基础了解·创建第一个SwiftUI项目
在App Store安装Xcode开发工具的编程环境后,我们来创建第一个SwiftUI项目,帮助我们快速入门SwiftUI声明式语言。
创建SwiftUI项目
初次打开Xcode开发工具时,Xcode开发工具会打开下面的弹窗:
这是Xcode开发工具提供给开发者快速创建和打开历史项目的引导弹窗,我们可以做以下四件事情:
- Create a new Xcode project:创建一个新的Xcode项目
- Clone an existing project:克隆一个现有的项目
- Open a project or file:打开一个项目或者文件
- 右侧边栏:快速打开历史项目
当在引导弹窗取消勾选后,往后再打开Xcode开发工具将不再展示引导弹窗。如果想要创建做相关的操作,就需要在Mac顶部菜单栏选择File > New > Project。
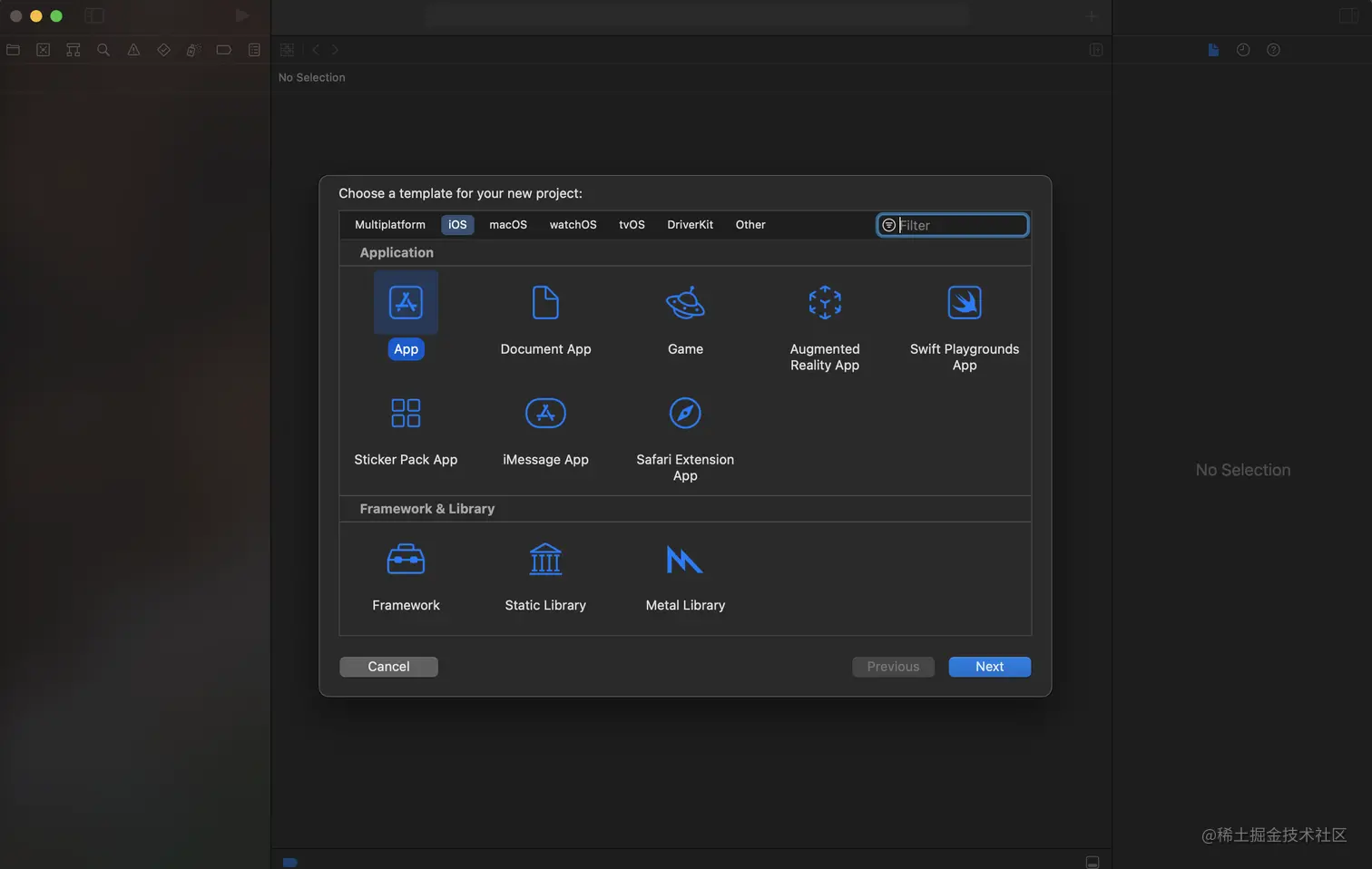
回归正题,我们需要创建一个新的SwiftUI项目,选择Creat a new Xcode project,将会出现以下弹窗:
Xcode开发工具提供Apple全生态平台应用开发环境,可以开发iOS手机端或平板端应用、macOS桌面版应用、watchOS手表端应用等。
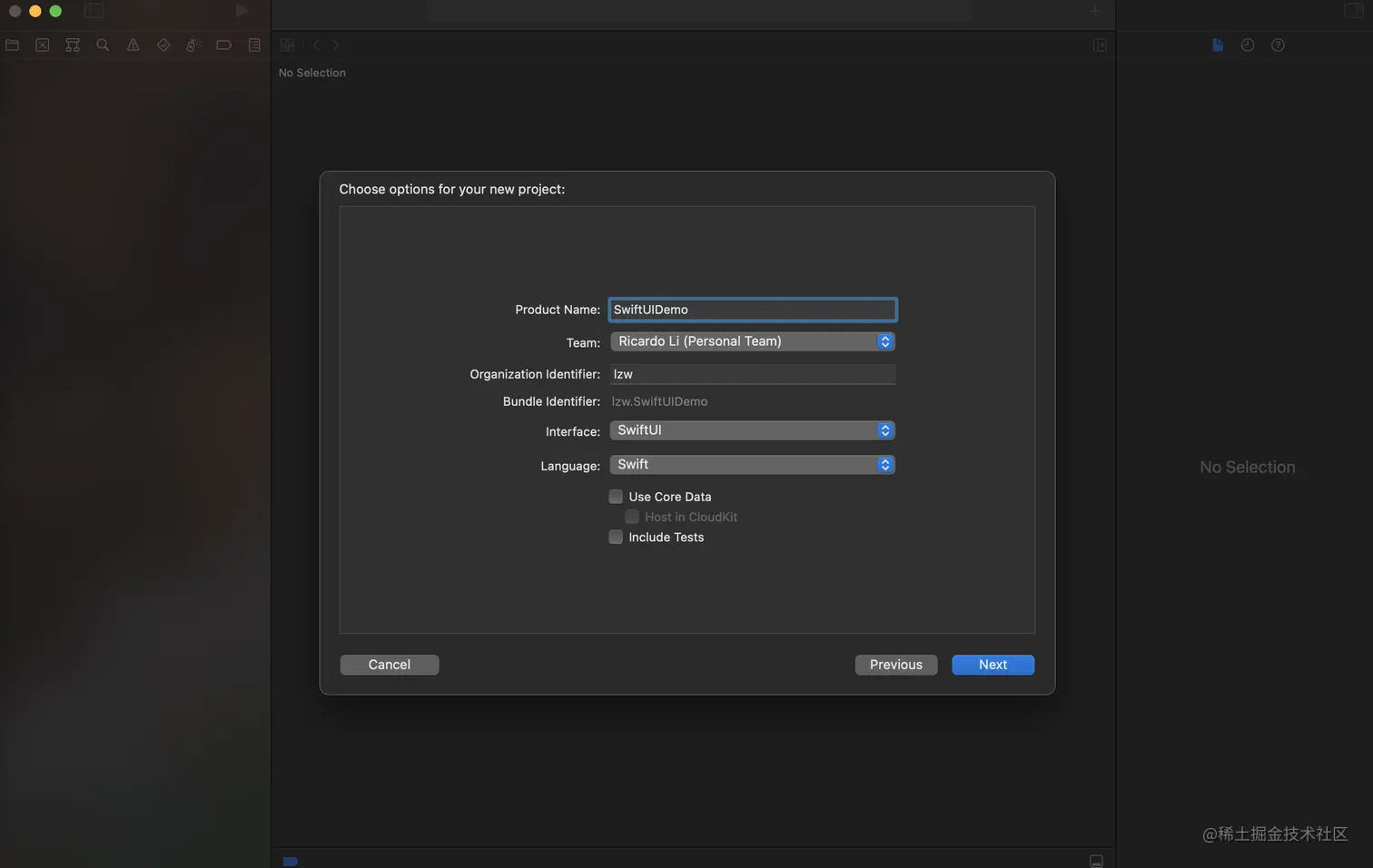
选择iOS栏目下的APP,点击Next,将会出现以下弹窗:
