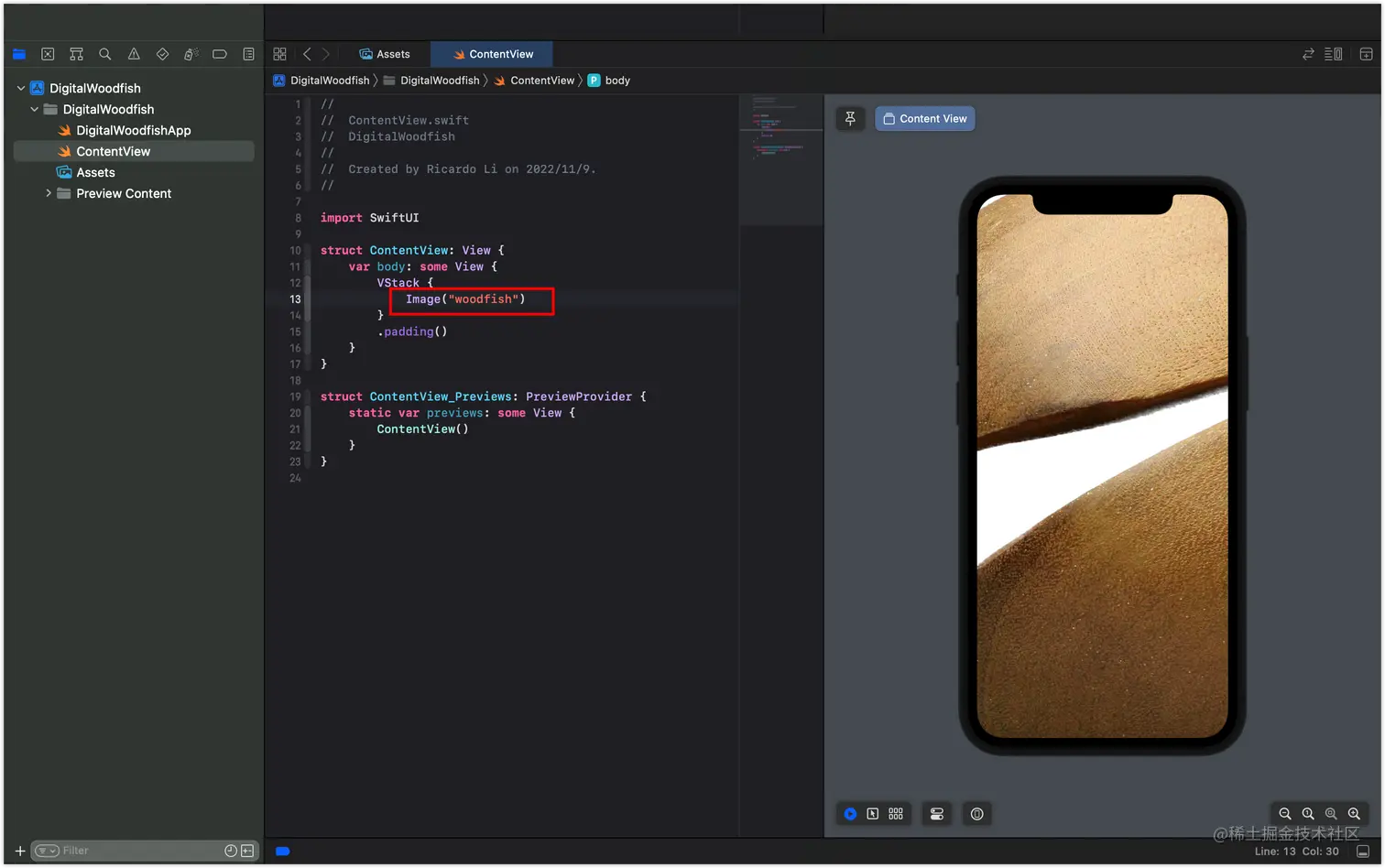
拖入完成后,我们就得到了带有woodfish素材的Image组件代码,如下图所示:
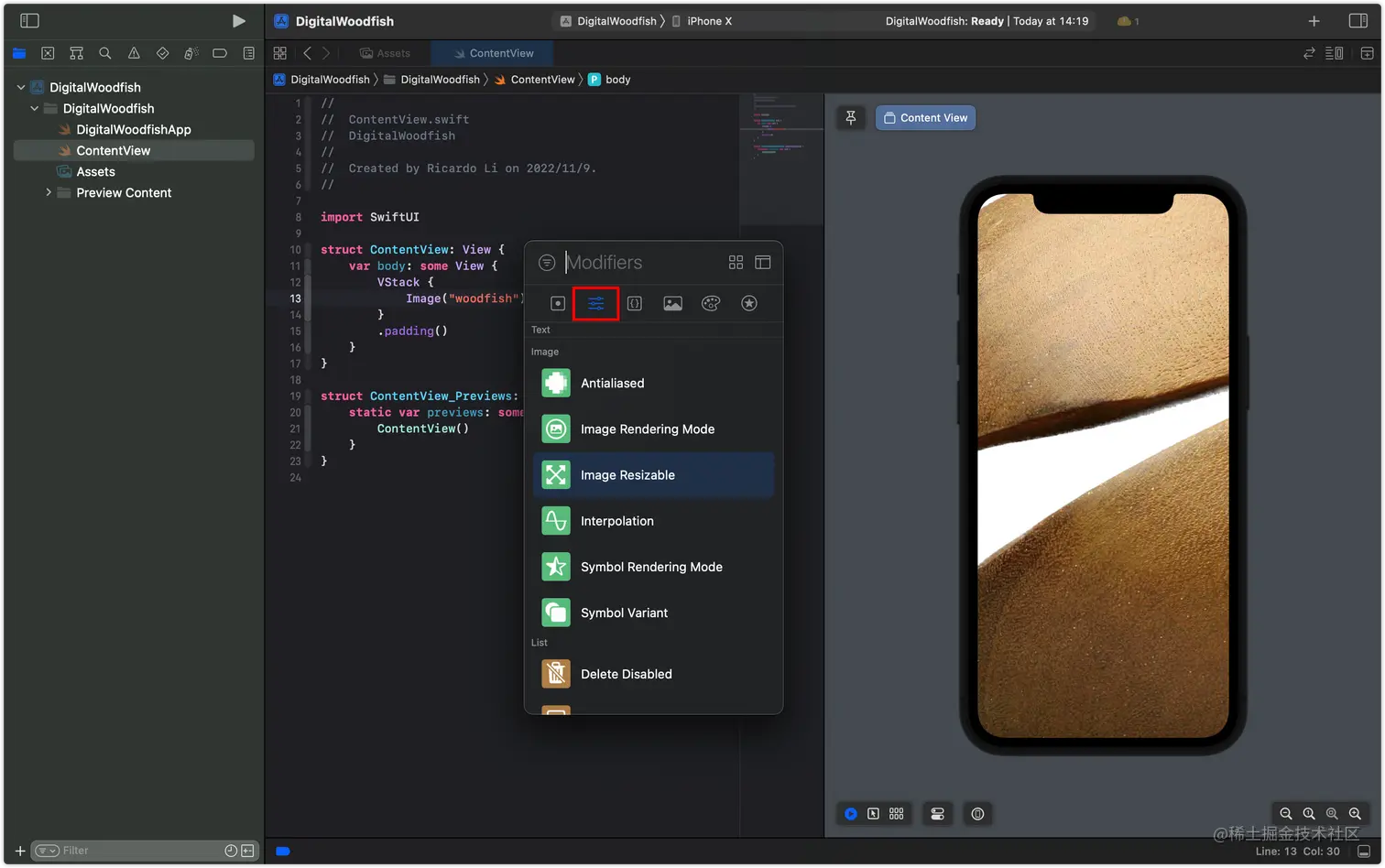
由于导入的图片尺寸等原因,素材超出了屏幕边界范围,这时候需要对Image图片进行修饰,依旧是点击顶部工具栏右上角“+”按钮,在Library选择Modifiers修饰符栏目,找到Image的修饰符,选择Image Resizable图片可调整大小修饰符,如下图所示:
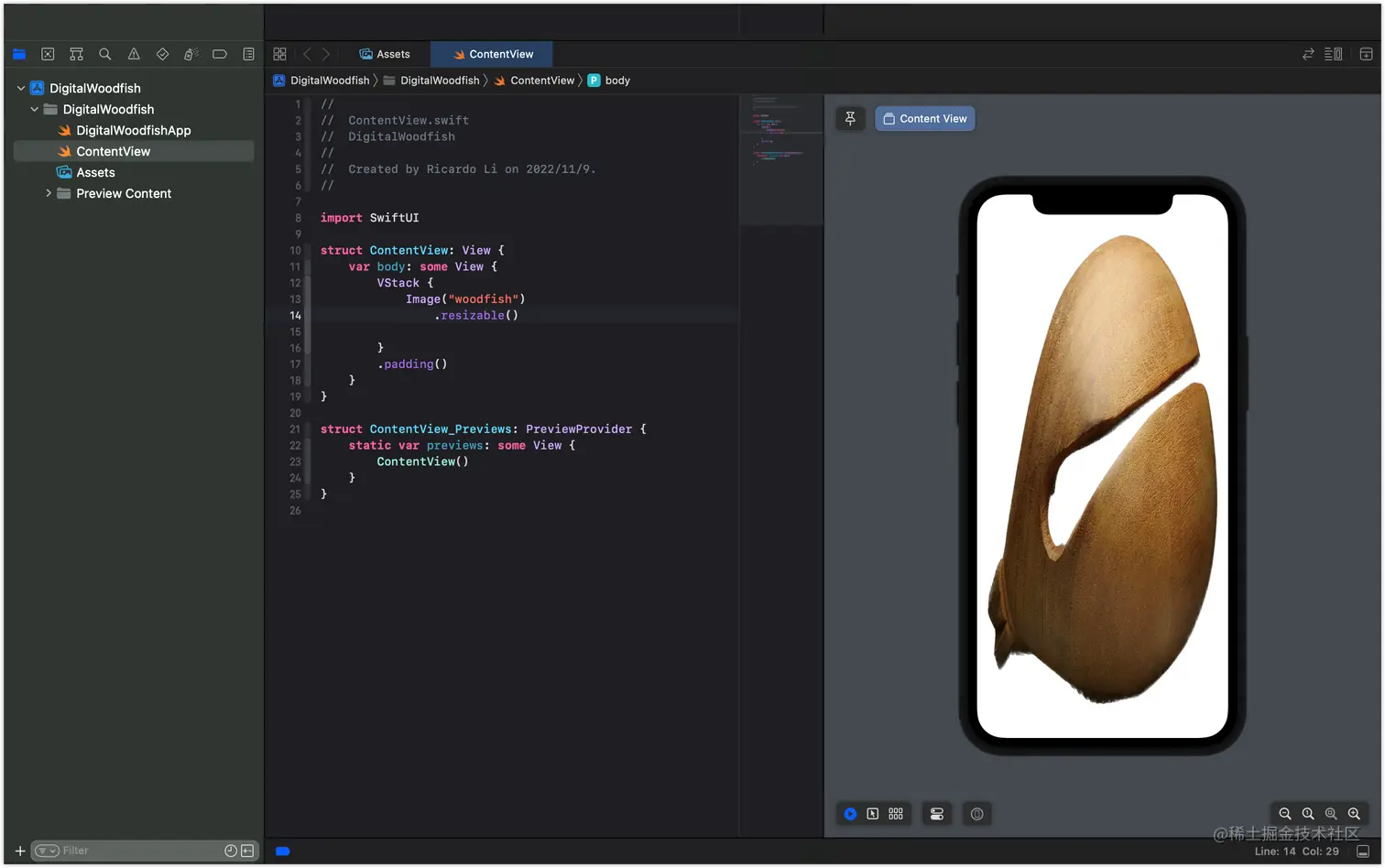
将Image Resizable图片可调整大小修饰符加到Image图片上,如此,修饰符便可作用到控件上,如下图所示:
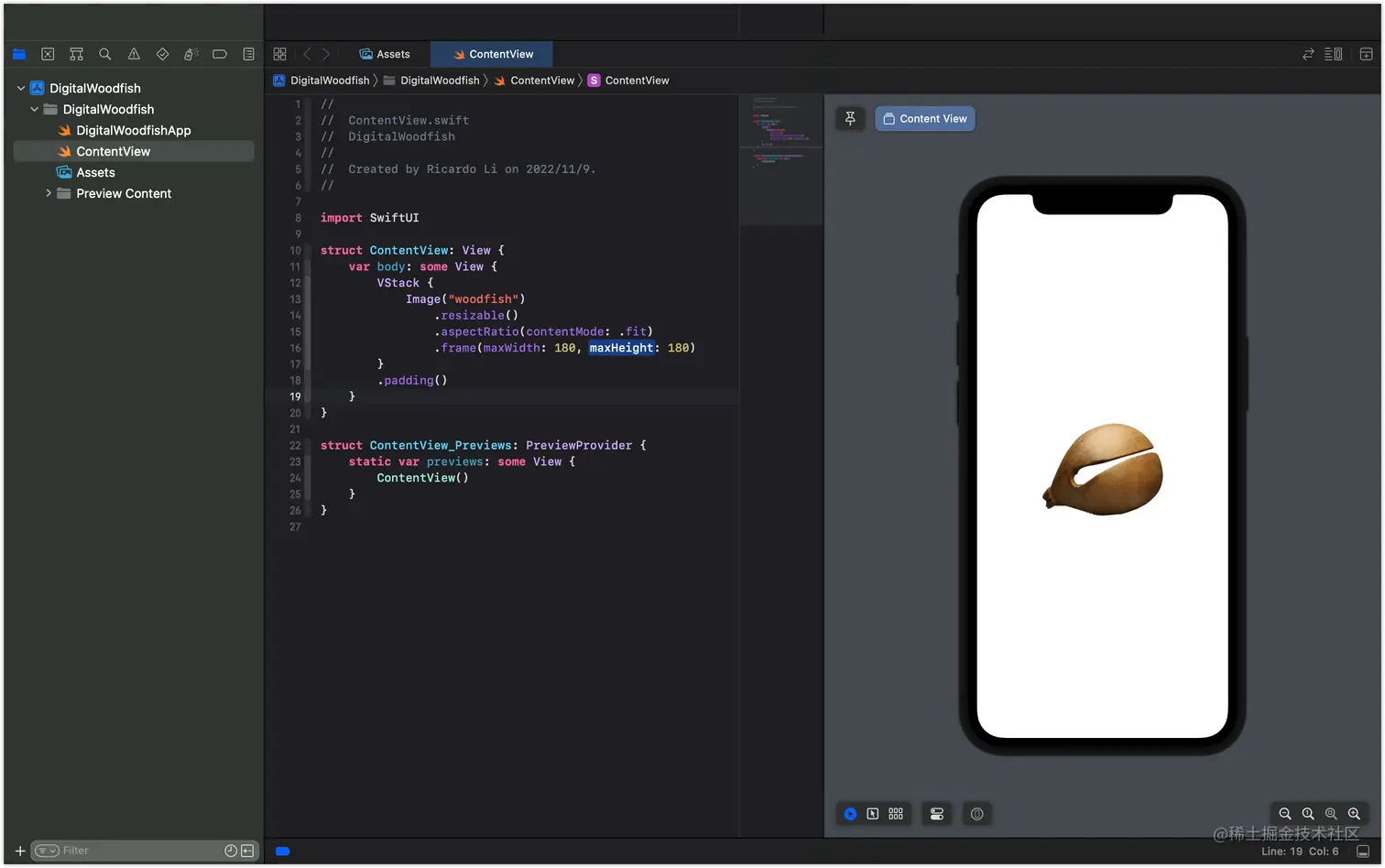
