实战教程·什么年代了还在敲传统木鱼?(一)
项目背景
最近由于疫情闲暇在家,在浏览网络信息的时候发现一款“电子木鱼App”悄悄爆红网络。无需购买实体的木鱼,只需要下载App,通过不断点击App按钮,即可完成“自我救赎”,甚至还有不同的敲击声音可以选择。在饶有兴趣地查阅相关文章后,不仅觉得“有点意思”,难道这是佛教在做数字化转型?
一笑而过后,当静下来却心里有些感慨。
想起儿时也曾想遁入空门不理世事,做一个和尚追求心中的信仰,过简单朴素的生活。而如今在社会谋生,应付复杂人性,每天拖着疲惫的身体时常半夜回家,这真的是我想要的吗?
感慨之后,想想“电子木鱼”这个案例也挺有意思,不如也尝试做下教程,也算是一种另类的解压。
项目分析
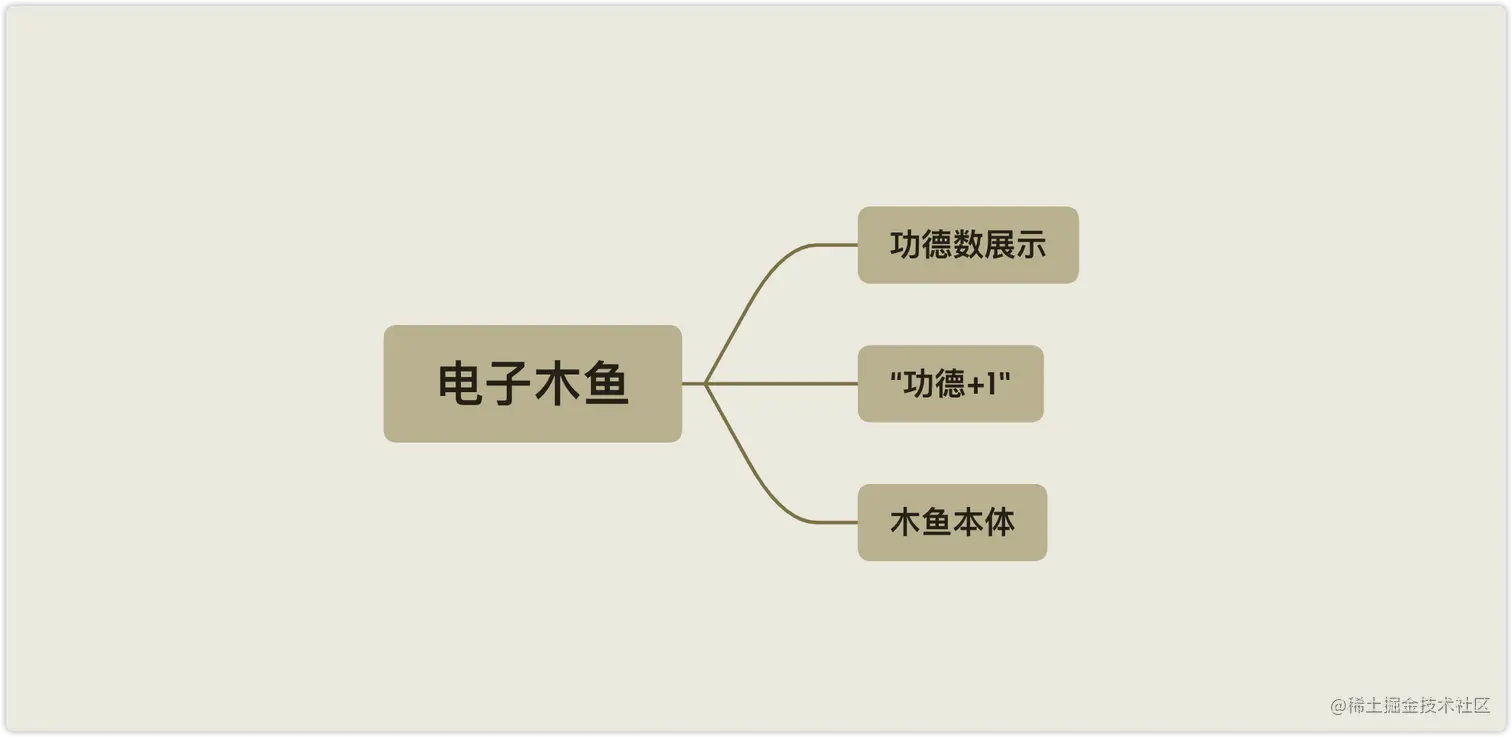
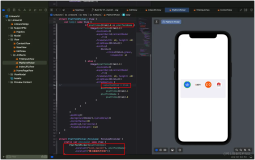
首先我们来先行分析“电子木鱼”App的功能点,如下图所示:
电子木鱼主要功能点为点击木鱼本体发出敲击声音,每当敲击一下,在界面上将出现“功德+1”的字样,且顶部计算敲击的次数。再深入些,我们还可以支持自定义提示文字,比如“开心+1”、“财富+1”等等提示文字。
整体项目难道不大,下面我们来一步一步实现它。
项目准备
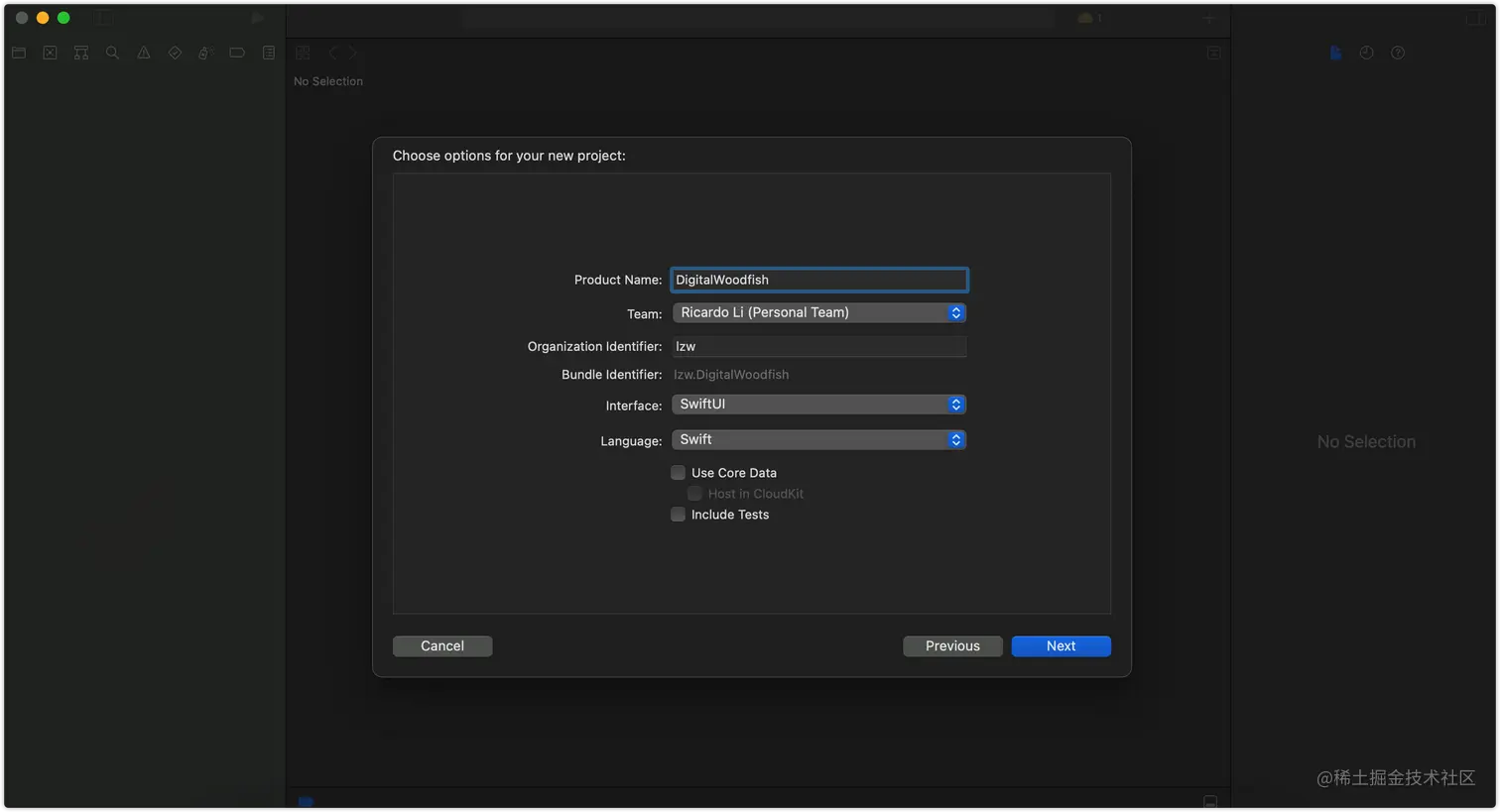
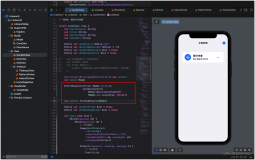
首先创建一个新的SwiftUI项目,命名为DigitalWoodfish。如下图所示:
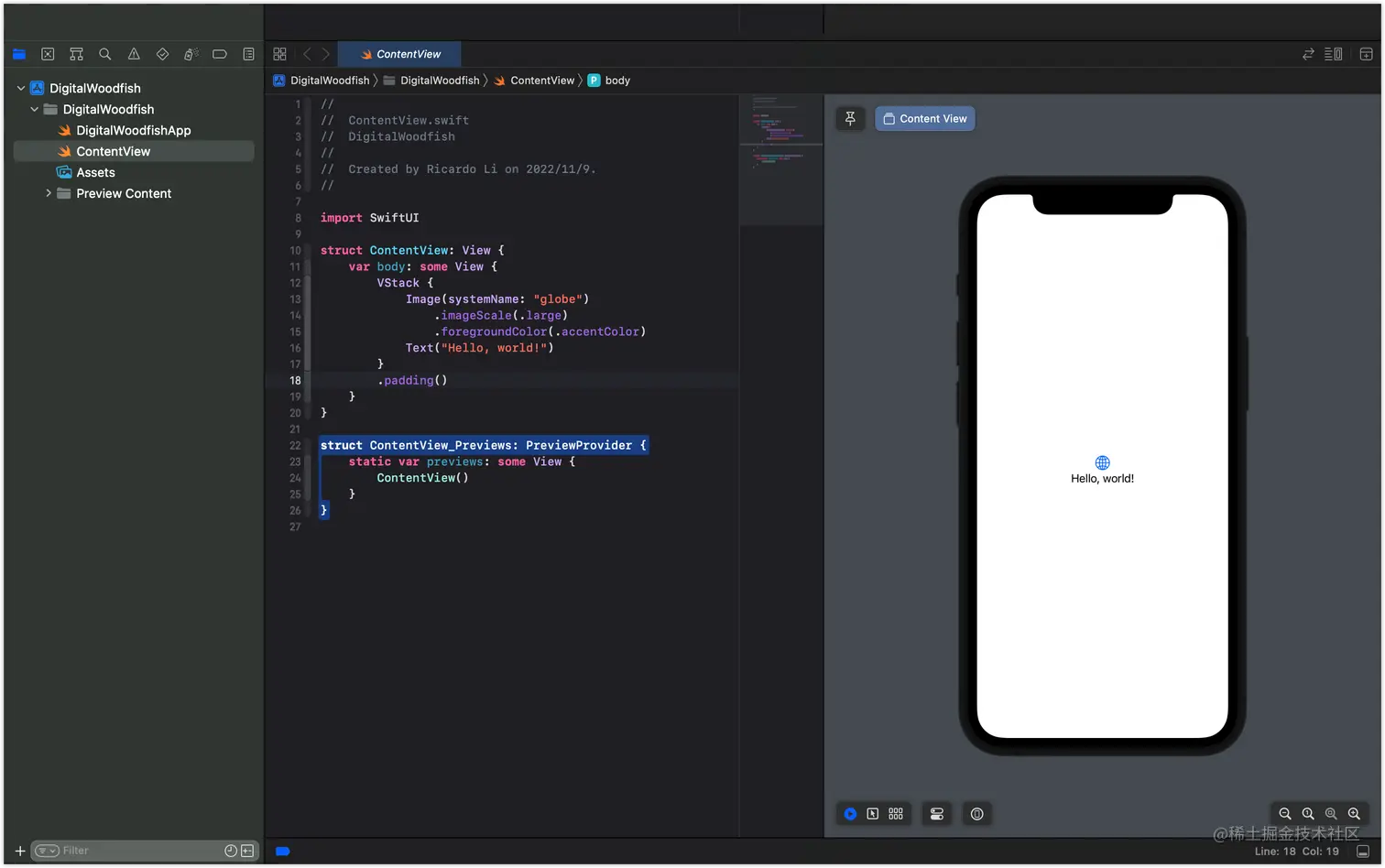
在ContentView文件中,选择模拟器预览示例代码效果,如下图所示:
然后,我们需要导入一张“木鱼”的图片作为项目的素材,在Assets文件中,我们拖入一张网络上下载的木鱼图片。
为了更好的呈现效果,建议下载的图片背景颜色为透明,因为笔者使用的是iphone,在新版的iOS中可以提取图片中的元素出来,很容易就获得了一张没有背景颜色的图片,可以使用此方法获得项目素材。
素材整理好后,拖入到Assets文件中,如下图所示:
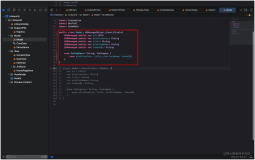
回到ContentView文件中,我们开始搭建UI样式部分。