- Product Name:项目的名称,建议使用具有一定标识的名称,示例:
SwiftUIDemo - Team:团队名称,可以设置为“公司”或“个人组织”
- Organization Identifier:组织标识符,该应用程序的唯一标识符
- Bundle Identifier:反向域名,由系统自动生成,组织标识符+项目名称
- Interface:用户界面,使用的编程方式,需要选择SwiftUI
- Language:编程语言,需要选择Swift
另外,Use Core Date 询问是否使用iOS的数据存储,可以按需勾选,勾选后Xcode开发工具将会自动创建数据存储有关的代码文件,供开发者调用。Include Tests 询问是否集成单元测试,后续若需要单元测试,也可以自行创建,这里也无需勾选。
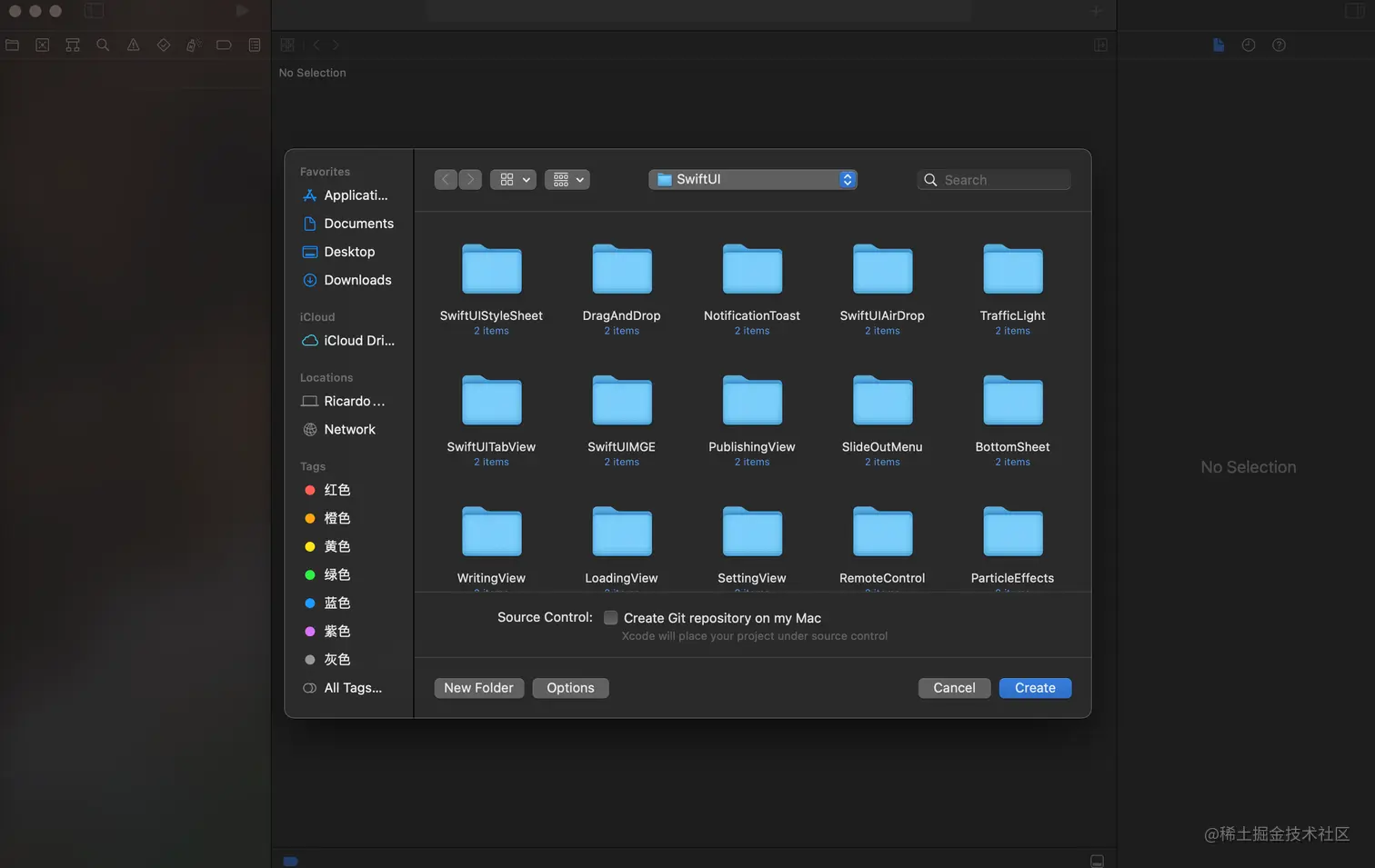
输入Product Name后,点击Next,将会出现以下弹窗:
选择SwiftUI项目保存的路径,最后点击 Create,第一个 SwiftUI APP 就创建完成了,创建完的 SwiftUI APP 里有默认实现的示例代码。
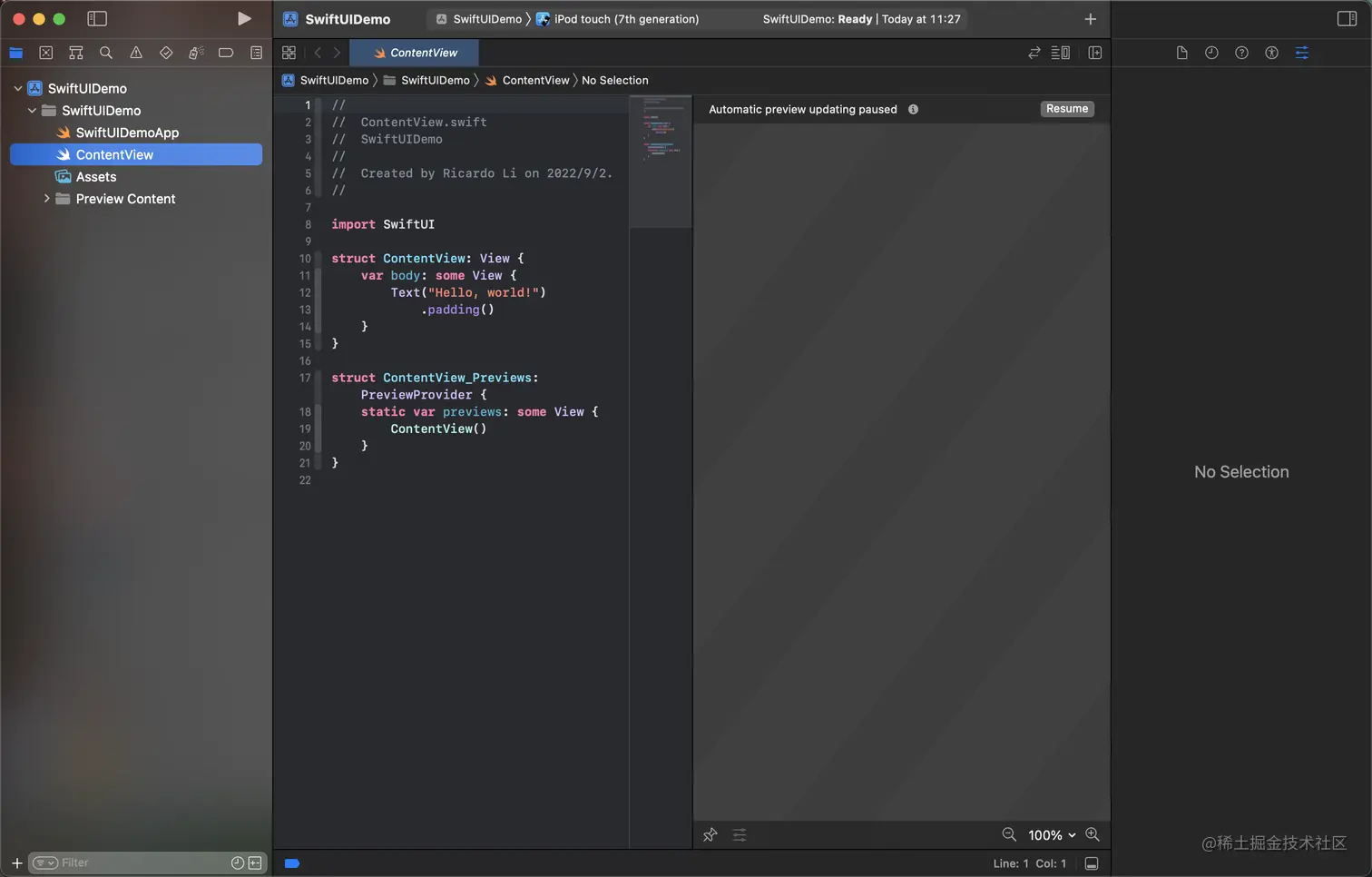
Xcode简要说明
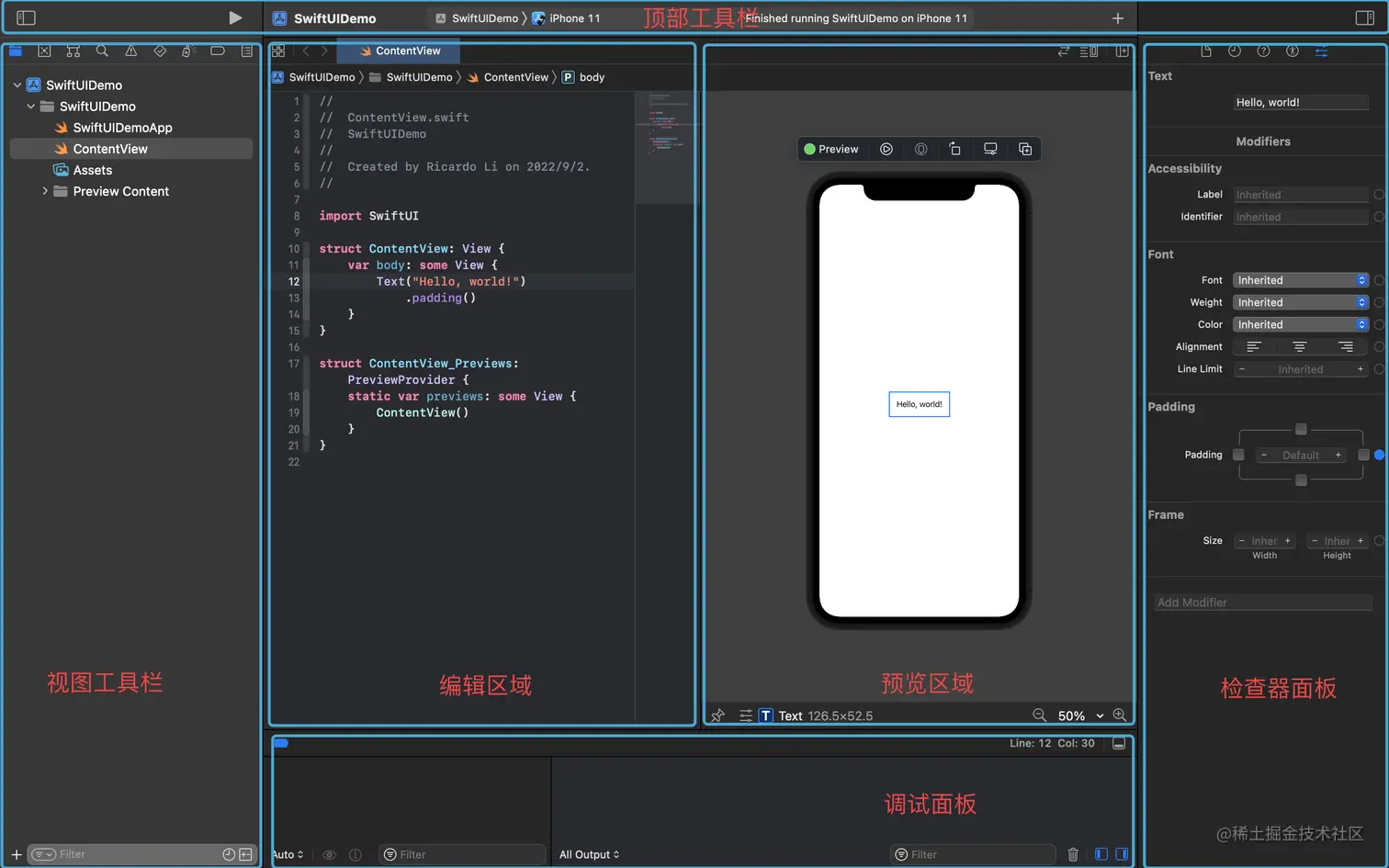
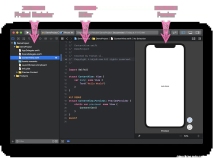