同理为了保证图片尺寸不变形,还需要拖入Aspect Ratio调整长宽比修饰符,设置为fit自适应。最后使用Frame尺寸框架修饰符调整其大小。如此,便得到了一个木鱼主体视图。如下代码所示:
Image("woodfish") .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 180, maxHeight: 180)
大家可能注意到了一点,和之前直接使用代码编程的方式不同,本章使用的方式更类似于UI设计方式。是的,在推出SwiftUI之后,苹果这一声明式语言最大的特点就是通过“描述性语言”来“创建一个事物”。
上述的编程方式中,我们类似于日常描述一样,创建了一个图片和描述这个图片:
- 添加一个来自素材库的图片;
- 这个图片太大超出边界了,希望它的大小是可以调整的;
- 调整后尺寸变形了,希望它能保持原来的宽高比;
- 还是有点大/小,希望调整它最大是多大;
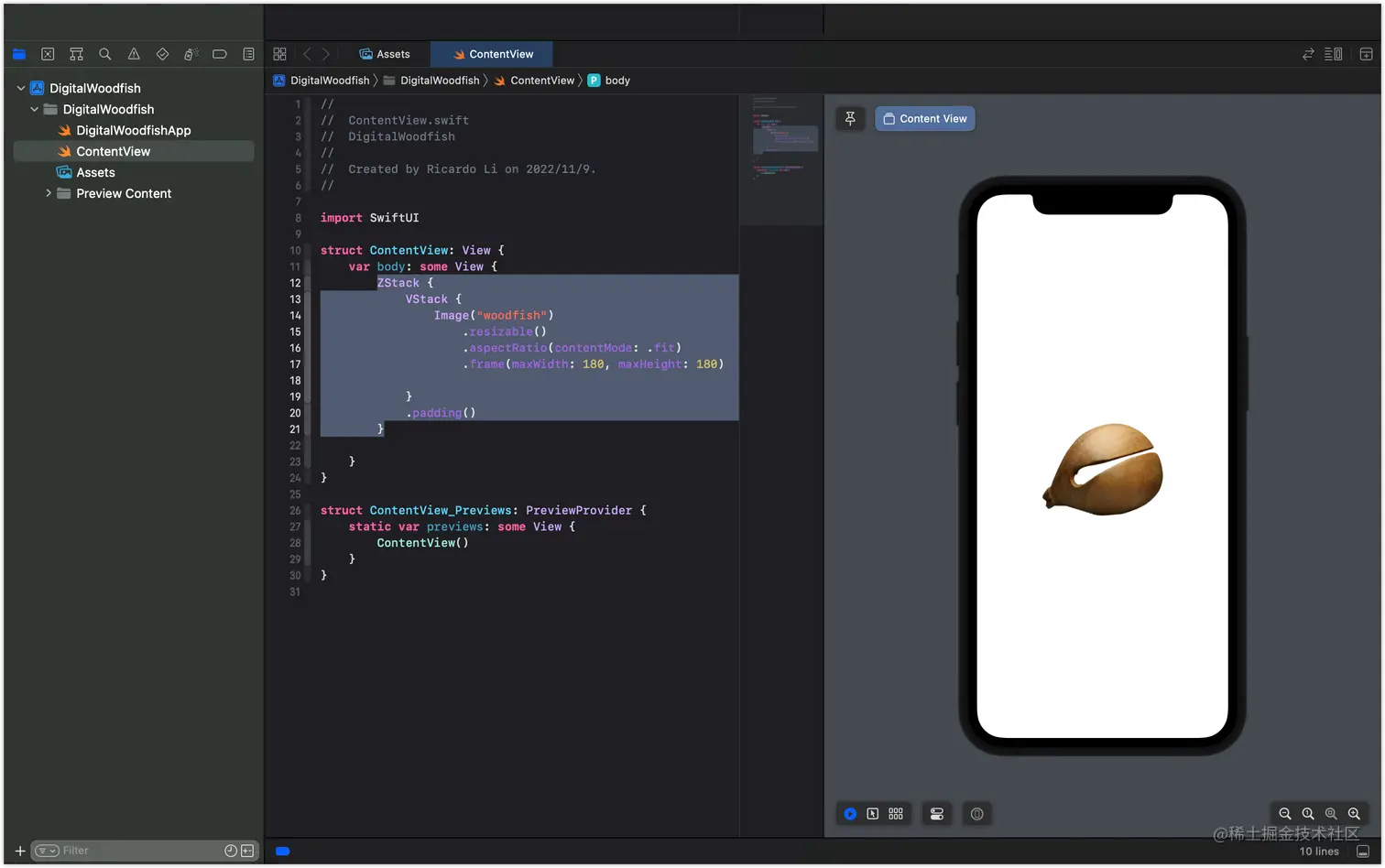
完成“木鱼”主体后,为了突出木鱼本体,可以将整个页面背景设置为黑色,和上述方式一致,可以在Library拖入Views栏目中的Depth Stack堆栈视图,并将上述的代码剪切到里面,代码如下:
ZStack { VStack { Image("woodfish") .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 180, maxHeight: 180) } .padding() }
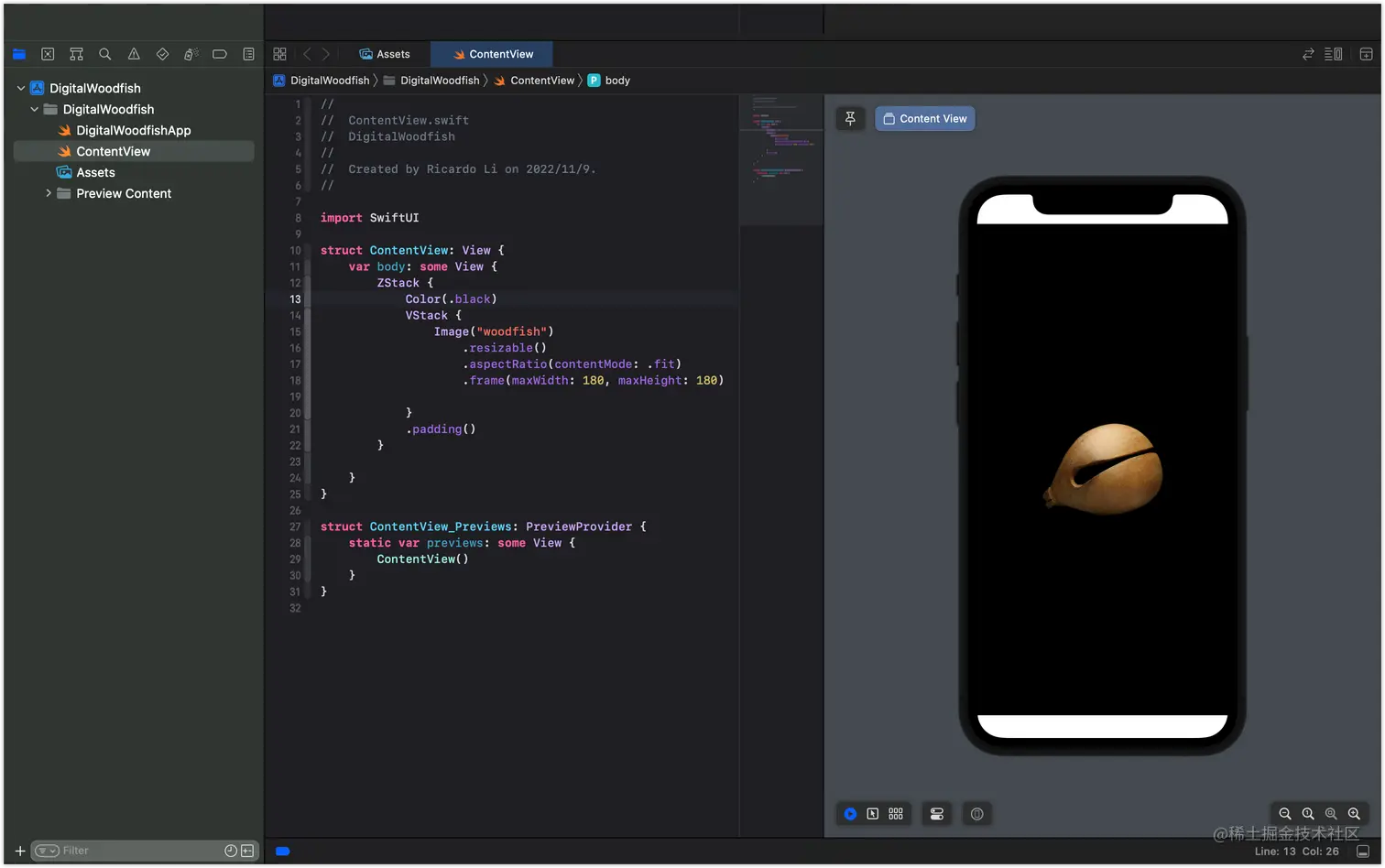
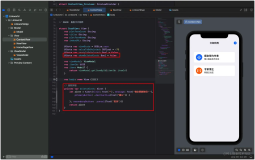
