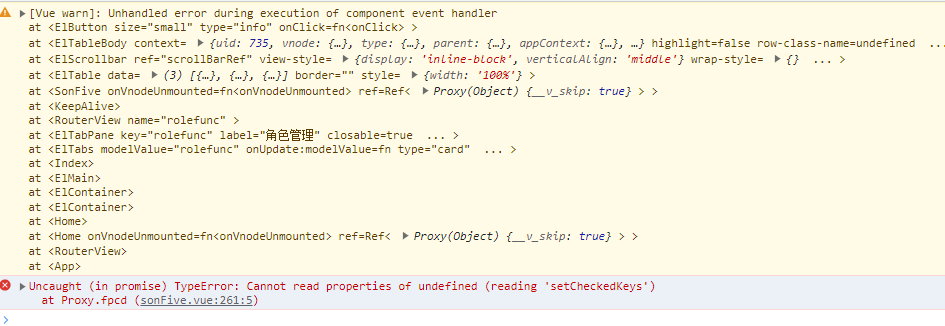
报错
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'setCheckedKeys')
这个错误是因为你的dom元素还没有加载完,你就想使用 setCheckedKeys 设置目前勾选的节点。也就是你写的treeRef.value!.setCheckedKeys([3], false); 这个里面的 tree 还没有加载出来。
解决方案:
1、写进onMounted生命周期内
onMounted(async () => { treeRef.value!.setCheckedKeys([3], false) })
2、使用nextTick
import { nextTick } from "vue"; nextTick(async () => { treeRef.value!.setCheckedKeys([3], false) })