Xcode是一款功能全面的应用程序,通过此工具可以轻松输入、编译、调试并执行iOS应用程序。纵观Xcode开发工具布局,主要的用户界面可以分为以下几个部分:
- 顶部工具栏:用于运行和暂停模拟器,以及切换机型设备
- 视图工具栏:包含所有App视图文件、设计元素文件夹、测试文件等
- 编辑区域:编辑你的代码,如不需要预览,可开启两个编辑页面进行编程
- 预览区域:实时预览代码修改后的结果
- 调试面板:断点调试或者方法调试后,输出结果
- 检查器面板:用于检查页面元素和提供辅助信息
预览SwiftUI APP
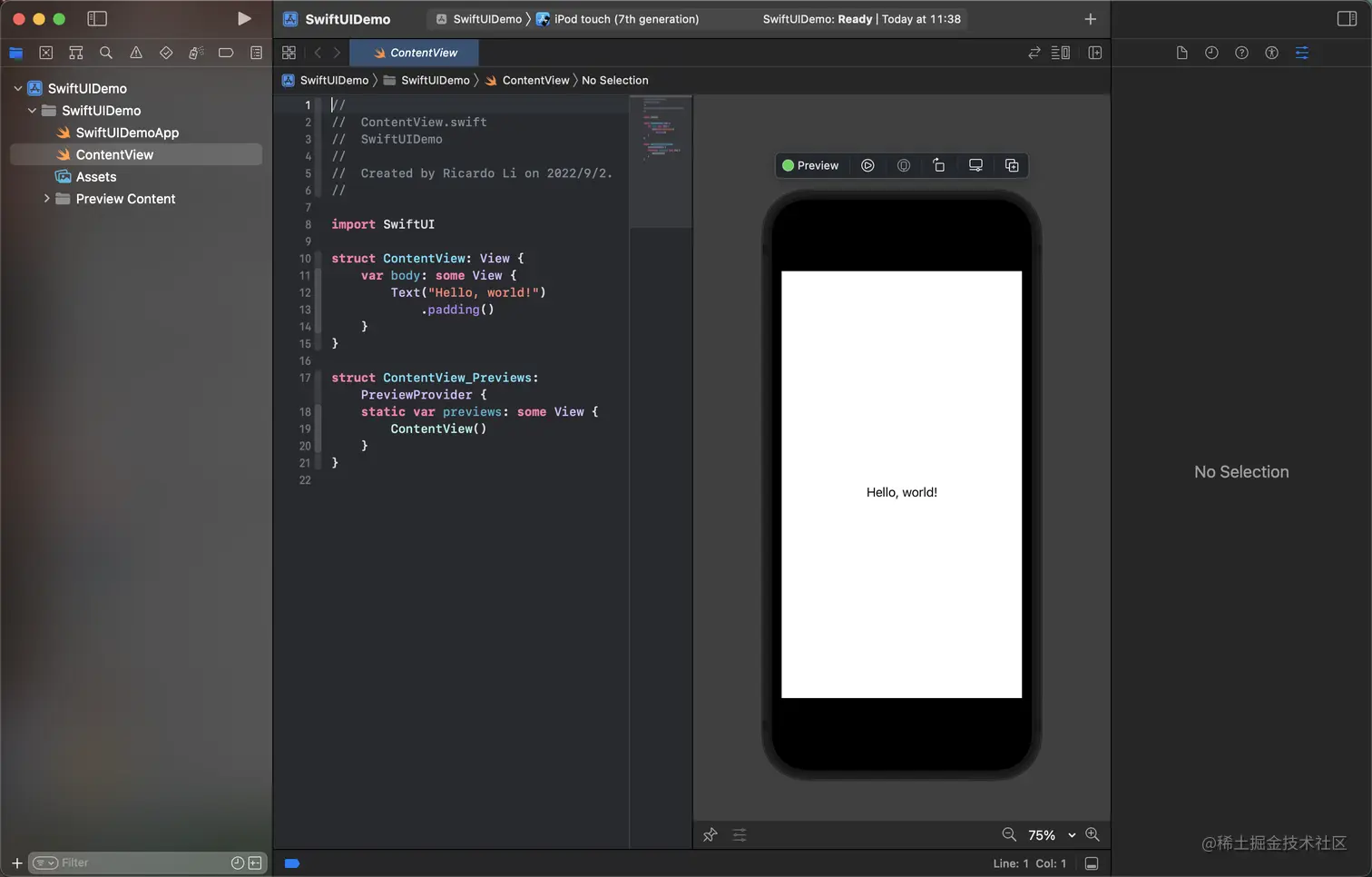
创建好SwiftUI项目后,Xcode会默认实现一段示例代码,我们可以直接在实时预览窗口中查看内容,也可以在打开模拟器或者连接真机运行SwiftUI APP。