背景颜色部分,可以在Library的Views栏目拖入Color颜色,拖入到ZStack堆栈视图中,并设置颜色值为.black黑色。如下图所示:
由于视图安全区域的原因,我们可以看到App页面上下都留有一片白色的区域。这时为Color颜色设置修饰符,让其忽略安全区域。
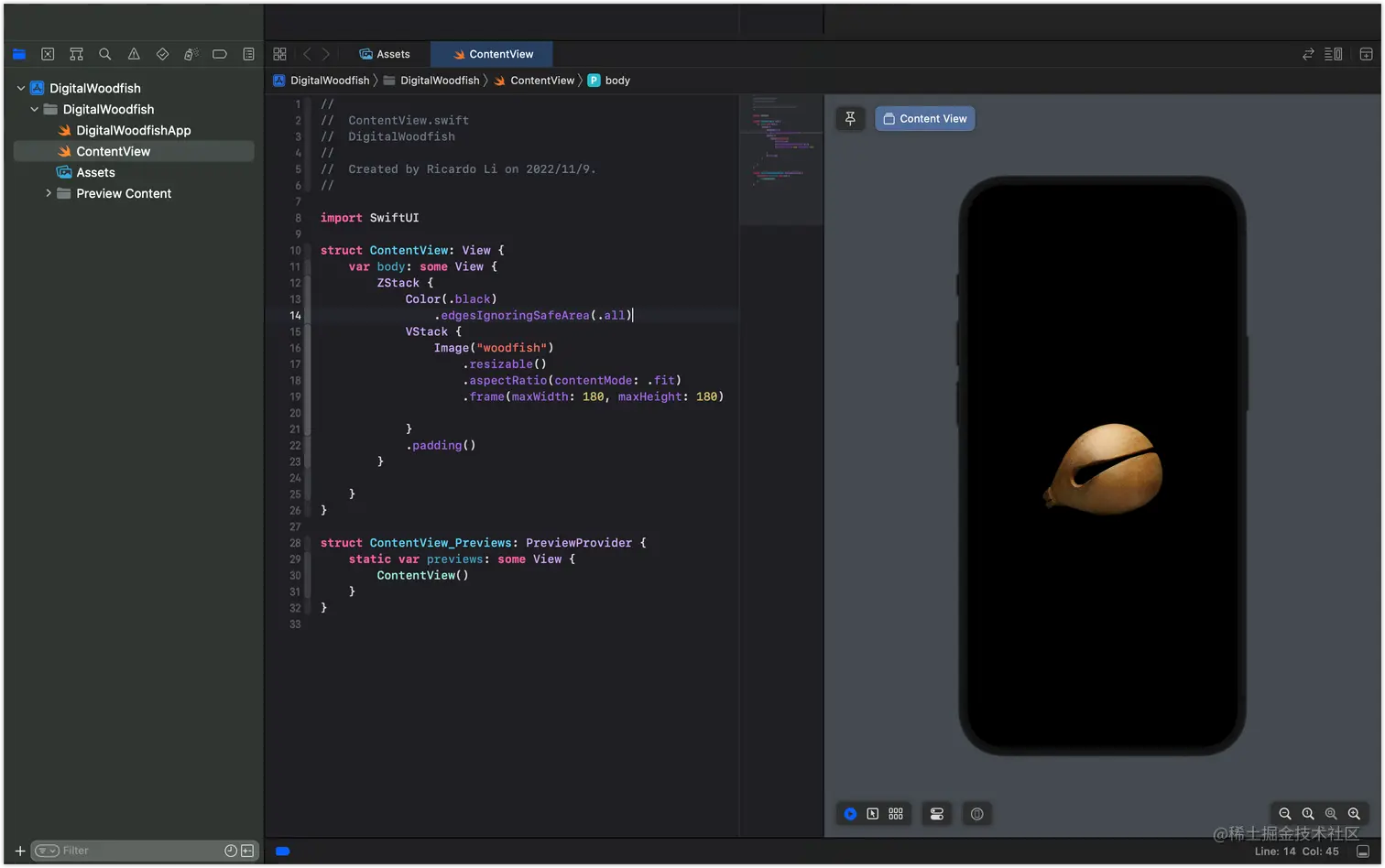
在Library的Modifiers修饰符栏目中选择Edges Ignoring Safe Area忽略安全区域,将该修饰符加到Color上,如下代码所示:
ZStack { Color(.black) .edgesIgnoringSafeArea(.all) VStack { Image("woodfish") .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 180, maxHeight: 180) } .padding() }
