🌙CSS字体认知
文字是网页界面上最常见的元素,而文字的字体、大小和文字样式等都可以通过CSS来设置。
🌙字型
在 CSS 中,有五个通用字型:
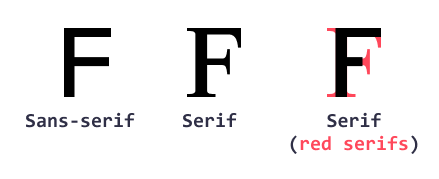
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感
特点:文字笔画粗细不均匀,并且首尾有笔锋装饰
场景:报刊书籍中应用广泛
常见该系列字体:宋体、Times New Roman - 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
特点:文字笔画粗细均匀,并且首尾无修饰
场景:网页中大多采用无衬线字体
常见该系列字体:黑体、Arial - 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
特点:每个字母或文字的宽度相等
场景:一般用于程序代码编写,有利于代码的阅读和编写
常见该系列字体:Consolas、fira code - 草书字体(Cursive)- 模仿了人类的笔迹。
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体。
所有不同的字体名称都属于这五个通用字体系列之一。
🌸Serif 和 Sans-serif 字体
在计算机屏幕上,sans-serif字体被认为比serif字体容易阅读
一些字体的例子:
| 通用字型 | 字体名称实例 |
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
🌸font-family属性
在CSS中,我们使用font-family属性规定文本的字体。
通常 font-family 属性应该设置多个值,以保证当浏览器不支持第一种字体时使用其他的备选字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如 font family:“宋体”。
多个字体系列用一个逗号分隔指明。
例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>花无缺</title> <style> /*设置段落p的字体为楷体,如果浏览器不支持则采用宋体,依次类推*/ p { font-family: "楷体", "宋体",serif; } /*设置div的字体为隶书,如果不支持隶书,则采用浏览器默认字体*/ div { font-family: "隶书"; } </style> </head> <body> <p> 通常font-family属性应该设置多个值,以保证当浏览器不支持第一种字体时使用其他的备选字体。 </p> <div> 如果字体系列的名称超过一个字,它必须用引号,如font family:"宋体"。 多个字体系列是用一个逗号分隔指明。 </div> </body> </html>
🌙字体样式
属性名:font-style
作用:用于指定斜体文本
取值:
- normal - 文字正常显示
- italic - 文本以斜体显示
- oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>花无缺</title> <style> p { font-style: normal; } div { font-style: italic; } span { font-style: oblique; } </style> </head> <body> <p>字体样式</p> <div>字体样式</div> <span>字体样式</span> </body> </html>
🌙字体大小
属性:font-size
作用:设置字体的大小
取值:
| 取值 | 效果 |
| xx-small/x-small/small/medium/large/x-large/xx-large | 把字体的尺寸设置成相对于父元素不同的尺寸,从xx-small到xx-large 默认值:medium。 |
| smaller | 把 font-size 设置为比父元素更小的尺寸 |
| larger | 把 font-size 设置为比父元素更大的尺寸 |
| px/cm/pt/in/mm | 把 font-size 设置为一个固定的尺寸 |
| % | 把 font-size 设置为基于父元素的一个百分比的大小 |
| inherit | 从父元素继承 |
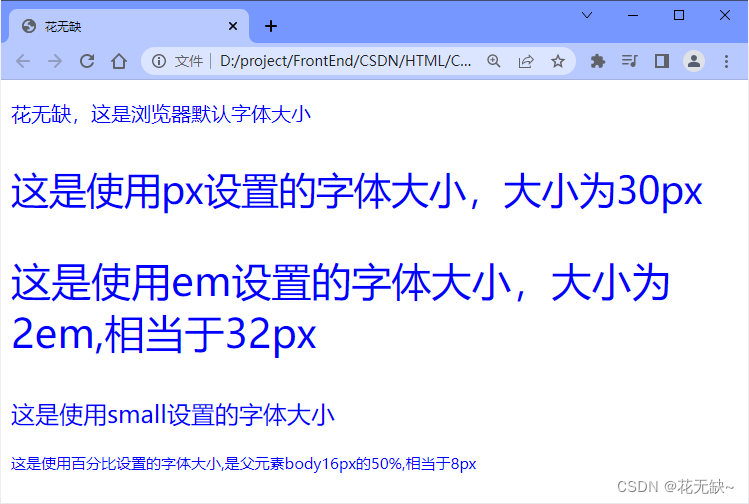
| em | 1em和当前字体大小相等。在浏览器中默认的文字大小是16px。因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em |
| rem | 1rem = 1HTML字号大小 |
例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>花无缺</title> <style> body { color: blue; } .text2 { font-size: 30px; } .text3 { font-size: 2em; } .text4 { font-size: larger; } .text5 { font-size: 50%; } </style> </head> <body> <p class="text1">花无缺,这是浏览器默认字体大小</p> <p class="text2">这是使用px设置的字体大小,大小为30px</p> <p class="text3">这是使用em设置的字体大小,大小为2em,相当于32px</p> <p class="text4">这是使用small设置的字体大小</p> <p class="text5">这是使用百分比设置的字体大小,是父元素body16px的50%,相当于8px</p> </body> </html>
🌙字体粗细
属性名:font-weight
作用:设置字体的粗细
取值:
| 值 | 描述 |
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 100 200 300 400 500 600 700 800 900 | 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>花无缺</title> <style> .text1 { font-weight: bold; } .text2 { font-weight: lighter; } .text3 { font-weight: 900; } </style> </head> <body> <p class="text1">字体粗细</p> <p class="text2">字体粗细</p> <p class="text3">字体粗细</p> <!-- <p class="text4">字体粗细</p> --> </body> </html>
注意:
- 不是所有字体都提供九种粗细,因此部分取值页面中无变化
🌙小型大写字母字体
属性名:font-variant
作用:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小
取值:
| 值 | 描述 |
| normal | 默认值。浏览器会显示一个标准的字体。 |
| small-caps | 浏览器会显示小型大写字母的字体。 |
| inherit | 规定应该从父元素继承 font-variant 属性的值。 |
例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>花无缺</title> <style> .nomal { font-variant: normal; } .small { font-variant: small-caps; } </style> </head> <body> <p class="nomal">This is a article.</p> <p class="small">This is a article.</p> </body> </html>
🌙字体复合属性
属性名:font
作用:将字体的各种属性写在一起
取值:font:style weight size family;
例如:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>花无缺</title> <style> /*将div的字体设置为斜体,粗细为700,大小为20px,字体为华文楷体*/ div { font: italic 700 20px 华文楷体; } </style> </head> <body> <div>字体复合属性</div> </body> </html>
使用 font 时只能省略前两个属性(style、weight),如果省略了,相当于设置了默认值,而且必须按照这个顺序写。
好了,CSS字体相关的知识就到这里了,更多CSS知识都将更新在【CSS专栏】中,欢迎大家订阅关注,一起学习进步!