在右侧Preview中,点击实时预览窗口中的Resume,载入模拟器结束后,可以看到项目效果:
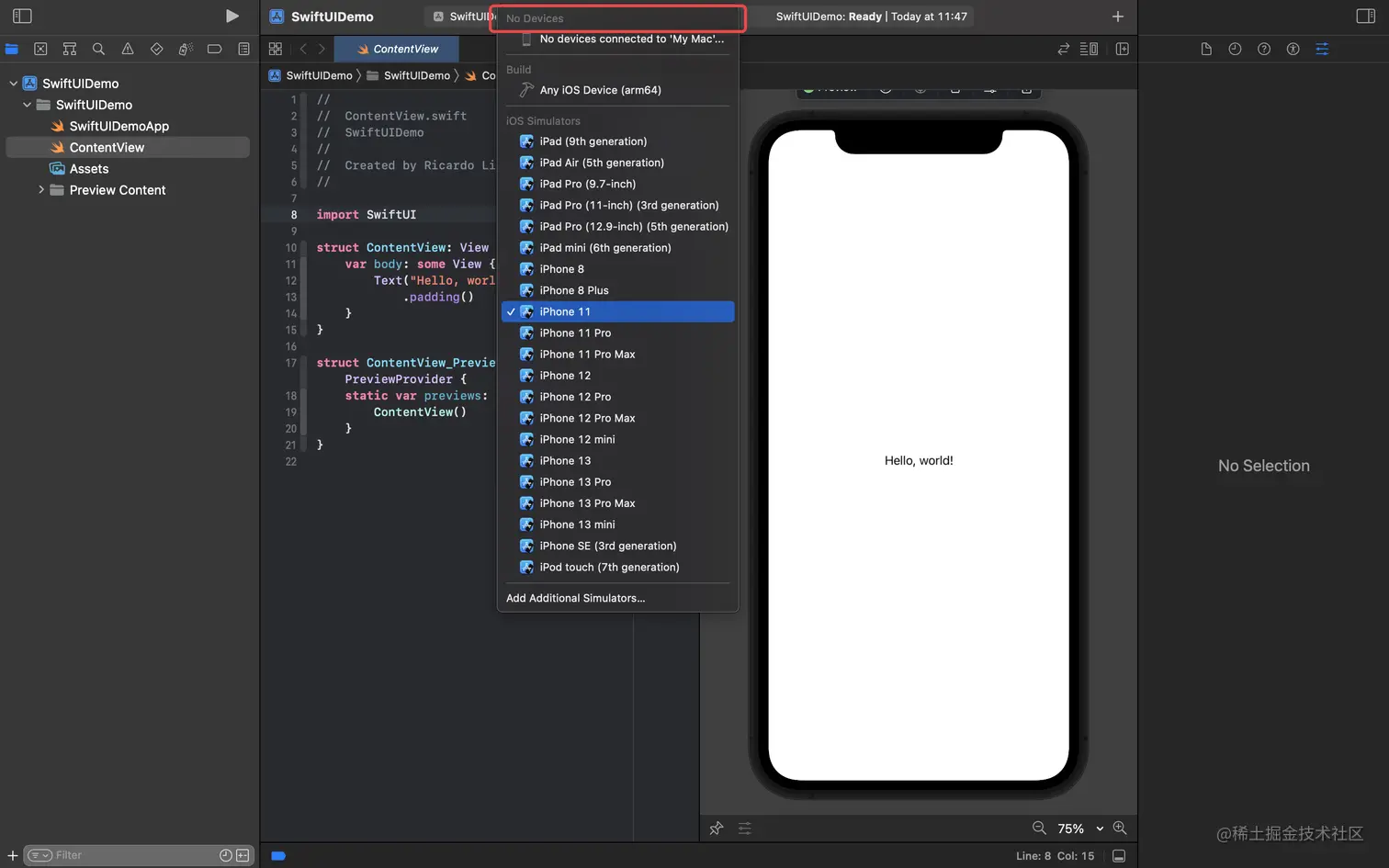
切换预览机型
在工具栏上,允许切换不同iOS机型,以便于查看SwiftUI项目内容在不同机型下的效果,示例:
运行SwiftUI APP
除了在预览窗口实时查看修改的内容,因为部分iOS动画无法在预览窗口进行渲染,因此有时我们也会使用到iOS模拟器或者真机进行预览。
点击“运行”按钮,启动iOS模拟器:
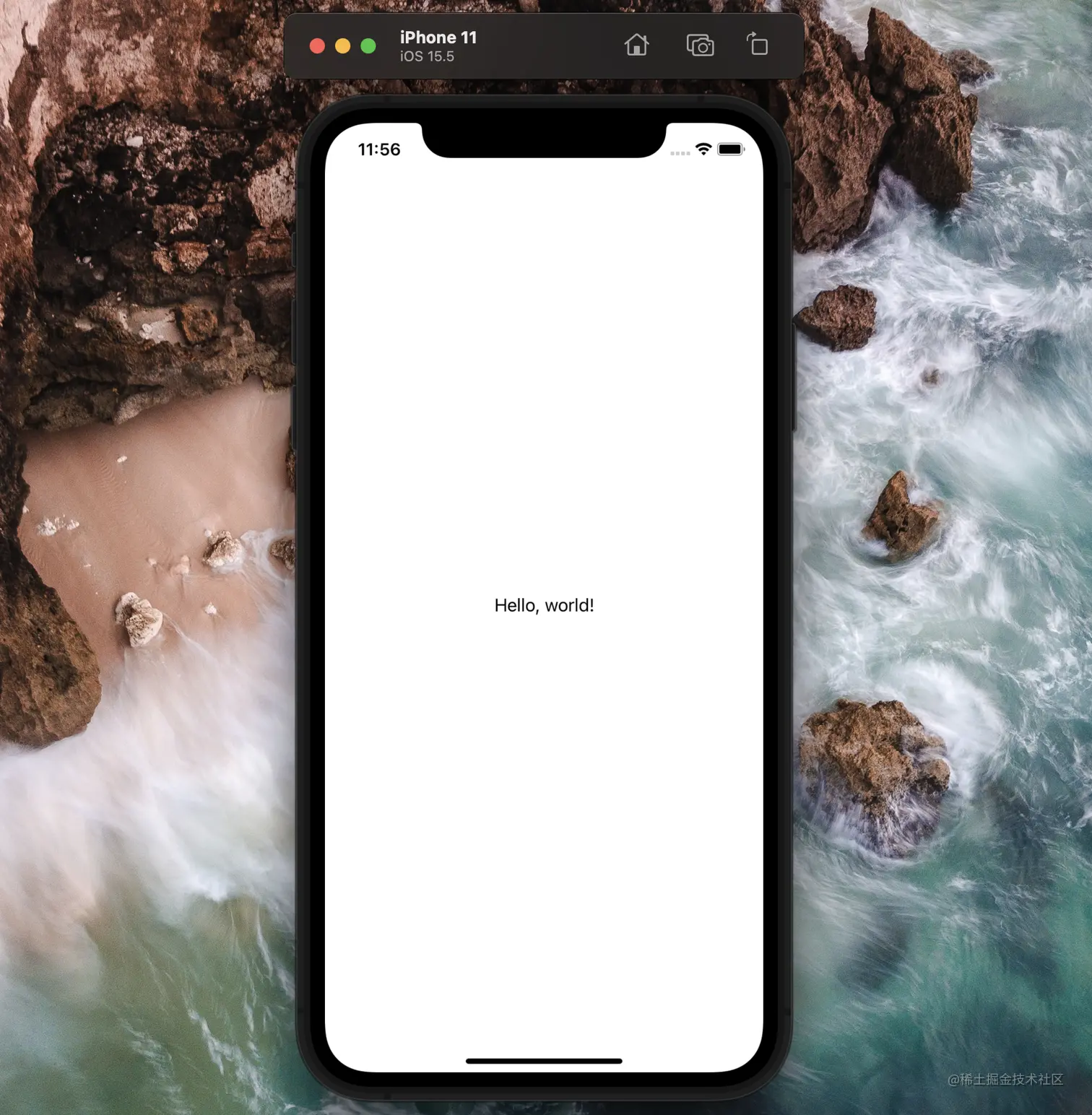