标题文字:功德值 10086
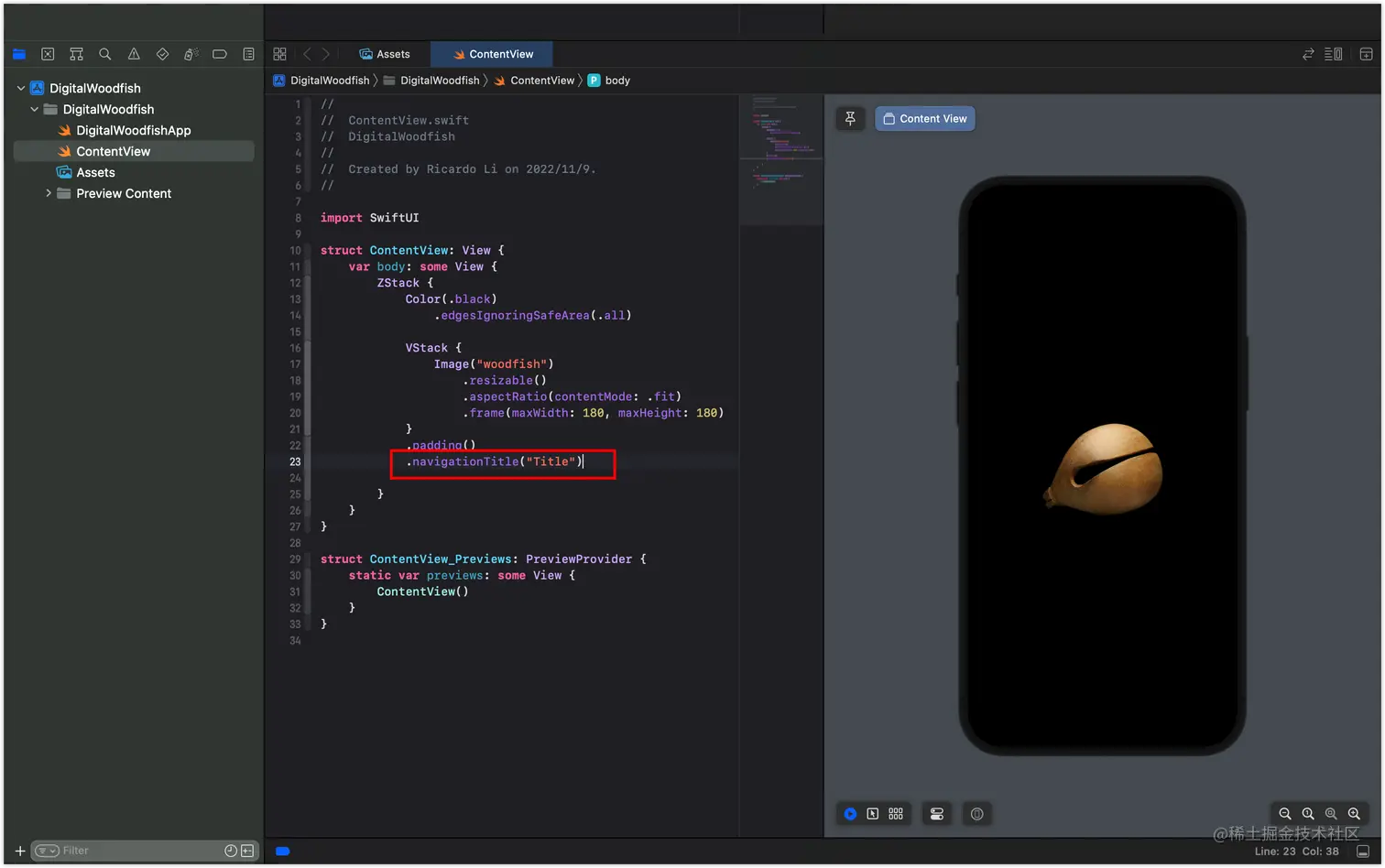
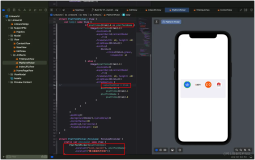
完成木鱼主体内容后,我们给这个视图加个标题。在Library的Modifiers修饰符栏目中选择Navigation Title导航标题,将其加到VStack纵向视图中,如下图所示:
我们看到并没有出现想要的导航栏标题,这是因为我们并没有创建导航栏视图,导致在主体视图上增加的修饰符无效。
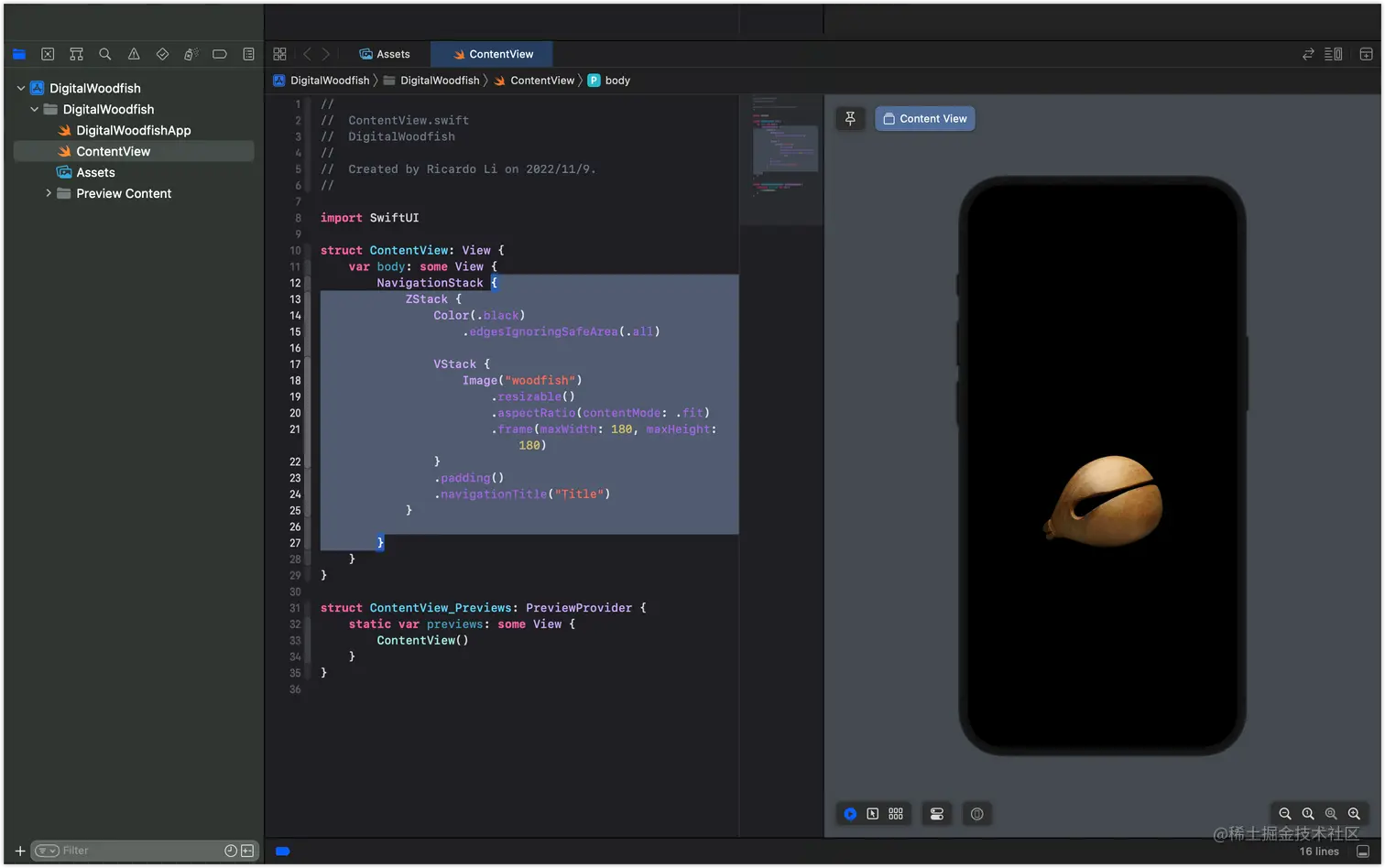
要是用Navigation相关的修饰符,需要做在整体视图外层包裹一层NavigationView导航视图,在Library的Views栏目中拖入Navigation Stack导航堆栈视图,并把ZStack堆栈视图的内容剪切在里面,如下图所示:
特别说明:Navigation Stack导航堆栈视图是SwiftUI在2022年推出在iOS16版本新增的特性,如果是低版本的设备可能会出现不适用的情况,可以使用NavigationView代替。
完成后我们发现还是看不到导航标题的内容,这是因为整体背景由于Color颜色和ZStack堆栈视图将界面颜色填充为黑色,而Navigation Title导航标题文字颜色为默认为黑色,导致颜色不可见。
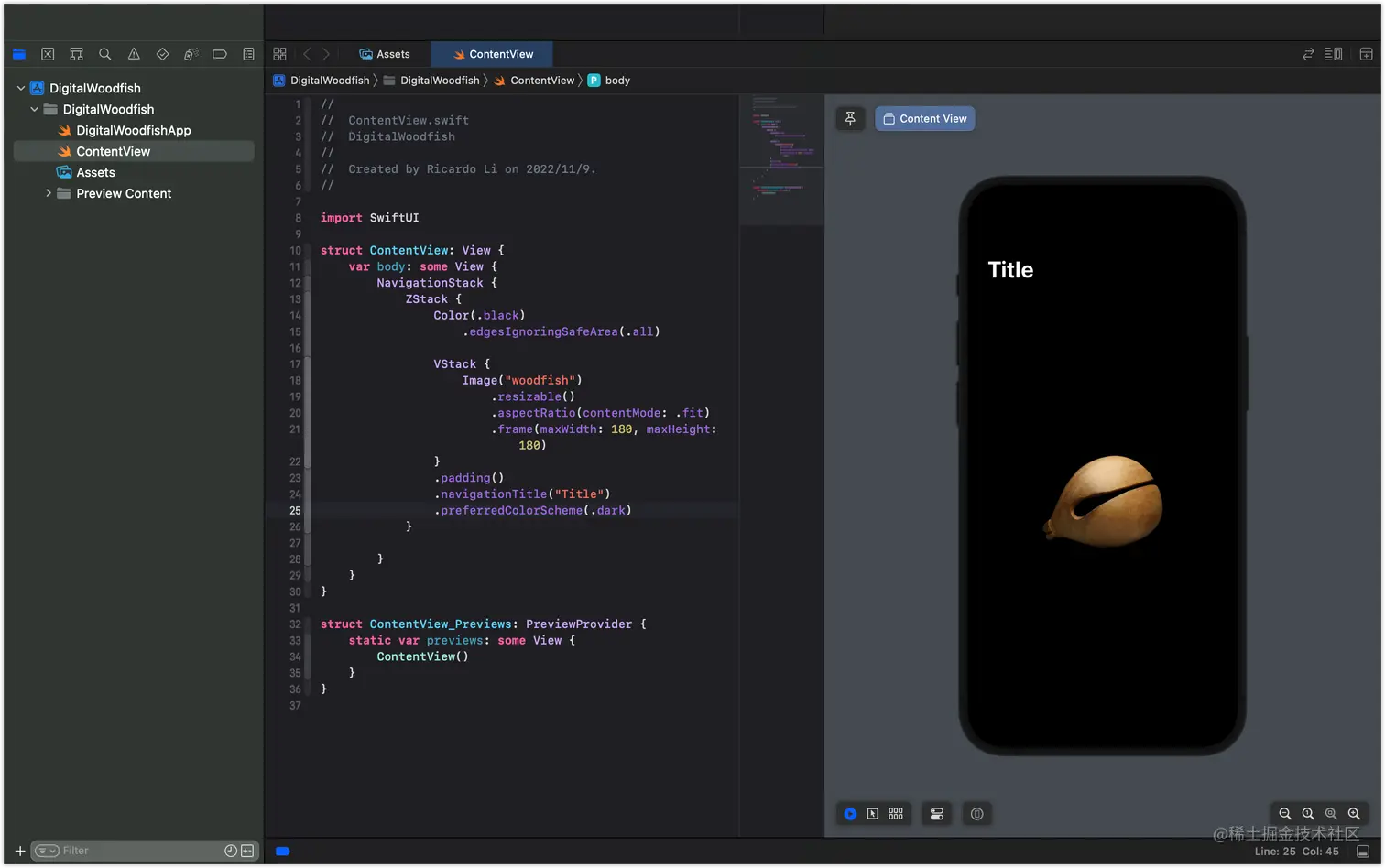
这时,可以使用修饰符栏目中的Preferred Color Scheme首选配色方案,将首选配色设置为夜间模式,如此SwiftUI将会将标题由原来的黑色自动转为白色,如下代码所示:
NavigationStack{ ZStack { Color(.black) .edgesIgnoringSafeArea(.all) VStack { Image("woodfish") .resizable() .aspectRatio(contentMode: .fit) .frame(maxWidth: 180, maxHeight: 180) } .padding() .navigationTitle("Title") .preferredColorScheme(.dark) } }
标题的文字部分,需要展示功德总数,并在每次敲击的时候增加总数。除了基础的“功德数”之外,还可以设置“静心值”、“开心值”等,因此标题部分需要动态设置文本值。
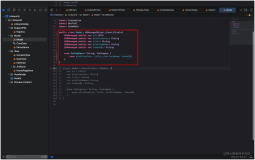
声明2个参数作为标题的内容,如下代码所示:
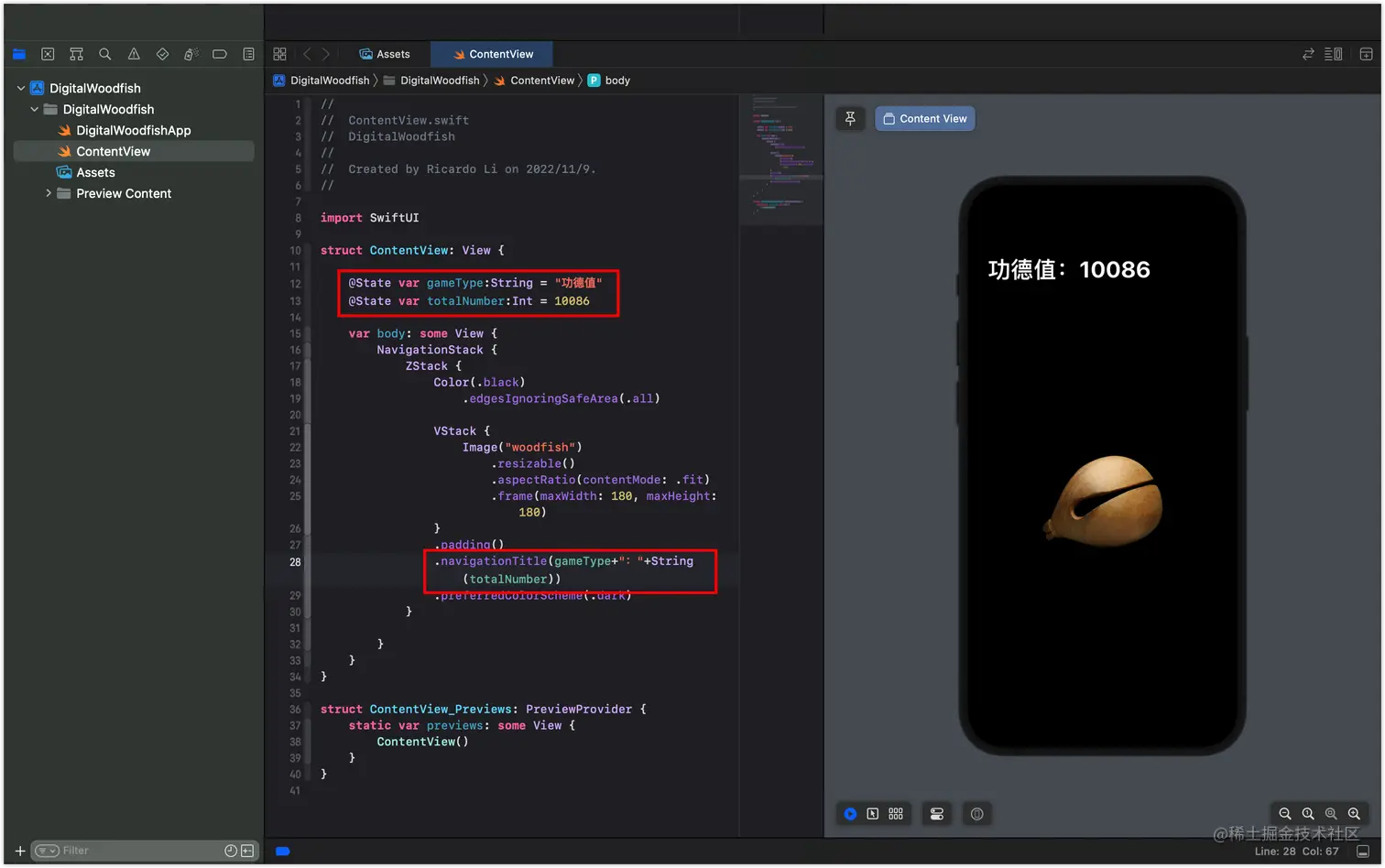
@State var gameType:String = "功德值" @State var totalNumber:Int = 10086
上述代码中,gameType为虔诚求取的内容,类型为String字符串类型,示例:功德值。totalNumber为总数,统计敲击的次数,由于需要每次 敲击的时候进行累加,因此设置为Int数值类型,示例:10086。
声明参数后,设置Navigation Title导航标题文字内容为声明的变量的组合,如下代码所示:
.navigationTitle(gameType+":"+String(totalNumber))
由于totalNumber总数为Int类型,而Navigation Title导航标题文字内容需要为String字符串类型的文字,因此在使用字符串拼接的时候,需要将Int类型转换为String类型,SwiftUI可以直接使用类型包裹进行类型转换。