运行后,实时预览窗口停止,Xcode开发工具将会打开一个仿真iOS模拟器,如下:
快速上手
下面我们来快速上手,录入下面的代码,我们来了解下SwiftUI的神奇之处,如下代码所示:
scss
复制代码
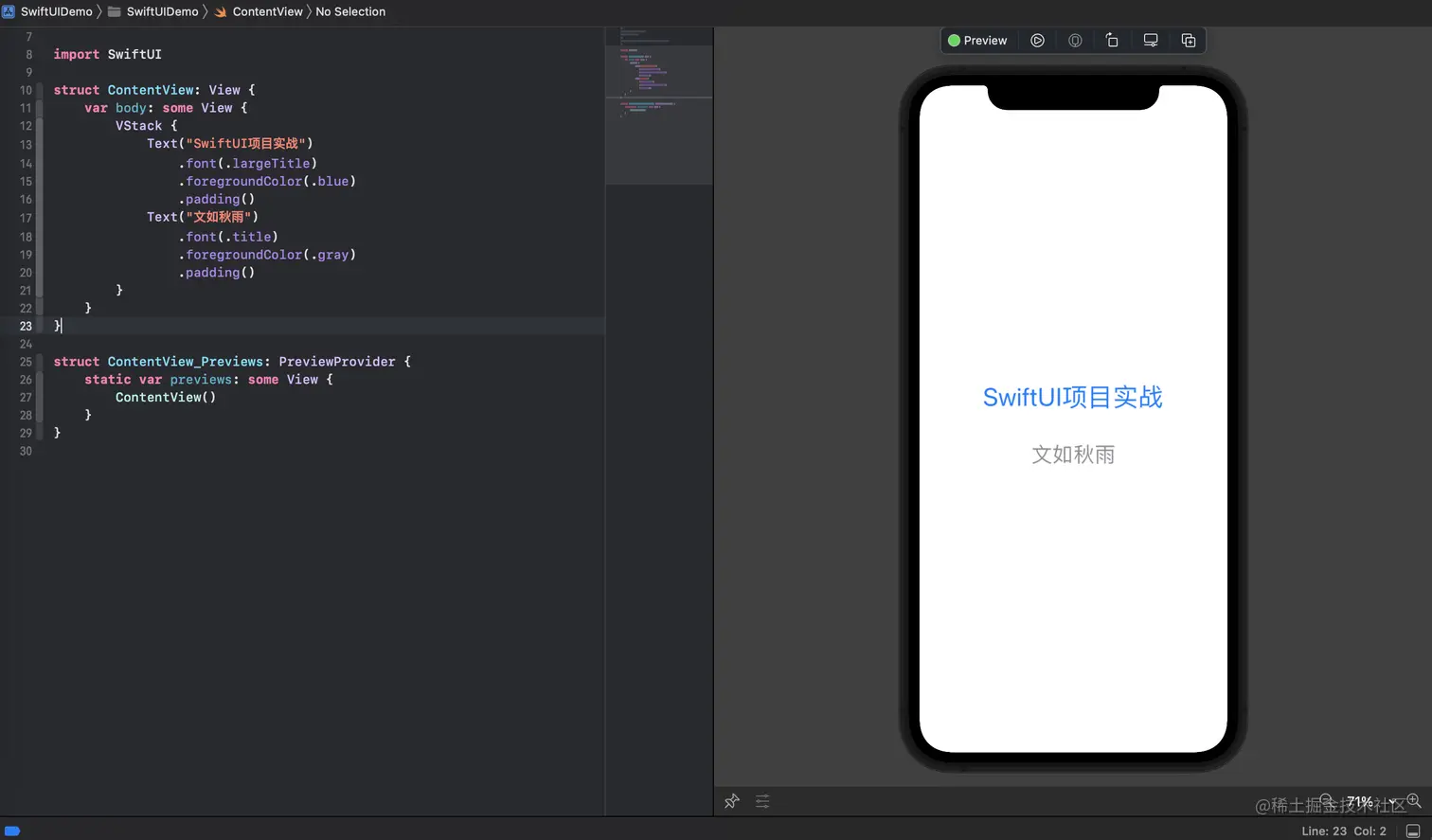
struct ContentView: View { var body: some View { VStack { Text("SwiftUI项目实战") .font(.largeTitle) .foregroundColor(.blue) .padding() Text("文如秋雨") .font(.title) .foregroundColor(.gray) .padding() } } }
上述代码中,我们创建了2个Text文本,分别展示不同文字,并通过VStack纵向布局容器包裹在内。文字部分使用font字体修饰符和foregroundColor字体颜色修饰符,以及边距修饰符padding修饰。
在实时预览窗口可以看到我们最终实现的效果,如下图所示:
恭喜你,跨出了SwiftUI编程的第一步!
本章小结
在本章中,我们简要介绍了Xcode的各项功能的使用,以及创建完成了第一个SwiftUI项目,即便它很简单。
但就实际开发而言,本章的步骤是创建每一个项目必备的操作,其中有很多小细节可能很多开发者都没怎么注意到。
编程可能对于很多人来说是一件很枯燥的事情,但只要我们走好每一步,写好每一行、每一段、每一页代码,最终总会成为我们理想中的大佬,望共勉~